Пришло время снова учиться! Как и прежде, я собрал несколько различных учебных ресурсов, в том числе руководства, документы и другие полезные веб-сайты, чтобы помочь вам быстрее освоиться в различных областях фронт-энда.
Поэтому, пожалуйста, наслаждайтесь девятой частью нашей серии Docs and Guides и не забудьте сообщить мне в комментариях других, которые я еще не включил.
1. Стандартный стиль JavaScript
Это в первую очередь не учебное руководство, а модуль, который вы можете установить и запустить через командную строку, чтобы проверить ваш код на соответствие правилам синтаксиса JavaScript. Это также доступно как плагин текстового редактора. Однако в качестве руководства вы можете ознакомиться с разбивкой правил , что должно быть хорошим способом как для начинающих, так и для других ознакомиться с некоторыми общими рекомендациями по JavaScript.
2. Webpack: Введение
«Webpack — это популярный пакет модулей, инструмент для объединения исходного кода приложения в удобные порции и для загрузки этого кода с сервера в браузер». Это руководство находится на официальном веб-сайте Angular, поэтому руководство ориентировано на использование Webpack с Angular. 2 приложения.
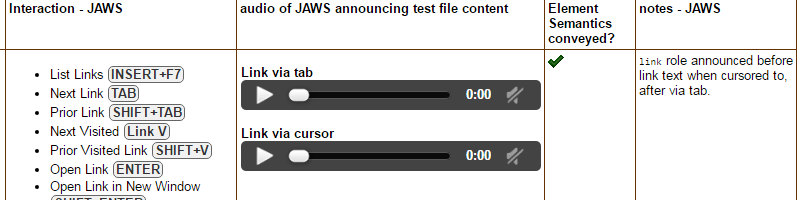
3. слуховой интерфейс элементов HTML
«Как элементы HTML поддерживаются программами чтения с экрана». Состоит из четырех таблиц данных, охватывающих JAWS в Firefox для Windows 10, VoiceOver и Safari 9 в OSX, а также NVDA и Firefox в Windows 8.1, а также дополнительные тесты.
4. Введите Условия
Это больше для дизайнеров, чем для разработчиков, но это действительно красиво разработанный и полезный интерактивный инструмент для тех, кто хочет лучше ознакомиться с терминологией типографики. Сделано людьми из Supremo, дизайнерского агентства из Манчестера.
5. Панель инструментов электронной почты
Это обширный ресурс ссылок, ориентированный в первую очередь на разработку и кодирование электронной почты в формате HTML. Множество вещей по различным категориям, включая людей, которым нужно следовать, курсы, блоги для чтения, инструменты и поставщики услуг электронной почты.
6. Практически полное руководство по flexbox (без flexbox)
Есть так много разных направляющих и инструментов flexbox, но вот что-то немного другое. В этом руководстве показано, как добиться эффекта флексбокса в макетах, используя традиционные методы. Приятно видеть их всех в одном посте с примерами кода.
7. Угловой 1.x стиль руководства (ES2015)
Это «Угловое руководство по стилю для команд» Тодда Мотто, адвоката разработчика Telerik. Тодд также предлагает курсы по разработке AngularJS. Это руководство по стилю «было переписано с нуля для ES2015, изменений в Angular 1.5+ для будущего обновления вашего приложения до Angular 2.»
8. CSS Purge
Этот сайт дает вам статистику о том, насколько популярны веб-сайты и фреймворки, когда дело доходит до эффективного, поддерживаемого CSS. Он отображает данные о размере файла CSS, показателях специфичности и использовании свойств CSS.
9. CSS-файл Google Chrome
Благодарим Умара Ганзу за твиттер по этому поводу . Это основной CSS-файл, который Chrome использует для предоставления некоторых базовых стилей по умолчанию для элементов HTML. Интересно пролистать, потому что там есть некоторые странности.
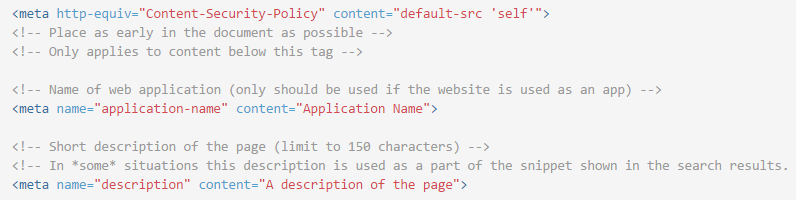
10. <head>
«Список всего, что может поместиться в <head>
11. Генераторы и итераторы
Учебник из восьми частей Грега Реймера, посвященный генераторам ES6. «Генераторы — недооцененная особенность современного JavaScript. Я полагаю, что это потому, что генераторы — это только половина из двух частей целого, включающего в себя как генераторы, так и итераторы, и что изучение одного без другого рисует неполную картину. По крайней мере, для себя, ах-ха! момент не наступил, пока я не уменьшил масштаб и не посмотрел на итераторы и генераторы целостно ».
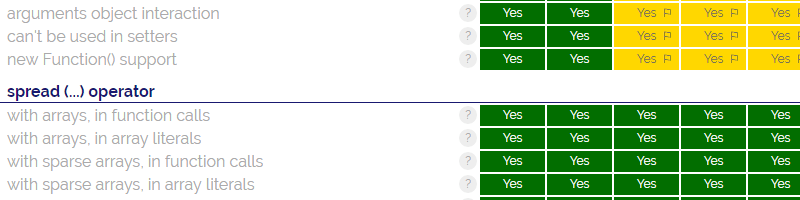
12. Node.js ES2015 Поддержка
Технически это бэк-энд, но актуально для разработчиков JavaScript. Это набор таблиц совместимости для ES2015, но он применяется только к Node.js.
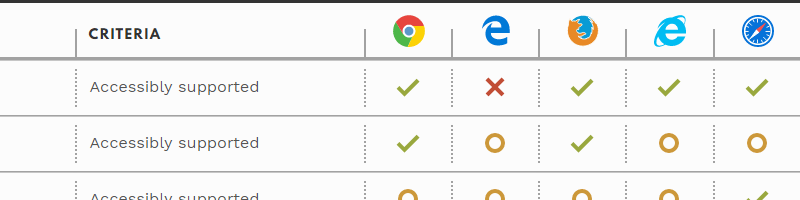
13. Доступность HTML5
Я включил этот в предыдущем посте, но он был переработан и выглядит великолепно. «Этот сайт проверяет, какие новые функции HTML5 доступны в основных браузерах. Это включает в себя, если они доступны с клавиатуры, сопоставлены с API доступа к платформе и поддерживаются ли какие-либо функции, связанные с доступностью ».
14. MaintainableCSS
«Пишите CSS, не беспокоясь о том, что чрезмерные, уже существующие стили вызовут проблемы. MaintainableCSS — это подход к написанию модульного, масштабируемого и, конечно же, поддерживаемого CSS ». Это руководство из 12 частей Адама Сильвера.
15. Упрощенный JavaScript Jargon
Первоначально начатый Уго Жирауделем, это попытка сообщества объяснить несколько простых фраз множеством модных слов, составляющих текущую экосистему JavaScript. «Идея состоит не в том, чтобы заменить отдельные документы, а в том, чтобы выступать в качестве своего рода глоссария, на который можно легко сослаться».
16. Bootstrap 4 шпаргалка
Шпаргалка для Bootstrap 4, от Алекса из HackerThemes. На сайте есть действительно хороший интерактивный макет, который отображает выбранный элемент в виде фрагмента кода и демонстрации в нижней части области просмотра. Вы также можете нажать, чтобы выделить все новые вещи в версии 4.
17. AngularJS шпаргалки
«Мы создали несколько руководств для изучения шпаргалок, которые помогут вам преодолеть начальную кривую обучения AngularJS и предоставят вам справочную информацию для вашей повседневной работы». Включает три шпаргалки: Базовые службы AngularJS, Объект определения директивы AngularJS и AngularJS UI-маршрутизатор.
18. Реакт делает тебя грустным
Блок-схема Дэна Абрамова для тех, у кого были проблемы с пониманием различных понятий при использовании React. Блок-схема предлагает некоторые предложения типа «что нужно и чего не нужно», чтобы упростить вам задачу и лучше понять библиотеку.
19. Шаблоны Flexbox
«Flexbox потрясающий, но он вводит много новых концепций, которые могут затруднить его использование. Эти интерактивные примеры покажут вам практические способы его использования для создания компонентов пользовательского интерфейса. Они начинаются просто и становятся более сложными ближе к концу ».
20. Взломать
Не только для фронт-эндовых разработчиков, но, безусловно, стоит обратить внимание на всех в области разработки. «Лучшая защита от хакеров — хорошо информированная команда разработчиков. Наши интерактивные упражнения могут рассказать вашей команде о наиболее распространенных сегодня уязвимостях безопасности ».
Похвальные грамоты
- Git Tips
- Какие роли ARIA являются наиболее распространенными?
- Структуры данных в JavaScript
- Реакция — Основные теоретические концепции
Предложи свой
Если вы создали или знаете другой учебный ресурс для разработчиков переднего плана, оставьте его в комментариях, и я рассмотрю его в следующем посте.
А пока вот предыдущие посты из этой серии:
- 20 документов и руководств для разработчиков переднего плана (№ 1)
- 20 документов и руководств для разработчиков переднего плана (№ 2)
- 20 документов и руководств для разработчиков переднего плана (№ 3)
- 20 документов и руководств для разработчиков переднего плана (№ 4)
- 20 документов и руководств для разработчиков переднего плана (№ 5)
- 20 документов и руководств для разработчиков интерфейса (№ 6)
- 20 документов и руководств для разработчиков переднего плана (№ 7)
- 20 документов и руководств для разработчиков переднего плана (№ 8)