CSSEdit — это еще одно фантастическое приложение для веб-разработчиков, которое берет на вооружение Apple WebKit, чтобы обеспечить фантастический опыт визуального редактирования CSS в реальном времени. Но это только так! Люди знают это только как визуальный редактор CSS, хотя на самом деле это намного больше! Я использую эти 5 фантастических советов, чтобы работать быстро и гладко.
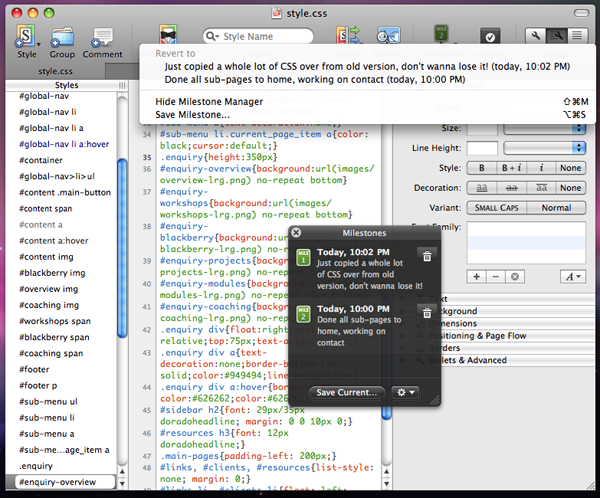
Основные этапы
Вехи — это изящная маленькая особенность, которая в основном избавляет от необходимости триллионов
Яблоко + Z, чтобы вернуться туда, где вы были. Основные этапы в основном сохранить документ
для вас в той точке, которую вы определяете, к которой вы можете затем сходить с ума после CSS и
не нужно беспокоиться о том, чтобы испортить слишком много стилей! Затем вы можете вернуться к
это при необходимости, и сэкономить еще много на этом. Думайте об этом как выгруженный
версия Time Machine, только она не автоматическая!

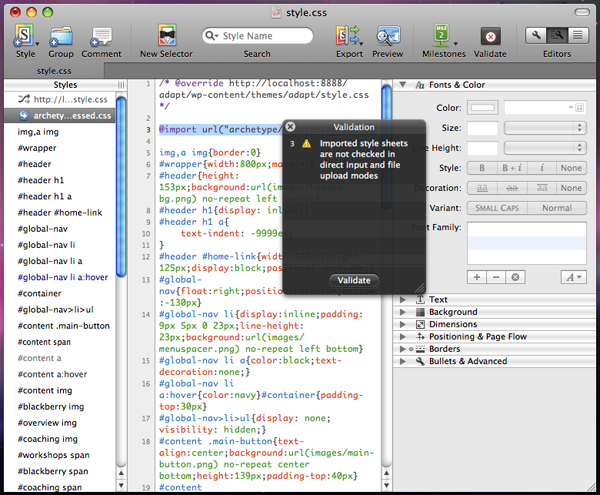
Проверка
Как и Coda, в CSS есть встроенный инструмент проверки кода, который избавит вас от хлопот
посещения страницы проверки W3C! Просто нажмите на маленький значок, и довольно
смотря список ошибок (или ни одной, если вы гений!) отображаются. Вы можете тогда
нажмите на каждую ошибку, и редактор приведет вас к строке!

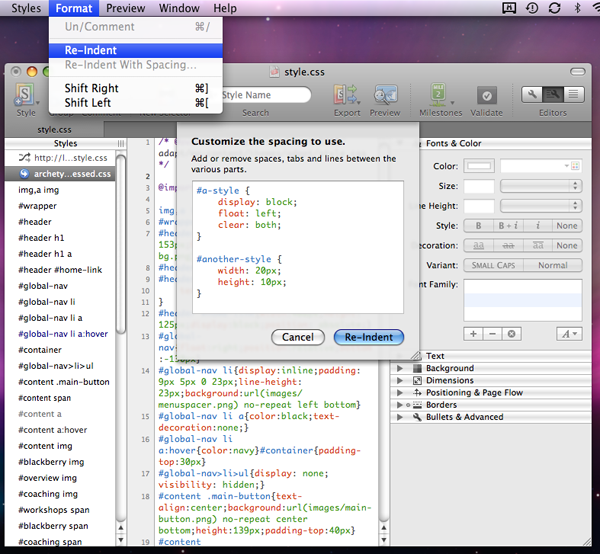
Re-отступ
Сжатые таблицы стилей иногда могут быть настоящей болью для траления. Находясь в поиске
определенный стиль с определенными атрибутами может быть полным кошмаром. К счастью,
CSSEdit имеет удобную функцию денди, которая распространяет весь ваш CSS так, чтобы он был читабельным
опять таки! Просто нажмите format> re-indent, и вы даже можете настроить используемый интервал!
Код за окном (на картинке ниже) вскоре будет превращен в то, что
в панели предварительного просмотра! Это также может быть использовано в качестве инструмента сжатия, избавившись
всех интервалов и отступов с помощью инструмента «Пересчитать с интервалом …».

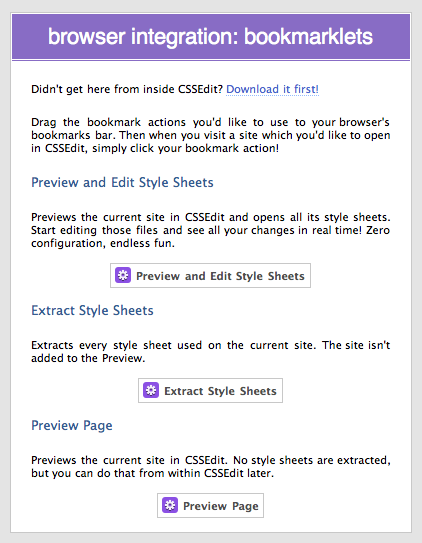
Интеграция браузера
Допустим, вы путешествуете по своему любимому блогу и видите визуальную функцию, которую вы просто
нужно знать как это было сделано. С аккуратными Bookmarklets, вы можете выбрать закладку
предоставленный MacRabbit, и эта страница будет перенесена непосредственно в CSSEdit —
готов переопределить таблицы стилей и рентген страницы! Просто посетите
Страница Bookmarklets на MacRabbit.com, чтобы захватить их!

Избранные
Я не знаю о вас, но я склонен использовать стили снова и снова. Если вы идете в окно> избранное,
у вас есть прекрасная панель, которую вы можете перетащить ваши стили из боковой панели редактора в
сохранить их для будущего использования — вроде как клипы Coda! Вы также можете добавить, изменить
и отредактируйте существующие семейства шрифтов, используемые в ваших стилях!

+ Workflow
Я надеюсь, что эти 5 маленьких советов помогли вам быстрее и эффективнее управлять
рабочий процесс. Естественно, он упакован с другими функциями, такими как работа с вкладками, heirarchical
группирование (для управления загрузкой стилей в папки), предварительный просмотр в реальном времени и многое другое.
Обязательно получите демо-версию программного обеспечения, если у вас его еще нет
Здесь
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.