В сегодняшнем посте мы представляем вам 5 jQuery Typing and Conversation, которые вы найдете действительно полезными в каких-то экспериментах. От анимации вашего списка текстовых элементов до автоматической настройки высоты текстовых элементов. Плагин под названием «jmudim» действительно стоит проверить!
Похожие сообщения:
Обновление 19/05/2013: Нашел классную демонстрацию JS Typewriter на Codepen.
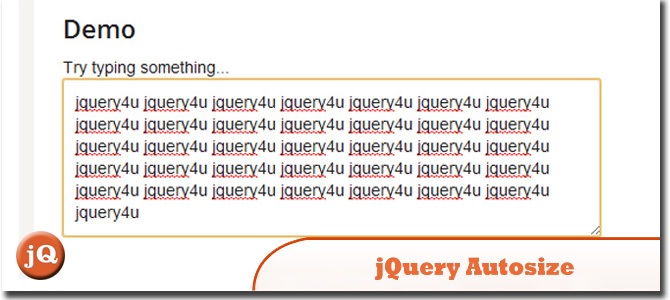
1. JQuery Autosize
Плагин для включения автоматической высоты элементов textarea.

Источник + Демо
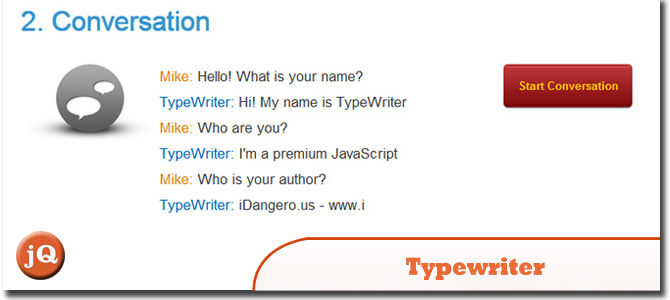
2. TypeWriter
Премиум JavaScript, который позволяет печатать любые фразы. TypeWriter создан командой iDangero.us. Его можно использовать в любых целях, таких как приветственное сообщение, часто задаваемые вопросы, беседа, реклама, автозаполнение и т. Д.

Источник + Демо
3. JQuery-типирование
Назначьте обратные вызовы для запуска / остановки ввода событий.

Источник + Демо
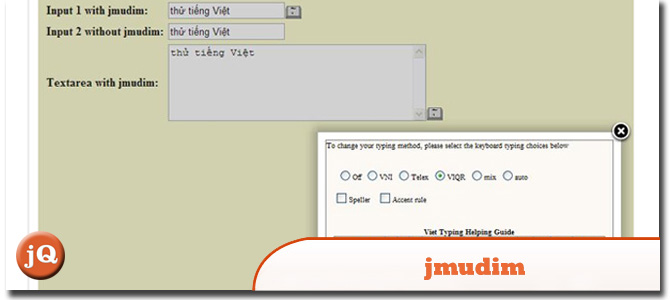
4. Джудим
Плагин JQuery, который построен поверх любимого метода вьетнамской печати Mudim. Он предлагает разработчикам jquery быстрый способ добавить вьетнамские методы набора текста к своим компонентам ввода HTML, таким как компоненты ввода и textarea.

Источник + Демо
5. Плагин jQuery TickerType
Плагин jQuery позволяет анимировать набор заголовков или любой другой список текстовых элементов.

Источник + Демо