
<div><span>
Вот пять тегов, которые могут отсутствовать в вашем арсенале HTML …
1. <label>
Каждое видимое поле в вашей <form><label>
<label for="email" title="enter your email">email:</label>
<input type="text" id="email" name="email" />
<label>for . Необязательный атрибут title может использоваться для предоставления дополнительной информации, если это необходимо.
Ярлыки полезны для доступности, и при нажатии на них устанавливается фокус на поле. В случае флажков и переключателей нажатие на метку изменит состояние поля, например
<p>Choose your preferred newsletter format:</p>
<input type="radio" id="format_1" name="format" value="html" checked="checked" />
<label for="format_1">HTML format</label>
<input type="radio" id="format_2" name="format" value="plain" />
<label for="format_2">plain text format</label>
Любое количество меток может быть связано с одним полем. Это может быть полезно при отображении сообщений об ошибках валидации.
2. <fieldset><legend>
Поля форм могут быть сгруппированы в один или несколько логических разделов с помощью <fieldset> Важно отметить, что такие поля, как <input><select><textarea><fieldset><form>
Элемент <legend><fieldset> Пример:
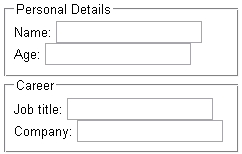
<form action="formhandler.php" method="post">
<fieldset>
<legend>Personal Details</legend>
<label for="name">Name:</label>
<input type="text" id="name" name="name" />
<label for="age">Age:</label>
<input type="text" id="age" name="age" />
</fieldset>
<fieldset>
<legend>Career</legend>
<label for="job">Job title:</label>
<input type="text" id="job" name="job" />
<label for="company">Company:</label>
<input type="text" id="company" name="company" />
</fieldset>
</form>
3. <optgroup>
Элементы <select><option><optgroup> Атрибут label назначает заголовок для optgroup.
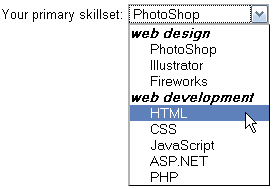
<label for="skillset">Your primary skillset:</label>
<select id="skillset" name="skillset">
<optgroup label="web design">
<option value="ps">PhotoShop</option>
<option value="il">Illustrator</option>
<option value="il">Fireworks</option>
</optgroup>
<optgroup label="web development">
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="js">JavaScript</option>
<option value="net">ASP.NET</option>
<option value="php">PHP</option>
</optgroup>
</select>
4. <dl><dt><dd>
Списки определений, такие как словари или контактные данные, могут быть созданы с помощью <dl> Каждый список должен содержать как минимум один термин определения <dt><dd>
<dl>
<dt>HTML</dt>
<dd>Your content is defined in Hyper-Text Mark-up Language</dd>
<dt>CSS</dt>
<dd>Your layout is defined using Cascading Style Sheets</dd>
<dt>JavaScript</dt>
<dd>Client-side functionality is implemented using JavaScript</dd>
</dl>
5. <q><cite>
<q><blockquote> <cite>
<p><cite>Bill Gates</cite> said <q>640K ought to be enough for anybody</q>.</p>
Смотрите также: HTML: Топ 5 забытых элементов .
Я пропустил ваш любимый недостаточно используемый тег?