По сути, область просмотра — это часть веб-страницы, которую пользователь может видеть в данный момент, полосы прокрутки перемещают область просмотра, чтобы показать другие части страницы. Если вы разрабатываете для устройств, включающих метатег viewport, просто необходимо! Сегодня мы поделимся с вами тем, что мы считаем 5 лучшими плагинами jQuery Viewport, которые вы определенно найдете очень полезными для ваших нужд макета.
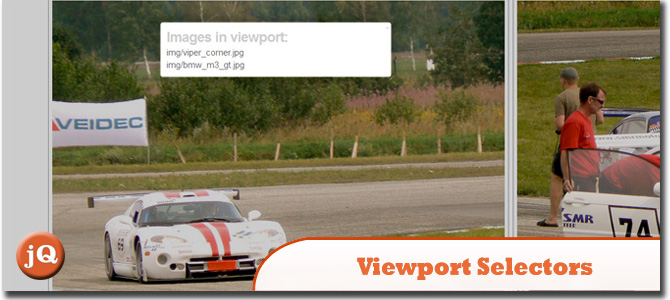
1. Селекторы просмотра для jQuery
С помощью этих селекторов вы можете проверить, находится ли элемент внутри или снаружи области просмотра.

Исходный Демо
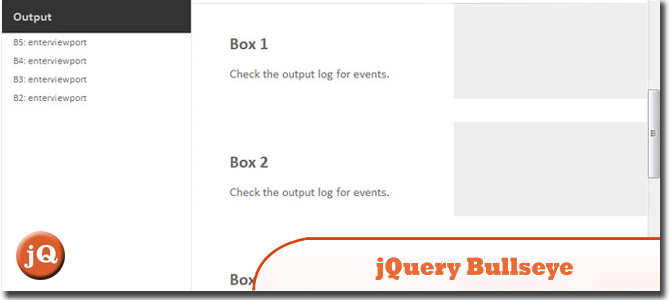
2. jQuery Bullseye — плагин обнаружения Viewport для jQuery!
Универсальный и легкий плагин для jQuery, который добавляет события enterviewport и leftviewport к элементам.

Источник + Демо
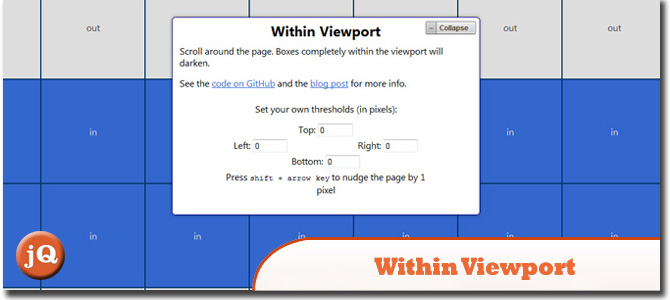
3. В окне просмотра
Указывает, находится ли элемент полностью в области просмотра. Он также позволяет вам указать эффективный видовой экран вашего сайта (например, для учета фиксированного заголовка и навигационных панелей) и предоставляет несколько удобных сокращенных обозначений).

Исходный Демо
4. jQuery viewportOffset
Как и встроенный метод jQuery .offset (), но вычисляет влево и вверх от позиции элемента относительно области просмотра, а не документа.

Исходный Демо
5. jQuery.Viewport
Очень полезный и легкий плагин jQuery, который превращает элемент в удобное окно просмотра для отображения элементов с абсолютной позицией.

Источник + Демо