Раскрывающиеся меню Jquery можно использовать несколькими способами для улучшения взаимодействия с пользователем при использовании сайта. Вот несколько способов, которыми меню JQuery могут реально изменить ситуацию с минимальными усилиями. Некоторые из этих примеров — это выпадающие плагины Jquery, которые можно просто установить и использовать без написания большого количества кода. Большинство плагинов полностью настраиваются в соответствии с вашим сайтом, и для работы каждого из них требуется установочный пакет Jquery. Вы также можете использовать выпадающие списки для автоматического заполнения результатов из вашей базы данных с использованием AJAX, это будет описано в другой статье.
Select2 2.0
Обновление 05-06-2012 : Select2 2.0 — безусловно, лучший плагин для использования в выпадающих списках jQuery и выбора замен. С поддержкой множественного выбора, тегов, списков, различных наборов данных, загрузки данных ajax, бесконечной прокрутки и т. Д.
1. Фейсбук завершен
Предоставьте своим пользователям модные динамические входы в стиле Facebook с автоматическим заполнением и предварительно добавленными значениями.
Источник: http://www.emposha.com/javascript/jquery/jquerymultiselect.html
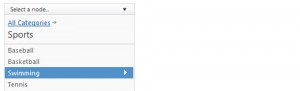
2. Раскрывающееся меню в стиле iPhone
«Мы создали раскрывающееся меню в стиле iPod, чтобы помочь пользователям быстро и с контролем контролировать иерархические данные. Это особенно полезно при организации больших структур данных, которые плохо переводятся в традиционные выпадающие или всплывающие меню ».
Источник: http://www.filamentgroup.com/lab/jquery_ipod_style_drilldown_menu
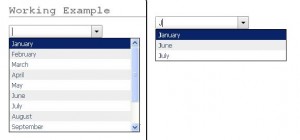
3. Поле быстрых результатов
Это элегантное поле со списком предсказывает параметры и отображает их при наборе. У него есть некоторые проблемы с IE, но кроме этого он работает как удовольствие.
Источник: http://plugins.jquery.com/project/DDComboBox
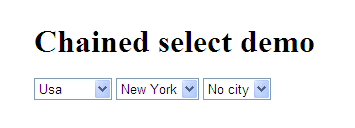
4. Динамические комбинированные поля
Эти поля со списком являются динамическими! Это означает, что они загружаются на основе выбора, выбранного в других раскрывающихся списках. Этот метод прост, но очень эффективен и может использоваться с вызовами AJAX для заполнения данных в базе данных. Например, выбор страны будет загружать штаты и города для этой страны. Живая демонстрация динамического поля со списком
http://codeassembly.com/Simple-chained-combobox-plugin-for-jQuery/
5. Список с прикрепленным слайдером
Этот список прикреплен к ползунку, который представляет значение, выбранное в раскрывающемся списке. Значение можно выбрать, используя раскрывающийся список и ползунок.
http://www.senamion.com/blog/jslider_demo.html
,