Если вы не жили под камнем в течение последних нескольких месяцев, вы наверняка слышали о Grunt или об одном из других исполнителей задач, таких как Gulp.js (подробнее об этом в нашей статье «Введение в Gulp.js» ). Это семейство инструментов штурмом взяло передовой ландшафт, изменив способ, которым тысячи разработчиков справляются с такими утомительными действиями, как конкатенация, минификация, оптимизация изображений и так далее.
Если вы новичок в мире исполнителей задач, особенно в Grunt, вы можете обратиться к статье « Автоматизация повторяющихся задач с помощью Grunt» или к руководству по началу работы с Grunt .
В этой статье я покажу вам пять задач Grunt (иногда их называют плагинами Grunt), которые вы не захотите пропустить!
Грунт-autoprefixer
Если вы недавно потратили некоторое время на написание CSS, вы знаете, что нам приходится иметь дело со множеством экспериментальных свойств и префиксов поставщиков. Это занятие настолько болезненное, что способствовало успеху таких веб-сайтов, как « Могу ли я использовать» и « Пожалуйста, CSS3» Благодаря grunt-autoprefixer эта деятельность больше не будет такой болью.
grunt-autoprefixer — это задача, основанная на библиотеке Autoprefixer, которая анализирует CSS и добавляет свойства CSS с префиксом поставщика. Данные, которые определяют, требуется ли для свойства один или несколько префиксов, извлекаются из базы данных Can I Use . В grunt-autoprefixer мы можем указать несколько опций, но самым важным из них, безусловно, являются browsers Последний принимает массив значений, который позволяет нам указать браузеры и версии, на которые мы ориентируемся в нашем проекте. Цель состоит в том, чтобы добавить только те префиксы, которые нам действительно нужны, чтобы наш CSS был максимально легким.
Пример базовой конфигурации для этой задачи показан ниже. В этой конфигурации мы указали файл для анализа с именем main.css Вывод записывается в файл с именем `main-prefixed.css`. Кроме того, выходные данные будут содержать префиксы для последних двух версий каждого поддерживаемого браузера, а также Internet Explorer 8, Internet Explorer 9 и Opera 12.1 (последняя версия, использующая механизм Presto).
grunt.initConfig({
autoprefixer: {
options: {
browsers: ['last 2 version', 'ie 8', 'ie 9', 'Opera 12.1']
},
dist: {
src: 'src/css/main.css',
dest: 'dest/css/main-prefixed.css'
}
}
});
Грунт-uncss
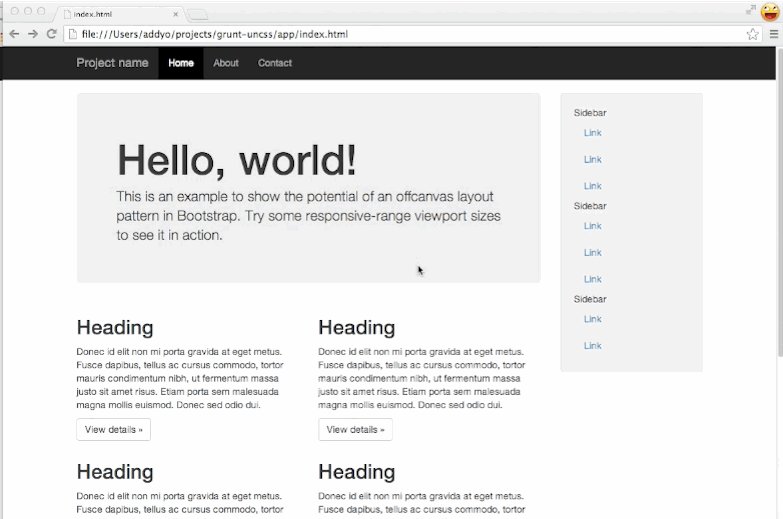
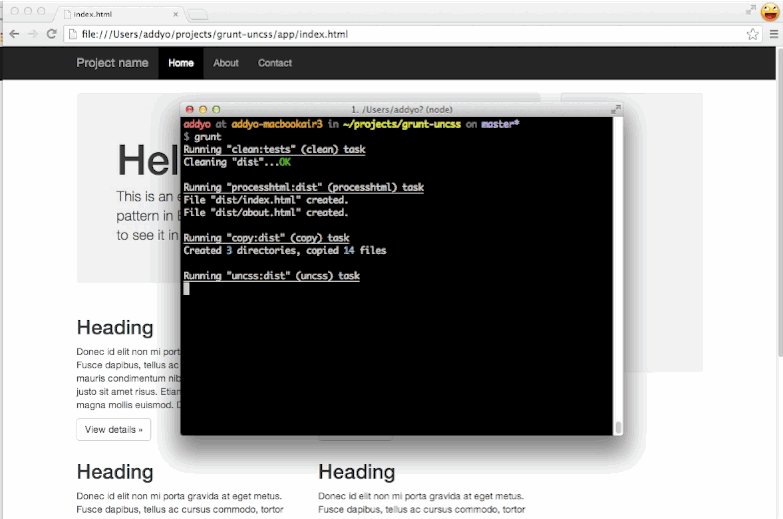
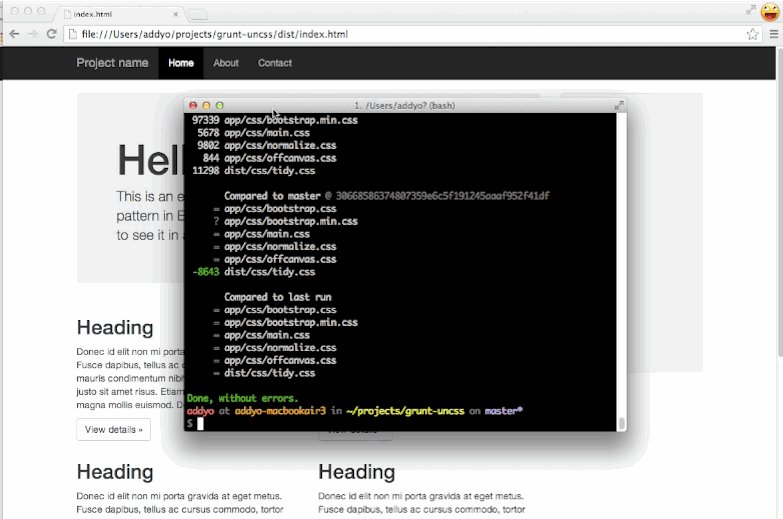
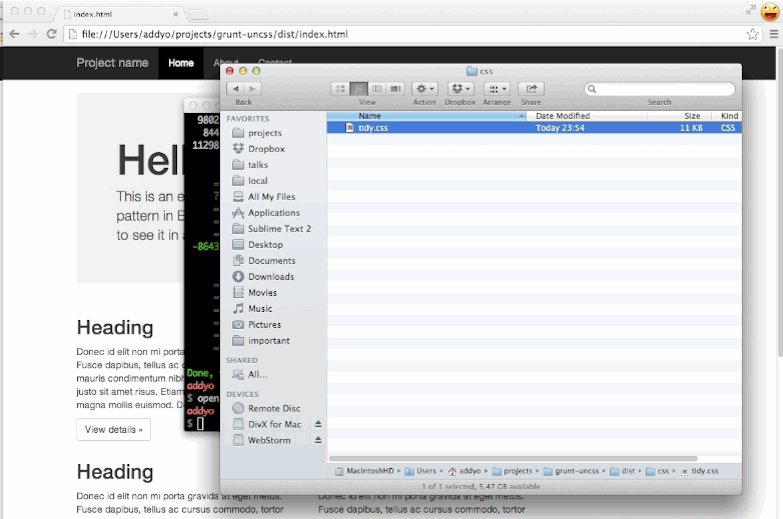
Пока мы говорим о CSS, давайте посмотрим на grunt-uncss . Эта задача, основанная на UnCSS , разработанная замечательной Addy Osmani, удаляет неиспользуемый CSS из проекта. Эта задача особенно полезна при использовании CSS-фреймворка в проекте, поскольку маловероятно, что мы используем все компоненты фреймворка. Использование grunt-uncss позволяет нам уменьшить размер конечного файла CSS и, таким образом, сократить время загрузки.
К сожалению, модуль UnCSS имеет два важных ограничения, которые отражены в grunt-uncss. Во-первых, UnCSS не может распознавать CSS-классы, добавленные во время выполнения с помощью JavaScript или взаимодействия с пользователем (при наведении курсора, нажатии и т. Д.). Мы можем частично решить эту проблему, указав классы, которые мы не хотим удалять, с помощью параметра ignore Вторая проблема заключается в том, что анализатор не может работать со сложными селекторами. Когда это происходит, возникает ошибка. Лучший способ исправить это — переместить проблемный селектор в отдельную таблицу стилей, которую анализатор не будет обрабатывать.
Следующее изображение взято из официального репозитория и показывает задачу в действии.
grunt-wiredep (ранее известный как grunt-bower-install)
Слава Гранта выросла с помощью Бауэра и Йо (которые формируют рабочий процесс Йемена). Bower — менеджер зависимостей для JavaScript и CSS. Если вы когда-либо использовали его, вы будете знать, что после загрузки нам нужно вручную добавить компоненты проекта в наш основной файл HTML. Это может быть утомительным занятием, если у нас более пары зависимостей. К счастью для нас, есть задача Grunt, называемая grunt-wiredep ( ранее известная как grunt-bower-install ), которую мы можем использовать. grunt-wiredep находит компоненты наших проектов и вставляет их в наш исходный код на основе наших настроек.
Базовая конфигурация этой задачи следующая:
grunt.initConfig({
wiredep: {
app: {
src: [
'index.html'
]
}
}
});
С этой конфигурацией, чтобы управлять зависимостями JavaScript нашего проекта, мы должны поместить этот код в наш основной файл HTML ( index.html
<!-- bower:js -->
<!-- endbower -->
Теперь каждый раз, когда мы хотим внедрить или обновить зависимости, мы можем просто запустить команду grunt-widep Результат этой команды сгенерирует результат, подобный следующему:
<!-- bower:js -->
<script src="bower_components/jquery/jquery.js"></script>
<!-- endbower -->
Грунт-Modernizr
Говоря о grunt-autoprefixer, мы упомянули концепцию экспериментальных функций в CSS. Когда мы хотим использовать современные возможности JavaScript, нам нужно протестировать браузер, чтобы проверить, поддерживает ли он данную функцию. Для решения этой задачи (но также и для проверки экспериментальных свойств CSS) лучшей библиотекой, которую мы можем использовать, является Modernizr . grunt-modernizr — это задача, основанная на Modernizr, которая анализирует файлы нашего проекта в поисках ссылок на Modernizr. Затем он выводит уменьшенную версию библиотеки, которая включает только используемые функции. Этот процесс позволяет нам еще больше снизить вес нашего проекта.
Grunt-Modernizr в значительной степени настраивается с помощью множества опций, которые он предоставляет. Ниже приведен очень простой пример конфигурации:
grunt.initConfig({
modernizr: {
dist: {
devFile: 'path/to/modernizr.js',
outputFile: 'path/to/distribution-folder/custom-modernizr.js',
files: {
src: [
'path/to/scripts/**/*.js',
'path/to/styles/**/*.css',
]
}
}
}
});
Эта конфигурация устанавливает путь к исходному файлу Modernizr и место, где будет создаваться пользовательская сборка. Кроме того, он указывает файлы для сканирования на наличие ссылок на Modernizr. В нашем случае это все файлы .js.csspath/to/scriptspath/to/styles
Грунт-параллельный
Если вы используете компьютер с мощным процессором (-ами), выполнение задач вашего Gruntfile.js Но что, если процесс займет больше минуты? Как мы можем ускорить процесс? ворчание — одновременно на помощь! Grunt-Concurrent позволяет выполнять задачи Grunt одновременно, значительно сокращая время сборки. Пример конфигурации показан ниже.
grunt.initConfig({
concurrent: {
test: [
'copy',
'autoprefixer'
],
build: [
'concat',
'uncss'
]
}
});
В этом примере мы одновременно запускаем задачи копирования и автоопределения при выполнении testодновременно запускаем задачи concat и uncss при выполнении задачи build
Вывод
В этой статье я познакомил вас с некоторыми из самых интересных заданий для Гранта, по крайней мере, на мой взгляд. Эти задачи немного выше уровня самых основных задач, которые мы обычно используем в наших проектах, таких как grunt-contrib-clean, grunt-contrib-copy и grunt-contrib-concat. Это определенно не полный список интересных задач, так как есть много других полезных.
Теперь твоя очередь. Что вы думаете о поставленных задачах? Вы знали о них? Есть ли какие-то задачи, которые вы любите и хотите поделиться? Давайте начнем обсуждение.