Изучите CSS: полное руководство
Мы создали полное руководство, которое поможет вам изучить CSS , независимо от того, начинаете ли вы с основ или начинаете изучать более продвинутый CSS.
CSS селекторы
Итак, вы изучили селекторы базовых id , class и descendant , а затем назвали это днем? Если это так, вы упускаете огромный уровень гибкости. Хотя многие из селекторов, упомянутых в этой статье, являются частью спецификации CSS3 и, следовательно, доступны только в современных браузерах, вы обязаны сами зафиксировать их в памяти.
И, кстати, если у вас возникли проблемы с вашим CSS и вы хотите, чтобы профессионал просмотрел его и исправил все ошибки, вы можете найти несколько квалифицированных фрилансеров в Envato Studio.
1. *
|
1
2
3
4
|
* {
margin: 0;
padding: 0;
}
|
Давайте выберем очевидные для новичков, прежде чем перейти к более продвинутым селекторам.
Символ звезды будет нацеливаться на каждый элемент на странице. Многие разработчики будут использовать этот трюк для обнуления margin и padding . Хотя это, конечно, хорошо для быстрых тестов, я бы посоветовал вам никогда не использовать это в рабочем коде. Это добавляет слишком много веса в браузере, и это не нужно.
Символ * также можно использовать с дочерними селекторами.
|
1
2
3
|
#container * {
border: 1px solid black;
}
|
Это будет предназначаться для каждого отдельного элемента, который является дочерним элементом для #container div . Снова, попытайтесь не использовать эту технику очень, если когда-либо.
Совместимость
- IE6 +
- Fire Fox
- Хром
- Сафари
- опера
2. #X
|
1
2
3
4
|
#container {
width: 960px;
margin: auto;
}
|
Префикс хеш-символа к селектору позволяет нам целиться по id . Это легко наиболее распространенное использование, однако будьте осторожны при использовании селекторов id .
Задайте себе вопрос: нужно ли мне применять
idк этому элементу, чтобы нацелить его?
Селекторы id жесткие и не допускают повторного использования. Если возможно, сначала попытайтесь использовать имя тега, один из новых элементов HTML5 или даже псевдокласс.
Совместимость
- IE6 +
- Fire Fox
- Хром
- Сафари
- опера
3. .X
|
1
2
3
|
.error {
color: red;
}
|
Это селектор class . Разница между id s и class es заключается в том, что с последним можно ориентироваться на несколько элементов. Используйте class es, когда хотите, чтобы ваш стиль применялся к группе элементов. В качестве альтернативы используйте id s для поиска иголки в стоге сена и стилизуйте только этот конкретный элемент.
Совместимость
- IE6 +
- Fire Fox
- Хром
- Сафари
- опера
4. XY
|
1
2
3
|
li a {
text-decoration: none;
}
|
Следующим наиболее селектором комментариев является селектор descendant . Когда вам нужно быть более конкретным с вашими селекторами, вы используете их. Например, что если вместо нацеливания на все теги привязки вам нужно только нацелить привязки, которые находятся в неупорядоченном списке? Это особенно когда вы используете селектор потомков.
Pro-tip — Если ваш селектор выглядит как
XYZA B.error, вы делаете это неправильно. Всегда спрашивайте себя, действительно ли необходимо применять весь этот вес .
Совместимость
- IE6 +
- Fire Fox
- Хром
- Сафари
- опера
5. X
|
1
2
|
a { color: red;
ul { margin-left: 0;
|
Что если вы хотите настроить таргетинг на все элементы на странице в соответствии с их type , а не id или именем class ? Сохраняйте это простым и используйте селектор типа. Если вам нужно настроить таргетинг на все неупорядоченные списки, используйте ul {} .
Совместимость
- IE6 +
- Fire Fox
- Хром
- Сафари
- опера
6. X: посетил и X: ссылка
|
1
2
|
a:link { color: red;
a:visted { color: purple;
|
Мы используем псевдокласс :link для нацеливания на все теги привязок, на которые еще предстоит нажать.
В качестве альтернативы у нас также есть псевдо-класс :visited visit, который, как вы и ожидали, позволяет нам применять определенный стиль только к тегам привязки на странице, на которую вы нажали или посетили .
Совместимость
- IE7 +
- Fire Fox
- Хром
- Сафари
- опера
7. X + Y
|
1
2
3
|
ul + p {
color: red;
}
|
Это называется смежным селектором. Он выберет только тот элемент, которому непосредственно предшествует предыдущий элемент. В этом случае только первый абзац после каждого ul будет иметь красный текст.
Совместимость
- IE7 +
- Fire Fox
- Хром
- Сафари
- опера
8. X> Y
|
1
2
3
|
div#container > ul {
border: 1px solid black;
}
|
Разница между стандартными XY и X > Y заключается в том, что последний будет выбирать только прямых потомков. Например, рассмотрим следующую разметку.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div id=»container»>
<ul>
<li> List Item
<ul>
<li> Child </li>
</ul>
</li>
<li> List Item </li>
<li> List Item </li>
<li> List Item </li>
</ul>
</div>
|
Селектор #container > ul будет #container > ul только на ul которые являются прямыми #container > ul элементами div с id container . Например, он не будет нацелен на ul который является потомком первого li .
По этой причине есть преимущества в производительности при использовании дочернего комбинатора. Фактически, это особенно рекомендуется при работе с движками селектора CSS на основе JavaScript.
Совместимость
- IE7 +
- Fire Fox
- Хром
- Сафари
- опера
9. X ~ Y
|
1
2
3
|
ul ~ p {
color: red;
}
|
Этот братский комбинатор похож на X + Y , но менее строг. В то время как соседний селектор ( ul + p ) выберет только первый элемент, которому непосредственно предшествует предыдущий селектор, этот элемент более обобщенный. Он выберет, ссылаясь на наш пример выше, любые элементы p , если они следуют за ul .
Совместимость
- IE7 +
- Fire Fox
- Хром
- Сафари
- опера
10. X [название]
|
1
2
3
|
a[title] {
color: green;
}
|
Упомянутый как селектор атрибутов , в нашем примере выше, он будет выбирать только теги привязки, которые имеют атрибут title . Якорные теги, которые не получат этот конкретный стиль. Но что, если вам нужно быть более конкретным? Что ж…
Совместимость
- IE7 +
- Fire Fox
- Хром
- Сафари
- опера
11. X [href = «foo»]
|
1
2
3
|
a[href=»https://net.tutsplus.com»] {
color: #1f6053;
}
|
Приведенный выше фрагмент будет стилизовать все теги привязки, которые ссылаются на https://net.tutsplus.com ; они получат наш фирменный зеленый цвет. Все остальные теги привязки останутся без изменений.
Обратите внимание, что мы заключаем значение в кавычки. Не забывайте также делать это при использовании движка селектора JavaScript CSS. По возможности всегда используйте CSS3-селекторы поверх неофициальных методов.
Это работает хорошо, хотя, это немного жестко. Что, если ссылка действительно направляет на Nettuts +, но, возможно, путь — nettuts.com, а не полный URL? В этих случаях мы можем использовать немного синтаксиса регулярных выражений.
Совместимость
- IE7 +
- Fire Fox
- Хром
- Сафари
- опера
12. X [href * = «nettuts»]
|
1
2
3
|
a[href*=»tuts»] {
color: #1f6053;
}
|
Там мы идем; это то, что нам нужно. Звездочка обозначает, что исходное значение должно появляться где-то в значении атрибута. Таким образом, это распространяется на nettuts.com , net.tutsplus.com и даже tutsplus.com .
Имейте в виду, что это широкое утверждение. Что, если тег привязки связан с каким-либо сайтом, не принадлежащим Envato, со строчками в URL? Когда вам нужно быть более конкретным, используйте ^ и $ , чтобы ссылаться на начало и конец строки соответственно.
Совместимость
- IE7 +
- Fire Fox
- Хром
- Сафари
- опера
13. X [href ^ = «http»]
|
1
2
3
4
|
a[href^=»http»] {
background: url(path/to/external/icon.png) no-repeat;
padding-left: 10px;
}
|
Вы когда-нибудь задумывались, как некоторые веб-сайты могут отображать маленький значок рядом с внешними ссылками? Я уверен, что вы видели это раньше; это приятные напоминания о том, что ссылка направит вас на совершенно другой веб-сайт.
Это подпруга с символом карата. Это чаще всего используется в регулярных выражениях для обозначения начала строки. Если мы хотим нацелить все теги привязки, у которых есть href начинающийся с http , мы могли бы использовать селектор, подобный фрагменту, показанному выше.
Обратите внимание, что мы не ищем
https://; это не нужно и не учитывает URL-адреса, начинающиеся сhttps://.
Теперь, что если бы мы хотели вместо этого стилизовать все якоря, которые ссылаются, скажем, на фотографию? В этих случаях давайте поищем конец строки.
Совместимость
- IE7 +
- Fire Fox
- Хром
- Сафари
- опера
14. X [href $ = «. Jpg»]
|
1
2
3
|
a[href$=».jpg»] {
color: red;
}
|
Опять же, мы используем символ регулярного выражения $ , чтобы ссылаться на конец строки. В этом случае мы ищем все якоря, которые ссылаются на изображение — или, по крайней мере, URL, заканчивающийся на .jpg . Имейте в виду, что это, безусловно, не будет работать для gifs и pngs .
Совместимость
- IE7 +
- Fire Fox
- Хром
- Сафари
- опера
15. X [data — * = «foo»]
|
1
2
3
|
a[data-filetype=»image»] {
color: red;
}
|
Вернитесь к номеру восемь; Как мы компенсируем все типы изображений: png , jpeg, jpg , gif ? Ну, мы могли бы создать несколько селекторов, таких как:
|
1
2
3
4
5
6
|
a[href$=».jpg»],
a[href$=».jpeg»],
a[href$=».png»],
a[href$=».gif»] {
color: red;
}
|
Но это боль в заднице, и она неэффективна. Другим возможным решением является использование пользовательских атрибутов. Что если мы добавим наш собственный атрибут data-filetype к каждому якорю, который ссылается на изображение?
|
1
|
<a href=»path/to/image.jpg» data-filetype=»image»> Image Link </a>
|
Затем, с этим хуком , мы можем использовать стандартный селектор атрибутов для нацеливания только на эти якоря.
|
1
2
3
|
a[data-filetype=»image»] {
color: red;
}
|
Совместимость
- IE7 +
- Fire Fox
- Хром
- Сафари
- опера
16. X [foo ~ = «bar»]
|
1
2
3
4
5
6
7
|
a[data-info~=»external»] {
color: red;
}
a[data-info~=»image»] {
border: 1px solid black;
}
|
Вот особенный, который поразит ваших друзей. Не так много людей знают об этом трюке. Символ тильда ( ~ ) позволяет нам целиться на атрибут, который имеет разделенный пробелами список значений.
В соответствии с нашим пользовательским атрибутом, указанным выше под номером пятнадцать, мы можем создать атрибут data-info , который может получать разделенный пробелами список всего, что нам нужно отметить. В этом случае мы запомним внешние ссылки и ссылки на изображения — только для примера.
|
1
|
«<a href=»path/to/image.jpg» data-info=»external image»> Click Me, Fool </a>
|
С этой разметкой теперь мы можем нацеливаться на любые теги, которые имеют любое из этих значений, используя трюк селектора ~ атрибутов.
|
1
2
3
4
5
6
7
8
9
|
/* Target data-info attr that contains the value «external» */
a[data-info~=»external»] {
color: red;
}
/* And which contain the value «image» */
a[data-info~=»image»] {
border: 1px solid black;
}
|
Довольно изящно, а?
Совместимость
- IE7 +
- Fire Fox
- Хром
- Сафари
- опера
17. Х: проверено
|
1
2
3
|
input[type=radio]:checked {
border: 1px solid black;
}
|
Этот псевдокласс будет нацелен только на элемент пользовательского интерфейса, который был отмечен — например, переключатель или флажок. Это так просто.
Совместимость
- IE9 +
- Fire Fox
- Хром
- Сафари
- опера
18. X: после
before и after псевдо-классов удар прикладом. Кажется, каждый день люди находят новые и творческие способы их эффективного использования. Они просто генерируют контент вокруг выбранного элемента.
Многие из них впервые познакомились с этими классами, когда столкнулись с явным взломом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
.clearfix:after {
content: «»;
display: block;
clear: both;
visibility: hidden;
font-size: 0;
height: 0;
}
.clearfix {
*display: inline-block;
_height: 1%;
}
|
Этот хак использует псевдо-класс :after чтобы добавить пробел после элемента, а затем очистить его. Это отличный трюк в сумке для инструментов, особенно в случаях, когда overflow: hidden; метод не возможен.
Для другого творческого использования этого, обратитесь к моему быстрому совету по созданию теней .
Согласно спецификации CSS3 Selectors, вы должны технически использовать синтаксис псевдоэлемента двух двоеточий
::. Тем не менее, чтобы оставаться совместимым, пользовательский агент также будет использовать одиночное двоеточие. На самом деле, на данный момент разумнее использовать версию с одним двоеточием в ваших проектах.
Совместимость
- IE8 +
- Fire Fox
- Хром
- Сафари
- опера
19. X: зависание
|
1
2
3
|
div:hover {
background: #e3e3e3;
}
|
Ох, давай. Вы знаете это. Официальный термин для этого — user action pseudo class . Это звучит странно, но на самом деле это не так. Хотите применить определенный стиль, когда пользователь наводит курсор на элемент? Это сделает работу!
Помните, что старая версия Internet Explorer не отвечает, когда псевдокласс
:hoverприменяется к чему-либо, кроме тега привязки.
Чаще всего вы будете использовать этот селектор при применении, например, border-bottom для привязки тегов при наведении курсора.
|
1
2
3
|
a:hover {
border-bottom: 1px solid black;
}
|
Pro-tip —
border-bottom: 1px solid black;выглядит лучше, чемtext-decoration: underline;,
Совместимость
- IE6 + (в IE6: hover должен быть применен к элементу привязки)
- Fire Fox
- Хром
- Сафари
- опера
20. X: нет (селектор)
|
1
2
3
|
div:not(#container) {
color: blue;
}
|
Псевдокласс negation особенно полезен. Допустим, я хочу выбрать все div, кроме той, которая имеет id container . Приведенный выше фрагмент отлично справится с этой задачей.
Или, если бы я хотел выбрать каждый элемент (не рекомендуется), кроме тегов абзаца, мы могли бы сделать:
|
1
2
3
|
*:not(p) {
color: green;
}
|
Совместимость
- IE9 +
- Fire Fox
- Хром
- Сафари
- опера
21. X :: псевдоэлемент
|
1
2
3
4
|
p::first-line {
font-weight: bold;
font-size: 1.2em;
}
|
Мы можем использовать псевдоэлементы (обозначенные : :: для стилизации фрагментов элемента, таких как первая строка или первая буква. Имейте в виду, что они должны применяться к элементам уровня блока, чтобы вступить в силу.
Псевдоэлемент состоит из двух двоеточий:
::
Нацельтесь на первую букву абзаца
|
1
2
3
4
5
6
7
|
p::first-letter {
float: left;
font-size: 2em;
font-weight: bold;
font-family: cursive;
padding-right: 2px;
}
|
Этот фрагмент является абстракцией, которая найдет все абзацы на странице, а затем подцелью будет только первая буква этого элемента.
Это чаще всего используется для создания газетного стиля для первой буквы статьи.
Таргетинг на первую строку абзаца
|
1
2
3
4
|
p::first-line {
font-weight: bold;
font-size: 1.2em;
}
|
Аналогично, ::first-line , как и ожидалось, будет стилизовать только первую строку элемента.
«Для совместимости с существующими таблицами стилей пользовательские агенты должны также принять предыдущую нотацию с двоеточием для псевдоэлементов, введенных в уровнях CSS 1 и 2 (а именно: первая строка, первая буква, до и после). Эта совместимость недопустима для новых псевдоэлементов, представленных в этой спецификации «. — Источник
Совместимость
- IE6 +
- Fire Fox
- Хром
- Сафари
- опера
22. X: n-й ребенок (n)
|
1
2
3
|
li:nth-child(3) {
color: red;
}
|
Помните времена, когда у нас не было возможности нацеливать определенные элементы в стеке? Псевдокласс nth-child решает это!
Обратите внимание, что nth-child принимает целое число в качестве параметра, однако это не основание нуля. Если вы хотите настроить таргетинг на второй элемент списка, используйте li:nth-child(2) .
Мы даже можем использовать это, чтобы выбрать переменный набор детей. Например, мы могли бы сделать li:nth-child(4n) чтобы выбрать каждый четвертый элемент списка.
Совместимость
- IE9 +
- Firefox 3.5+
- Хром
- Сафари
23. X: nth-last-child (n)
|
1
2
3
|
li:nth-last-child(2) {
color: red;
}
|
Что если у вас был огромный список предметов в ul , и вам нужно было получить доступ, скажем, от третьего к последнему предмету? Вместо того, чтобы делать li:nth-child(397) , вы можете использовать псевдокласс nth-last-child .
Эта техника работает почти так же, как в шестнадцатом номере выше, но разница в том, что она начинается в конце коллекции и возвращается обратно.
Совместимость
- IE9 +
- Firefox 3.5+
- Хром
- Сафари
- опера
24. X: n-го типа (n)
|
1
2
3
|
ul:nth-of-type(3) {
border: 1px solid black;
}
|
Будут времена, когда вместо выбора child элемента вам нужно будет выбирать в соответствии с type элемента.
Представьте разметку, которая содержит пять неупорядоченных списков. Если вы хотите стилизовать только третий ul , и у вас нет уникального id к id можно подключиться, вы можете использовать псевдокласс nth-of-type(n) . В приведенном выше фрагменте только третий ul будет иметь рамку вокруг него.
Совместимость
- IE9 +
- Firefox 3.5+
- Хром
- Сафари
25. X: nth-last-of-type (n)
|
1
2
3
|
ul:nth-last-of-type(3) {
border: 1px solid black;
}
|
И да, чтобы оставаться непротиворечивым, мы также можем использовать nth-last-of-type чтобы начать с конца списка селекторов, и вернуться обратно к целевому элементу.
Совместимость
- IE9 +
- Firefox 3.5+
- Хром
- Сафари
- опера
26. X: первый ребенок
|
1
2
3
|
ul li:first-child {
border-top: none;
}
|
Этот структурный псевдокласс позволяет нам ориентироваться только на первого потомка родителя элемента. Вы будете часто использовать это для удаления границ из первого и последнего элементов списка.
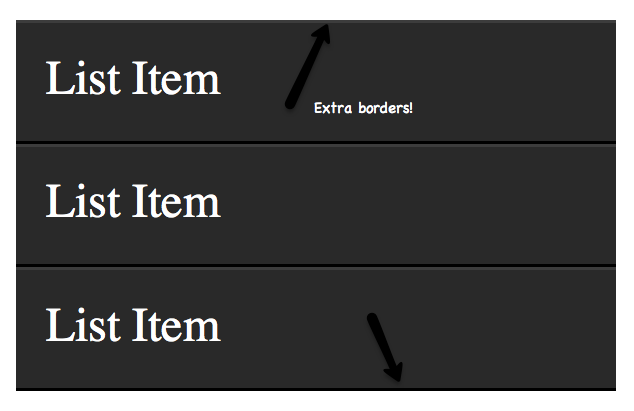
Например, допустим, у вас есть список строк, и у каждой из них есть border-top и border-bottom . Что ж, при таком расположении первый и последний элемент в этом наборе будет выглядеть немного странно.
Многие дизайнеры применяют классы first и last чтобы компенсировать это. Вместо этого вы можете использовать эти псевдо-классы.
Совместимость
- IE7 +
- Fire Fox
- Хром
- Сафари
- опера
27. Х: последний ребенок
|
1
2
3
|
ul > li:last-child {
color: green;
}
|
Противоположность first-child , last-child будет предназначаться для последнего элемента родителя элемента.
пример
Давайте создадим простой пример, чтобы продемонстрировать одно возможное использование этих классов. Мы создадим стилизованный элемент списка.
наценка
|
1
2
3
4
5
|
<ul>
<li> List Item </li>
<li> List Item </li>
<li> List Item </li>
</ul>
|
Здесь нет ничего особенного; просто простой список.
CSS
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
ul {
width: 200px;
background: #292929;
color: white;
list-style: none;
padding-left: 0;
}
li {
padding: 10px;
border-bottom: 1px solid black;
border-top: 1px solid #3c3c3c;
}
|
Этот стиль устанавливает фон, удаляет отступы браузера по умолчанию для ul и применяет границы к каждому li чтобы обеспечить немного глубины.

Чтобы добавить глубину в ваши списки, примените к каждому
liтемный оттенок или два темнее, чем цвет фонаli. Затем применитеborder-topкоторый на пару оттенков светлее .
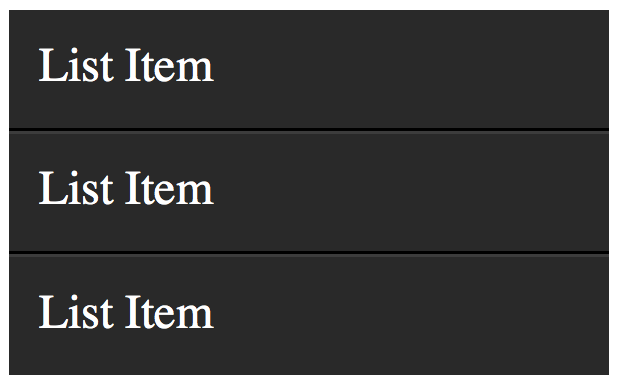
Единственная проблема, как показано на рисунке выше, заключается в том, что граница будет применена к самому верху и низу неупорядоченного списка — что выглядит странно. Давайте исправим псевдо-классы :first-child и :last-child .
|
1
2
3
4
5
6
7
|
li:first-child {
border-top: none;
}
li:last-child {
border-bottom: none;
}
|

Там мы идем; это исправляет это!
Совместимость
- IE9 +
- Fire Fox
- Хром
- Сафари
- опера
Да — IE8 поддерживается :first-child , но не :last-child . Пойди разберись.
28. X: только ребенок
|
1
2
3
|
div p:only-child {
color: red;
}
|
По правде говоря, вы, вероятно, не слишком часто будете использовать псевдо-класс only-child . Тем не менее, это доступно, если вам это нужно.
Это позволяет вам нацеливать элементы, которые являются единственным потомком своего родителя. Например, ссылаясь на фрагмент выше, только абзац, который является единственным дочерним элементом div будет окрашен в красный цвет.
Давайте предположим следующую разметку.
|
1
2
3
4
5
6
|
<div><p> My paragraph here.
<div>
<p> Two paragraphs total.
<p> Two paragraphs total.
</div>
|
В этом случае абзацы второго div не будут нацелены; только первый div . Как только вы применяете более одного дочернего элемента к элементу, псевдокласс only-child перестает действовать.
Совместимость
- IE9 +
- Fire Fox
- Хром
- Сафари
- опера
29. X: единственный в своем роде
|
1
2
3
|
li:only-of-type {
font-weight: bold;
}
|
Этот структурный псевдокласс может быть использован некоторыми умными способами. Это будет предназначаться для элементов, у которых нет никаких родных элементов в его родительском контейнере. Как пример, давайте нацелимся на все ul , которые имеют только один элемент списка.
Сначала спросите себя, как бы вы справились с этой задачей? Вы можете сделать ul li , но это будет нацелено на все элементы списка. Единственное решение — использовать only-of-type .
|
1
2
3
|
ul > li:only-of-type {
font-weight: bold;
}
|
Совместимость
- IE9 +
- Firefox 3.5+
- Хром
- Сафари
- опера
30. X: первый тип
Псевдокласс first-of-type позволяет выбрать первых братьев и сестер этого типа.
Тест
Чтобы лучше понять это, давайте проведем тест. Скопируйте следующую разметку в редактор кода:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div>
<p> My paragraph here.
<ul>
<li> List Item 1 </li>
<li> List Item 2 </li>
</ul>
<ul>
<li> List Item 3 </li>
<li> List Item 4 </li>
</ul>
</div>
|
Теперь, не читая дальше, попытайтесь выяснить, как настроить таргетинг только на «Элемент списка 2» . Когда вы поняли это (или отказались), читайте дальше.
Решение 1
Есть множество способов решить этот тест. Мы рассмотрим несколько из них. Давайте начнем с использования first-of-type .
|
1
2
3
|
ul:first-of-type > li:nth-child(2) {
font-weight: bold;
}
|
Этот фрагмент, по сути, говорит: «найдите первый неупорядоченный список на странице, затем найдите только непосредственные дочерние элементы, которые являются элементами списка. Затем отфильтруйте его до второго элемента списка в этом наборе.
Решение 2
Другой вариант — использовать соседний селектор.
|
1
2
3
|
p + ul li:last-child {
font-weight: bold;
}
|
В этом сценарии мы находим ul который сразу переходит к тегу p , а затем находим самый последний дочерний элемент элемента.
Решение 3
Мы можем быть такими же отвратительными или игривыми, как хотим с этими селекторами.
|
1
2
3
|
ul:first-of-type li:nth-last-child(1) {
font-weight: bold;
}
|
На этот раз мы берем первый ul на странице, а затем находим самый первый элемент списка, но начинаем снизу! 🙂
Совместимость
- IE9 +
- Firefox 3.5+
- Хром
- Сафари
- опера
Вывод
Если вы компенсируете старые браузеры, такие как Internet Explorer 6, вам все равно нужно быть осторожным при использовании этих новых селекторов. Но, пожалуйста, не позволяйте этому помешать вам изучить это. Вы окажете огромную медвежью услугу себе. Обязательно обратитесь сюда для получения списка совместимости браузера. Кроме того, вы можете использовать отличный скрипт IE9.js Дина Эдварда, чтобы обеспечить поддержку этих селекторов в старых браузерах.
Во-вторых, при работе с библиотеками JavaScript, такими как популярный jQuery, всегда старайтесь по возможности использовать эти собственные селекторы CSS3 над пользовательскими методами / селекторами библиотеки. Я сделаю ваш код быстрее , так как механизм выбора может использовать собственный синтаксический анализ браузера, а не собственный.
Хорошо, что вы тратите время на изучение основ веб-дизайна, но если вам нужно быстрое решение, один из наших готовых к использованию шаблонов CSS может быть хорошим вариантом. У нас также есть несколько премиум-элементов CSS для вас:
Премиум CSS элементы
Вот несколько готовых к использованию элементов кода CSS на Envato Market, которые могут вам пригодиться.
1. CSS3 Mega выпадающее меню
Это мега выпадающее меню представляет собой гибкое и простое в интеграции решение для создания пользовательских меню. Раскрывающийся список опирается только на CSS / XHTML и поставляется с полностью рабочей формой контакта.

2. Адаптивные CSS3 таблицы таблиц цен.
CSS3 Отзывчивые Таблицы Ценообразования Сети Сетки — пакет чистого CSS3, адаптивного и готового Таблицы ценообразования. Шаблон поставляется с 2 стилями таблиц, 20 предопределенными цветовыми оболочками, анимированными состояниями при наведении, возможностью по умолчанию установить один или несколько столбцов как активные (всплывающие), лентами CSS3, всплывающими подсказками CSS3, 20 значками да / нет на основе шрифтов.
Эта версия предназначена для любого пользовательского сайта на основе CMS, а также для сайтов, не относящихся к CMS, и будет работать с простыми сайтами на основе HTML или PHP.

3. Подсказка
Подсказка — красивый, современный джентльмен, который появляется, когда наступает время показа. Его функции включают в себя:
- 6 позиций
- 12 цветовых решений
- изящно ухудшается в старых браузерах
- Включен файл LESS, так что вы можете создать собственную цветовую схему, создать компактную рабочую версию всплывающей подсказки (без кода) и смешать ее с таблицей стилей LESS.
- показанный на 1stewebdesigner.com и журнале tripwire

4. MegaNavbar (версия 2.2.0). Расширенное Мега Меню для Bootstrap 3.0+
MegaNavbar — это чистый HTML5 / CSS3 навигационный компонент, который использует стандартную разметку navbar и классы систем жидкой сетки из Bootstrap 3. Он работает для фиксированных и адаптивных макетов и имеет возможность включать другие компоненты Bootstrap. MegaNavbar совместим с мобильными устройствами и современными веб-браузерами.

5. Отзывчивые таблицы цен CSS3
Этот пакет CSS3 Pricing Tables представляет собой комплексное решение для создания потрясающих таблиц за считанные минуты. Он поставляется с 6 вариантами цвета, а также с двумя вариантами стола (светлый или темный).