Демонстрация в 3D-стиле — это хороший выбор, когда вы хотите показать свой продукт для привлечения пользователей к продуктам на целевых страницах. В этом посте мы собираемся поделиться с вами нашей коллекцией некоторых изящных плагинов jQuery 3D Gallery, которые имеют функции 3D-эффектов. Наслаждайтесь!
Похожие сообщения:
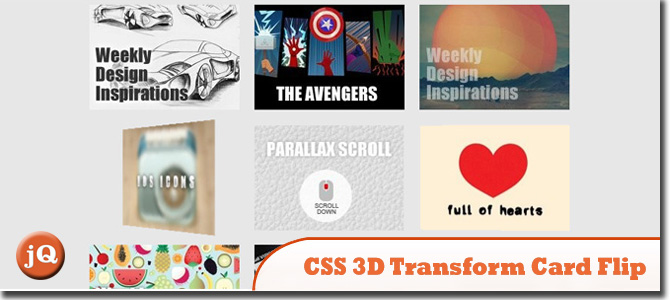
1. Создание флип-галереи CSS 3D Transform Card
Узнайте, как применить эффект переворачивания карты к набору галереи миниатюр. CSS 3D-трансформация еще не является зрелым стандартом, и ее поддерживают только современные браузеры. В результате, чтобы сделать эту демонстрационную версию пригодной для использования, мы сделаем так, чтобы она изящно разлагалась и заменила ее эффектом прокрутки вверх.

Исходный Демо
2. Продемонстрируйте особенности продукта в 3D-стиле с помощью jQuery & CSS3
Фокус на демонстрации возможностей нашего продукта может быть хорошим выбором для привлечения пользователей на целевые страницы.

Исходный Демо
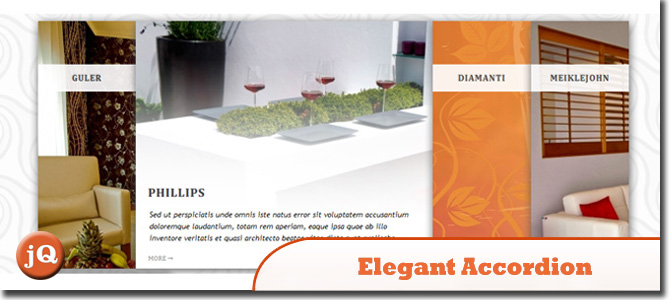
3. Элегантный Аккордеон с jQuery и CSS3
Функции :
> Автоповорот по всем слайдам с дополнительными опциями
> Пауза при наведении
> Остановить вращение при нажатии слайда
> Возможность остановить вращение в конце слайдов
> Параметры для настройки задержки, скорости анимации и замедления
> Возможность установки активной загрузки слайдов с помощью хэшей (index.html # panel1-3)
> Работает с несколькими экземплярами на странице
> Возможность указать ширину активного слайда при автоматической настройке неактивных слайдов

Исходный Демо
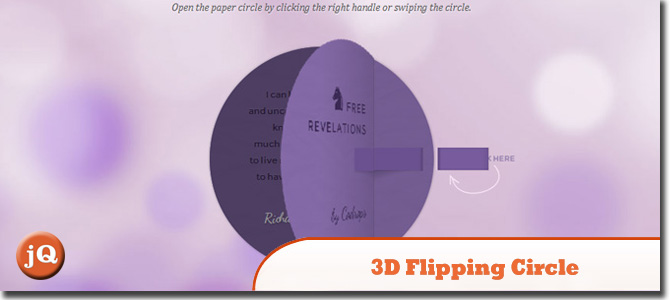
4. 3D Flipping Circle с помощью CSS3 и jQuery
Узнайте, как создать круг с ручкой, которая будет открываться после нажатия на маленькую ручку, создавая реалистичный эффект 3D-переворачивания с помощью CSS-3D-преобразований и теней / градиентов.

Исходный Демо
5. jShowOff: ротатор контента jQuery
Затем он вращается по слайдам с параметрами для элементов управления, ссылок и многого другого. Этот тип модуля часто используется для продвижения страниц, разделов или функций на сайте.

Источник + Демо
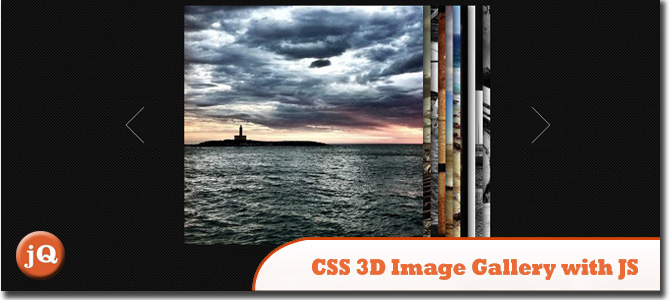
6. CSS 3D Галерея изображений с JavaScript
Небольшая галерея с использованием CSS 3D-преобразований и продвинутый JavaScript с фреймворком jQuery.

Исходный Демо