Chrome DevTools последовательно продвигаются вперед и предоставляют нам полезные новые функции, которые облегчают нашу жизнь веб-дизайнеров. В этом обзоре мы рассмотрим три самых полезных последних дополнения. Давайте прыгать в!
1. Проверьте и измените значения переменных CSS
Если бы вы использовали CSS-переменные в своем CSS, до этого момента, когда вы проверяли свой код с помощью Chrome DevTools, все, что вы могли видеть на вкладке « Стили », было бы что-то вроде font-size: var(--fontsize) , без указания того, что это переменная фактически представлена. Чтобы понять ваш код, вам нужно найти имя переменной в разделе :root вашего CSS, найти значение, запомнить его, вернуться к разделу кода, который вы проверяли, и попытаться поработать с ним оттуда. ,
Теперь DevTools будет вычислять переменные CSS на вкладке « Стили », чтобы вы могли просматривать их значения встроенными, а также просматривать предварительные просмотры цветов. Вы также сможете вносить изменения в значения переменных CSS. Вот как это все работает.
Примечание . Вам понадобится Chrome 67, чтобы попробовать эти функции. Хром 67 еще не включил их.
Как проверить значения Inline
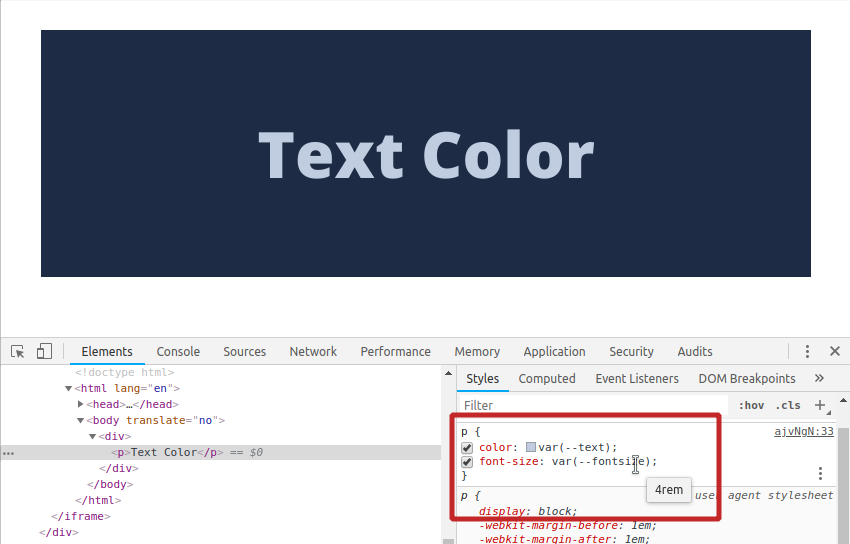
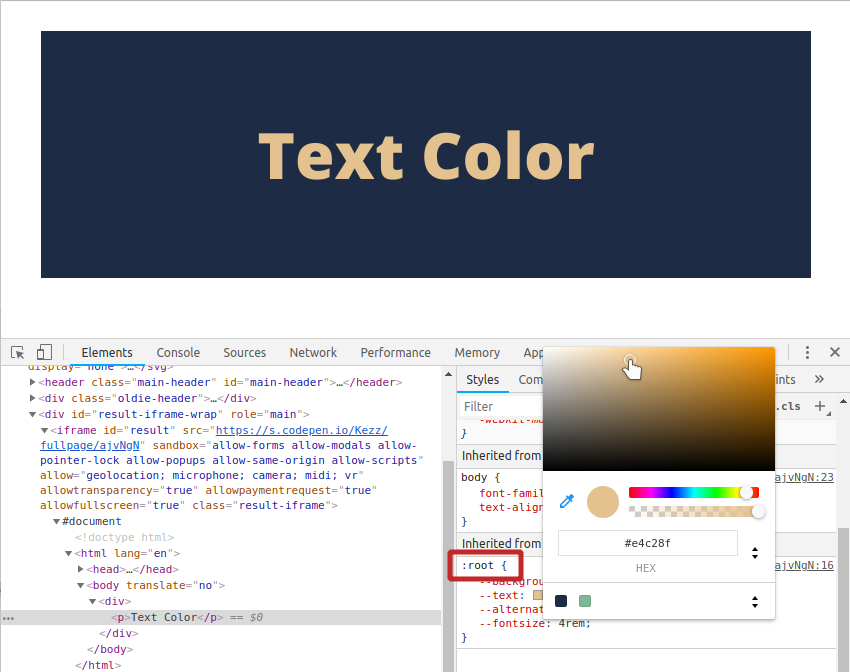
На снимке экрана ниже вы увидите пример новой функции проверки переменных. На вкладке Стили посмотрите на свойства color и font-size выделенные красной рамкой. Перед переменной var(--text) вы увидите маленький цветной квадрат — это предварительный просмотр цвета, определенного этой переменной. Ниже вы увидите мышь, var(--fontsize) на var(--fontsize) , в результате чего ее вычисленное значение появляется во всплывающей подсказке. Эта функциональность зависания может использоваться для проверки значения любого типа переменной CSS.

Представляем цветовую палитру переменных
Нижняя часть палитры цветов в Chrome DevTools уже предоставила нам доступ к различным типам цветовых палитр, таким как цвета «Материал» или цвета, определенные как используемые текущей страницей. При использовании палитры цветов для переменных CSS теперь становится доступной дополнительная палитра, отображающая все цвета, определенные как переменные в вашей таблице стилей.
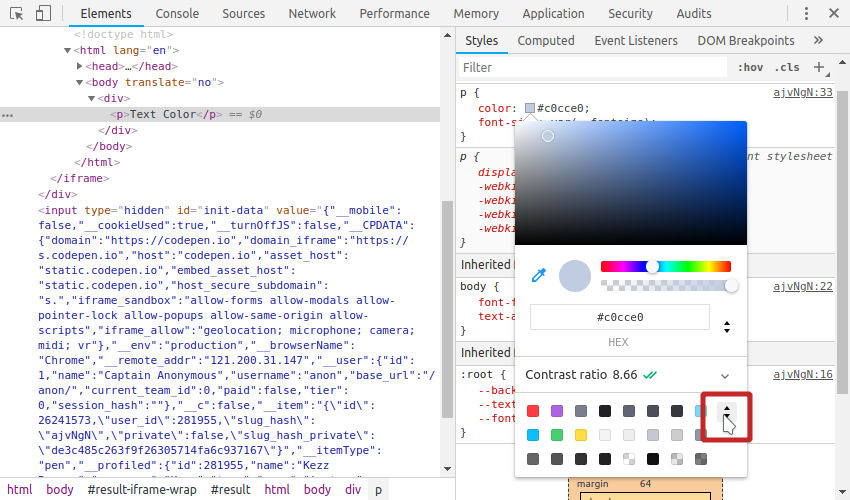
Чтобы открыть палитру цветов, нажмите на маленький квадрат предварительного просмотра цвета перед переменной цвета. Чтобы получить доступ к списку доступных палитр, нажмите тумблер, расположенный справа от раздела палитры.

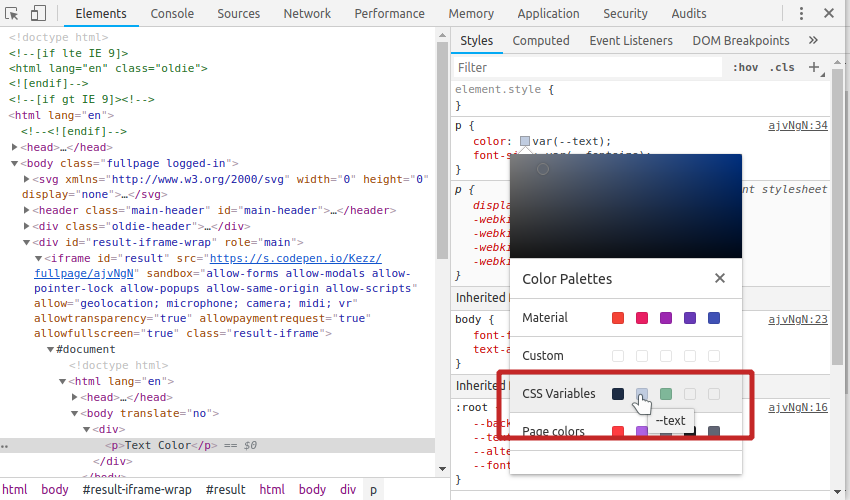
Это покажет вам доступные цветовые палитры, по одной на строку. Здесь вы увидите строку с надписью «CSS-переменные», и если вы наведете указатель мыши на цвета, вы увидите всплывающую подсказку, показывающую переменные, которые они представляют. Выберите палитру «CSS-переменные», нажав на эту строку.

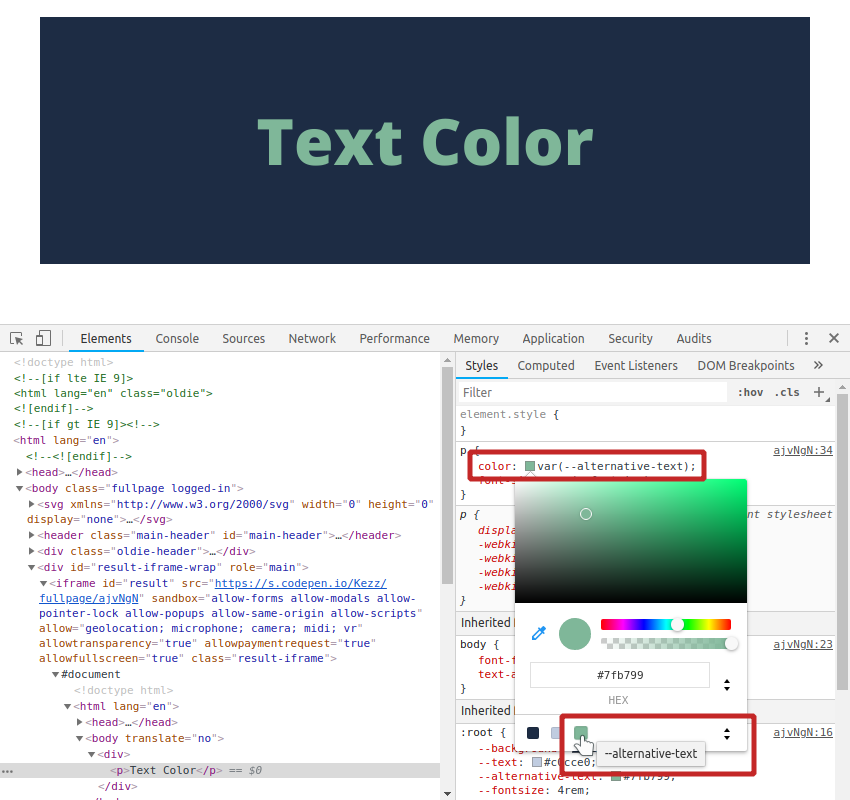
Теперь, когда вы выбираете другой цвет из этой палитры, имя этой новой переменной будет подставлено в код. Например, на изображении ниже имя переменной --text было заменено на --alternative-text после нажатия на другой цвет в палитре.

Редактирование значений переменных
Вы можете не только проверять и изменять код переменной CSS для отдельных стилей, но также делать это на корневом уровне.
Выберите любой элемент, прокрутите вниз до нижней части вкладки Styles и найдите :root , где определены все ваши переменные. Вы можете изменить любое значение переменной здесь, и изменения будут обновляться по всей вашей странице.
Чтобы изменить значение цвета, щелкните поле предварительного просмотра цвета рядом с ним и используйте палитру цветов. Чтобы изменить другие типы значений, например, размеры шрифта, дважды щелкните их и введите новое значение.
В приведенном ниже примере вы можете видеть, что мы используем --text цветов, чтобы настроить значение переменной --text управляющей нашим цветом текста.

Если вы хотите попробовать эту новую функциональность, мы настроили эту ручку, чтобы вы могли использовать DevTools для работы с цветом фона, цветом текста и размером шрифта простой страницы:
2. Довольно печать / формат минимизированного кода
Если вы когда-либо пытались отлаживать минимизированный код, вы знаете, что это может быть болезненным процессом. Благодаря Chrome / Chromium 66 вам больше не придется сталкиваться с этой проблемой, поскольку теперь у него есть возможность красиво печатать / форматировать уменьшенный код для лучшей читаемости.
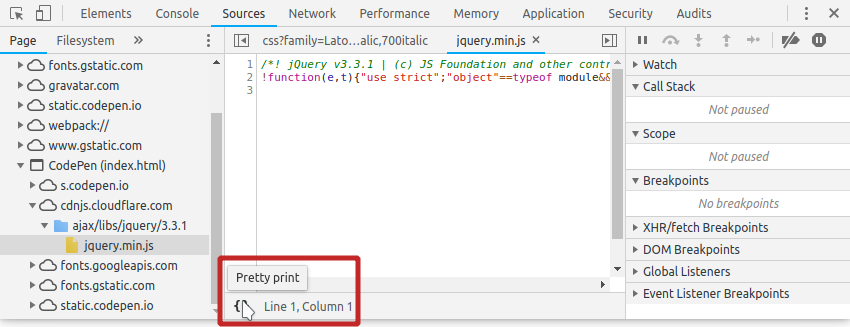
Чтобы использовать эту функцию, перейдите на вкладку « Источники », перейдите на вкладку « Страница » и выберите минимизированный файл из списка загруженных файлов на левой панели. Это отобразит содержимое файла в центральном окне. Внизу этого окна вы увидите пару фигурных скобок {} , а если навести на них курсор, то увидите всплывающую подсказку с надписью «Pretty print».

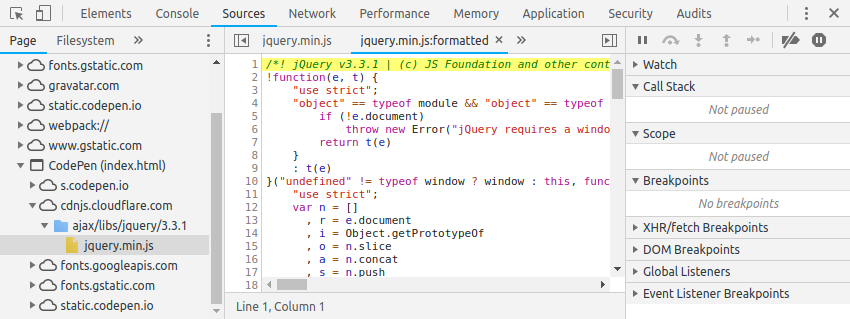
Нажмите эту кнопку, и ваш файл будет «красиво напечатан» и станет более удобным для отладки:

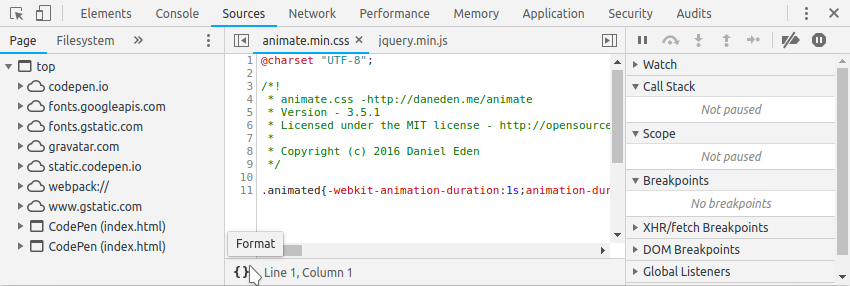
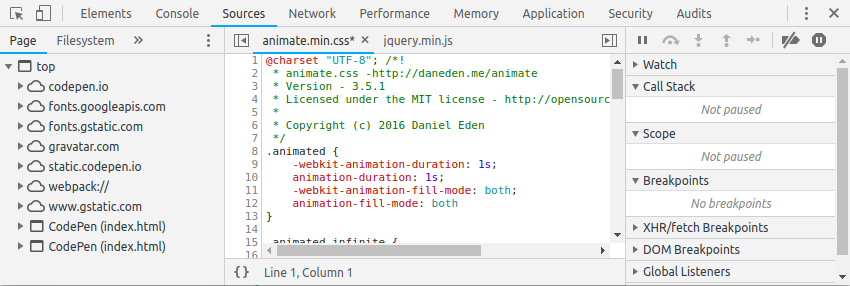
Вы можете сделать то же самое для минимизированных CSS-файлов, но вместо всплывающей подсказки с надписью «Pretty print» будет указано «Format».

Нажмите маленькую кнопку {} , и ваш CSS также станет красивым и читабельным:

3. Сохранение настроек между перезагрузками
Вы когда-нибудь работали над некоторыми изменениями страницы через DevTools, но затем вам нужно было обновить страницу и потерять все настройки, которые вы тестировали?
Что касается Chrome / Chromium 65, у вас больше никогда не возникнет этой проблемы благодаря функции «Local Overrides». Если эта функция активна, любые изменения, сделанные вами с помощью DevTools, могут автоматически сохраняться в локальном файле на вашем жестком диске, и при обновлении страницы этот файл будет загружен, сохраняя ваши настройки.
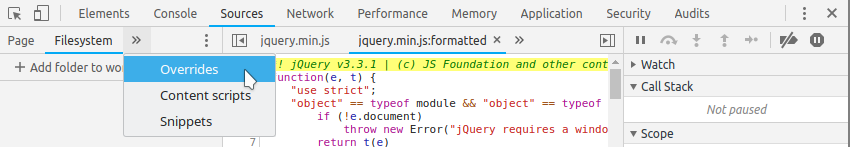
Чтобы включить локальные переопределения, перейдите на вкладку Источники , а там на вкладку Переопределения . Если вы не видите вкладку, разверните выделение, нажав кнопку >> .

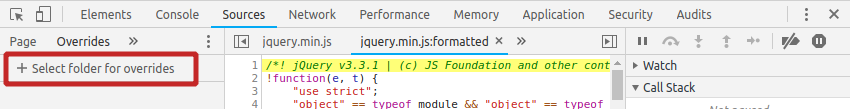
При первой активации локальных переопределений вы увидите маленькую кнопку с надписью + Выбрать папку для переопределений . Как следует из названия, это позволит вам указать, куда следует сохранять локальные файлы переопределения. Нажмите эту кнопку и выберите папку, которую вы хотите использовать:

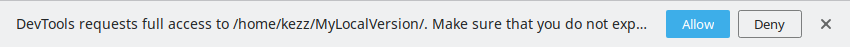
После выбора папки вы увидите предупреждение о безопасности в верхней части браузера. Для продолжения нажмите « Разрешить» :

Теперь попробуйте внести изменения в веб-страницу с помощью DevTools, например, изменить цвет текста на действующем сайте. Обновите страницу, и вы увидите, что ваше изменение цвета все еще будет присутствовать.
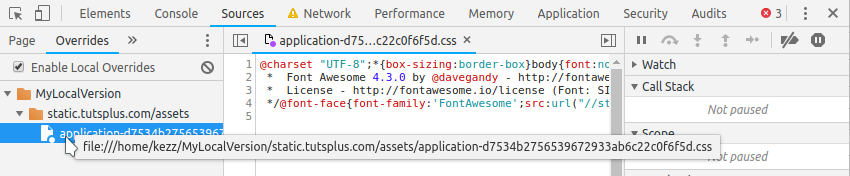
Если вы вернетесь в раздел « Переопределения », то увидите новый добавленный файл. Если предположить, что вы сделали твик с цветом текста, это будет файл CSS. Это файл, который содержит ваши локальные переопределения, и пока активны локальные переопределения, этот файл будет загружаться вместо истинного файла сайта. Brilliant!

Вы можете отключить локальные переопределения в любое время, сняв флажок Включить локальные переопределения . Вы также можете удалить отдельные файлы переопределения на вкладке Переопределения или вручную через файловый менеджер вашей системы.
Завершение
Вот они: три замечательных новых функции от Chrome DevTools, которые должны оказаться очень полезными! С переменными CSS теперь легче работать, минимизированный код теперь можно сделать читабельным, а использование DevTools для тестирования настроек на сайтах стало более мощным.
Мы с нетерпением ожидаем увидеть, что команда Chrome DevTools приготовит для нас в следующий раз!