CSS Grid уже давно стал самой захватывающей эволюцией CSS. Это специальный инструмент CSS для создания любого веб-макета, который вы можете себе представить, от самого простого до самого сложного. Сегодня CSS Grid широко поддерживается всеми основными браузерами — ясно, что темные дни взлома макетов с использованием поплавков прошли навсегда.
Кодирование макета CSS Grid непосредственно в редакторе кода может быть увлекательным. Хотя спецификация является сложным документом, ключевые концепции, которые вам понадобятся для построения простого макета, не имеют крутой кривой обучения. Есть много ресурсов, которые помогут вам быстро начать работу с CSS Master от Tiffany Brown , Rachel Andrew’s Grid by Example и Layout Land Джен Симмонс в верхней части списка.
Для тех из вас, кто чувствует себя более комфортно при использовании визуального редактора, есть несколько интересных онлайн-опций, которые вы можете попробовать.
Вот пять онлайн-инструментов CSS с отличными визуальными интерфейсами, которые я собираюсь продемонстрировать. Идея состоит в том, чтобы создать макеты на основе CSS Grid в несколько кликов, захватить код и работать с ним! Давайте проверим эту идею и посмотрим, что произойдет.
Тестовый макет страницы
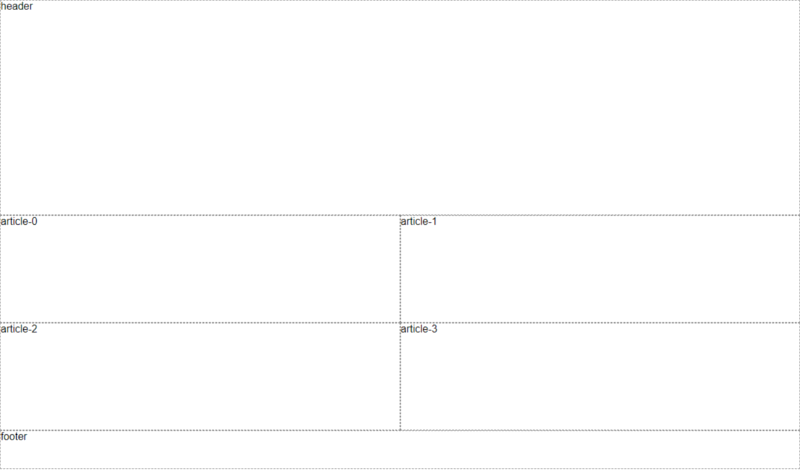
В этой статье я собираюсь представить этот простой макет CSS Grid с ручным кодом.
Макет содержит более одного тега HTML-контейнера, работающего как Grid-контейнер во вложенной структуре. Я мог бы использовать новую функцию подсетки, которая была недавно добавлена в Grid, но на момент написания этой статьи ее поддерживал только Firefox 69+ , и ни один из обсуждаемых здесь онлайн-генераторов еще не реализовал эту функцию.
Для большинства генераторов CSS Grid я собираюсь сосредоточить свои тесты только на <ul> который работает как Grid контейнер для отдельных карт. Вот как выглядит код:
.kitties > ul { /* grid styles */ display: grid; grid-template-columns: repeat(auto-fit, minmax(320px, 1fr)); grid-gap: 1rem; }
Обратите внимание, что только значение свойства grid-template-columns позволяет добавить отзывчивость без медиазапросов:
- использование функции CSS Grid
repeat()вместе со свойствомauto-fit. Вы можете добавить столько столбцов, сколько захотите, и они будут идеально вписываться в ширину сетки, какой бы она ни была. - используя
minmax(), которая гарантирует, что каждый столбец имеет ширину не менее320px, что позволяет красиво отображаться на маленьких экранах.
Большинство генераторов CSS Grid не включают в себя возможность устанавливать grid-template-columns с использованием вышеуказанных функций CSS Grid, поэтому вам нужно будет отрегулировать значения, сгенерированные инструментом внутри медиазапросов, чтобы добавить отзывчивость к вашим макетам.
Когда я опробую инструменты генератора CSS Grid, я собираюсь заменить приведенный выше код на код, сгенерированный каждым инструментом, и проверить его возможности по сравнению с результатами, отображаемыми на экране. Исключением станет четвертый генератор CSS Grid в списке, инструмент на основе Vue от Masaya Kazama. Это объясняется тем, что это позволяет довольно просто и быстро создать весь макет, включая верхний и нижний колонтитулы, с несколькими щелчками мыши и небольшими изменениями в одном из предустановленных макетов.
Хватит говорить, давайте погрузимся прямо в!
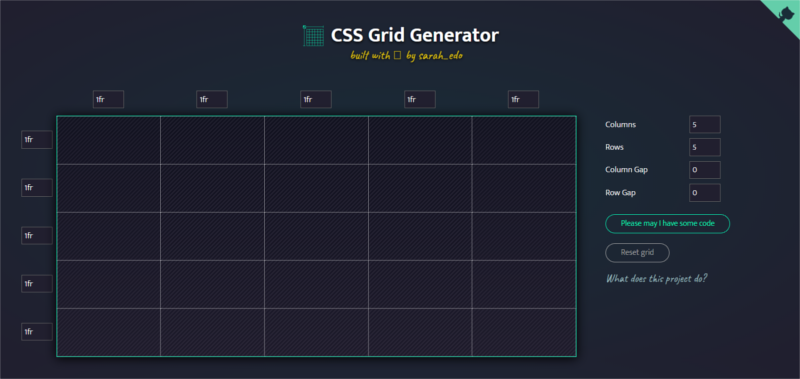
1. CSS Grid Generator от Сары Драснер
CSS Grid Generator — это новый блестящий генератор, созданный Сарой Драснер . Интерфейс очень гладкий, и вы можете собрать базовый макет CSS Grid в кратчайшие сроки.
Я сгенерировал сетку из 2 столбцов и вывел код в исходном примере. Вам нужны медиа-запросы, чтобы сделать макет отзывчивым. Вот результат:
Код выглядит так:
.kitties > ul { /* grid styles */ display: grid; grid-template-columns: 320px 320px; grid-template-rows: 1fr 1fr; /* units for row and column gaps only available in px */ grid-column-gap: 16px; grid-row-gap: 16px; }
Этот инструмент позволяет вам:
- установить количество и единицы строк и столбцов
- перетащите внутри ящиков, чтобы разместить внутри них div
На момент написания, генератор CSS Grid от Sarah позволяет создавать простые реализации макетов на основе CSS Grid. Это четко указано автором:
Хотя этот проект может дать вам базовый макет, он не является полным обзором возможностей CSS Grid. Это способ быстро использовать функции CSS Grid.
Однако, поскольку это совершенно новый инструмент с открытым исходным кодом, он все еще находится в активной разработке, и сообщество приглашено к участию. Сложные функции, такие как minmax() еще не реализованы, но они могут найти путь к ним позже .
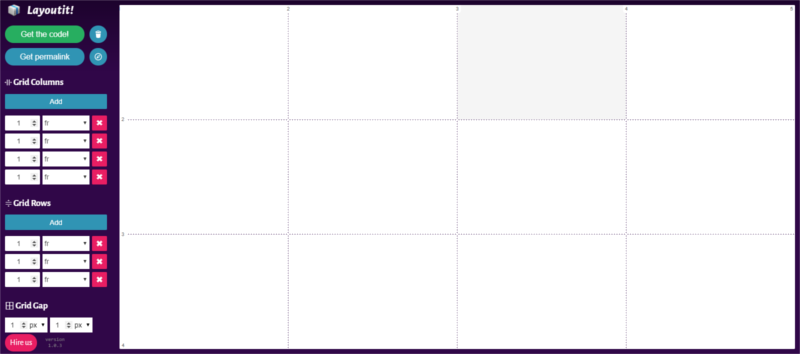
2. Макет от Leniolabs
LayoutIt довольно интуитивно понятен и имеет несколько дополнительных функций, чем CSS Grid Generator. Например, он позволяет установить свойство grid-gap в единицах px , em и % , а также установить grid-template-columns и grid-template-rows minmax() используя minmax() . Однако этого недостаточно для обеспечения оперативности, поэтому вам все равно придется корректировать свои значения с помощью медиа-запросов.
Кроме того, я не нашел способа установить свойство grid-gap , поэтому вам придется делать это вручную, если вы хотите, чтобы между строками и столбцами было немного пустого пространства.
Вот результат, когда я ввел сгенерированный код в свой оригинальный пример:
Ниже показано, как выглядит соответствующий код:
.kitties > ul { /* grid styles */ display: grid; grid-template-columns: minmax(320px, 1fr) minmax(320px, 1fr); grid-template-rows: 1fr 1fr; /* grid gap not in code repeat, auto-fit, and auto-fill not there */ }
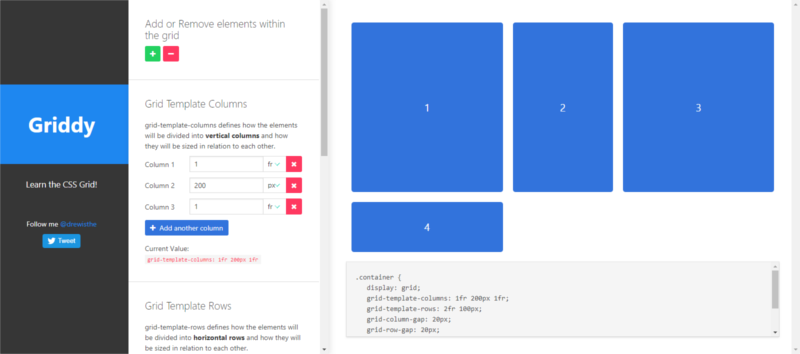
3. Гридди от Дрю Миннса
С помощью Griddy вы можете установить количество столбцов и строк с помощью fr , px , % и auto единиц, но функции minmax() . Вы можете добавить пробелы в столбцы и строки, используя px и % и установить свойства justify-items и align-items для выравнивания элементов в сетке. Для отзывчивости вам понадобятся медиазапросы.
Ниже показано, что сгенерированный код отображается на экране:
Вот сгенерированный код на месте оригинальной демонстрации:
.kitties > ul { list-style-type: none; /* grid styles */ display: grid; /* no minmax */ grid-template-columns: 320px 320px; grid-template-rows: 1fr 1fr; grid-column-gap: 16px; grid-row-gap: 16px; }
4. Генератор Vue Grid от Masaya Kazama
Vue Grid Generator имеет несколько удобных предустановленных макетов, Святой Грааль и Список статей, которые вы можете легко настроить, добавляя и удаляя элементы и изменяя размеры. По этой причине вместо того, чтобы ограничиваться кодом CSS Grid для контейнера карт, я аппроксимировал весь макет, просто настроив предустановленный макет списка статей.
Этот инструмент позволяет вам создавать вашу CSS Grid, используя grid-template-areas grid-area и связанные свойства grid-area . Кроме того, вам нужны медиа-запросы, чтобы сделать страницу отзывчивой, и вы можете установить свойство grid-gap только вручную.
Вот как выглядел макет по умолчанию после того, как я скопировал и вставил сгенерированный код в новое перо и установил высоту селектора html 100vh :
Ниже приведен окончательный результат после нескольких настроек CSS и HTML, чтобы приблизить внешний вид оригинальной демонстрации:
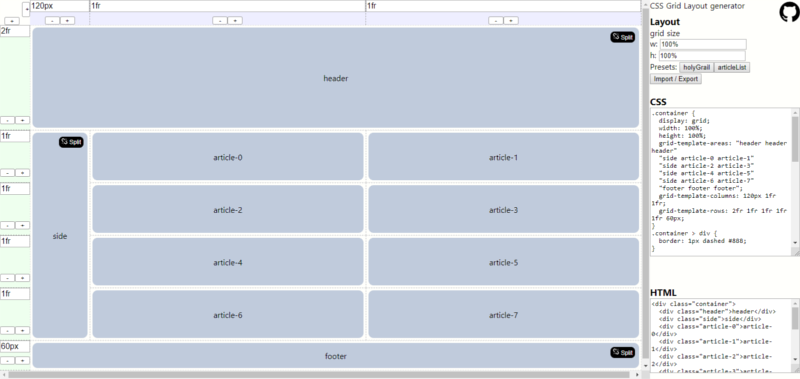
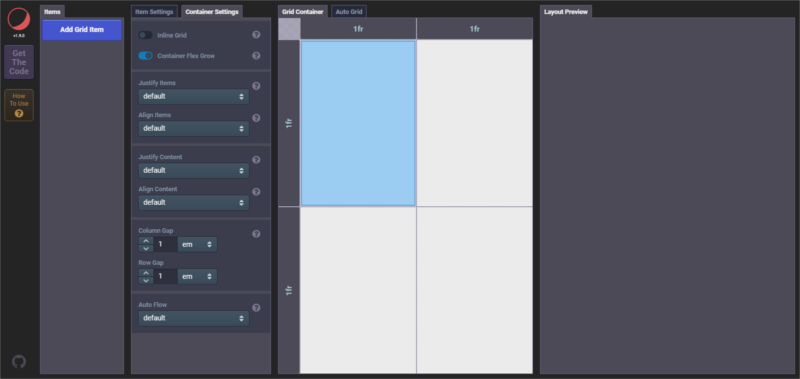
5. Генератор CSS Grid Layout от Дмитрия Быкова
CSS Grid Layout Generator — полнофункциональный генератор CSS Grid от Дмитрия Быкова. Для начала вы можете посмотреть вступительное видео , которое дает вам краткий обзор возможностей инструмента в действии.
Инструмент предоставляет множество настроек, как для контейнера Grid, так и для элементов Grid. Доступные функции включают в себя:
- Вы можете установить Grid inline
- Вы можете установить количество столбцов и строк с помощью
fr,px,em,rem,vw,vh,%,min-content,max-contentи даже использоватьminmax()сrepeat(),auto-fitиauto-fill. Это означает, что ваш макет может быть адаптивным из коробки - Все единицы доступны при настройке свойства
grid-gap - Вы можете выровнять содержимое своей страницы, установив
justify-items,align-items,justify-content,align-content - и многое другое.
Возвращаясь к моей первоначальной демонстрации, этот инструмент — единственный в списке, который может воспроизвести функциональность исходного кода.
Вот демонстрация CodePen:
Вывод
Генераторы CSS Grid могут быть полезны, если вы ищете способ быстро создать базовый макет CSS Grid с помощью визуального инструмента. Имейте в виду, что не все удивительные возможности CSS Grid обычно становятся доступными этими инструментами. Среди пяти инструментов, которые я здесь перечислил, только генератор CSS Grid Дмитрия Быкова способен реализовать большинство функций, описанных в спецификации, и безупречно воспроизвести мою оригинальную версию с ручным кодированием.
Наконец, полезно знать основы CSS Grid при использовании онлайн-генераторов. Тем не менее, чем больше вы узнаете о CSS Grid, тем более чувствительными будут эти визуальные редакторы, особенно если вы решитесь на более смелый дизайн макета.