CSS это язык, который используется почти каждым разработчиком в какой-то момент. Хотя этот язык мы иногда воспринимаем как должное, он мощный и имеет много нюансов, которые могут помочь (или навредить) нашим проектам. Вот тридцать лучших практик CSS, которые позволят вам писать твердый CSS и избегать дорогостоящих ошибок.
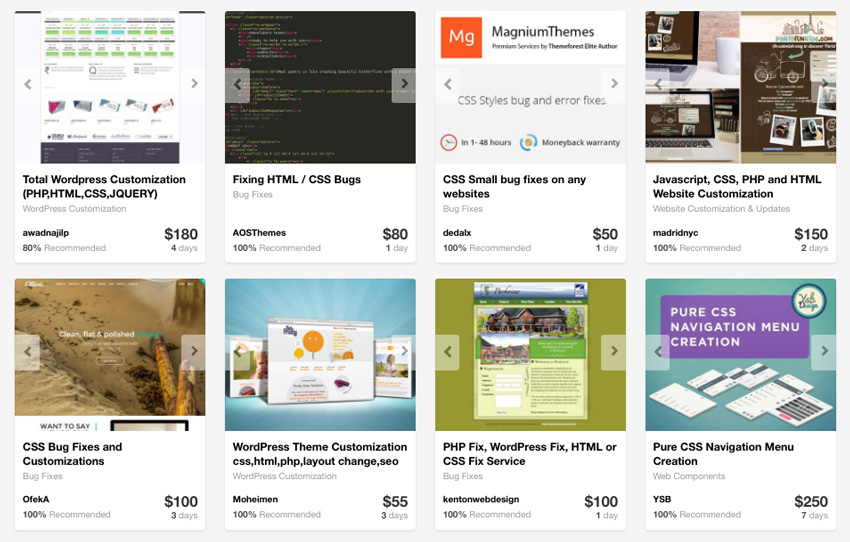
Если вы не уверены в том, что сможете реализовать некоторые из этих вещей самостоятельно, вы можете найти экспертов по CSS в Envato Studio, которые помогут вам . Они могут исправлять ошибки или настраивать ваш сайт для вас, и они являются опытными разработчиками, поэтому они будут следовать рекомендациям при завершении работы.

1. Сделайте его читабельным
Читаемость вашего CSS невероятно важна, хотя большинство людей не понимают, почему это важно. Отличная читаемость вашего CSS значительно упрощает поддержку в будущем, так как вы сможете быстрее находить элементы. Кроме того, вы никогда не узнаете, кому может понадобиться посмотреть ваш код позже.
<editors-note> При написании CSS большинство разработчиков попадают в одну из двух групп.
Группа 1: все на одной линии
|
1
|
.someDiv { background: red;
|
Группа 2: каждый стиль имеет свою линию
|
1
2
3
4
5
|
.someDiv {
background: red;
padding: 2em;
border: 1px solid black;
}
|
Обе практики вполне приемлемы, хотя обычно вы обнаружите, что вторая группа презирает первую! Просто запомните — выберите метод, который вам больше всего подходит. Это все, что имеет значение. </ редакторы примечание>
2. Держите это последовательным
Вдобавок к тому, что ваш код должен быть читабельным, необходимо убедиться, что CSS согласован. Вы должны начать разрабатывать свой собственный «язык» CSS, который позволяет вам быстро называть вещи. Существуют определенные классы, которые я создаю почти в каждой теме, и каждый раз использую одно и то же имя. Например, я использую «.caption-right» для перемещения изображений, которые содержат заголовок справа.
Подумайте о том, будете ли вы использовать подчеркивания или тире в своих идентификаторах и именах классов, и в каких случаях вы будете их использовать. Когда вы начнете создавать свои собственные стандарты для CSS, вы станете намного опытнее.
3. Начните с фреймворка
Некоторые пуристы дизайна смеются над мыслью об использовании CSS-фреймворка с каждым дизайном, но я считаю, что если кто-то еще нашел время, чтобы поддержать инструмент, ускоряющий производство, зачем изобретать велосипед? Я знаю, что рамки не должны использоваться в каждом случае, но большую часть времени они могут помочь.
У многих дизайнеров есть свои собственные рамки, которые они создали со временем, и это тоже отличная идея. Это помогает поддерживать последовательность в проектах.

<примечание редактора> Я не согласен. Фреймворки CSS — это фантастические инструменты … для тех, кто знает, как их использовать.
Дело не в том, чтобы заново изобретать колесо, а в том, чтобы понять, как оно работает.
Если вы только начинаете работать с CSS, я лично рекомендую вам держаться подальше от этих платформ как минимум год. В противном случае вы только запутаете себя. Изучите CSS … затем воспользуйтесь ярлыками! </ редакторы примечание>
4. Используйте Сброс
Большинство CSS-фреймворков имеют встроенный сброс, но если вы не собираетесь их использовать, по крайней мере, подумайте об использовании сброса. Сброс по существу устраняет несоответствия браузера, такие как высота, размеры шрифта, поля, заголовки и т. Д. Сброс позволяет макету выглядеть согласованно во всех браузерах.
MeyerWeb — это популярный сброс, а также сброс разработчиков Yahoo . Или вы всегда можете бросить свой собственный сброс , если это щекочет ваше воображение.
5. Организуйте таблицу стилей с нисходящей структурой
Всегда имеет смысл выложить свою таблицу стилей так, чтобы вы могли быстро найти части своего кода. Я рекомендую нисходящий формат, который обрабатывает стили, как они появляются в исходном коде. Итак, пример таблицы стилей может быть упорядочен следующим образом:
- Общие классы (body, a, p, h1 и т. Д.)
- #header
- # Нав-меню
- #основное содержание
<editors-note> Не забудьте прокомментировать каждый раздел! </ редакторы примечание>
|
1
2
3
4
5
6
7
|
/****** main content *********/
styles goes here…
/****** footer *********/
styles go here…
|
6. Объединить элементы
Элементы в таблице стилей иногда имеют общие свойства. Вместо того, чтобы переписывать предыдущий код, почему бы просто не объединить их? Например, все элементы h1, h2 и h3 могут использовать один и тот же шрифт и цвет:
|
1
|
h1, h2, h3 {font-family: tahoma, color: #333}
|
Мы можем добавить уникальные характеристики к каждому из этих стилей заголовков, если захотим (т.е. h1 {size: 2.1em}) позже в таблице стилей.
7. Сначала создайте свой HTML
Многие дизайнеры создают свои CSS одновременно с созданием HTML. Кажется логичным создавать их одновременно, но на самом деле вы сэкономите еще больше времени, если сначала создадите весь макет HTML. Причиной этого метода является то, что вы знаете все элементы макета сайта, но не знаете, какой CSS вам понадобится для вашего дизайна. Создание HTML-макета сначала позволяет вам визуализировать всю страницу целиком и позволяет вам думать о вашем CSS более целостным, нисходящим образом.
8. Используйте несколько классов
Иногда полезно добавить несколько классов к элементу. Допустим, у вас есть <div> «блок», который вы хотите всплывать правильно, и у вас уже есть класс .right в вашем CSS, который перемещает все вправо. Вы можете просто добавить дополнительный класс в объявлении, например так:
|
1
|
<div class=»box right»></div>
|
Вы можете добавить любое количество классов (разделенных пробелами ) в любое объявление.
<editors-note> Будьте очень осторожны при использовании идентификаторов и имен классов, таких как «left» и «right». Я буду использовать их, но только для таких вещей, как сообщения в блоге. Как придешь? Давайте представим, что в будущем вы решите, что предпочли бы, чтобы коробка всплыла влево. В этом случае вам придется вернуться к своему HTML и изменить имя класса — все для того, чтобы настроить представление страницы. Это не семантически. Помните — HTML для разметки и контента. CSS для презентации.
Если вам нужно вернуться к своему HTML, чтобы изменить представление (или стиль) страницы, вы делаете это неправильно!
</ редакторы примечание>
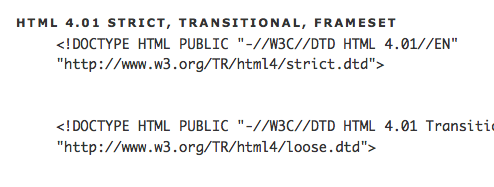
9. Используйте правильный Doctype
Объявление doctype очень важно для проверки правильности вашей разметки и CSS. Фактически, весь внешний вид вашего сайта может сильно измениться в зависимости от DOCTYPE, который вы объявляете.
Узнайте больше о том, какой DOCTYPE использовать в A List Apart .

<редакторы примечание>
Я использую doctype HTML5 для всех моих проектов.
|
1
|
<!DOCTYPE html>
|
«Что приятно в этом новом DOCTYPE, тем более, что все текущие браузеры (IE, FF, Opera, Safari) будут смотреть на него и переключать контент в стандартный режим — даже если они не реализуют HTML5. Это означает, что вы могли бы начните писать свои веб-страницы, используя HTML5 сегодня, и прослужите им очень и очень долго ».
</ редакторы примечание>
10. Используйте Сокращения
Вы можете значительно сократить свой код, используя сокращение при создании CSS. Для таких элементов, как padding, margin, font и некоторые другие, вы можете комбинировать стили в одну строку. Например, div может иметь следующие стили:
|
1
2
3
4
5
|
#crayon {
margin-left: 5px;
margin-right: 7px;
margin-top: 8px;
}
|
Вы можете объединить эти стили в одну строку, вот так:
|
1
2
3
|
#crayon {
margin: 8px 7px 0px 5px;
}
|
Если вам нужна дополнительная помощь, вот подробное руководство по сокращенным свойствам CSS .
11. Комментируйте свой CSS
Как и любой другой язык, это хорошая идея комментировать ваш код в разделах. Чтобы добавить комментарий, просто добавьте / * за комментарием и * /, чтобы закрыть его, например, так:
|
1
|
/* Here’s how you comment CSS */
|
12. Понимать разницу между блочными и встроенными элементами
Блочные элементы — это элементы, которые естественным образом очищают каждую строку после их объявления, занимая всю ширину доступного пространства. Встроенные элементы занимают столько места, сколько им нужно, и не заставляют новую строку после их использования.
Вот списки элементов, которые являются либо встроенными, либо блочными:
|
1
|
span, a, strong, em, img, br, input, abbr, acronym
|
И блочные элементы:
|
1
|
div, h1…h6, p, ul, li, table, blockquote, pre, form
|
13. Алфавит вашей собственности
Хотя это скорее легкомысленный совет, он может пригодиться для быстрого сканирования.
|
1
2
3
4
5
6
7
8
9
|
#cotton-candy {
color: #fff;
float: left;
font-weight:
height: 200px;
margin: 0;
padding: 0;
width: 150px;
}
|
<редактор-примечание> Эхх … жертвовать скоростью ради немного улучшенной читаемости? Я бы сдал — но решай сам! </ редакторы примечание>
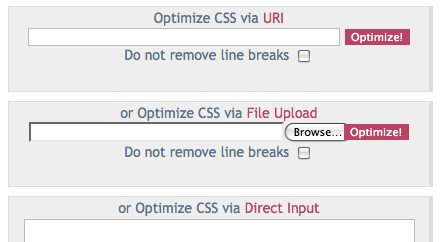
14. Используйте CSS Compressors
Компрессоры CSS помогают уменьшить размер файла CSS, удаляя разрывы строк, пробелы и объединяя элементы. Эта комбинация может значительно уменьшить размер файла, что ускоряет загрузку браузера. CSS Optimizer и CSS Compressor — два отличных онлайн-инструмента, которые могут уменьшить CSS.
Следует отметить, что сокращение вашего CSS может обеспечить выигрыш в производительности, но вы потеряете часть читабельности вашего CSS.

15. Используйте общие классы
Вы обнаружите, что есть определенные стили, которые вы применяете снова и снова. Вместо добавления этого конкретного стиля к каждому идентификатору, вы можете создавать универсальные классы и добавлять их к идентификаторам или другим классам CSS (используя совет № 8).
Например, я использую float: right и float: left over over в моих проектах. Поэтому я просто добавляю классы .left и .right в мою таблицу стилей и ссылаюсь на нее в элементах.
|
1
2
3
4
|
.left {float:left}
.right {float:right}
<div id=»coolbox» class=»left»>…</div>
|
Таким образом, вам не нужно постоянно добавлять «float: left» ко всем элементам, которые должны быть перемещены.
<примечание редактора> Пожалуйста, обратитесь к примечаниям редактора для # 8. </ редакторы примечание>
16. Используйте «Margin: 0 auto» для центрирования макетов.
Многие новички в CSS не могут понять, почему нельзя просто использовать float: center для достижения такого центрированного эффекта на элементах уровня блока. Если бы это было так просто! К сожалению, вам нужно будет использовать
|
1
|
margin: 0 auto;
|
центрировать элементы div, абзацы или другие элементы в макете.
<editors-note> Объявляя, что левые и правые поля элемента должны быть идентичными, у них нет другого выбора, кроме как центрировать элемент внутри содержащего его элемента. </ редакторы примечание>
17. Не просто оберните DIV вокруг него
Когда вы начинаете, есть соблазн обернуть div идентификатором или классом вокруг элемента и создать для него стиль.
|
1
|
<div class=»header-text»><h1>Header Text</h1></div>
|
Иногда может показаться, что проще просто создать уникальные стили элементов, как в примере выше, но вы начнете загромождать свою таблицу стилей. Это сработало бы просто отлично:
|
1
|
<h1>Header Text</h1>
|
Затем вы можете легко добавить стиль к h1 вместо родительского div.
18. Используйте Firebug
Если вы еще не загрузили Firebug , остановитесь и сделайте это. Шутки в сторону. Этот маленький инструмент является обязательным для любого веб-разработчика. Среди множества функций, поставляемых в комплекте с расширением Firefox (отладка JavaScript, проверка HTML, поиск ошибок), вы также можете визуально проверять, изменять и редактировать CSS в режиме реального времени. Вы можете узнать больше о том, что Firebug делает на официальном сайте Firebug .

19. Взломать меньше
Старайтесь не использовать как можно меньше хаков для браузера. Существует огромное давление, чтобы убедиться, что дизайны выглядят одинаково во всех браузерах, но использование хаков только усложнит поддержку ваших проектов в будущем. Кроме того, использование файла сброса (см. # 4) может устранить почти все нарушения рендеринга между браузерами.
20. Используйте абсолютное позиционирование экономно
Абсолютное позиционирование — это удобный аспект CSS, который позволяет вам определить, где именно элемент должен быть расположен на странице с точностью до пикселя. Однако из-за игнорирования абсолютного позиционирования для других элементов на странице макеты могут стать довольно сложными, если вокруг макета работает несколько абсолютно позиционированных элементов.
21. Используйте Text-Transform
Text-transform — это очень полезное свойство CSS, которое позволяет вам «стандартизировать» форматирование текста на вашем сайте. Например, скажем, вы хотите создать заголовки, которые имеют только строчные буквы. Просто добавьте свойство text-transform к стилю заголовка так:
|
1
|
text-transform: lowercase;
|
Теперь все буквы в заголовке будут строчными по умолчанию. Преобразование текста позволяет вам изменять текст (заглавные буквы, заглавные буквы или строчные буквы) с помощью простого свойства.
22. Не используйте отрицательные поля, чтобы скрыть h1
Часто люди используют изображение для текста заголовка, а затем либо используют display: none или отрицательное поле, чтобы сместить h1 со страницы. Мэтт Каттс , глава команды Google по веб-спаму, официально заявил, что это плохая идея, поскольку Google может подумать, что это спам.
Как прямо говорит мистер Каттс, избегайте сокрытия текста вашего логотипа с помощью CSS. Просто используйте тэг alt. Хотя многие утверждают, что вы все еще можете использовать CSS, чтобы скрыть тег h1, если h1 совпадает с текстом логотипа, я предпочитаю ошибаться в безопасности.
23. Подтвердите свой CSS и XHTML
Проверка правильности ваших CSS и XHTML не только дает чувство гордости: она помогает вам быстро находить ошибки в вашем коде. Если вы работаете над дизайном и по какой-то причине все выглядит не так, попробуйте запустить разметку и CSS-валидатор и посмотрите, какие ошибки появляются. Обычно вы обнаруживаете, что забыли закрыть где-нибудь div или пропущенную точку с запятой в свойстве CSS.
24. Эмс против пикселей
Всегда велись споры о том, лучше ли использовать пиксели (px) или ems (em) при определении размеров шрифта. Пиксели являются более статичным способом определения размеров шрифта, а ems более масштабируемы с различными размерами браузера и мобильными устройствами. С появлением множества различных типов просмотра веб-страниц (ноутбуков, мобильных устройств и т. Д.) Ems все чаще становятся стандартными для измерений размера шрифта, поскольку они обеспечивают максимальную гибкость. Вы можете прочитать больше о том, почему вы должны использовать ems для размеров шрифта в этой вдумчивой ветке форума . About.com также имеет отличную статью о различиях между размерами измерений .
<примечание редактора> Не берите меня с собой на ферму, но я готов поспорить, что благодаря масштабированию браузера большинство дизайнеров по умолчанию используют макеты на основе пикселей. Как вы думаете? </ редакторы примечание>
25. Не стоит недооценивать список
Списки являются отличным способом представления данных в структурированном формате, который легко изменить в стиле. Благодаря свойству display вам не нужно просто использовать список в качестве текстового атрибута. Списки также отлично подходят для создания навигационных меню и подобных вещей.
Многие новички используют div для создания каждого элемента в списке, потому что они не понимают, как правильно их использовать. Стоит потратить усилия на то, чтобы использовать в будущем элементы обучения для структурирования данных.
<редакторы примечание>
Вы часто будете видеть навигационные ссылки примерно так:
|
1
2
3
4
|
<a href=»#»>Home</a>
<a href=»#»>About</a>
<a href=»#»>Services</a>
<a href=»#»>Contact</a>
|
Хотя, технически, после небольшого CSS-кода это будет прекрасно работать, это неаккуратно. Если вы добавляете список ссылок, используйте неупорядоченный список , глупый гусь!
</ редакторы примечание>
26. Избегайте лишних селекторов
Легко неосознанно добавить дополнительные селекторы в наш CSS, которые загромождают таблицу стилей. Один из распространенных примеров добавления дополнительных селекторов — списки.
|
1
|
body #container .someclass ul li {….}
|
В этом случае просто .someclass li работал бы просто отлично.
|
1
|
.someclass li {…}
|
Добавление дополнительных селекторов не принесет Армагеддона или чего-либо в этом роде, но они не позволяют вашему CSS быть настолько простым и чистым, насколько это возможно.
27. Добавить поля и отступы для всех
Различные браузеры отображают элементы по-разному. IE отображает определенные элементы иначе, чем Firefox. IE 6 отображает элементы не так, как IE 7 и IE 8. Хотя браузеры начинают более тесно придерживаться стандартов W3C , они все еще не совершенны (* кашель IE кашляет *).
Одним из основных отличий между версиями браузеров является то, как отображаются отступы и поля. Если вы еще не используете сброс, вы можете определить поля и отступы для всех элементов на странице, чтобы быть в безопасности. Вы можете сделать это быстро с глобальным сбросом, например, так:
|
1
|
* {margin:0;padding:0;}
|
Теперь все элементы имеют отступы и поля 0, если они не определены другим стилем в таблице стилей.
<примечание редактора> Проблема в том, что, поскольку ВСЕ с помощью этого метода обнуляется, вы можете причинить себе больше вреда, чем помощи. Вы уверены, что хотите, чтобы поля и отступы каждого элемента обнулялись? Если так — это вполне приемлемо. Но, по крайней мере, учтите это. </ редакторы примечание>
28. Когда будете готовы, попробуйте объектно-ориентированный CSS
Объектно-ориентированное программирование — это разделение элементов в коде, чтобы их было проще поддерживать повторное использование. Объектно-ориентированный CSS следует тому же принципу, разделяя различные аспекты таблиц стилей на более логичные разделы, делая ваш CSS более модульным и многократно используемым.
Вот слайд-презентация того, как работает объектно-ориентированный CSS:
Если вы новичок в игре CSS / XHTML, OOCSS может оказаться сложной задачей в начале. Но принципы прекрасно подходят для объектно-ориентированного программирования в целом.
29. Используйте несколько стилей
В зависимости от сложности дизайна и размера сайта иногда проще создать меньшую, несколько таблиц стилей вместо одной гигантской таблицы стилей. Помимо того, что дизайнеру легче управлять, несколько таблиц стилей позволяют не использовать CSS на некоторых страницах, которые им не нужны.
Например, у меня может быть программа опроса, которая будет иметь уникальный набор стилей. Вместо включения стилей опроса в основную таблицу стилей, я мог бы просто создать poll.css и таблицу стилей только для страниц, которые показывают опрос.
<примечание редактора> Однако, не забудьте учесть количество запросов HTTP, которые были сделаны. Многие дизайнеры предпочитают разрабатывать с несколькими таблицами стилей, а затем объединять их в один файл. Это уменьшает количество HTTP-запросов до одного. Также весь файл будет кэширован на компьютере пользователя. </ редакторы примечание>
30. Сначала проверяйте наличие закрытых элементов при отладке.
Если вы заметили, что ваш дизайн выглядит немного шатко, есть большая вероятность, что вы прекратили закрытие </ div> . Вы можете использовать валидатор XHTML, чтобы также выявлять всевозможные ошибки.
Вы могли бы также наслаждаться …
- 20 лучших форм HTML-форм для начинающих
- 30+ PHP Best Practices для начинающих
- 24 лучших метода JavaScript для начинающих
- 30 лучших рекомендаций HTML для начинающих
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для ежедневных новостей и статей о веб-разработке.