Мы собрали 50 мобильных jQuery-советов и учебных пособий , 10 мобильных плагинов , 10 демонстраций мобильных веб-сайтов , 10 бесплатных мобильных тем , 10 новых мобильных фреймворков , 10 мобильных шпаргалок и многое другое, чтобы помочь вам запустить и запустить этот мобильный веб-сайт в любом месте. время!
Что такое jQuery Mobile?
jQuery Mobile — это фреймворк для веб-приложений, мобильных и мобильных веб-сайтов, обеспечивающий единый пользовательский интерфейс для нескольких платформ, таких как мобильное устройство iPhone, BlackBerry, Android и Windows Mobile. Будьте в курсе последних мобильных разработок jQuery!
1. Backbone Mobile Пример

2. Используйте медиа-запросы для целевых устройств

3. Быстрый совет: как работать с @ Font-face

4. Куда добавить традиционные вызовы jQuery

5. Полная базовая страница
Если вам снова и снова нужна полная наценка для базовой страницы. Таким образом, вот весь код, который вам нужен для настройки базовой страницы.
6. Создайте структуру столбцов самостоятельно

7. Использование Google Analytics с jQuery Mobile

8. Отправьте форму JQuery Mobile через AJAX с PHP

9. Как создать мобильную тему WordPress с помощью jQuery Mobile

10. Создание сайта с помощью jQuery Mobile, часть 1

11. Создание сайта с использованием JQuery Mobile, часть 2

12. Отключить действие кнопки

13. Создание всплывающих диалогов

14. Введение в jQuery Mobile
Узнайте, как использовать платформу jQuery Mobile. Это базовое введение в настройку страниц, ссылок, навигации и кнопок.
15. Установите цвет фона страницы

16. JQuery Mobile: что он может сделать для вас?

17. Отключить загрузку всплывающего сообщения
Я нахожу всплывающее сообщение о загрузке немного раздражающим, потому что оно срабатывает каждый раз, когда вы загружаете другую страницу. Чтобы отключить это: добавьте следующую строку кода в ваш файл JS. Если всплывающее сообщение о загрузке уже немного раздражает, потому что оно срабатывает каждый раз, когда вы загружаете другую страницу. Есть способ отключить его, просто добавьте следующую строку кода в файл JS.
18. Как собрать RSS Reader с помощью jQuery Mobile

19. Кнопка «Отмена» + «Сохранить»

20. Целевые платформы с jQuery
Как бы нам ни хотелось выполнять определенный CSS для определенных устройств, мы также можем запускать jQuery только на определенных устройствах. Вот адаптация некоторого кода из Snipplr, который позволяет мне легко сегментировать части jQuery для запуска в зависимости от устройства пользователя.
21. Создайте собственную тему
jQuery Mobile Framework поставляется с 5 темами — Тема A, Тема B, Тема C, Тема D и Тема E. Но вы можете легко создать новую тему для своего веб-приложения.
22. Остановить усечение некоторых ключевых элементов
Одной из особенностей библиотеки (или недостатка, в зависимости от ваших потребностей) является то, что она интеллектуально усекает длинные элементы, чтобы вписаться в элементы пользовательского интерфейса. Есть две ситуации, когда это может раздражать. Во-первых, в элементах списка, где я предпочитаю видеть полный текст, а второй — в нижнем колонтитуле.
23. Два совета по разработке iPhone и jQuery на помощь
Первый и самый простой совет — работа с портом просмотра. (Вам может потребоваться зарегистрироваться в Apple, чтобы просмотреть эту ссылку. Два аргумента от Apple требуют ввода логина для простых документов!) Порт представления представляет собой простой метатег. Вот пример:
24. Удалить стрелку из элемента списка
По умолчанию платформа jQuery Mobile добавляет стрелку рядом с каждым элементом списка. Чтобы отключить это, установите для атрибута data-icon значение «false» в элементе списка, для которого нужно удалить стрелку.
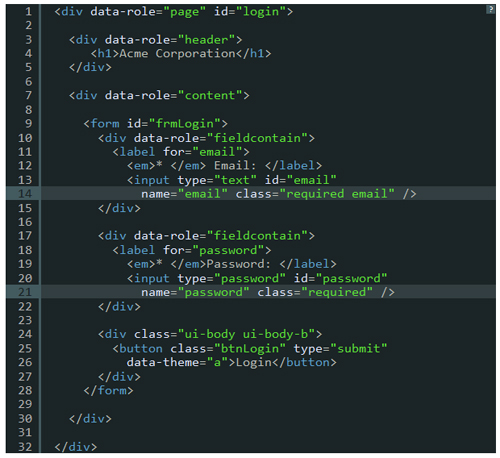
25. Проверка мобильных форм jQuery

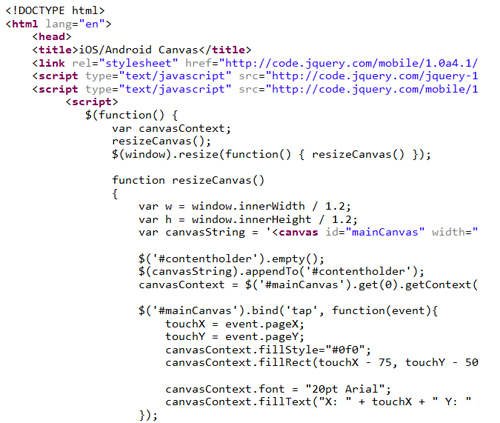
26. Использование JQuery Mobile с элементом HTML5 canvas для прослушивания сенсорных событий в браузерах iPad и Android

27. События jQuery Mobile Touch: нажмите
Узнайте, как обнаружить сенсорное событие «касание» на смартфоне.
28. Использование JQuery Mobile с appMobi
В этом обучающем видео показано, как использовать новую мобильную версию популярной библиотеки JQuery JavaScript с appMobi. JQuery Mobile позволяет вам легко создавать приложения, которые выглядят как нативные, со встроенными кнопками, переходами, формами и многим другим.
29. Отключите AJAX-навигацию для всех ссылок одновременно

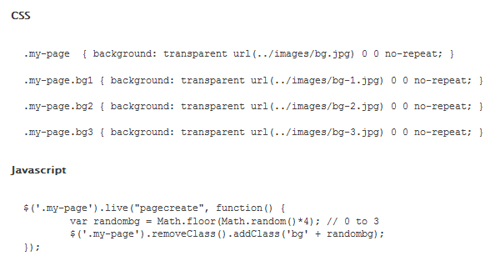
30. Отображение случайного фонового изображения при загрузке страницы

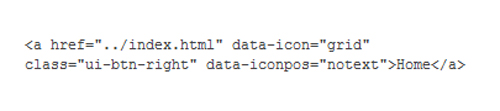
31. Создайте кнопку только для изображения без текста

32. Навигационные меню мобильных панелей jQuery
Узнайте, как использовать панели инструментов jQuery Mobile, панели навигации, создавать меню с фиксированной позицией и многое другое!
33. Список поиска в jQuery Mobile
Мы можем легко создать список, который включает в себя элемент поиска, с помощью которого пользователь может начать вводить текст и получить из списка все элементы, которые соответствуют этому тексту.
34. jQuery Mobile: официальная среда разработки мобильных приложений jQuery

35. Открыть ссылку без использования AJAX с переходами страниц

36. Внутренние ссылки на несколько страниц в jQuery Mobile
Это короткий видеоклип, в котором объясняется, как работают внутренние ссылки в jQuery Mobile.
37. Диалоговые переходы в jQuery Mobile
Узнайте, как установить переход при отображении диалогового окна в jQuery Mobile.
38. Добавление направлений движения на веб-сайт jQuery Mobile

39. jQuery Mobile Framework — Учебное пособие по формам

40. Простой просмотр списка в jQuery Mobile
В этом видеоролике показано, как создать простое представление списка в jQuery Mobile.
41. Разделить список в jQuery Mobile
Мы можем добавить к каждому элементу списка дополнительную ссылку. Он будет отображаться вместе со значком в правой части предмета.
42. Форма элементов управления в jQuery Mobile
Это короткий видеоклип, в котором показаны доступные элементы управления при использовании библиотеки jQuery Mobile.
43. Фиксированное позиционирование верхнего и нижнего колонтитула в jQuery Mobile
Это короткий видеоклип, который показывает смысл установки фиксированного положения как для верхнего, так и для нижнего колонтитула (в jQuery Mobile).
44. Мобильные встроенные кнопки jQuery
Мы можем получить кнопку, ширина которой не равна всей ширине экрана, добавив к ней атрибут data-inline = ”true”. Этот видеоклип показывает, как это сделать.
45. Привет, мир в jQuery Mobile
Это короткий видеоклип, в котором объясняется, как разработать простую веб-страницу с использованием библиотеки jQuery Mobile.
46. Создание мобильного сайта с поддержкой офлайн с помощью jQuery Mobile

47. JQuery Mobile и JSON
В этом руководстве описывается среда JQuery Mobile (JQM) для написания мобильных веб-приложений, предназначенных для ведущих браузеров мобильной индустрии. JQM используется для предоставления интуитивно понятного и согласованного пользовательского интерфейса для веб-приложений, работающих на мобильных устройствах, таких как iPhone, iPad, Android, WebOS, BlackBerry версии 6 (Torch, Playbook) и других. Учебное пособие начинается с высокоуровневого взгляда на проект JQM и на отношение JQM к HTML5 и зависимость от него. После краткого обзора одного из множества способов создания приложения JQM и некоторых способов, с помощью которых JQM расширяет основные элементы веб-интерфейса пользователя, в учебнике рассматриваются основные требования к автоматизации работы отдела продаж.
48. Создание и использование пользовательских иконок в jQuery Mobile
Этот пост покажет вам, как создавать и реализовывать собственные иконки. Кроме того, я покажу вам, как добавить поддержку значка высокого разрешения для дисплея Retina на iPhone 4 и более новых устройств с высоким разрешением.
49. Начало работы с jQuery Mobile & Rails 3

50. Используйте jQuery Mobile для создания собственного приложения для чтения новостей Android
