Сегодня HTML5 похож на сериал, в котором еще не написано никаких будущих сезонов.
В нем уже есть несколько эпизодов, некоторое сырье, которое нужно отредактировать, некоторые кадры, которые стоят в очереди для классных спецэффектов, и много, много черновиков. Да, я говорю о всей истории HTML5, не только о спецификации, но, надеюсь, вы поняли идею.
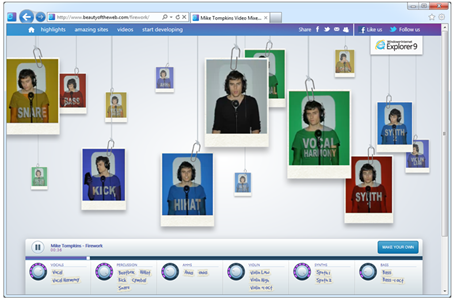
Я собираюсь сосредоточиться на одном интересном сценарии, который непосредственно не охватывается стандартом HTML5, но пользуется высоким спросом и визуально впечатляет. Это аудио-визуализация с использованием HTML5 Audio, например :
В моей аналогии с сериалами аудио-визуализация (в частности, низкоуровневый API для доступа к аудиопотоку) находится в прямой зависимости от ранних черновиков и идей для будущих серий.
Что вы можете сделать с аудио … и что вы не можете
Элемент Audio в HTML5, как вы уже, наверное, догадались, не предоставляет низкоуровневый API. Он позволяет управлять воспроизведением аудиопотока на высоком уровне: воспроизводить и приостанавливать, устанавливать и получать текущую позицию на временной шкале, знать общую продолжительность, работать с текстовыми дорожками и контролировать уровень громкости.
Если вы попытаетесь сделать что-то более сложное, чем воспроизведение одного музыкального файла с помощью Audio, например синхронизировать аудиосэмплы, вы поймете, что это не так просто, как хотелось бы.
Существуют также ограничения в отношении других аудио задач, которые вы, возможно, захотите реализовать на своем сайте:
- Поддержка нескольких форматов файлов или кодеков, таких как MP3 и H.264
- Функции браузера для управления музыкальными проигрывателями
- Предварительная обработка браузера и тестирование сети
Как видите, это зависит не только от самой спецификации, но и от реальной реализации в реальных браузерах.
Будущие стандарты для аудио … возможно
Рабочая группа по аудио в W3C предлагает инициативу по предоставлению низкоуровневого API для аудиопотока.
«Аудио API предоставит методы для чтения аудиосэмплов, записи аудиоданных, создания звуков и выполнения обработки и синтеза аудио на стороне клиента с минимальной задержкой. Это также добавит программный доступ к аудиопотоку PCM для низкоуровневых манипуляций непосредственно в сценарии ».
Так что, может быть, когда-нибудь в будущем мы увидим общее стандартизированное решение для манипуляций с аудиопотоком.
А пока давайте вернемся в реальный мир и углубимся в то, что мы можем сделать с HTML5 сегодня.
Практический подход: что я могу сделать сегодня?
Прежде всего, что именно вам нужно для построения визуализации? Вам нужны данные, синхронизированные по времени с воспроизведением аудио. Это может быть текстовая информация, например текст песни, данные об уровне громкости или любые другие данные, которые вы хотите воспроизвести.
Где вы можете получить данные? Практическим способом является предварительная обработка . Да! Так просто и тривиально …
По сути, вам нужно сделать домашнее задание, если вы хотите визуализировать аудио. Сначала проанализируйте ваш аудиопоток, а затем вы сможете сгенерировать визуализацию, синхронизированную с фоновым звуком.
Например, если вы хотите извлечь семантически важные данные (например, текст песни), предварительная обработка — единственно возможное решение (если у вас нет достаточно искусного ИИ, чтобы понимать слова и предложения в песне).
Обычно это утомительное ручное задание. Вы садитесь, включаете свой аудиоплеер, начинаете играть песню, запоминаете строку, пауза, записываете ее, смотрите на таймер, записываете текущее время … и делаете это снова и снова. Иногда вы можете просто вытащить его из Интернета куда-нибудь.
Дело в том, что предварительная обработка просто эффективна. Использование этого подхода экономит вычислительные ресурсы и, следовательно, снижает нагрузку на клиентскую сторону. Это означает, что вы должны вычислить (или записать) свои данные для аудиовизуализации только один раз, а затем просто использовать эти данные, чтобы ваша магия произошла в любое время, когда вы захотите.
Теперь посмотрим, как это работает в реальной жизни …
Работа с реальными примерами
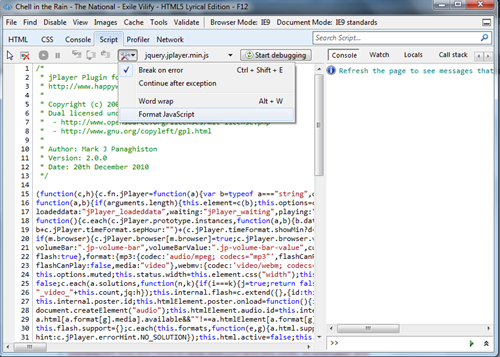
Чтобы познакомиться со всеми замечательными решениями, о которых я сейчас расскажу, вы можете использовать инструменты разработчика в своем любимом браузере. Internet Explorer предоставляет отличные devtools для этой цели — просто нажмите F12. Вы можете использовать панель «Сценарии» для просмотра кода JavaScript, его отладки, установки точек останова или запуска собственного кода в консоли.
Иногда вам придется иметь дело с уплотненным (или уменьшенным) кодом. В этом случае просто нажмите «Формат JavaScript», чтобы сделать его более читабельным.
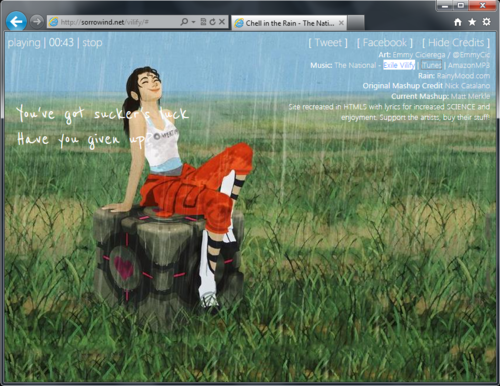
Пример № 1: Челл под дождем
Chell in the Rain — потрясающая аудио-текстовая визуализация песни Exile Vilify, созданной Мэтью Меркле . Вы увидите, что текст песни будет идеально синхронизирован с аудиопотоком.
Что внутри
- jQuery + Sizzle.js ( сборка jQuery)
- jPlayer (библиотека для воспроизведения аудио и видео)
- И какой-то код, который нас интересует;)
Как это устроено
Песня разбита на несколько фрагментов или таймфреймов (или таймингов), указывающих на начало фразы или анимацию. Все тайминги хранятся в массиве:
var timings = newArray (); время [0] = 11,5; сроки [1] = 17; сроки [2] = 24; сроки [3] = 29; сроки [4] = 35,5;
Параллельно существует множество текстов песен:
var lyrics = newArray (); песни [0] = 'Изгнание'; lyrics [1] = 'Это займет ваше внимание ... снова'; lyrics [2] = "Тебе повезло, сосунки"; lyrics [3] = 'Ты сдался?';
Теперь текущее время воспроизведения можно связать с массивом таймингов и запустить соответствующий триггер события, чтобы перейти к следующей фразе:
if (event.jPlayer.status.currentTime> = timings [currentTrigger] && nolyrics! = true) { fireTrigger (currentTrigger); currentTrigger ++; }
Затем сработавший триггер создает анимацию с использованием jQuery:
function fireTrigger (trigger) { переключатель (триггер) { случай 0: $ ('# lyrics1 p'). addClass ('vilify'). html (lyrics [0]). fadeIn (1500); перемена; Дело 1: $ ('# lyrics2 p'). html (текст песни [1]). fadeIn (1000) .delay (5000) .fadeOut (1000); $ ('# lyrics1 p'). delay (6000) .fadeOut (1000); перемена; случай 2: $ ('# lyrics1 p'). fadeIn (1000); перемена; случай 3: $ ('# lyrics2 p'). fadeIn (1000) .delay (4000) .fadeOut (1000); $ ('# lyrics1 p'). delay (5000) .fadeOut (1000); перемена; дело 4: $ ('# lyrics1 p'). removeClass ('vilify'). html (lyrics [2]). fadeIn (1000); перемена; дело 5: $ ('# lyrics2 p'). html (lyrics [3]). fadeIn (1000) .delay (3000) .fadeOut (1000); $ ('# lyrics1 p'). delay (4000) .fadeOut (1000); перемена; ...
Это довольно просто и очень эффективно.
Обратите внимание, как легко вы можете смешивать воспроизведение аудиопотока и функции HTML, CSS и JavaScript.
Пример №2: извлечение аудиоданных
В своем блоге Music Visualizer на HTML5 / JS с исходным кодом Грант делится своим опытом с аудио-визуализацией с использованием HTML5.
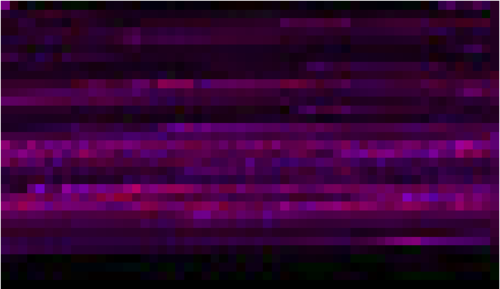
Поскольку HTML5 Audio не предоставляет API для извлечения низкоуровневых данных из аудиофайлов, Grand написал небольшое приложение AIR (с примерами), чтобы помочь нам извлечь данные об уровнях громкости из файла MP3, а затем сохранить их в текстовом файле. или изображение.
При увеличении данные об уровнях громкости выглядят так:
Теперь с этим изображением мы можем легко извлечь все данные, которые нам нужны, используя HTML5 Canvas. И для текстовых файлов это намного проще — я не показываю это, поскольку нет смысла читать его самостоятельно, так как все данные сжаты.
Для работы с этим типом предварительно обработанных данных Грант также написал небольшую JS-библиотеку (VolumeData.js, часть ZIP-файла, который я скачал выше).
Чтобы что-то визуализировать, сначала нужно загрузить данные:
loadMusic ( "music.jpg");
Функция loadMusic просто загружает изображение:
function loadMusic (dataImageURL) { изображение = новое изображение (); image.src = dataImageURL; игра = ложь; Ticker.addListener (окно); }
Теперь вы должны создать новый объект VolumeData:
volumeData = новые VolumeData (изображение);
И затем при каждом обновлении времени вы можете делать все, что хотите, используя данные среднего объема для текущего времени или отдельные данные для каждого из каналов (левый и правый):
var t = audio.currentTime; var vol = volumeData.getVolume (t); var avgVol = volumeData.getAverageVolume (t-0,1, t); var volDelta = volumeData.getVolume (t-0,05); volDelta.left = vol.left-volDelta.left; volDelta.right = vol.right-volDelta.right;
Все визуальные эффекты сделаны на основе этих данных. Для визуализации Грант использует библиотеку EaselJS . Вот несколько примеров: звездное поле и атомное .
Теперь у вас есть все инструменты, необходимые для создания классных аудио визуализаций.
Подводя итог: используйте предварительную обработку, чтобы сделать ваше решение более эффективным. Попробуйте объединить воспроизведение звука с текстовыми данными, анимацией и графическими эффектами на основе данных об уровнях громкости, чтобы создать впечатляющий пользовательский опыт. Сделай так, чтобы это выглядело как волшебство!
Дополнительные ресурсы и дополнительная информация:
Загрузки:
- Приложение Гранта Скиннера AIR (.zip)
- Sizzle.js
- Библиотека jPlayer
- Easel JS Library