Сегодня мы представляем вам коллекцию из 5 плагинов jQuery Table of Content (TOC) . Эти плагины будут динамически и автоматически создавать организованный список содержания в любом месте на странице в любом стиле.
1. STOC — Плавное оглавление jQuery плагин
Оглавление с плавной прокруткой.

Исходный Демо
2. TableOfContents
Этот плагин создает оглавление на основе
через
теги веб-страницы или подмножество веб-страницы.
Функции:
> Может быть областью видимости для любой области страницы
> Автоматически определяет тип списка на основе элемента DOM контейнера для оглавления.
> Поддерживает вложенные упорядоченные и неупорядоченные списки, а также прямой список ссылок
> Автоматически создает слагоподобные привязки для каждого заголовка (для заголовков, у которых еще нет идентификатора)
> Поддерживает параметр форматирования пропорции для создания визуального оглавления, отображающего фактические объемы содержимого.
> Полностью настраиваемый. Нет классов CSS или ID жестко запрограммированы в плагине.
> Поддерживает несколько экземпляров на одной странице.

Исходный Демо
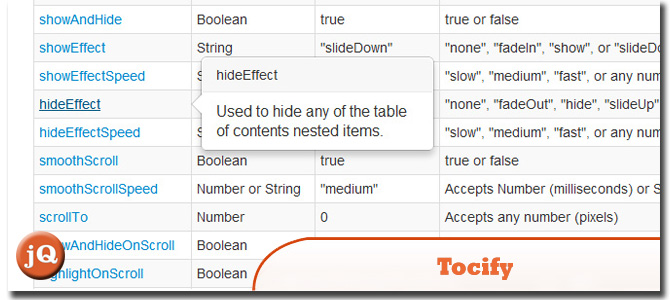
3. Tocify
Плагин jQuery, который динамически генерирует оглавление. При желании Tocify можно стилизовать с помощью Twitter Bootstrap или jQueryUI Themeroller, а также при желании анимировать с помощью эффектов jQuery show / hide.

Источник + Демо
4. Исправлено выпадающее меню оглавления (плагин jQuery)
Одностраничный сайт, который использует фиксированное раскрывающееся меню в верхней части экрана, которое сворачивается / разворачивается в стиле «оглавление».

Исходный Демо
5. Плагин заголовков ссылок jQuery
Плагин jQuery headerlinks автоматически создаст блок оглавления в любом месте страницы. Он обладает огромной гибкостью и делает многое автоматически.

Источник + Демо