Разработка всестороннего эстетически привлекательного веб-сайта может быть сложной задачей даже для самого опытного веб-разработчика. Вы должны определить текущие тенденции и стандарты и определить способы их включения в свои проекты. К счастью, есть много бесплатных инструментов, которые помогут вам ускорить ваши усилия и работать более эффективно. Ниже приведены 20 инструментов, которые обязательно принесут пользу всем разработчикам.
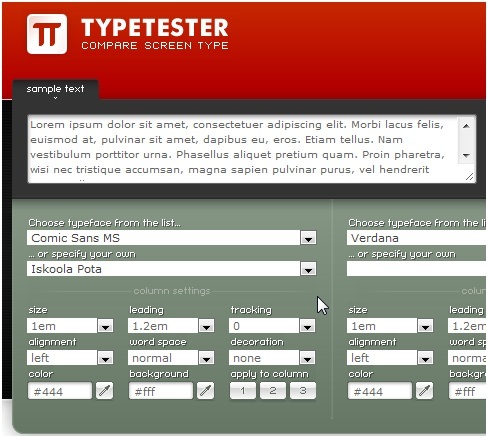
Typetester

Typetester — это онлайн-приложение для сравнения того, как различные шрифты и атрибуты шрифта будут отображаться в данном наборе текста.
Его основная роль — облегчить жизнь веб-дизайнера, позволяя им быстро и легко визуально сравнивать различные шрифты.
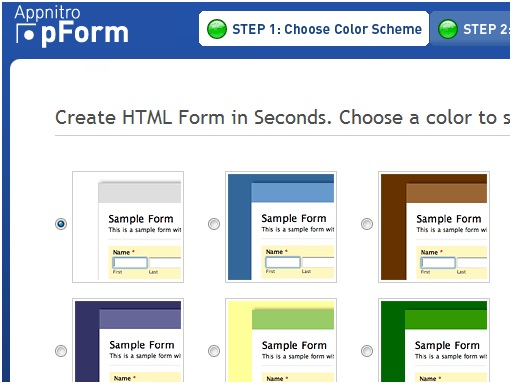
pForm

Создайте форму php за считанные секунды с помощью этого бесплатного и простого в использовании инструмента. Если вам нужно немного больше энергии, вы можете проверить его родительскую программу
MachForm или отличные альтернативы wufoo и formspring (обе из которых предлагают ограниченные бесплатные версии и платные премиальные версии).
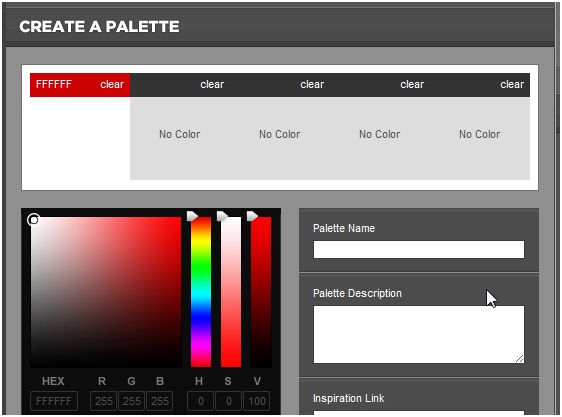
COLOURlovers

Международный сайт, созданный для любителей цвета. Вы можете искать на сайте цветовые палитры, которые вы можете использовать для проектов или создавать новые
палитры, которые могут быть оценены сверстниками. Отлично подходит для вдохновения или критики дизайнерских идей.
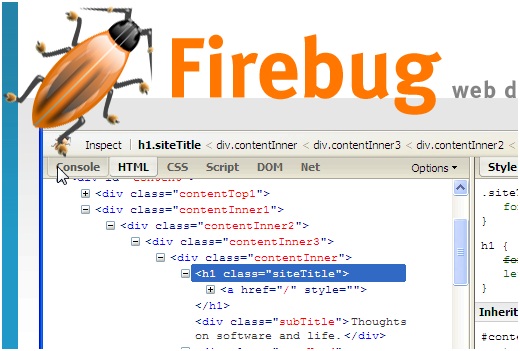
поджигатель

Firebug интегрируется с Firefox, чтобы во время просмотра у вас под рукой было множество инструментов веб-разработки. Вы можете редактировать, отлаживать и контролировать
CSS, HTML и JavaScript живут на любой веб-странице. Это, вероятно, один из наиболее широко используемых инструментов для веб-разработчиков. Если у вас его нет,
Получи это сейчас!
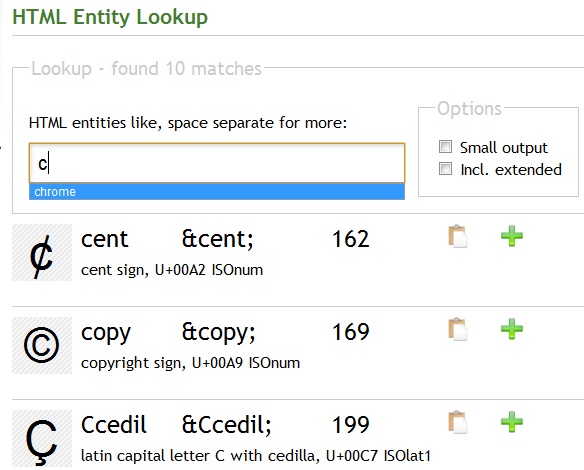
Поиск HTML-символов

Необходимо знать, как отображать символ торговой марки на одной из ваших страниц, этот инструмент, если только для вас. HTML Entity Lookup ищет html
объекты для совпадений с искомым символом на основе того, как персонаж выглядит. Например, буква «с» будет соответствовать © и ¢ сущности, потому что
как они выглядят Это действительно инструмент, который вы должны попытаться понять, насколько он полезен (также доступен в виде виджета панели мониторинга для вашего Mac
пользователей).
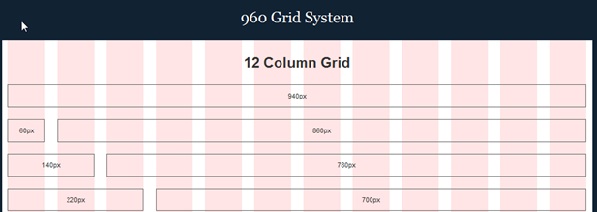
960 Grid System

Grid System 960 — это попытка упростить рабочий процесс веб-разработки, предоставляя часто используемые размеры на основе ширины 960 пикселей.
Существует два варианта: 12 и 16 столбцов, которые можно использовать отдельно или в тандеме. Посмотрите углубленный скринкаст на этой основе.
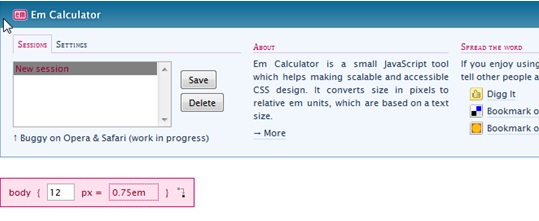
Эм Калькулятор

Em Calculator — это небольшой инструмент JavaScript, который позволяет вам вводить размер в пикселях и отображать, каким будет соответствующее значение em.
Этот инструмент чрезвычайно прост в использовании и удобен для быстрого ознакомления.
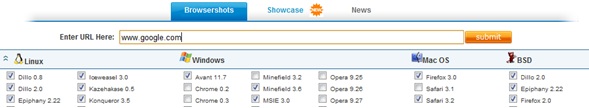
Браузер Снимки

Browser Shots позволяет просматривать ваш веб-сайт в 100 различных браузерах на 4 разных платформах, чтобы определить лучший кросс-браузер
служба поддержки. Учитывая, сколько сегодня существует различных типов конфигураций, важно убедиться, что ваш сайт выглядит наилучшим образом на всех платформах.
насколько это возможно.
Иконка Finder

Iconfinder предоставляет высококачественные иконки для веб-дизайнеров и разработчиков простым и эффективным способом. Вы просто вводите ключевое слово в поиске
Коробка и Iconfinder возвращает вам красивые иконки, которые вы можете свободно использовать.
WhatTheFont

Хотите узнать шрифт, который использует ваш любимый блог, этот инструмент может вам помочь. Просто загрузите изображение шрифта, который вас заинтриговал, и
инструмент приложит все усилия, чтобы соответствовать ему с правильным шрифтом. Если вы предпочитаете доверять реальному человеку, форумы WhatTheFont также являются отличным ресурсом.
MeasureIt

Отличный плагин Firefox, который позволяет вам нарисовать линейку, чтобы получить ширину и высоту пикселей любых элементов на веб-странице.
ColorZilla

С ColorZilla вы можете получить цветное считывание из любой точки вашего браузера, быстро настроить этот цвет и вставить его в другую программу. Вы можете увеличить
страницу, которую вы просматриваете, и измерьте расстояния между любыми двумя точками на странице.
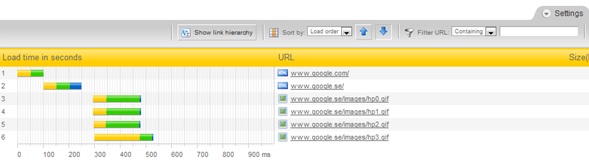
Pingdom

Pingdom загружает полную HTML-страницу, включая все объекты (изображения, CSS, скрипты Java, RSS, Flash и фреймы / фреймы). Это имитирует способ загрузки страницы
в веб-браузере, а затем отображает, сколько времени потребовалось для загрузки каждого из этих элементов, используя красивые визуальные временные полосы. Это может быть очень полезно, когда вы пытаетесь
повысить эффективность вашего сайта.
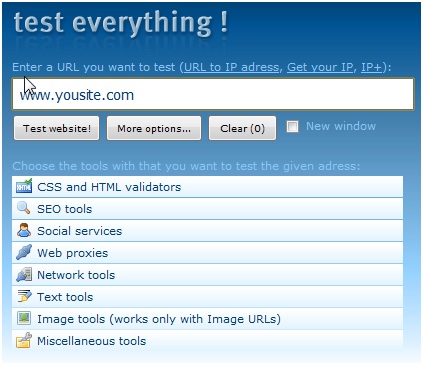
Все проверить

Test Everything позволяет вам запустить ваш сайт, хотя ок. 100 различных валидаторов и тестеров, все из комфорта одного приложения. Это может спасти
огромное количество времени на этапе тестирования разработки вашего сайта.
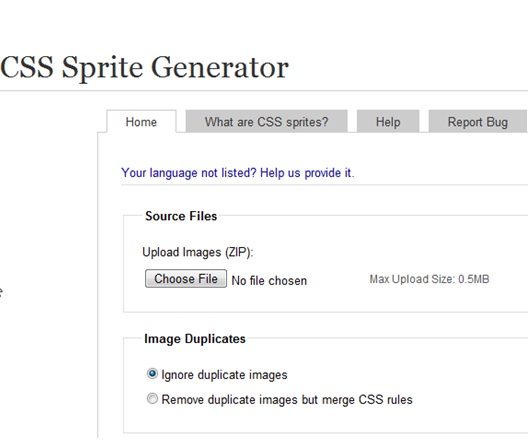
CSS Sprite Generator

Спрайты могут увеличить скорость вашего сайта за счет уменьшения количества HTTP-запросов и, следовательно, становятся все более популярными. Используя их, однако,
требует хорошего предвидения и планирования, что может затруднить их использование. Этот удивительный онлайн-инструмент позволяет загружать ваши
изображения в zip-файле, где они затем объединяются в спрайт. Как только спрайт создан, он создает CSS, который вам понадобится для использования спрайта
и позволяет загружать все, если бесплатно.
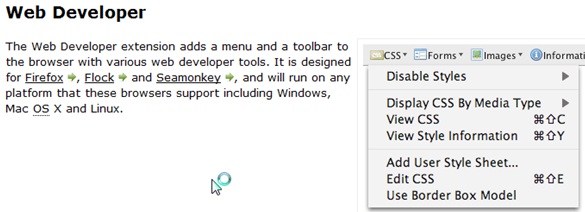
Панель инструментов веб-разработчика

Очень полезный плагин Firefox, который предоставляет множество инструментов, которые веб-разработчики используют ежедневно. Отлично подходит для быстрой проверки вашего XHTML или
проверка информации заголовка HTTP.
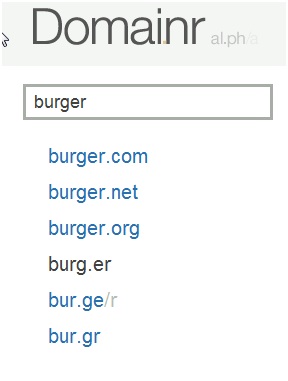
Domainr

Существует множество доступных инструментов, которые сообщают вам, занят домен или нет. Что отличает Domainr, так это то, что он принимает ваш запрос, а затем
пытается создать более запоминающееся имя. Domainr помогает вам исследовать все пространство доменных имен за пределами вездесущих и переполненных .com, .net и .org.
Вдохновленный jish.nu, burri.to и del.icio.us, этот инструмент может пригодиться, когда вы просто не можете придумать уникальное доменное имя.
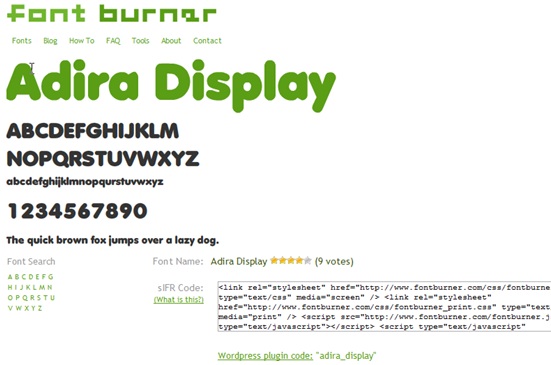
Font Burner

Font Burner — это бесплатный онлайн-инструмент, который позволяет вам искать более 1000 доступных шрифтов. Как только вы нашли понравившийся шрифт,
Инструмент предоставляет вам фрагмент кода, который позволяет вам использовать шрифт на вашем сайте, бесплатно. Шрифт будет отображаться на каждом
компьютер, независимо от того, установлен ли у пользователя шрифт или нет.
Smush.It

Smush. Это аккуратное приложение, которое использует инструменты оптимизации изображений без потерь, чтобы выжать последние байты из ваших изображений
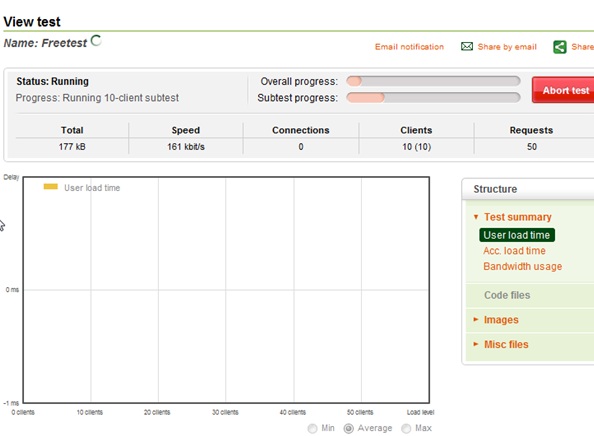
Влияние нагрузки

Вы собираетесь выпустить продукт или выйти из бета-версии и хотите знать, сможет ли ваш сайт принять увеличенный трафик? Влияние нагрузки
это бесплатный инструмент, который проверяет ваш сайт на разных уровнях нагрузки, а затем отображает ваши результаты в удобной для понимания графике.
Конец!
Ну, надеюсь, вы найдете что-то полезное в этом списке. Это ни в коем случае не исчерпывающий список, а просто список инструментов, которые я нашел для
быть полезным в прошлом, и что вы можете также.
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.