Service Worker API для браузеров позволяет веб-дизайнерам предлагать посетителям то, чего у них никогда не было: доступ к сайтам или веб-приложениям даже в автономном режиме, будь то на короткий или длительный период времени.
Если вы хотите, чтобы посетитель все еще мог читать ваш сайт, проходя через туннель поезда, или вы хотите создавать приложения, не требующие подключения к Интернету, работники сферы обслуживания предоставят идеальное решение.
Как бы ни были хороши работники сферы обслуживания, когда вы начинаете кодировать их в первый раз, есть несколько препятствий, которые могут замедлить ваш прогресс — если вы не знаете, что это за препятствия. В этом руководстве вы найдете пять важных советов по развитию сервисных работников, и мы надеемся, что они помогут вам избежать этих ошибок и избавят вас от проблем, связанных с устранением неполадок.
Прежде чем мы начнем
Если вы новичок в сфере обслуживания, ознакомьтесь с нашим курсом для начинающих « Простые специалисты по обслуживанию для автономных веб-сайтов» и книгой Джереми Кейта «Переход в автономный режим», которые доступны на Envato Elements.
1. Поместите свой служебный рабочий скрипт в корневой каталог

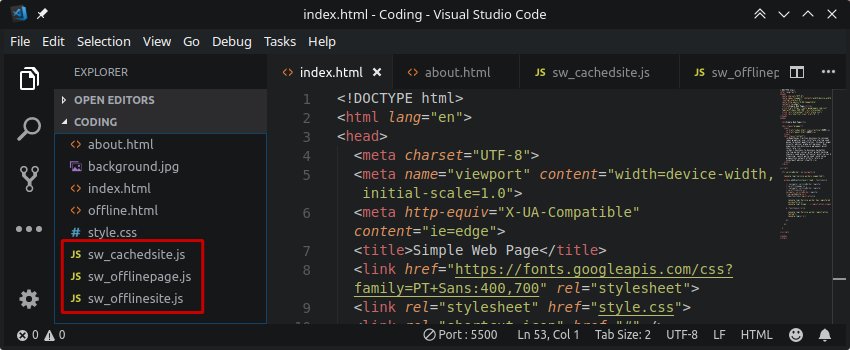
Самая ранняя проблема, которая может сбить вас с толку, когда вы пишете своему первому работнику службы, заключается в том, что вы, вероятно, будете делать то, что всегда делаете, и помещать свой сценарий в подкаталог с именем js или scripts . Однако для обслуживающего персонала это обычное действие может быть проблематичным.
Причина в том, что область действия вашего сервисного работника по умолчанию определяется его местоположением. Что это обозначает? Это означает, что если вы поместите свой скрипт в каталог /js его область действия теперь ограничена этим каталогом /js . В результате он может обрабатывать только запросы страниц, поступающие через www.yoursite.com/js/ , и полностью игнорирует другие запросы, например, такие как www.yoursite.com или www.yoursite.com/news/ .
Эта ограниченная область действия в свою очередь означает, что вы не сможете предоставлять автономные резервные копии для большей части своего сайта. Чтобы ваш обслуживающий работник мог обрабатывать любые запросы, поступающие через любую часть вашего сайта, его охват должен быть всеобъемлющим.
Примечание : вы можете переопределить область по умолчанию вашего сервисного работника при регистрации, например:
|
1
2
3
|
navigator.serviceWorker.register(‘/sw.js’, {
scope: ‘/’
});
|
При таком подходе вы все равно можете разместить все свои скрипты в подкаталоге, если это очень важно для вашего проекта.
Но, вообще говоря, самый простой подход — поместить вашего сервисного работника в корневой каталог, а значит, автоматически настроить его область действия для всего сайта.
2. Используйте панель приложений в Chrome / Chromium Dev Tools
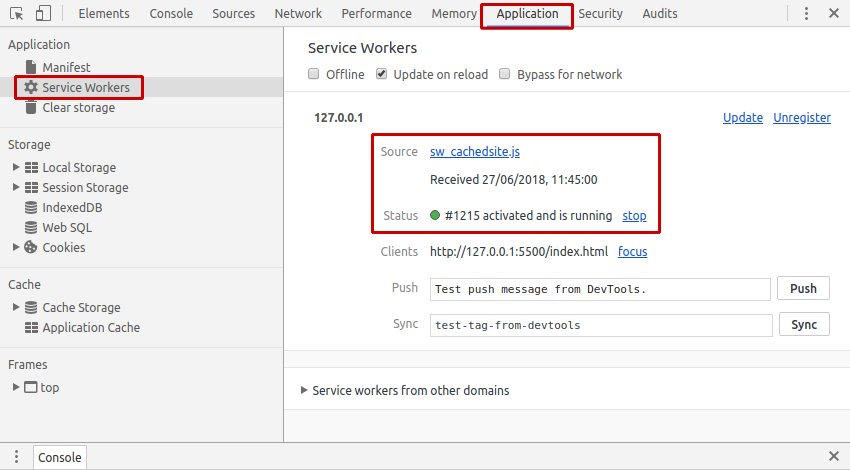
Хотя работники сферы обслуживания поддерживаются во всех основных браузерах, на данный момент Chrome или Chromium, возможно, являются лучшим браузером для их разработки. Это связано с очень полезной панелью «Приложения» , которую можно найти в Инструментах разработчика. Когда вы проходите процесс разработки, вы в значительной степени будете жить в этой вкладке:

На этой вкладке есть специальный раздел для сервисных работников, где вы можете проверить, что ваш скрипт зарегистрирован, активен и работает. Вы также можете использовать эту вкладку для имитации автономного режима, временного обхода ваших сервисных работников и ручной отмены регистрации предыдущих скриптов, которые вам больше не нужны.
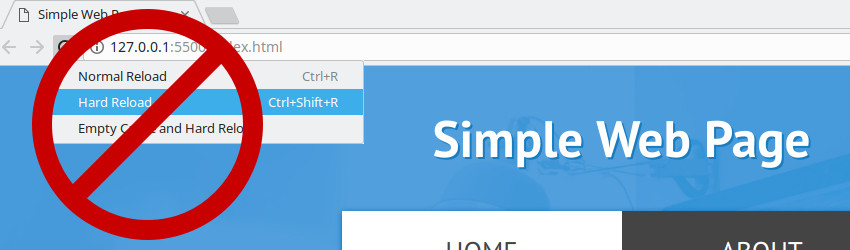
3. Не используйте Hard Reload
Помимо того, что вы не помещаете скрипты в подкаталог, еще одна привычка разработки, которую вам придется отказаться при объединении сервисных работников, — это «Жесткая перезагрузка» или «Пустой кэш и аппаратная перезагрузка». Вы, вероятно, делали это тысячи раз при тестировании сайтов, используя функциональность для очистки кеша и гарантируя, что вы видите точное отражение ваших изменений в разработке. Но с обслуживающими работниками это не даст желаемого эффекта.

Когда у вас есть сервисный работник, зарегистрированный и активный, любое использование «Hard Reload» полностью обойдёт его. Возможно, вам придется перезагрузить ваш сайт, увидеть, что ваш код не работает так, как вы ожидаете, и подумать, что вы допустили ошибку, только чтобы понять, что позже скрипт никогда не запускался.
Таким образом, плохие новости в том, что «Жесткая перезагрузка» и «Пустой кэш и аппаратная перезагрузка» выходят за пределы во время разработки сервисных работников, что приводит нас к следующему вопросу:
Как правильно обновить страницу и проверить изменения кода работника службы, если вы не можете использовать «Жесткую перезагрузку» или «Очистить кэш и Жесткая перезагрузка»?
Ответ на этот вопрос заключается в следующих двух советах:
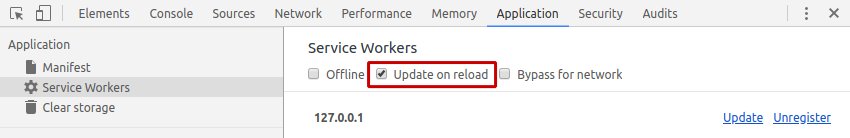
4. Установите флажок «Обновить при перезагрузке»
По умолчанию, когда вы обновляете страницу, на которой вы тестируете работника сервиса, вы фактически не увидите результатов каких-либо изменений вашего кода. Это связано с тем, что версия сценария, которую вы изначально зарегистрировали, остается активной в браузере даже после перезагрузки страницы, если вы не предприняли явных действий для ее обновления.
Итак, еще раз, у нас есть ситуация, когда вы, возможно, обновляете свою страницу и задаетесь вопросом, почему изменения кода не вступают в силу, если вы не знаете причуд сервисных работников.

Чтобы всегда загружать последнюю версию скрипта, перейдите на вкладку « Приложения » и установите флажок « Обновить при перезагрузке» . Это гарантирует, что каждый раз, когда вы перезагружаете страницу (и помните, что используется только обычная перезагрузка, а не полная перезагрузка), браузер автоматически обновляет работника службы для вас.
Примечание : есть дополнительная опция, чтобы щелкнуть ссылку Обновление, отображаемую рядом с вашим зарегистрированным работником службы, но использование автоматического подхода при перезагрузке обычно проще.
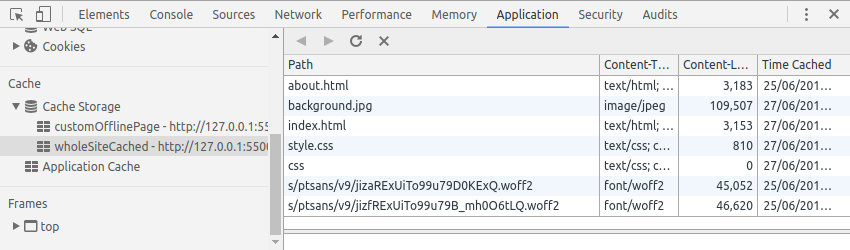
5. Проверять и вручную удалять объекты кэша
Последняя, очень удобная функция вкладки « Приложения », которую мы собираемся затронуть, — это возможность заглянуть внутрь объектов, хранящихся в кеше, и вручную удалить их при необходимости. Учитывая, что мы не хотим использовать Empty Cache и Hard Reload , эта функциональность станет важной частью процесса разработки сервисных работников.
В левом столбце вкладки Приложения вы увидите область с надписью Cache Storage . Если вы развернете эту область, вы сможете увидеть любые объекты кэша, хранящиеся в хранилище, которые относятся к текущему URL.

Щелкните по любому из этих элементов, и вы сможете проверить их содержимое, что очень полезно для проверки того, что ваш сервисный работник правильно добавил ресурсы в кэш-память.
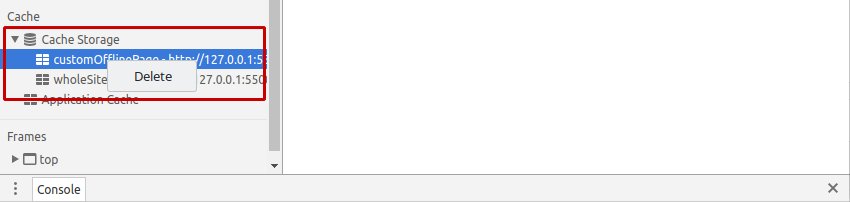
Чтобы избавиться от кеш-объектов, которые вам больше не нужны, просто щелкните правой кнопкой мыши объект и выберите « Удалить» .

Между этой функцией удаления объектов кэша и флажком « Обновление при перезагрузке» вы все равно будете придерживаться обычной перезагрузки страницы, в то же время гарантируя, что вы правильно тестируете последние изменения в своей работе.
Подвести итоги
- Вообще говоря, поместите служебные сценарии в корневой каталог вашего проекта, чтобы весь сайт был в их пределах.
- Используйте вкладку Приложения Chrome / Chromium при разработке.
- Не используйте Hard Reload или Empty Cache и Hard Reload .
- Установите флажок Обновлять при перезагрузке на вкладке « Приложение », чтобы убедиться, что зарегистрированный работник службы обновлен.
- При необходимости удалите объекты кэша вручную через раздел « Хранилище кэша » на вкладке « Приложение », где вы также можете проверить содержимое объектов кэша.
Чтобы узнать больше о работниках сферы обслуживания, ознакомьтесь с нашим новым курсом «Простые работники сервиса для автономных веб-сайтов» и книгой Джереми Кейта «Переход в автономный режим», которая теперь доступна для Envato Elements.