Обширный список некоторых наиболее полезных плагинов для адаптивных макетов jQuery, используемых дизайнерами с целью разработки адаптивных макетов для своих веб-сайтов. Адаптивные макеты являются относительно новыми в мире веб-дизайна и становятся все более популярными в связи с ростом популярности мобильного веб-дизайна и расширением разрешений экрана. Наслаждайтесь!
Похожие сообщения:
1. JQuery-QuickFit
Быстрый и грязный подход к размещению текста в окружающем контейнере.
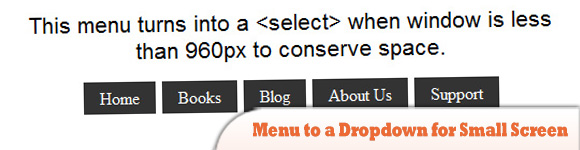
2. Меню для выпадающего для маленьких экранов
Веб-сайт Five Simple Steps имеет адаптивный дизайн с аккуратной функцией. Когда окно браузера узкое, меню в верхнем правом углу преобразуется из типичных ссылок в выпадающее меню. Используя jQuery, этот урок покажет вам, как его воссоздать.
3. Двойной удар
Динамически обновляет src ваших изображений в зависимости от ширины браузера. Начните с небольшого мобильного изображения в вашем HTML. Doubletake будет использовать определенный набор точек останова для обновления SRC изображений, когда это необходимо.
4. ResponsiveSlides.js
Крошечный плагин jQuery, который создает адаптивное слайд-шоу с использованием изображений внутри «ul». Он работает с широким спектром браузеров, включая все версии IE от IE6 и выше.
5. Адаптивная Галерея Миниатюр jQuery
Плагин позволяет нам определять каждое изображение в 2 разных размерах, просто устанавливать ширину точки останова и решать, какое изображение отображать в соответствии с размером экрана.
6. rlightbox
Является мультимедийным интерфейсом jQuery UI, который может отображать различные типы контента, такие как изображения, видео YouTube и Vimeo. Он имеет множество уникальных функций, таких как Panorama и Live Re-size, и, как и другие виджеты jQuery UI, готов для ThemeRoller.
7. Изотоп
Это плагин jQuery для интеллектуальных, динамических макетов, которые не могут быть достигнуты только с помощью CSS. Вы можете легко скрывать и открывать элементы элементов с помощью селекторов jQuery и переупорядочивать элементы элементов с помощью сортировки.
8. Автоматический фотомонтаж с помощью jQuery
Организация изображений в режиме монтажа может быть сложной задачей при рассмотрении определенных ограничений, таких как размер окна при использовании полноэкранного режима, правильный номер изображения для заполнения всего доступного пространства или также размер используемых изображений.
9. wmuSlider
Это простой в настройке адаптивный плагин слайдера изображений. Он имеет элементы управления навигацией и пагинацией, анимацию и сенсорную поддержку.
10. Heads-Up Grid
Heads-Up Grid — это адаптивная оверлейная сетка для разработки веб-сайтов в браузере. Он был создан для того, чтобы относительно легко адаптироваться к потребностям адаптивного веб-дизайна.
11. AdaptiveMedia
Почему вы используете AdaptiveMedia? Изображения, ориентированные на рабочий стол, загружаются медленно и стоят вашим посетителям для устройств с маленьким экраном, таких как мобильные телефоны. Поэтому; Вы можете создать несколько изображений для экранов разных размеров и загрузить их с AdaptiveMedia.
12. Ховеризр
Небольшой адаптивный плагин jQuery, который выводит управляемые изображения поверх (или ниже) любых целевых изображений и имеет 3 встроенных эффекта: оттенки серого, размытие и инверсия цвета.
13. TinyNav.js
Преобразует ваши «навигации, созданные со списками» в отдельные выпадающие списки при просмотре на небольших экранах. Он также автоматически выбирает текущую страницу и добавляет selected = «selected» для этого элемента.
14. Адаптивные изображения в HTML
Определяет размер экрана вашего посетителя и автоматически создает, кэширует и доставляет соответствующие масштабированные версии устройства встроенных изображений HTML вашей веб-страницы.
15. Динамическая Карусель
Плагин карусели для адаптивных макетов.
16. Responsive-Menu
Это также простой плагин jQuery для преобразования навигации на основе списка в элемент выбора для мобильных устройств и браузеров с низкой шириной.
17. Размах фото
Это плагин jQuery Mobile для создания галерей изображений, специально предназначенных для мобильных устройств. Он предоставляет интуитивно понятный интерфейс, который позволяет взаимодействовать с изображениями на мобильном веб-сайте.
18. scrolldeck.js
С помощью этого плагина вы можете легко создавать адаптивные веб-сайты для слайд-шоу / презентаций / целевых страниц. Он включает в себя красивые простые анимации, которые предоставляет скроллорам.
19. TouchCarousel
Это удобный и легкий jQuery скроллер контента с сенсорной навигацией для мобильных и настольных компьютеров. Может использоваться как карусель, ротатор баннеров и галерея изображений.
20. Отзывчивый горизонтальный макет с jQuery & CSS3
Идея состоит в том, чтобы сделать каждую панель по отдельности прокручиваемой и анимировать панель контента слева от области просмотра, когда она щелкается или выбирается из меню.
21. Responsly.js
Содержит набор адаптивных виджетов и слайдер адаптивных изображений является одним из них. Это довольно простой слайдер с функциями навигации по клавиатуре, интервала, автозапуска и предварительного просмотра.
22. Камера
Слайд-шоу с камеры — это проект с открытым исходным кодом, основанный на слайд-шоу Diapo, но с дополнительными функциями, такими как адаптивные, общедоступные методы, скины, замедление и другие переходы.
23. UnoSlider
Полностью отзывчивый, оптимизированный для мобильных устройств плагин jQuery для слайдеров.
24. FlexSlider
Отзывчивый слайдер, который поставляется с кучей настраиваемых настроек. Он поддерживает API обратного вызова, касание пальцем, пользовательские параметры навигации, и вы можете использовать любые элементы HTML в слайдах.
25. SwipeJS
Легкий мобильный слайдер с сенсорным движением 1: 1, устойчивыми границами, предотвращением прокрутки, регулировкой поворота / изменения размера и полностью независимой от библиотек.
26. Черника
Экспериментальный jQuery-плагин с открытым исходным кодом, созданный специально для работы с гибкими / адаптивными веб-макетами.
27. Breakpoints.js
Проект хакеров и дизайнеров в XOXCO. Он определяет точки останова для вашего адаптивного дизайна. Breakpoints.js будет запускать пользовательские события, когда браузер входит или выходит из точки останова.
28. JQuery Masonry
Плагин динамического макета для jQuery. Это обратная сторона CSS плавает. Во время плавания элементы располагаются горизонтально и вертикально.
29. Отзывчивый веб-сайт jQuery
Плагин jQuery, помогающий создавать более гибкие и адаптивные веб-сайты, добавляя динамические классы в класс BODY в зависимости от операционной системы, браузера и разрешения.
30. Ответ JS
Легкий плагин jQuery, который предоставляет веб-дизайнерам инструменты для создания адаптивных веб-сайтов. Он предоставляет семантические способы динамического обмена блоками кода на основе точек останова и сервисных изображений постепенно через атрибуты данных HTML5.