Количество создаваемых и используемых веб-приложений быстро росло с нового тысячелетия. И что важно, так же сложна их сложность — особенно на переднем конце. Нет больше статических страниц, нет, сэр!
У вас есть тонна секций, каждая из которых взаимодействует друг с другом и с сервером, и да, это так сложно, как кажется, и так же сложно выполнить. Сегодня я хотел бы поговорить о нескольких JavaScript-фреймворках, которые призваны упростить разработку интерфейсных приложений.
Зачем нам нужны такие фреймворки
Если вы считаете, что ответом является jQuery, вы теряете cookie и получаете оценку F!
Создание адаптивных, гибких и поддерживаемых интерфейсов для веб-приложений не так просто, как можно себе представить — есть данные, которые необходимо отправить обратно на сервер, и проанализированные результаты, хранилища данных, которые необходимо обновить, представления, которые будут повторно отображаться, и так много всего, что нужно сделать в фоновом режиме. Разработчикам настольных систем гораздо проще с помощью надежных инструментов и четко определенных рабочих процессов. Нас, бедных веб-разработчиков? Мы крутили элементы DOM, создавая модели вручную и вытягивая волосы, пытаясь синхронизировать все.
Чудовищный рост числа веб-приложений, создаваемых в последнее время, действительно дал понять, что нам нужны лучшие инструменты и платформы, и разработчики ответили ошеломляющим количеством решений. Сегодня мы рассмотрим лишь некоторые из них. Некоторые из них довольно старые, но я уверен, что вы многому научитесь, изучив их кодовую базу.
Конечно, некоторые из них могут быть немного старыми, но у их кодовых баз есть много уроков.
SproutCore

Sproutcore поддерживает множество громких приложений, включая MobileMe и другие. Sproutcore имеет более крутую кривую обучения по сравнению с другими вариантами, но компенсирует это производительностью разработчика, когда он / она изучил веревки.
Эта структура может похвастаться пользовательским интерфейсом, стандартной для рынка архитектурой MVC и хорошо написанной документацией.
Ссылки по теме:
- Использование SproutCore 2.0 с jQuery UI
- Создайте микро-блог с SproutCore
- Когда использовать SproutCore, а когда нет
Капучино

Капучино было создано командой 280North, теперь принадлежащей Motorola. Эта платформа получила значительное освещение с выпуском 280Slides — полностью построенных с Cappuccino.
Эта структура кардинально отличается от других тем, что разработчикам не нужно понимать или работать с любым интерфейсом trifecta — HTML, CSS или DOM. Все, что вам нужно освоить, это рамки!
Ссылки по теме:
JavaScriptMVC

JavaScriptMVC, созданный на основе jQuery, является ветераном битвы во внешних интерфейсах, начиная с 2008 года. Обладая знакомой и очевидной архитектурой MVC, этот фреймворк достаточно полнофункциональный, с поддержкой генераторов кода, тестирования и управления зависимостями.
Ссылки по теме:
Асана Луна

Luna — одна из тех закрытых частных структур, о которых говорили люди. И по уважительной причине, я должен признать.
Фреймворк обладает множеством тонкостей, включая развитую архитектуру MVC, pubsub, кэширование, маршрутизацию и аутентификацию.
Ссылки по теме:
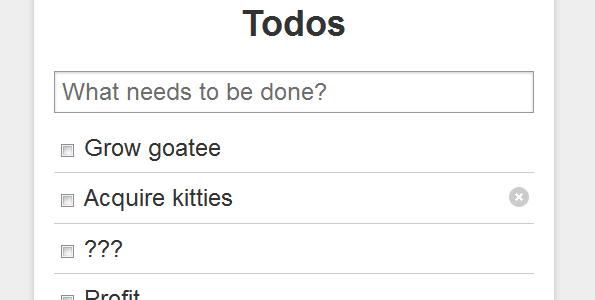
Backbone.js

Backbone предоставляет структуру для приложений, насыщенных JavaScript, предоставляя моделям привязку значения ключа и настраиваемые события, коллекции с богатым API перечислимых функций, представления с декларативной обработкой событий и связывает все это с существующим приложением через интерфейс RESTful JSON.
Ссылки по теме:
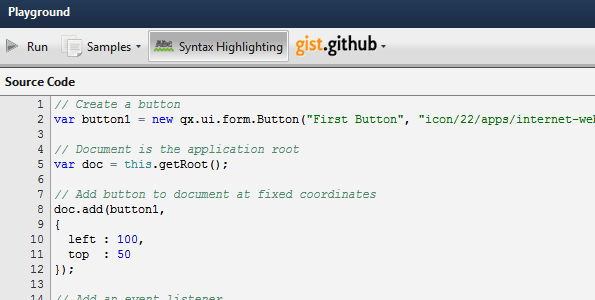
qooxdoo

qooxdoo — это универсальный JavaScript-фреймворк, позволяющий создавать приложения для самых разных платформ. С его моделью объектно-ориентированного программирования вы создаете многофункциональные интерактивные приложения (RIA), нативные приложения для мобильных устройств, легкие традиционные веб-приложения или даже приложения для запуска вне браузера.
Ссылки по теме:
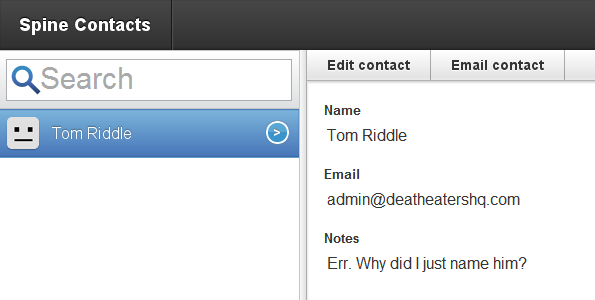
корешок

Spine — это легкая платформа для создания веб-приложений на JavaScript. Spine дает вам структуру MVC, а затем уходит с вашего пути, позволяя вам сосредоточиться на забавных вещах, создавая потрясающие веб-приложения.
Ссылки по теме:
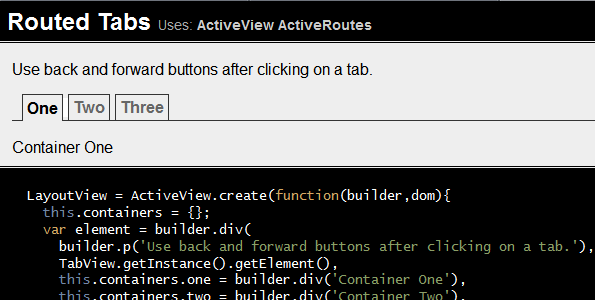
ActiveJS

ActiveJS — это прикладная среда JavaScript, которая обеспечивает локальное и основанное на REST моделирование данных и построение чистого представления DOM с поддержкой кнопок назад и истории, а также независимостью от инфраструктуры и отсутствием внешних зависимостей.
Ссылки по теме:
Eyeballs

eyeballs.js — это тонкая библиотека javascript, предназначенная для размещения на основе фреймворка javascript, такого как jQuery или Prototype. eyeballs.js может располагаться поверх уже реализованного веб-приложения с хорошо продуманной объектной моделью. Он также может быть использован для создания автономных приложений javascript, поддерживаемых локальным хранилищем HTML5 или чем-то вроде CouchDB.
Ссылки по теме:
Сэмми

Sammy.js — это крошечный JavaScript-фреймворк, разработанный для облегчения боли и обеспечения базовой структуры для разработки JavaScript-приложений.
Сэмми пытается добиться этого, предоставляя небольшую «базовую» инфраструктуру и постоянно растущий список плагинов для конкретной функциональности.
Ссылки по теме:
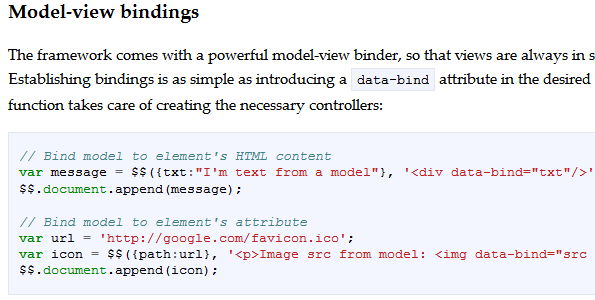
Choco

Choco приносит MVC на стороне клиента! Приложение Choco состоит только из одной HTML-страницы, все взаимодействия управляются Javascript. Ваш пользовательский интерфейс использует только HTML и CSS!
Ссылки по теме:
проворство

Agility.js — это библиотека MVC для Javascript, которая позволяет писать поддерживаемый и повторно используемый код браузера без подробных или инфраструктурных накладных расходов, обнаруженных в других библиотеках MVC. Цель состоит в том, чтобы позволить разработчикам писать веб-приложения по крайней мере так же быстро, как и с помощью jQuery, одновременно упрощая долговременную поддержку с помощью объектов MVC.
Ссылки по теме:
угловатый

Angular поддерживает весь процесс разработки, обеспечивает структуру для ваших веб-приложений и работает с лучшими библиотеками JS. В Angular представление и модель данных всегда синхронизированы — нет необходимости в ручном манипулировании DOM.
Angular небольшой, весит 60 КБ, совместим со всеми современными браузерами и прекрасно работает с jQuery.
Ссылки по теме:
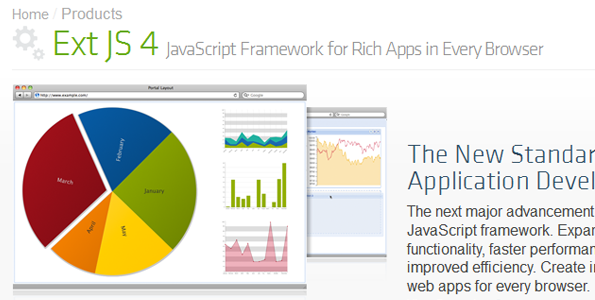
ExtJS

Ext JS 4 предлагает совершенно новый способ создания клиентских приложений, введя популярный шаблон модель-представление-контроллер в Ext JS. Позволяя разделить элементы управления данными, логику и элементы интерфейса, Ext JS 4 позволяет даже крупным командам разработчиков работать независимо, не беспокоясь о наступлении друг на друга. Ext JS 4 поставляется с полезным руководством MVC, чтобы начать.
Ссылки по теме:
Выбить

Knockout — это библиотека JavaScript, которая помогает вам создавать многофункциональные, отзывчивые пользовательские интерфейсы для отображения и редактирования с чистой базовой моделью данных. Каждый раз, когда у вас есть разделы пользовательского интерфейса, которые обновляются динамически (например, меняются в зависимости от действий пользователя или при изменении внешнего источника данных), KO может помочь вам реализовать его более просто и легко.
Ссылки по теме:
- В ринг с нокаутом
- Создание богатых интерактивных веб-приложений с KnockoutJS
- Создавайте динамические страницы с помощью Knockout.js
Джамал

Jamal — это набор соглашений и небольших библиотек javascript для полного разделения html, css и javascript в вашем веб-приложении. Jamal построен на основе jQuery и вдохновлен средами MVC, такими как Ruby on Rails, CakePHP и его производными.
Ссылки по теме:
PureMVC

PureMVC — это облегченная среда для создания приложений, основанная на классической концепции Model, View и Controller.
Основанная на проверенных шаблонах проектирования, эта бесплатная платформа с открытым исходным кодом, которая первоначально была реализована на языке ActionScript 3 для использования с Adobe Flex, Flash и AIR, теперь переносится на все основные платформы разработки.
Ссылки по теме:
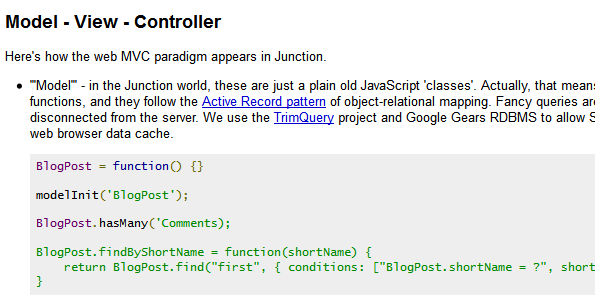
TrimJunction

Фреймворк Junction с открытым исходным кодом представляет собой соглашение по конфигурации, синхронизирующее веб-MVC-фреймворк для JavaScript. TrimPath Junction — это клон или порт потрясающей веб-инфраструктуры MVC Ruby on Rails в JavaScript.
Ссылки по теме:
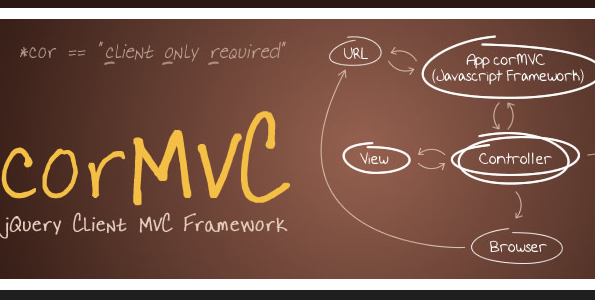
CorMVC

CorMVC — это основанная на jQuery платформа Model-View-Controller (MVC), которая может помочь в разработке одностраничных веб-приложений. CorMVC расшифровывается как обязательный клиент-контроллер модели-вида и предназначен для того, чтобы стать минимально возможной точкой входа в изучение одностраничной архитектуры приложений.
Ссылки по теме:
Бэтмен

batman.js — это полноценная микросхема, извлеченная из реального использования и призванная максимизировать счастье разработчика и дизайнера. Он предпочитает соглашения по конфигурации, представлениям без шаблонов и высокой производительности, просто не делая много. Все это сводится к невероятно быстрым веб-приложениям с отличным процессом разработки; это batman.js.
Ссылки по теме:
Это упаковка!
И мы сделали здесь. На первый взгляд, количество вариантов может граничить с чрезмерным количеством вещей, но каждый из них немного отличается в том, как они решают эту проблему и дают проблему, различные решения и варианты всегда являются желанным дополнением.
Как я упоминал ранее, если вы думаете, что фреймворк должен быть здесь, но его нет, просто напишите нам строку ниже, и мы обновим этот обзор соответственно. Большое спасибо за чтение!
Вы также можете быть заинтересованы в проверке тысяч элементов JavaScript на CodeCanyon. Существуют сценарии, охватывающие все: от навигации до форм , от новостных лент до корзин .