При построении для современного Интернета вам часто нужно создавать полезные компоненты пользовательского интерфейса. Если вам нужен календарь, слайдер, график или что-то еще, что полезно для улучшения или упрощения взаимодействия с пользователем, вы можете либо создать его самостоятельно, либо использовать существующие функции.
Самостоятельная разработка этих компонентов часто отнимает много времени и сложна, и, если вы не делаете что-то совершенно уникальное, это часто не очень полезно для вашего времени. Вот где в игру вступают библиотеки и фреймворки пользовательского интерфейса. Эти библиотеки упрощают процесс создания общих компонентов пользовательского интерфейса. Вы можете использовать эти существующие фреймворки и настроить их под свои нужды.
Одним из крупнейших и широко используемых фреймворков является пользовательский интерфейс jQuery . Это расширенный набор виджетов, эффектов и тем, созданных на основе jQuery, разделенных на собственный набор компонентов. Вы можете загрузить все элементы пользовательского интерфейса jQuery в одном пакете или выбрать интересующие вас компоненты и функции. Использование подобной коллекции позволяет создать единообразный внешний вид для ваших компонентов, а также позволяет вам встать и работает с минимумом суеты.
Хотя jQuery UI отлично работает и является хорошим вариантом перехода, есть и другие фреймворки, которые могут похвастаться удивительными, высококачественными элементами управления. В этой статье я проанализирую некоторые из них, чтобы увидеть, как они складываются.
Кендо UI
Платная платформа
Kendo UI Framework содержит серию из более чем 70 компонентов, полезных для ускорения вашей разработки. Эти компоненты являются отзывчивыми, тематическими, быстрыми и легко настраиваемыми.
В пользовательском интерфейсе Keno есть несколько моментов, которые вам нравятся, и как он может помочь вам создавать потрясающие интерактивные элементы.
Во-первых, Telerik с самого начала создавал эти компоненты, чтобы они были быстрыми. В отличие от некоторых других фреймворков, эти виджеты были созданы с нуля только с JS и вообще не требуют jQuery. Сами компоненты выглядят быстро, гладко и прочно даже при просмотре на мобильных устройствах.
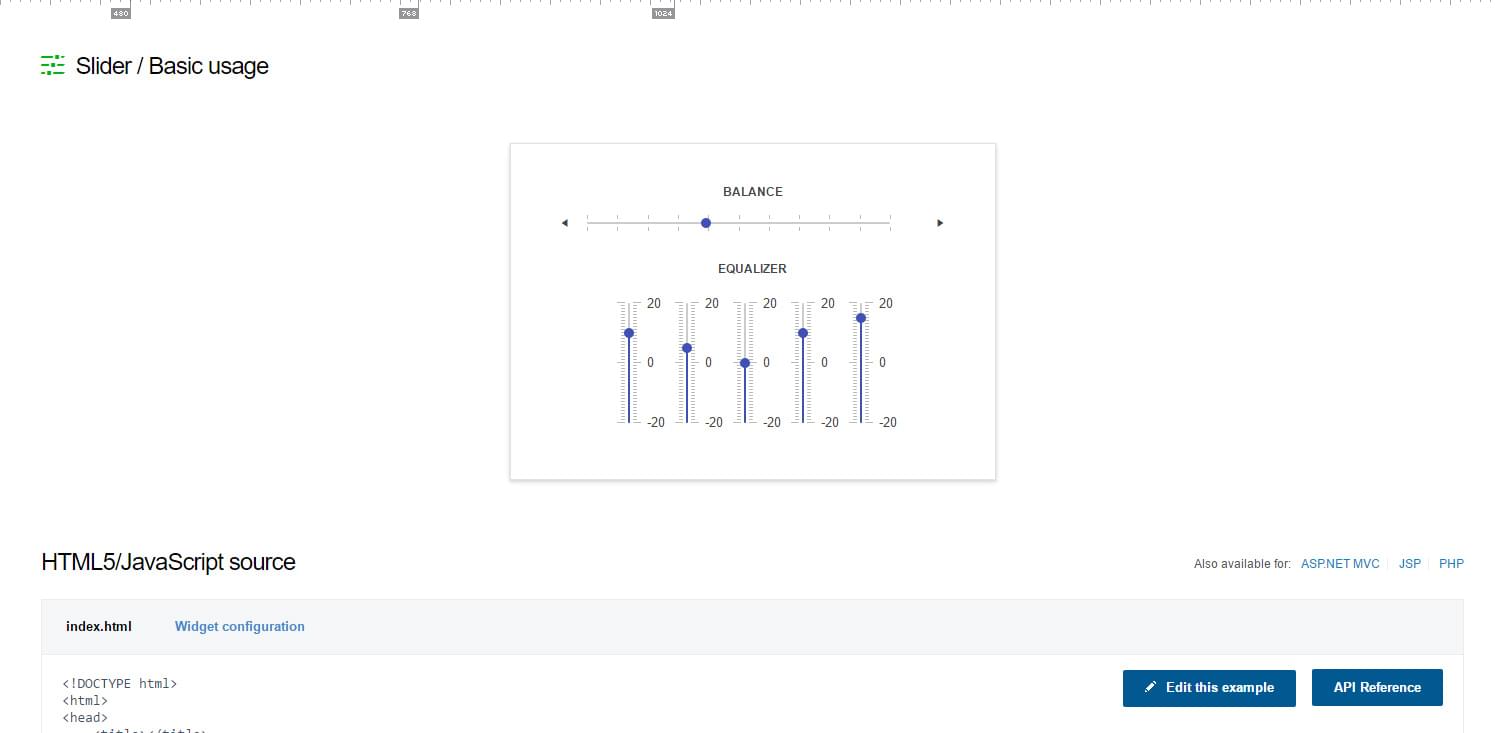
В то время как мы говорим о мобильных устройствах, это еще одна область, где светит интерфейс Kendo. Компоненты созданы для мобильных устройств, обеспечивая адаптивную и адаптивную компоновку в зависимости от того, где они просматриваются. Большинство виджетов корректируются соответствующим образом и меняют свои элементы управления в зависимости от того, находитесь ли вы на мобильном устройстве. Это отличная особенность. Вот компонент Slider, он автоматически настраивается в зависимости от размера вашего экрана.
С точки зрения реализации, эти элементы управления также продуманы. Разработчики могут либо настроить их в JS, либо настроить на стороне сервера (например, вывод через PHP). Помимо веб-аспектов Kendo UI, есть также ветки этой платформы, которые можно использовать для Android и iOS (на случай, если вы захотите использовать их в своих приложениях).
Еще одна интересная вещь — это компонент интеграции с Angular JS. Это довольно полная система с элементами пользовательского интерфейса, созданными с нуля, чтобы идеально соответствовать вашему проекту Angular. Если вы хотите использовать Angular, приятно знать, что Кендо обнял их и что для продвижения вперед вам нужна поддержка.
Стоит отметить, что Kendo UI не является свободной платформой . Это полностью коммерческая библиотека, которая может стоить до нескольких тысяч в зависимости от ваших потребностей в лицензировании. Этого может быть достаточно, чтобы отпугнуть некоторых разработчиков, однако за качество и поддержку, которые вы получаете, вы платите.
Webix
Платные / бесплатные рамки
Webix предоставляет разработчикам быстрый и простой способ начать создавать общие элементы пользовательского интерфейса. Он поставляется с набором элементов управления визуализацией данных, макетом, навигацией и редактированием. В то время как эта инфраструктура совместно использует некоторые компоненты с пользовательским интерфейсом jQuery (календари, аккордеоны, диалоги и т. Д.), Webix расширяет и выходит за рамки того, что вы обычно можете получить с помощью пользовательского интерфейса jQuery.
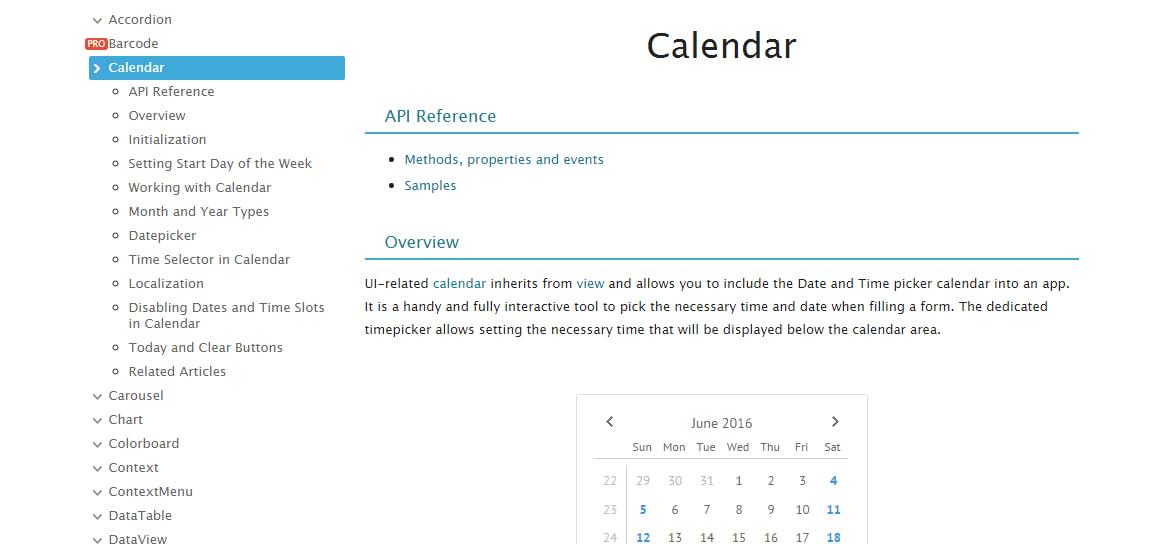
Документация, которую вы получаете, впечатляет. Все элементы управления поставляются со справочным руководством по API, в котором описаны все методы, свойства и события элемента управления. Кроме того, большинство элементов управления будут иметь ссылки на несколько примеров, показывающих вам, как именно работает элемент управления. Наличие дружественной документации действительно важно, поэтому приятно видеть, что они уделяют время своим документам.
Еще один фактор, который стоит учитывать, — это то, что они часто публикуют контент в своем блоге, причем несколько постов предлагают полезные советы и практические примеры, например, этот пост о доступности для компонентов пользовательского интерфейса . Существует множество фреймворков, поэтому всегда полезно найти такую, которая обеспечивает свежий контент.
Webix предлагает как платный, так и бесплатный доступ к своим фреймворкам. Их бесплатная версия включает в себя большинство того, что вам может понадобиться для работы, с доступом к общим элементам, таким как диаграммы , списки , деревья и календари .
Платная версия их сервиса поставляется с дополнительными элементами управления (такими как выбор нескольких и выбор диапазона дат ) наряду с поддержкой и помощью.
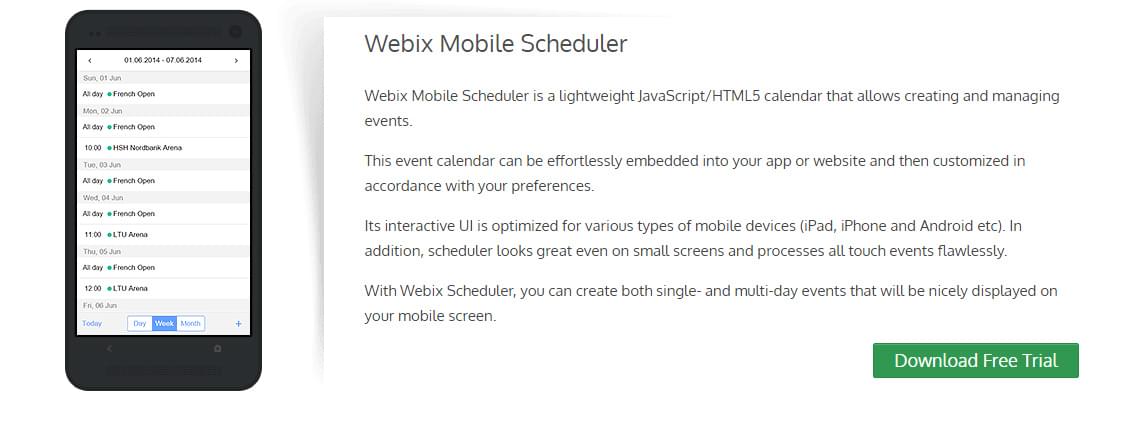
Другим аспектом их платного обслуживания является доступ к нескольким очень подробным решениям, таким как их Планировщик .
Эти дополнительные платные дополнения являются высокодетализированными виджетами, которые абстрагируются от сложности создания этих компонентов самостоятельно, позволяя вам сосредоточиться на ваших пользовательских функциях и стилях.
В целом, бесплатные виджеты являются надежными и предлагают множество функций. Платный компонент их обслуживания понятен и уместен, учитывая, что вы можете получить некоторые отличные средства управления бесплатно. Вам нужно будет просмотреть документацию к их виджетам, чтобы узнать, стоят ли дополнительные элементы управления и функциональность своей цены.
Если вы ищете хорошо документированное, в основном бесплатное решение для ваших нужд пользовательского интерфейса, тогда Webix может подойти именно вам.
JQwidgets
Полу-бесплатно / Платные рамки
JQWidgets — это инфраструктура на основе jQuery, созданная для того, чтобы дать возможность разработчикам создавать отзывчивые, быстрые и надежные компоненты пользовательского интерфейса для веб-сайтов. Компоненты JQWidget были созданы для использования jQuery для предоставления интерактивных, динамических и настраиваемых виджетов.
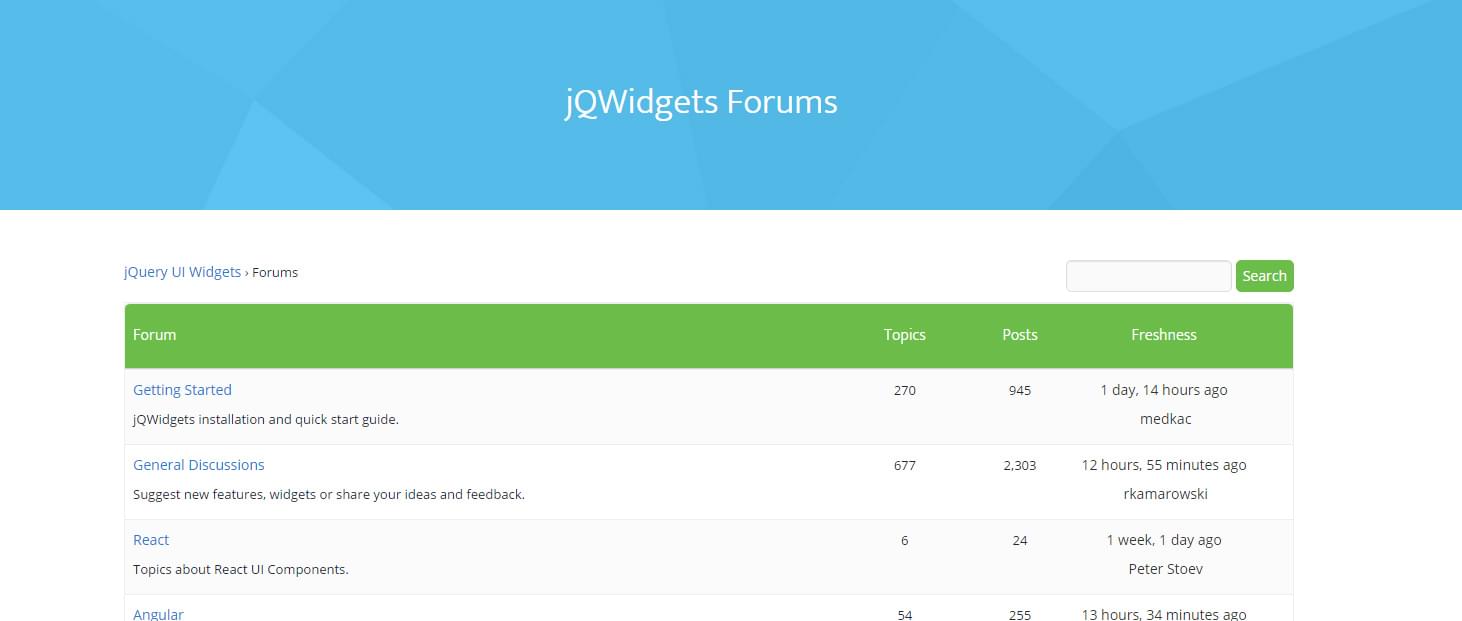
Когда вы выбираете и изучаете новый фреймворк, здорово иметь возможность связаться с разработчиками, чтобы задать вопросы и понять, как все работает. JQWidgets предоставили простой в использовании и часто посещаемый форум. В дополнение к форуму есть сравнительно недавно обновленный блог от разработчиков (с сочетанием статей, заметок о выпуске и общих мыслей).
Документация лежит в основе любого фреймворка, и JQWidgets ничем не отличается. Их документация обрисовывает в общих чертах, как работает каждый из их виджетов, наряду с образцом кода и хорошей демонстрацией в конце. Вот документация для виджета Popover . Каждый из этих виджетов также имеет простое, но простое в освоении справочное руководство по API, а также примеры того, как реализовать каждое свойство или метод.
Еще один момент, на который стоит обратить внимание: JQWidget поддерживает компоненты React , Angular и даже ASP .NET . Если вы стремитесь к одному из них, то эта структура потенциально может сэкономить вам много времени.
Приятно видеть, что JQWidgets охватывает эти общие рамки. У вас есть выбор: использовать JQWidget отдельно или в одной из его альтернативных форм, таких как Angular. Это настоящая беспроигрышная ситуация.
JQWidgets поставляется в полусвободном и платном вариантах. Некоммерческое использование коллекции в порядке. Однако, если вы планируете использовать это в коммерческих целях (и большинство из вас будет), вам необходимо приобрести лицензию, чтобы покрыть себя.
Различия в ценах связаны с поддержкой и размером компании. Если вы являетесь одним разработчиком, вы можете использовать их вариант более низкого уровня, где, как если бы вы работали в цифровом агентстве, вам понадобится больше лицензий на широкий диапазон вариантов. В целом, чем больше вы платите, тем выше уровень поддержки, которую вы получите. Это будет зависеть от вас, чтобы определить, какой вариант является наиболее подходящим.
EasyUI
Полу-бесплатно / Платные рамки
EasyUI — это коллекция расширенных виджетов jQuery, используемых для создания интерактивности для создания современных адаптивных веб-сайтов и веб-приложений. С EasyUI вы можете создавать общие элементы пользовательского интерфейса либо из прямой разметки HTML, либо, альтернативно, из JavaScript.
Дизайн EasyUI может показаться несовместимым с некоторыми другими структурами пользовательского интерфейса, на которые мы смотрели. Часть его дизайна выглядит и чувствует себя немного не в себе. Как это было разработано в 2010 году.
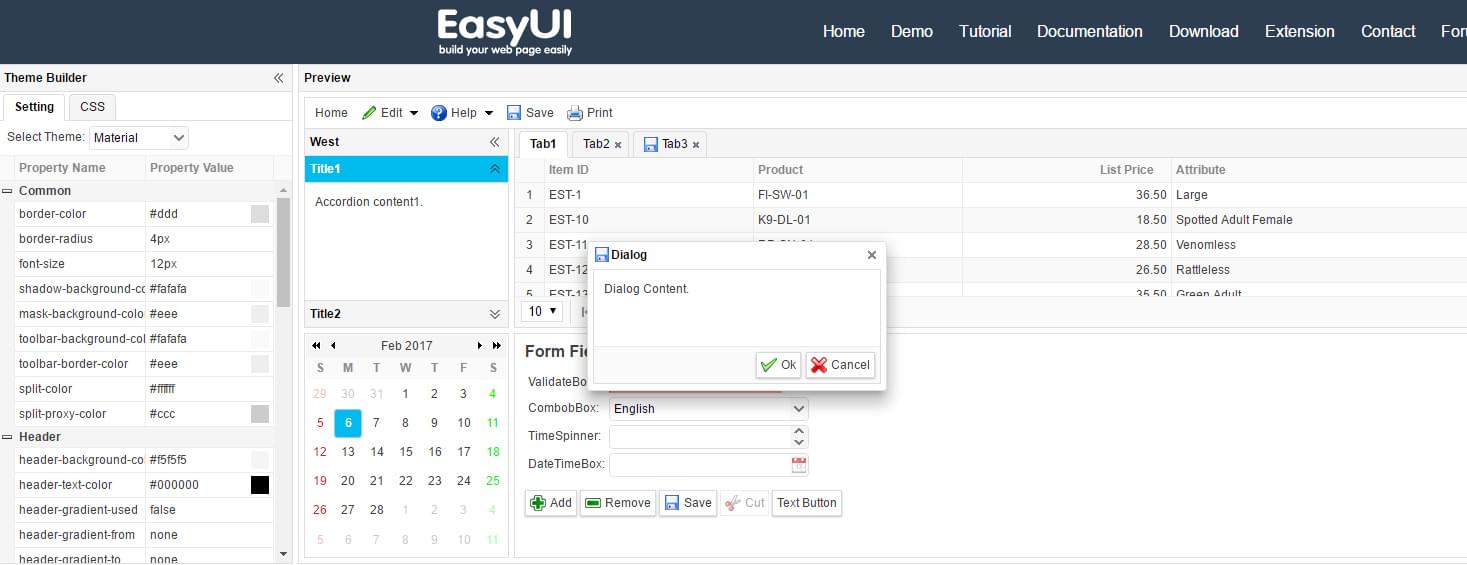
В то время как стиль по умолчанию может оставить вас без вдохновения, EasyUI поставляется с довольно удивительным живым редактором тем , позволяющим вам контролировать размер шрифта, цвета текста, цвета фона, положения и большинство других общих свойств. Кроме того, он предоставляет вам прямой доступ к CSS, поэтому вы можете поиграть и создать тему, которая подходит именно вам.
Вот тема «Материальный дизайн» в действии.
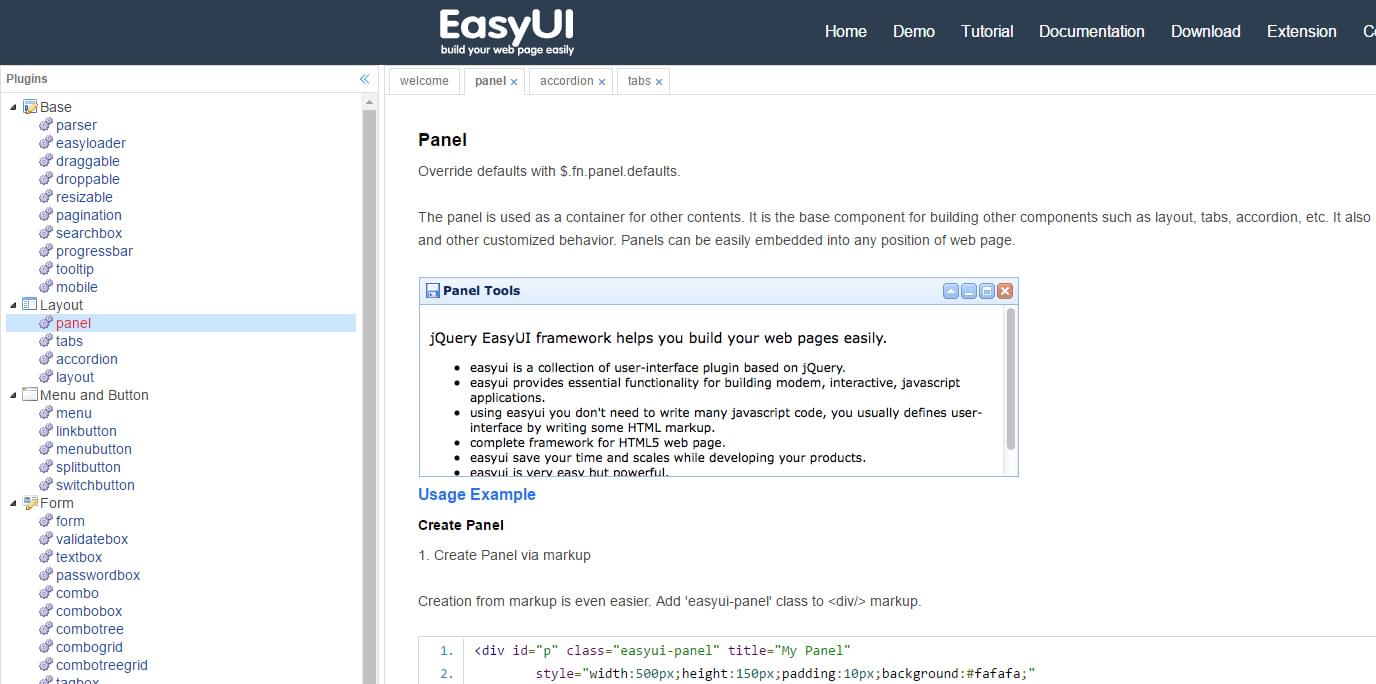
Документы для EasyUI просты и интуитивно понятны. Все элементы управления показаны слева, а соответствующая информация — справа. Каждый элемент управления поставляется с образцом снимка экрана, примером кода, а затем со всеми свойствами, методами и событиями. Мой главный недостаток в том, что на этих страницах нет реального живого демо.
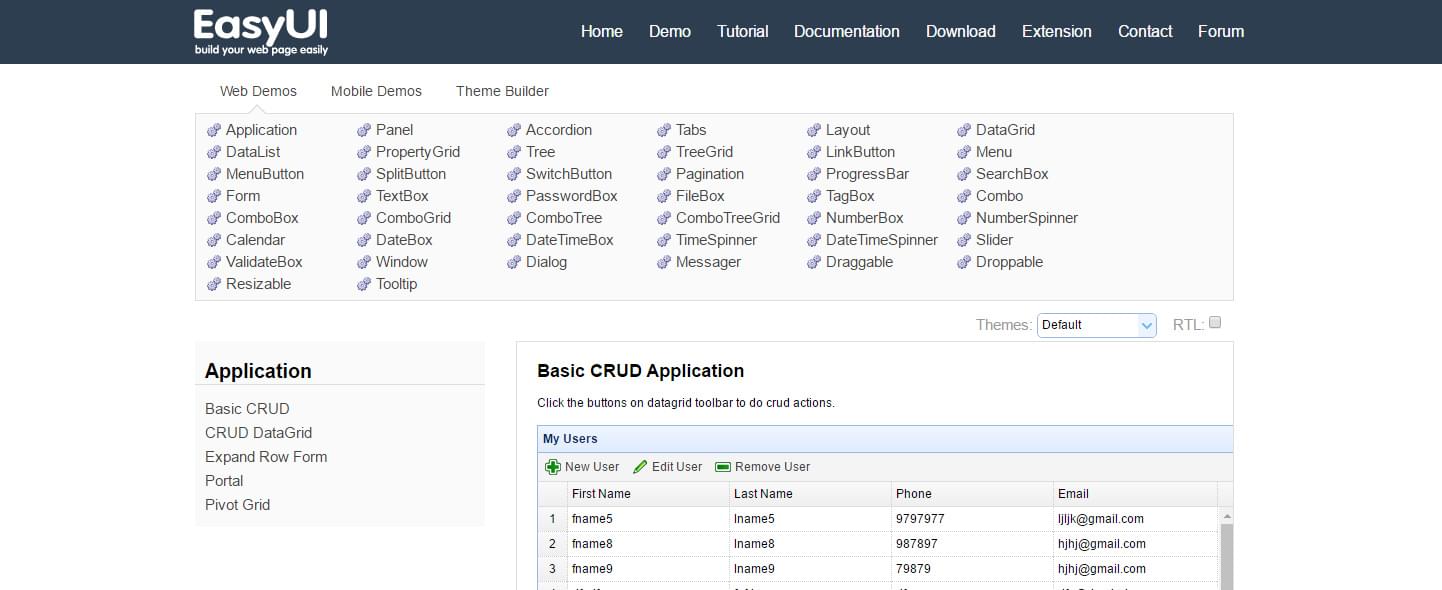
Главная демонстрационная страница дает вам быстрые ссылки на демонстрации для каждого элемента управления. Например, демонстрация Panel Control показывает, как она может выглядеть с пользовательскими элементами управления, вложенными панелями и другими элементами.
jQuery EasyUI бесплатен для некоммерческого использования, но если вы разработчик, вам понадобится лицензия. Цена указана на их странице контактов, и в целом это довольно разумно (по сравнению с некоторыми более дорогими ценами других платформ). Библиотека в целом является действительно хорошей отправной точкой и предлагает некоторые дополнительные функции, которые вы ожидаете от более высокопроизводительного / ориентированного на поддержку сервиса, такие как довольно активный форум и ряд расширений.
В целом, это прочная основа, и, несмотря на то, что она выглядит немного устаревшей (как веб-сайт, так и документы), это хорошее место для начала, если вы ищете хорошую замену jQuery UI.
Wijmo
Платная платформа
Wijmo — это серия пользовательских элементов управления JavaScript, написанных на TypeScript и созданных для создания быстрых, отзывчивых и расширяемых элементов управления пользовательского интерфейса. Wijmo предоставляет широкий спектр элементов управления и поддерживает несколько платформ JS, таких как React, Angular и Vue.
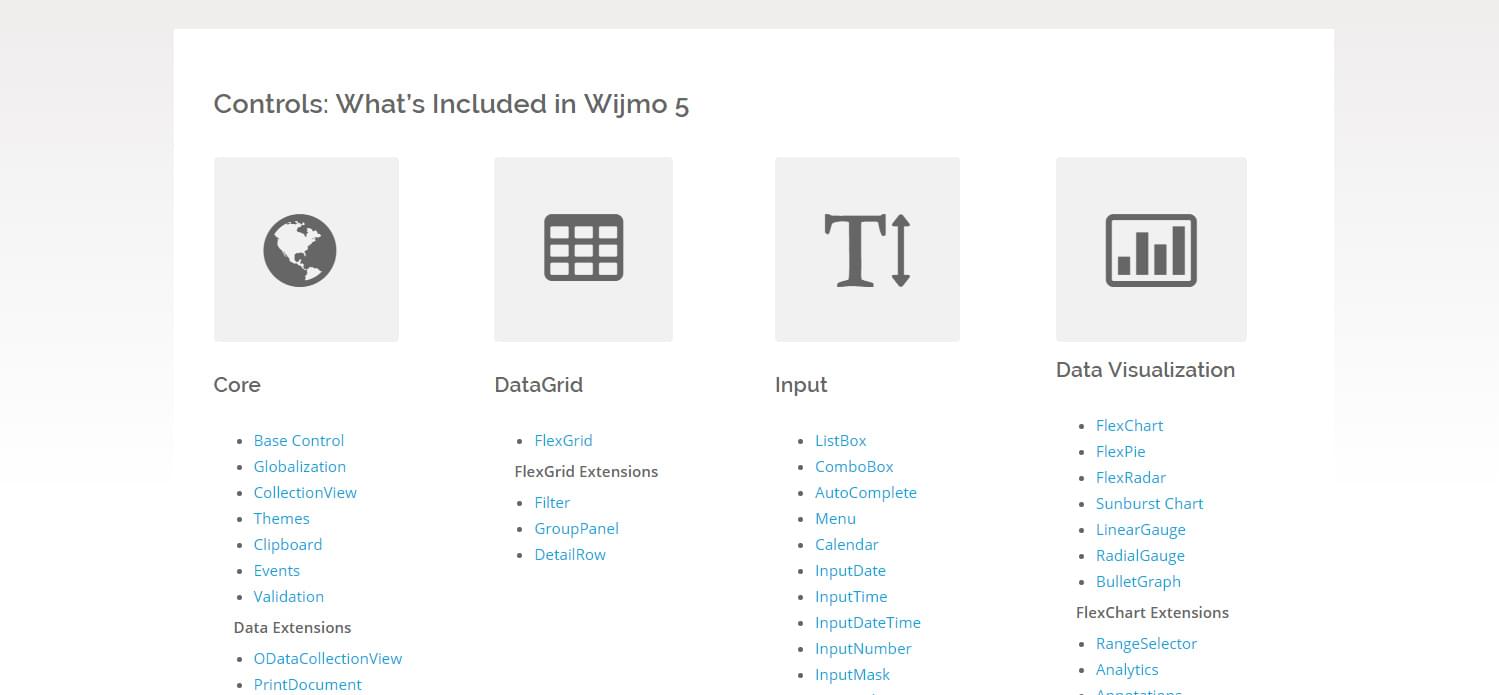
Wijmo поддерживает ряд элементов управления, большинство из которых сосредоточены на визуализации и вводе данных, таких как диаграммы, датчики, элементы управления вводом и сетки. В то время как другие платформы предоставляют ряд базовых элементов управления, таких как диалоги или макеты, Wijmo, похоже, фокусируется на данных.
Интересный момент, на который следует обратить внимание, заключается в том, что разработчики обеспечивают поддержку как последней версии Wijmo 5, так и устаревшей версии Wijmo 3. Wijmo 5 построен на основе более современных стандартов и поэтому не будет работать в IE8. Вот где в игру вступает старая версия. Wijmo 3 основан на jQuery, так что его поддержка простирается вплоть до IE6. Приятно знать, что у вас есть выбор, и что разработчики поддерживают старые фреймворки на тот случай, если вам нужно их использовать.
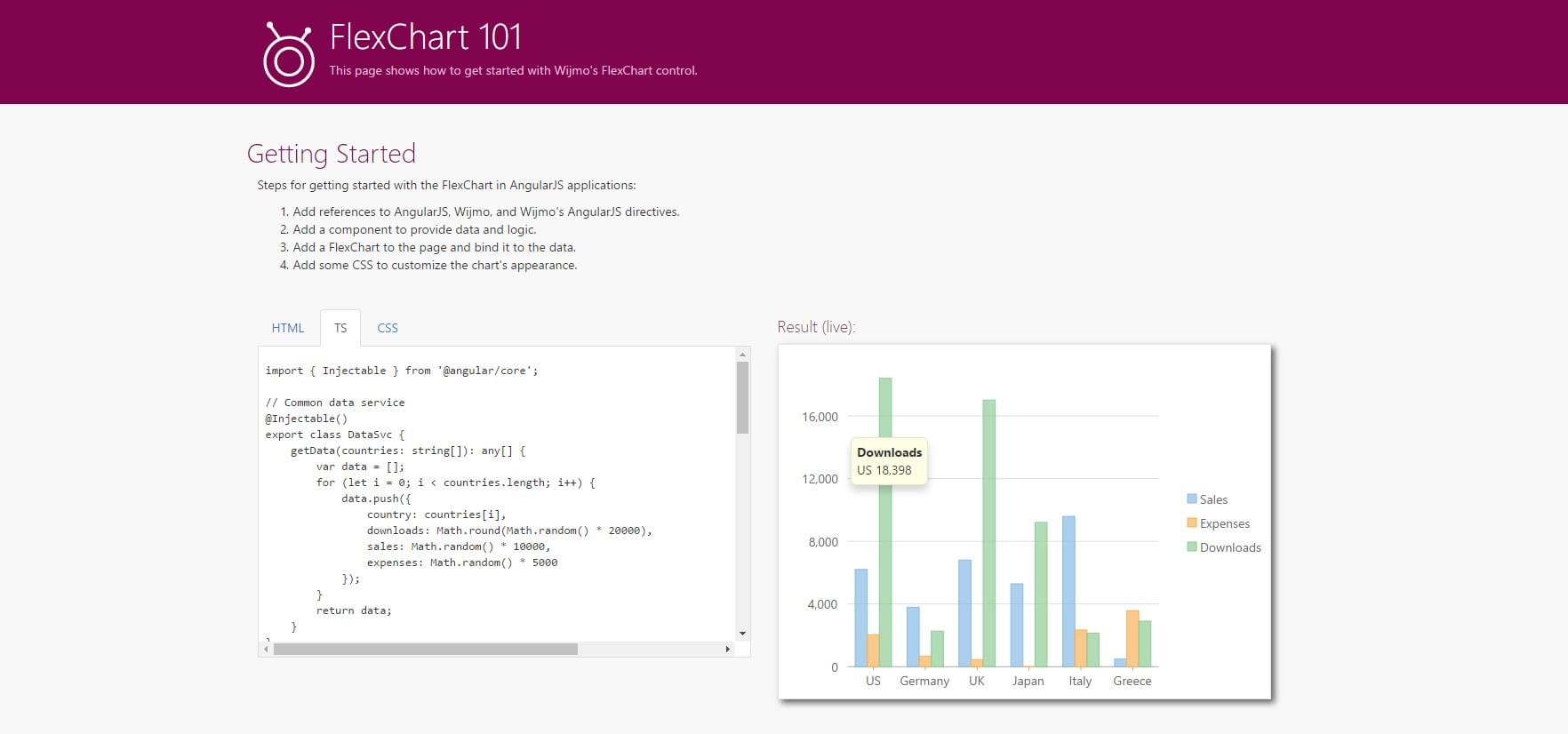
Документы Wijmo и структура их сайта сбивают с толку. Все их элементы управления перечислены на странице документации , однако они не очень дружелюбны или интересны. Например, если вы хотите узнать больше о модуле диаграммы, вы окажетесь на этой странице . Документы предоставляют подробную информацию о классах и интерфейсах, но не о конкретной реализации элемента управления, с изображениями, примерами кода, подробными описаниями или демонстрациями демонстраций.
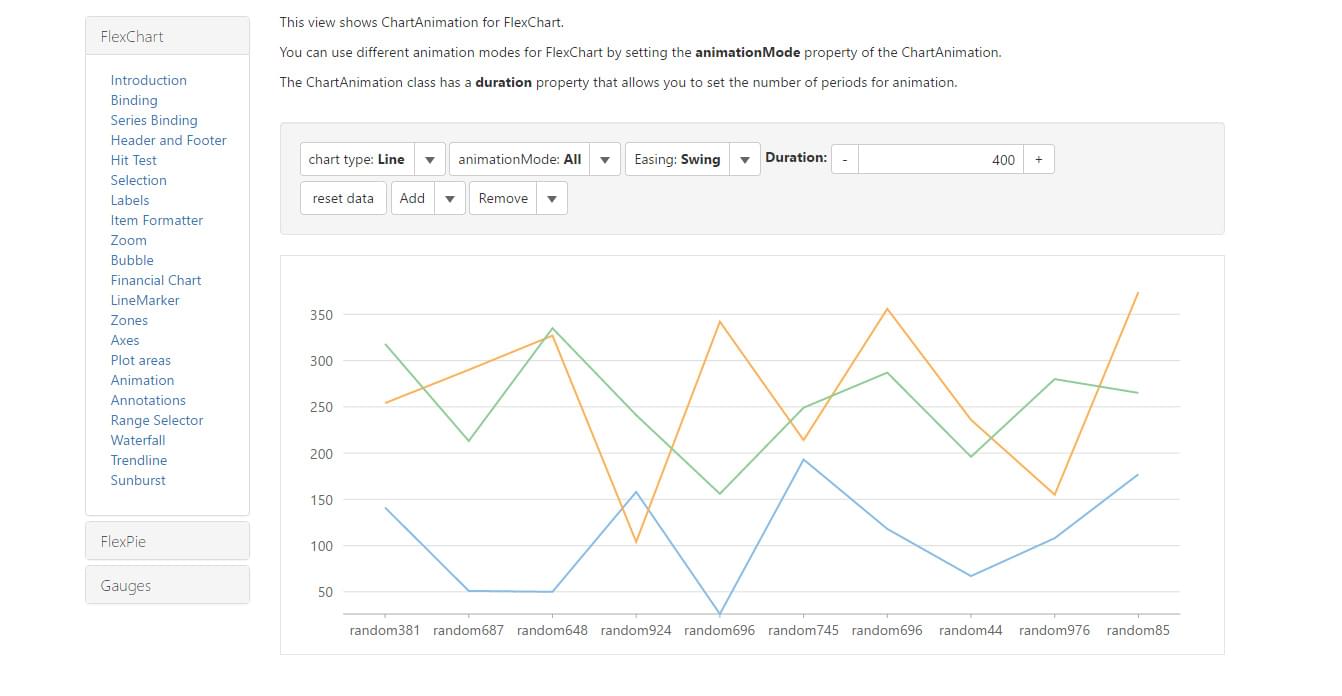
На их сайте есть раздел «Проводник», в котором показано, как выглядят все эти элементы управления, и можно настроить параметры. Это забавный инструмент, который помогает понять, как они выглядят и чувствуют.
Вот пример линейного графика через их компонент Flexchart.
Другие структуры предоставили документацию в лучшем виде, с отдельной выделенной страницей для каждого компонента или несколькими подстраницами для описания необходимых технических компонентов, примеров и описания.
Наличие твердой документации имеет решающее значение при инвестировании в новую структуру. Если вы хотите увидеть модуль диаграммы в действии (и хотите увидеть примеры кода), вам нужно вернуться на демонстрационную страницу и найти демонстрационную версию Flexchart, чтобы увидеть, как все это работает. Еще один момент, который стоит отметить, это их недавно обновленный блог . Это похоже на сочетание полезных советов, основных моментов системы и различных мыслей. Это что-то хорошее дополнение.
Помимо фрагментации на их веб-сайте, элементы управления интересны. Каждый элемент управления позволяет вам настраивать его отображение, предоставлять обратные вызовы для пользовательских функций и в целом позволяет вам стилизовать их так, как вам нужно.
Wijmo предлагает пробные периоды для своих продуктов (аналогично Kendo), но если вы хотите использовать его в коммерческих целях, вам потребуется лицензия. Страница покупки обрисовывает в общих чертах ваши варианты. Цена зависит от того, какие элементы вам нужны, если вы просто хотите Wijmo 5, его можно приобрести самостоятельно. Однако, если вам нужны элементы управления для .NET / Xamarin, вам потребуется корпоративное лицензирование высокого уровня.
Поскольку Wijmo ориентирован в первую очередь на визуализацию данных, трудно не сравнить ее с такими библиотеками, как HighCharts, в которой, возможно, одни из лучших визуальных элементов для графиков и диаграмм.
JQuery UI Альтернативы
В целом, есть куча отличных фреймворков, которые являются идеальной заменой или дополнением к jQuery UI. Большинство из этих платформ, таких как те, которые мы рассмотрели, требуют оплаты, что понятно.
В конце концов, если вы ищете решение, вам нужно либо поддержать достойную инициативу с открытым исходным кодом, такую как jQuery UI, которая использует опыт сообщества, или приобрести подписку на компанию и использовать опыт, за который вы заплатили. ,
Если вы используете фреймворк и вам не нужно начинать с нуля, это уже победа. Вам нужно будет сопоставить необходимые функции и элементы управления с ценой существующей платформы (например, с теми, на которые мы смотрели сегодня) и временем и энергией, необходимыми для создания чего-либо подобного качества.
Существует несколько качественных библиотек, на сайте «Альтернатива» перечислены несколько решений, с которыми вы, возможно, захотите поэкспериментировать, когда дело доходит до создания потрясающего пользовательского интерфейса. Если вы можете порекомендовать любые другие хорошие альтернативы jQuery UI, пожалуйста, дайте мне знать в комментариях.
Эта статья была рецензирована Домиником Майерсом . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!