Создание файлов Sitemap никогда не было проще с помощью JavaScript (ну, может быть, с помощью PHP), поэтому мы представляем вам нашу коллекцию плагинов jQuery Sitemap и Generator Tools, которые помогут вам динамически создавать интерфейс сайта для вашего сайта без каких-либо суеты на сервере. Веселиться!
Похожие сообщения:
- Огромный список ссылок и ресурсов jQuery
- 10 он-лайн генераторов кнопок на сайте
- 18 jQuery Drag & Drop Плагины
1. Быстро создайте и поделитесь картой сайта с помощью jQuery Sitemap Creator
С помощью этого инструмента легко создавать и совместно работать над картой сайта.

Исходный Демо
2. Создайте красочный файл Sitemap с помощью jQuery
В этой демонстрационной статье мы создадим визуально интересную карту сайта, которая сделает иерархию более понятной благодаря использованию цвета.

Исходный Демо
3. Расширяемый свертываемый файл Sitemap с плагином jQuery Treeview
Демо-файл Sitemap создан с помощью плагина Treeview.

Исходный Демо
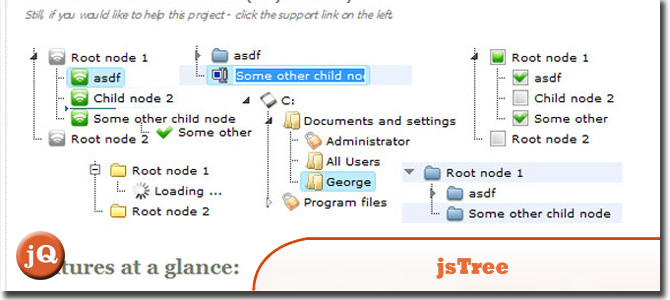
4. jsTree
Компонент дерева кросс-браузера на основе JavaScript. Он упакован как плагин jQuery. Абсолютно бесплатно (лицензируется так же, как jQuery — в соответствии с условиями лицензии MIT или GNU General Public License (GPL) версии 2)

Исходный Демо
5. SlickPlan: веб-сайт Sitemap и генератор потоковых диаграмм
Веб-генератор карт сайта / блок-схемы, который позволяет создавать бесплатные карты сайта и дизайн блок-схемы.

Исходный Демо
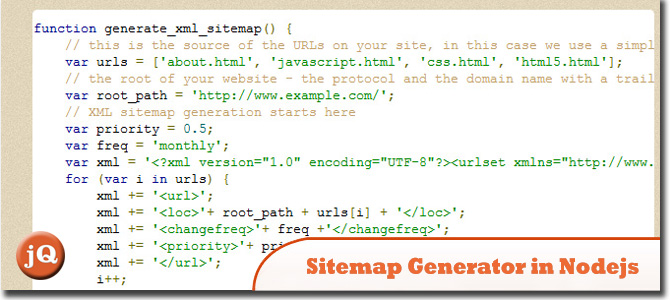
6. XML Sitemap Generator в Node.js — sitemap.xml.gz
Создание XML-карт сайта для веб-сайта может быть выполнено вручную, с помощью веб-приложений и самого веб-сайта. Если вы технический специалист, вероятно, вы хотите использовать последний вариант и лично взять на себя управление созданием XML-карты сайта на своем веб-сайте.

Источник + Демо
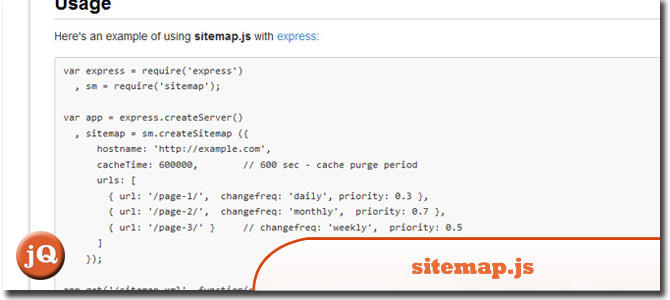
7. sitemap.js 0.6.0
Это модуль Node.js для генерации карт сайта XML.

Источник + Демо