Там было много сообщений о количестве удивительных плагинов jQuery и о том, где их найти. Однако иногда лучше не полагаться на сторонние плагины и ресурсы. Сделай сам по старинке! Сегодня мы рассмотрим более 20 творческих применений jQuery в современных веб-сайтах и приложениях; обязательно вдохновит вас на ваш следующий проект.
-
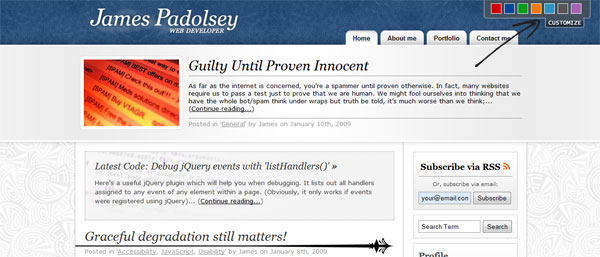
Джеймс Падолси Цвет Переключатель
У одного из наших спорадических писателей, Джеймса Падолси, есть хорошая новость на его сайте. Панель «Настройка» в верхней правой части экрана позволяет изменить цвет фона заголовка.
-
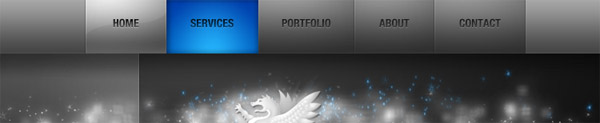
Интерактивные драконы jQuery Navigation
Эти парни в значительной степени боги веб-дизайна, и их сайт действительно доказывает это. Просто взгляните на пользовательскую навигацию jQuery, которую они использовали на своей домашней странице. Вы когда-нибудь видели такую сексуальную навигацию в своей жизни?
-
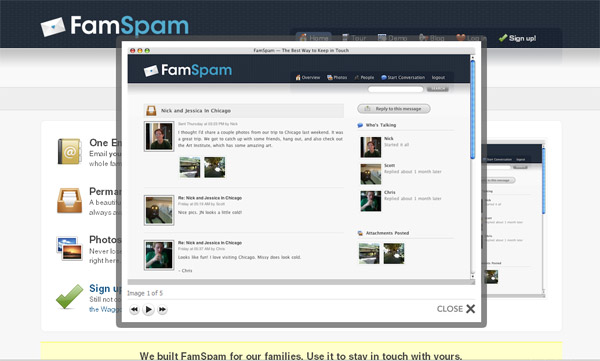
FamSpams FaceBox
FamFamFam требовался специальный скрипт типа лайтбокса для FamSpam (скажем, три раза). В итоге они создали так называемый FaceBox , который воспроизводит эффекты лайтбокса, но выходит за рамки, позволяя загружать в статические html-страницы, контактные формы, все, что вы пожелаете на самом деле! FaceBox теперь является плагином jQuery после всех требований к их скрипту.
-
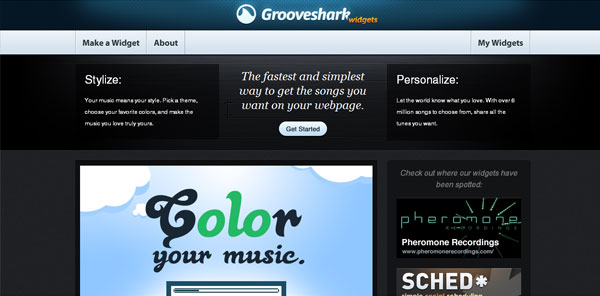
Создатель виджетов Grooveshark
Вместо стандартного меню флэш / меню управления, Grooveshark немного перепутал его и создал собственный скрипт jQuery, чтобы вы могли создавать свои собственные музыкальные виджеты; довольно изящный действительно.
-
CSS-хитрости Fade-In Navigation
CSS-Tricks Криса Койера (Chris Coyier) — следующий в списке с удивительно простой и креативной навигацией jQuery. Когда ссылки наведены, вместо немедленного изменения цвета, jQuery используется, чтобы помочь цвету постепенно исчезать до желаемого цвета.
-
Дэвид Уолш Ссылка Nudge
Разработчик DavidWalsh.name Дэвид Уолш (David Walsh) реализует чрезвычайно простой в использовании сценарий, чтобы ваши ссылки слегка подталкивали при наведении курсора. Скрипт использует мощные анимационные возможности jQuery, запускаемые при наведении курсора. Проверьте ссылки на боковой панели и в нижнем колонтитуле, чтобы увидеть эффект в действии.
-
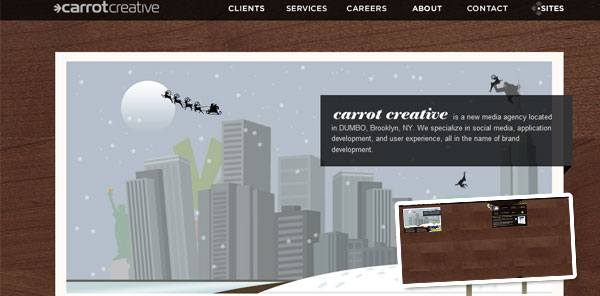
Лайтбокс сайтов CarrotCreative-Custom
Если вы зайдете на сайт CarrotCreative, вы действительно заметите два действительно уникальных эффекта jQuery. Во-первых, если вы нажмете на сайты в верхнем левом углу, вы увидите уникальное приложение с эффектом лайтбокса, в котором перечислены их сайты и значки. Во-вторых, если вы нажмете какие-либо навигационные ссылки, вы заметите, что обновления нет, но новая страница просто скользит справа. Классная вещь!
-
BrightCreative Портфолио
Еще одна особенность «два в одном», Bright Creative использует чрезвычайно тонкий эффект свечения в их навигации, который очень успокаивает и теплый. Кроме того, все страницы их портфолио имеют эффект табуляции, поэтому пользователю не нужно каждый раз обновлять страницу — благодаря AJAX и jQuery.
-
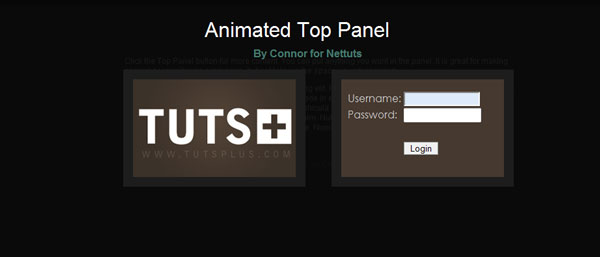
Невероятная форма входа
Не так давно Коннор Цвик написал нам хороший учебник, который демонстрирует, как именно создать удивительную выпадающую форму входа в систему.
-
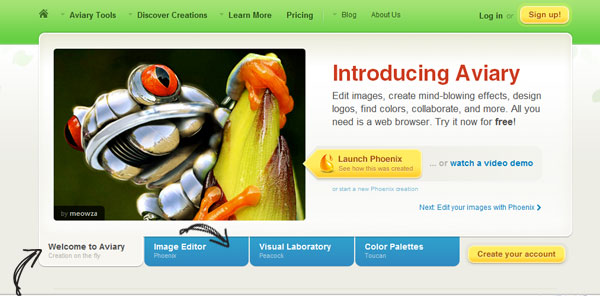
Скроллер приложений от Aviary
Было бы оскорблением называть это «шатер» (дрожь произносит это слово). Вместо этого Aviary разработала очень красивый и функциональный «скроллер» для демонстрации большого количества текста на небольшом пространстве. Еще лучше то, что скроллер изящно деградирует, если JavaScript отключен.
-
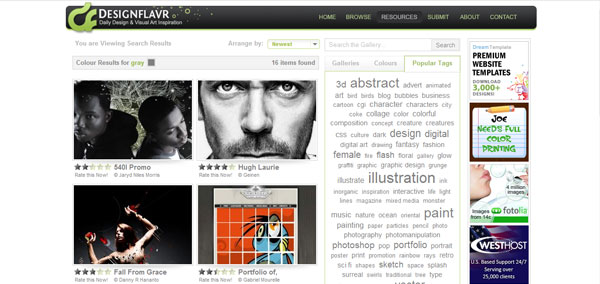
Рекомендуемый эффект затухания от DesignFlavr
DesignFlavr, известный своими отличными источниками вдохновения для дизайна, создал простой сценарий fadeIn / fadeOut, чтобы продемонстрировать свои избранные художественные работы и соответствующие описания. Кроме того, они хорошо использовали плагин lavalamp в своей основной навигации.
-
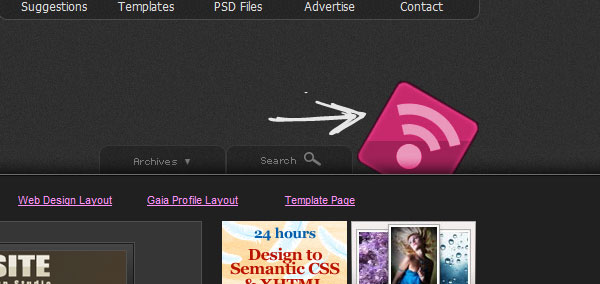
Hv-Designs Fade In RSS Icon
На домашней странице Hv-Designs вы увидите, что значок RSS начинается с контура / эскиза фактического изображения. Затем, когда завис, rss иконки «светятся» на место.
-
Убежище Custom Scroller
Помимо того, что Asylum является абсолютно веселым сайтом, у него есть свой собственный скрипт прокрутки «Избранные статьи». Трудно понять, почему это так мило, но, вероятно, потому, что он ведет себя немного иначе, чем большинство скриптов прокрутки. Кажется, он почти встал на место после щелчка.
-
5 хитростей JavaScript с помощью jQuery
Брайан Рейндел создал веб-страницу, демонстрирующую 5 пользовательских сценариев, которые вы можете использовать по своему усмотрению. В статье рассматриваются идеи и часто используемые ранее методы javascript, а также jQuery, чтобы сделать их мощными, компактными и удобными для чтения.
-
Codas Весь сайт
Coda хорошо известна своим удивительным пользовательским интерфейсом и дизайном сайта. Он поджег сообщество плагинов jQuery, вдохновив многих разработчиков на создание эффекта вкладки страниц. Кроме того, они имеют замечательный эффект при наведении на ссылки, расположенные в шапке.
-
Clark Lab Fading Effect
ClarkLab — известный и очень успешный автор на ThemeForest . Если вы посетите его портфолио ниже, вы заметите, что большие изображения заголовков постепенно исчезают, демонстрируя все его последние работы. Эффект затухания настолько хорошо сделан и едва заметен, что вы едва замечаете появление нового изображения.
-
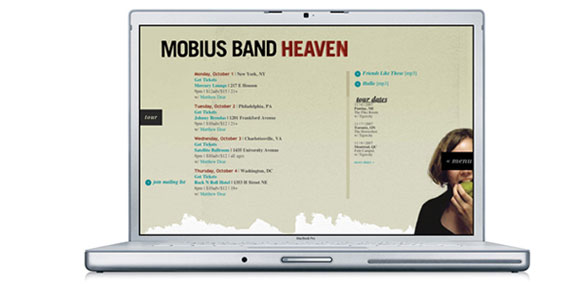
Роб Янг | E для усилий
Дизайнер и арт-директор Роб Янг использовал уникальную идею — показать свои работы на симулированном экране Mac. Затем, используя эффекты прокрутки jQuery, каждая новая страница перемещается в представление страницы, как будто она загружается на компьютер.
-
Веб-дизайнер Стена
Помимо того, что сайт выглядит визуально потрясающе, в WDW есть несколько уникальных пользовательских сценариев jQuery для добавления классов к определенным элементам при наведении курсора. Проверьте эффекты, когда элементы rss и навигации наведены.
-
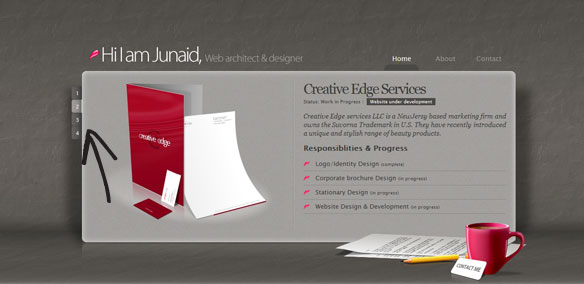
Джунаид В. Ханиф
Еще один действительно крутой эффект табуляции — однако вместо стрелок используется пагинация и AJAX, чтобы создать приятный и чистый пользовательский опыт. Плюс, навигация имеет очень хороший, хотя и простой эффект.
-
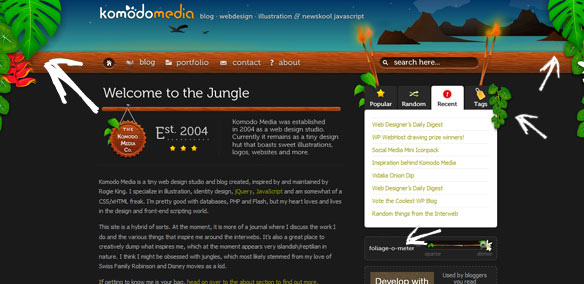
KomodoMedia
Я сохранил свой абсолютно любимый сайт на последний раз. Во-первых, просто посмотрите на этот дизайн, он удивительно уникален и удобен. Используя один из самых креативных jQuery-скриптов, которые я когда-либо видел, в KM есть слайдер «листва-метр», где его скольжение либо увеличивает, либо уменьшает листву и дизайн темы, в зависимости от направления перемещения слайдера. Для пасхального яйца обязательно ознакомьтесь с исходным кодом!
Имейте в виду, что jQuery — это просто инструмент, который ограничен только вашим творческим потенциалом и уровнем навыков. Станьте уникальными с вашими проектами и процессом разработки, и вы можете быть удивлены, увидев отличные результаты. Пожалуйста, не забудьте поделиться своими любимыми сайтами с уникальным использованием jQuery в разделе комментариев ниже! … И Digg или Stumble будет принята с благодарностью! 🙂
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.