Самым сложным аспектом работы Nettuts + является учет множества различных уровней квалификации. Если мы опубликуем слишком много продвинутых уроков, наша аудитория для начинающих не выиграет То же самое верно для противоположного. Мы делаем все возможное, но всегда не стесняемся, если вы чувствуете, что вас пренебрегают. Этот сайт для вас, так что говорите! С учетом сказанного, сегодняшний урок специально для тех, кто только погружается в веб-разработку. Если у вас есть год опыта или меньше, надеюсь, некоторые из перечисленных здесь советов помогут вам стать лучше, быстрее!
Возможно, вы также захотите познакомиться с некоторыми компоновщиками HTML на Envato Market, такими как популярный VSBuilder , который позволяет вам автоматически генерировать HTML и CSS для создания ваших сайтов, выбирая опции из простого интерфейса.
Или вы можете создать свой веб-сайт с нуля профессиональным разработчиком в Envato Studio, который знает и следует всем лучшим рекомендациям HTML.
Изучите CSS: полное руководство
Мы создали полное руководство, которое поможет вам изучить CSS , независимо от того, начинаете ли вы с основ или начинаете изучать более продвинутый CSS.

Без лишних слов давайте рассмотрим 30 лучших практик, которые нужно соблюдать при создании разметки.
1: всегда закрывайте теги
В свое время было довольно часто видеть такие вещи:
|
1
2
3
|
<li>Some text here.
<li>Some new text here.
<li>You get the idea.
|
Обратите внимание, что тег UL / OL для переноса был опущен. Кроме того, многие решили не использовать закрывающие теги LI. По сегодняшним стандартам это просто плохая практика и ее следует избегать на 100%. Всегда, всегда закрывайте свои теги. В противном случае вы будете сталкиваться с проблемами проверки и сбоя на каждом шагу.
Лучше
|
1
2
3
4
5
|
<ul>
<li>Some text here.
<li>Some new text here.
<li>You get the idea.
</ul>
|
2: объявить правильный DocType

Когда я был моложе, я немного участвовал в форумах CSS. Когда бы у пользователя не возникла проблема, прежде чем мы рассмотрим его ситуацию, он ДОЛЖЕН сначала выполнить две вещи:
- Проверьте файл CSS. Исправьте все необходимые ошибки.
- Добавьте тип документа.
«DOCTYPE идет перед открывающим тегом html в верхней части страницы и сообщает браузеру, содержит ли страница HTML, XHTML или их комбинацию, чтобы правильно интерпретировать разметку».
Большинство из нас выбирают между четырьмя различными типами документов при создании новых веб-сайтов.
- http://www.w3.org/TR/html4/strict.dtd « >
- http://www.w3.org/TR/html4/loose.dtd « >
- http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd « >
- http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd « >
В настоящее время идет большой спор о правильном выборе. В какой-то момент считалось, что рекомендуется использовать версию XHTML Strict. Однако после некоторого исследования выяснилось, что большинство браузеров возвращаются к обычному HTML при его интерпретации. По этой причине многие решили использовать HTML 4.01 Strict. Суть в том, что любой из них будет держать вас под контролем. Проведите исследование и определитесь.
3: Никогда не используйте встроенные стили
Когда вы усердно работаете над своей разметкой, иногда бывает заманчиво выбрать легкий маршрут и немного погрузиться в стиль.
|
1
|
<p style=»color: red;»>I’m going to make this text red so that it really stands out and makes people take notice!
|
Конечно — это выглядит достаточно безобидно. Однако это указывает на ошибку в вашей практике кодирования.
- При создании разметки, даже не думайте о стилизации. Вы начинаете добавлять стили только после того, как страница полностью закодирована.
Это как пересекать потоки в Охотниках за привидениями. Это просто не очень хорошая идея.
Крис Койер (в отношении чего-то совершенно не связанного.)
Вместо этого завершите разметку, а затем сослаться на этот тег P из внешней таблицы стилей.
Лучше
|
1
2
3
|
#someElement > p {
color: red;
}
|
4: Поместите все внешние файлы CSS в тег заголовка
Технически вы можете размещать таблицы стилей где угодно. Однако спецификация HTML рекомендует размещать их в теге HEAD документа. Основное преимущество заключается в том, что ваши страницы будут загружаться быстрее.
Исследуя производительность в Yahoo !, мы обнаружили, что перемещение таблиц стилей в документ HEAD заставляет страницы загружаться быстрее. Это связано с тем, что размещение таблиц стилей в заголовке позволяет странице отображаться постепенно.
— ySlow Team
|
1
2
3
4
5
|
<head>
<title>My Favorites Kinds of Corn</title>
<link rel=»stylesheet» type=»text/css» media=»screen» href=»path/to/file.css» />
<link rel=»stylesheet» type=»text/css» media=»screen» href=»path/to/anotherFile.css» />
</head>
|
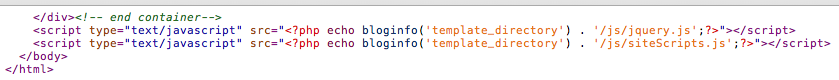
5: рассмотрите возможность размещения файлов Javascript внизу

Помните — основная цель — сделать загрузку страницы максимально быстрой для пользователя. При загрузке скрипта браузер не может продолжить работу, пока не будет загружен весь файл. Таким образом, пользователю придется ждать дольше, прежде чем заметить какой-либо прогресс.
Если у вас есть файлы JS, единственной целью которых является добавление функциональности — например, после нажатия кнопки — продолжайте и разместите эти файлы внизу, непосредственно перед закрывающим тегом body. Это абсолютно лучшая практика.
Лучше
|
1
2
3
4
5
|
<p>And now you know my favorite kinds of corn.
<script type=»text/javascript» src=»path/to/file.js»></script>
<script type=»text/javascript» src=»path/to/anotherFile.js»></script>
</body>
</html>
|
6: Никогда не используйте встроенный JavaScript. Это не 1996 год!
Еще одна распространенная практика много лет назад заключалась в размещении команд JS непосредственно в тегах. Это было очень распространено в простых галереях изображений. По сути, к тегу был добавлен атрибут «onclick». Значение будет тогда равно некоторой процедуре JS. Излишне говорить, что вы никогда не должны этого делать. Вместо этого перенесите этот код во внешний файл JS и используйте «addEventListener / attachEvent», чтобы «прослушать» желаемое событие. Или, если вы используете фреймворк, такой как jQuery , просто используйте метод «click».
$ ('a # moreCornInfoLink'). click (function () { alert («Хотите узнать больше о кукурузе?»); });
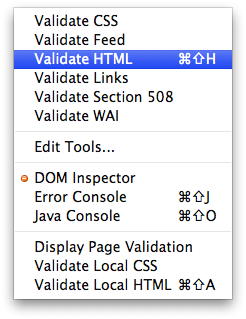
7: проверять непрерывно

Недавно я писал в блоге о том, как идея валидации была полностью неверно истолкована теми, кто не совсем понимает ее цель. Как я упоминаю в статье, «проверка должна работать для вас, а не против».
Однако, особенно когда вы только начинаете, я настоятельно рекомендую вам загрузить панель инструментов веб-разработчика и постоянно использовать параметры «Проверять HTML» и «Проверять CSS». Хотя язык CSS довольно прост в изучении, он также может вырвать вам волосы. Как вы обнаружите, много раз, это ваша потертая разметка, которая вызывает странную проблему с пробелами на странице. Утвердить, подтвердить, подтвердить.
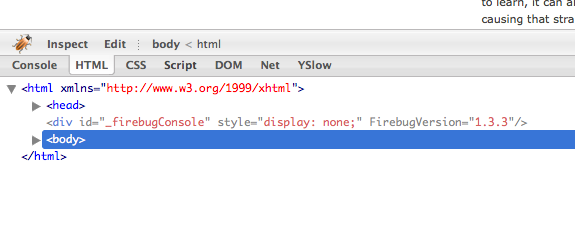
8: Скачать Firebug

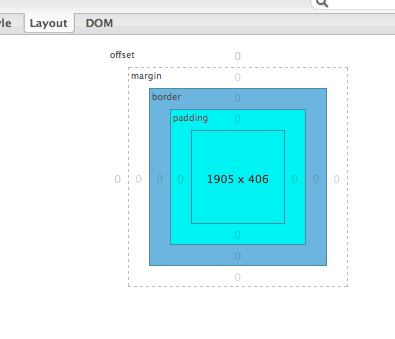
Я не могу рекомендовать это достаточно. Firebug, без сомнения, лучший плагин, который вы когда-либо использовали при создании сайтов. Он не только обеспечивает невероятную отладку Javascript, но также научится точно определять, какие элементы наследуют тот дополнительный дополнительный отступ, о котором вы не знали. Скачать это!
9: Используйте Firebug!

Исходя из моего опыта, многие пользователи используют только около 20% возможностей Firebug. Вы действительно оказываете себе медвежью услугу. Потратьте пару часов и поищите в Интернете каждый достойный учебник по этому вопросу.
Ресурсы
10. Сохраняйте имена тегов строчными
Технически вы можете избежать заглавных букв в именах тегов.
|
1
2
3
|
<DIV>
<P>Here’s an interesting fact about corn.
</DIV>
|
Сказав это, пожалуйста, не надо. Это бесполезно и ранит мои глаза — не говоря уже о том, что напоминает мне функцию html в Microsoft Word!
Лучше
|
1
2
3
|
<div>
<p>Here’s an interesting fact about corn.
</div>
|
11: Используйте H1 — H6 Метки
По общему признанию, это — кое-что, на что я склонен расслабляться. Лучше всего использовать все шесть этих тегов. Если честно, я обычно реализую только четверку лучших; но я работаю над этим! 🙂 Из соображений семантики и SEO заставьте себя заменить этот тег P на H6, когда это необходимо.
|
1
2
|
<h1>This is a really important corn fact!
<h6>Small, but still significant corn fact goes here.
|
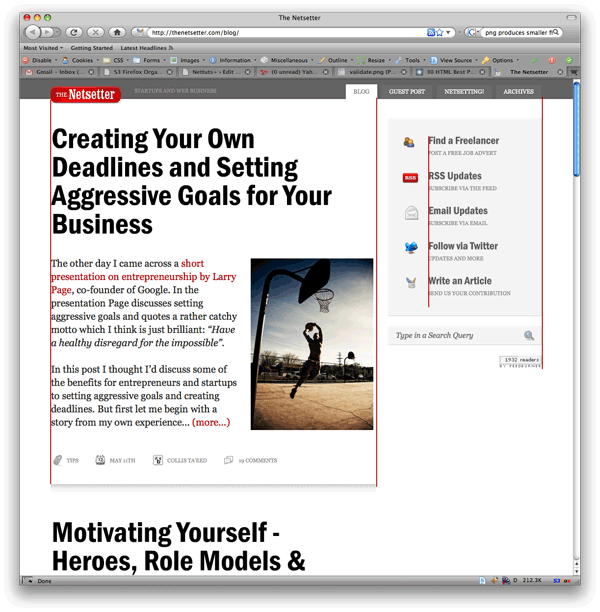
12: При создании блога сохраните H1 для заголовка статьи

Только сегодня утром в Твиттере я спросил наших подписчиков, считают ли они, что было бы разумнее разместить тег H1 в качестве логотипа или вместо этого использовать его в качестве заголовка статьи. Около 80% возвращенных твитов были в пользу последнего метода.
Как и во всем, определите, что лучше для вашего собственного сайта. Однако, если вы создаете блог, я бы порекомендовал вам сохранить теги H1 для заголовка статьи. Для целей SEO, это лучшая практика — на мой взгляд.
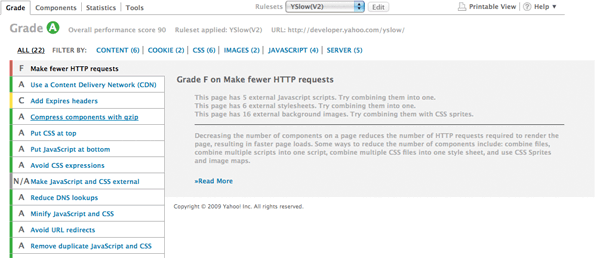
13: Скачать ySlow
Особенно в последние несколько лет команда Yahoo проделала отличную работу в нашей области. Не так давно они выпустили расширение для Firebug под названием ySlow . При активации он анализирует данный веб-сайт и возвращает своего рода «табель успеваемости», в котором указаны области, в которых ваш сайт нуждается в улучшении. Это может быть немного резким, но это все для общего блага. Я очень рекомендую это.
14. Навигация по навигации с неупорядоченным списком

Каждый веб-сайт имеет своего рода раздел навигации. В то время как вы определенно можете избежать форматирования, вот так:
|
1
2
3
4
5
|
<div id=»nav»>
<a href=»#»>Home </a>
<a href=»#»>About </a>
<a href=»#»>Contact </a>
</div>
|
Я бы посоветовал вам не использовать этот метод по семантическим причинам. Ваша задача — написать наилучший код, на который вы способны.
Зачем нам стилизовать список навигационных ссылок с чем-либо, кроме неупорядоченного списка?
Тег UL должен содержать список элементов.
Лучше
|
1
2
3
4
5
|
<ul id=»nav»>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>About</a></li>
<li><a href=»#»>Contact</a></li>
</ul>
|
15: Узнайте, как нацеливаться на IE
Вы, несомненно, будете кричать на IE в тот или иной момент. Это фактически стало связующим опытом для сообщества. Когда я читаю в Твиттере, как один из моих друзей борется с силами IE, я просто улыбаюсь и думаю: «Я знаю, что ты чувствуешь, приятель».
Первый шаг после того, как вы завершили свой основной файл CSS, — это создать уникальный файл «ie.css». Затем вы можете ссылаться на него только для IE, используя следующий код.
|
1
2
3
|
<!—[if lt IE 7]>
<link rel=»stylesheet» type=»text/css» media=»screen» href=»path/to/ie.css» />
<![endif]—>
|
Этот код говорит: «Если браузер пользователя Internet Explorer 6 или ниже, импортируйте эту таблицу стилей. В противном случае ничего не делайте». Если вам нужно компенсировать и IE7, просто замените «lt» на «lte» (меньше или равно).
16: Выберите отличный редактор кода

Независимо от того, работаете ли вы на Windows или Mac, есть множество фантастических редакторов кода, которые прекрасно вам подойдут. Лично у меня есть Mac и ПК, которые я использую в течение дня. В результате я приобрел довольно хорошее знание того, что доступно. Вот мои лучшие варианты / рекомендации по порядку:
Любители Mac
Любители ПК
17: Как только веб-сайт будет готов, сожмите!

Заархивировав файлы CSS и Javascript, вы можете уменьшить размер каждого файла примерно на 25% или около того. Пожалуйста, не беспокойтесь об этом, пока находитесь в разработке. Однако, как только сайт будет более или менее завершен, используйте несколько программ сжатия в Интернете, чтобы сэкономить себе часть пропускной способности.
Сервисы сжатия Javascript
Сервисы сжатия CSS
18: вырезать, вырезать, вырезать

Оглядываясь назад на мой первый веб-сайт, у меня, должно быть, был тяжелый случай дивита. Ваш естественный инстинкт состоит в том, чтобы безопасно обернуть каждый абзац div, а затем обернуть его еще одним div для хорошей меры. Как вы быстро поймете, это крайне неэффективно.
После того, как вы закончили свою разметку, просмотрите ее еще два раза и найдите способы уменьшить количество элементов на странице. Этому UL действительно нужен свой собственный div-пакет? Думаю, нет.
Так же, как ключ к написанию — «вырезать, вырезать, вырезать», то же самое относится и к вашей разметке.
19: Все изображения требуют атрибутов «Alt»
Легко игнорировать необходимость использования атрибутов alt внутри тегов изображения. Тем не менее, по причинам доступности и валидации очень важно, чтобы вы уделили дополнительное время заполнению этих разделов.
Плохо
|
1
|
<IMG SRC=»cornImage.jpg» />
|
Лучше
|
1
|
<img src=»cornImage.jpg» alt=»A corn field I visited.»
|
20: оставайся поздно
Я очень сомневаюсь, что я единственный, кто в какой-то момент во время обучения поднял глаза и понял, что я был в темной комнате до раннего утра. Если вы оказались в подобной ситуации, будьте уверены, что выбрали правильное поле.
Удивительные моменты «AHHA», по крайней мере для меня, всегда происходят поздно ночью. Это был тот случай, когда я впервые начал понимать, что такое закрытие Javascript. Это прекрасное чувство, которое вам нужно испытать, если вы этого еще не сделали.
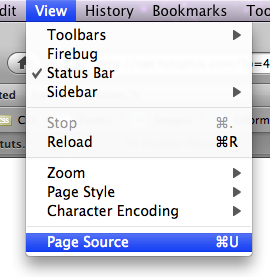
21: Просмотр источника

Что может быть лучше для изучения HTML, чем копирование ваших героев? Изначально мы все копиры! Затем постепенно вы начинаете разрабатывать свои собственные стили / методы. Так что заходите на сайты тех, кого вы уважаете. Как они кодировали этот и тот раздел? Учитесь и копируйте из них. Мы все сделали это, и вы тоже должны. (Не кради дизайн; просто учись у стиля кодирования.)
Заметили какие-нибудь интересные эффекты Javascript, которые вы хотели бы изучить? Вероятно, он использует плагин для достижения эффекта. Просмотрите источник и найдите в теге HEAD имя сценария. Затем Google и внедрить его на свой сайт! Ура.
22: стиль ВСЕ элементы
Эта лучшая практика особенно верна при проектировании для клиентов. Тот факт, что вы не используете цитаты, не означает, что клиент этого не сделает. Никогда не использовать упорядоченные списки? Это не значит, что он не будет! Создайте себе сервис и создайте специальную страницу специально для демонстрации стиля каждого элемента: ul, ol, p, h1-h6, blockquotes и т. Д.
23: использовать твиттер

В последнее время я не могу включить телевизор, не услышав ссылку на Twitter; это действительно стало довольно неприятным. У меня нет желания слушать, как Ларри Кинг рекламирует свой аккаунт в Твиттере — мы все знаем, что он не обновляет его вручную. Уя за помощников! Кроме того, сколько мам подписалось на счета после одобрения Опры? Мы можем только желать того дня, когда лишь немногие из нас знали об услуге и ее потенциале «водяного кулера».
Первоначально идея Twitter заключалась в том, чтобы опубликовать «что вы делаете». Хотя это все еще остается верным в небольшой степени, в нашей отрасли это стало гораздо более важным инструментом для работы в сети. Если автор веб-разработки, которым я восхищаюсь, публикует ссылку на статью, которая ему показалась интересной, вам лучше поверить, что я тоже собираюсь это проверить — и вам тоже следует! Вот почему такие сайты, как Digg, быстро становятся все более и более нервными.

Если вы только что зарегистрировались, не забудьте подписаться на нас: NETTUTS .
24: учиться фотошоп

Недавний комментатор на Nettuts + напал на нас за публикацию нескольких рекомендаций от Psdtuts. Он утверждал, что уроки Photoshop не имеют никакого отношения к блогу по веб-разработке. Я не уверен насчет него, но Photoshop работает почти круглосуточно на моем компьютере.
На самом деле, Photoshop вполне может стать более важным инструментом, который у вас есть. После того, как вы освоите HTML и CSS, я лично рекомендую вам изучить как можно больше техник Photoshop.
- Посетите раздел Видео на Psdtuts +
- Чтобы получить месячную подписку на Lynda.com, нужно заплатить более 25 долларов. Смотрите каждое видео, которое вы можете найти.
- Наслаждайтесь серией « Соси в фотошопе ».
- Потратьте несколько часов, чтобы запомнить как можно больше сочетаний клавиш PS.
25: Изучите каждый тег HTML
Есть буквально десятки тегов HTML, которые вы не встретите каждый день. Тем не менее, это не значит, что вы не должны изучать их! Вы знакомы с тегом «abbr»? А как насчет «цитировать»? Эти два заслуживают места в вашем сундуке с инструментами. Изучи их всех!
Кстати, если вы не знакомы с двумя из перечисленных выше:
- abbr делает в значительной степени то, что вы ожидаете. Это относится к сокращению. «Blvd» может быть заключен в тег <abbr>, потому что это аббревиатура от «бульвар».
- Цитировать используется для ссылки на название какой-либо работы. Например, если вы ссылаетесь на эту статью в своем собственном блоге, вы можете поместить «30 лучших рекомендаций HTML для начинающих» в тег <cite>. Обратите внимание, что он не должен использоваться для ссылки на автора цитаты. Это распространенное заблуждение.
26: участвовать в сообществе
Подобно тому, как такие сайты, как наш, вносят большой вклад в развитие знаний веб-разработчика, вы тоже должны это делать! Наконец-то выяснили, как правильно плавать ваши элементы? Сделайте запись в блоге, чтобы научить других, как. Всегда будут те, у кого меньше опыта, чем у вас. Вы не только внесете свой вклад в сообщество, но и научитесь сами. Вы когда-нибудь замечали, что вы действительно чего-то не понимаете, пока не будете вынуждены этому учить?
27: использовать сброс CSS
Это еще одна область, которая обсуждалась до смерти. CSS сбрасывает: использовать или не использовать; вот в чем вопрос. Если бы я предложил свой личный совет, я бы на 100% рекомендовал вам создать свой собственный файл сброса. Начните с загрузки популярного, такого как Эрик Мейер , а затем постепенно, по мере того, как вы узнаете больше, начните изменять его в своем собственном. Если вы этого не сделаете, вы по-настоящему не поймете, почему ваши элементы списка получают этот дополнительный бит отступа, если вы не указали его где-либо в вашем CSS-файле. Сохрани свой гнев и сбрось все! Этот должен начать вас.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
html, body, div, span,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
img, ins, kbd, q, s, samp,
small, strike, strong,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: »;
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
|
28: Line Up!
Вообще говоря, вы должны стремиться выстроить свои элементы как можно лучше. Посмотрите на ваши любимые проекты. Вы заметили, как каждый заголовок, значок, абзац и логотип совпадают с чем-то другим на странице? Не делать это является одним из самых больших признаков начинающего. Подумайте об этом так: если я спрашиваю, почему вы поместили элемент в это место, вы должны дать мне точную причину.
29: нарезать PSD

Итак, вы получили хорошее представление о HTML, CSS и Photoshop. Следующим шагом будет преобразование вашего первого PSD в работающий сайт. Не волнуйся; это не так сложно, как вы думаете. Я не могу придумать лучшего способа проверить свои навыки. Если вам нужна помощь, просмотрите подробные видеоуроки, в которых показано, как именно выполнить работу.
30: не используйте рамки … пока
Фреймворки, будь то для Javascript или CSS, являются фантастическими; но, пожалуйста, не используйте их при первом запуске. Хотя можно утверждать, что jQuery и Javascript можно изучать одновременно, то же самое нельзя сделать для CSS. Я лично продвигал 960 CSS Framework и часто использую его. Тем не менее, если вы все еще изучаете CSS, то есть первый год, вы только запутаетесь, если будете его использовать.
Фреймворки CSS предназначены для опытных разработчиков, которые хотят сэкономить немного времени. Они не для начинающих.
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.