В последние месяцы я собрал несколько различных учебных ресурсов, в том числе руководства, документы и другие полезные веб-сайты, которые помогут в изучении различных интерфейсных технологий. Я собрал некоторые из лучших в этом посте.
Поэтому, пожалуйста, наслаждайтесь восьмой частью нашей серии документов и руководств и не забудьте сообщить мне о других, которые я еще не включил.
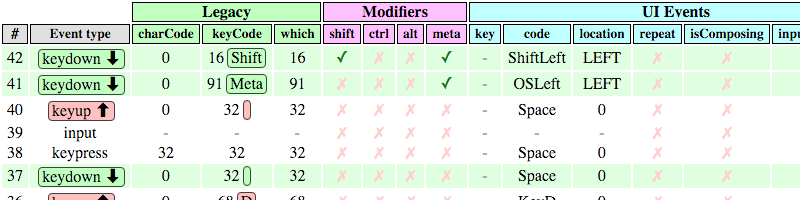
1. Клавиатура просмотра событий
Настраиваемый интерактивный инструмент, который позволяет просматривать данные о событиях клавиатуры, показывая устаревшую информацию, а также информацию о событиях, как указано в спецификации событий пользовательского интерфейса .
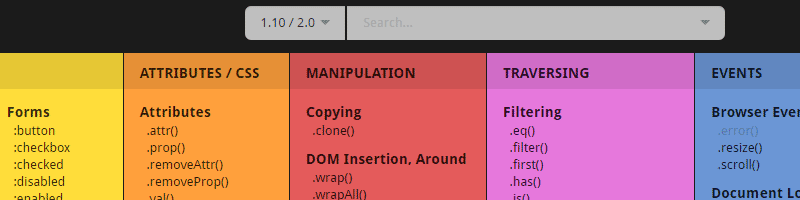
2. Справочник по jQuery Quick API
Одностраничная шпаргалка по функциям jQuery, охватывающая версии jQuery до 1.10 / 2.0. Просто нажмите на функцию, и она откроет страницу из документов jQuery в модальном окне.
3. BugRex
Хорошо, это не столько «документ», сколько интерактивное руководство, где вы можете пообщаться с экспертом. Как объясняется на сайте: «Чат BugRex поддерживается сообществом разработчиков, которым действительно нравится помогать другим. Используйте его, чтобы понять новые концепции, задать вопросы или исправить надоедливые ошибки ».
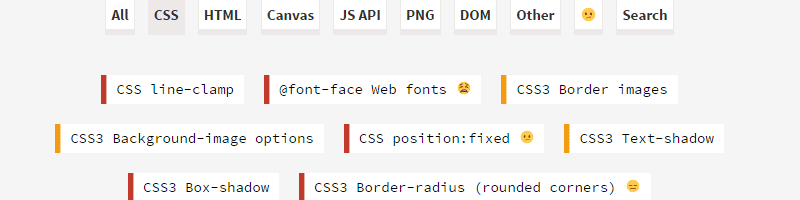
4. Глобальное использование свойств CSS
Если вам понравился недавний опрос CSS от SitePoint, вы можете также по достоинству оценить эти данные, собранные командой Microsoft Edge. Они сканируют более миллиона веб-страниц ежеквартально для составления статистики использования свойств CSS. И это тоже для поиска!
5. Инструменты производительности сегодня
Набор ресурсов, которые помогут вам улучшить рабочий процесс и предоставлять более качественные и быстрые веб-сайты. Категории ресурсов включают инструменты, статьи, видео, слайды, книги, курсы и аудит производительности.
6. Opera Mini Советы
«Набор функций разработки интерфейса, не поддерживаемых Opera Mini, и некоторые обходные пути для них».
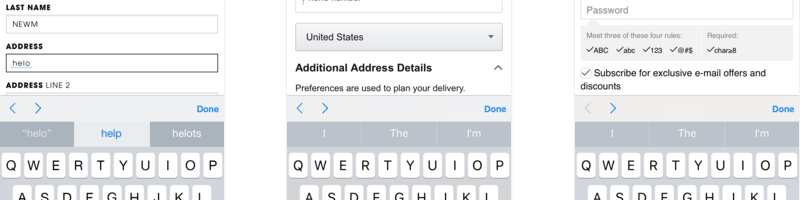
7. Сенсорная клавиатура Тип шпаргалки
Baymard Institute, организация, занимающаяся исследованиями юзабилити электронной коммерции, разработала руководство, чтобы побудить разработчиков оптимизировать поля форм для сенсорных клавиатур. Например, как установить соответствующий тип и когда использовать такие атрибуты, как autocapitalize , autocapitalize и т. Д. Формы страницы можно тестировать на сенсорном устройстве.
8. Шпаргалка HTML5
Привлекательная и простая шпаргалка для тегов HTML5 и их значений, доступная в формате PDF или PNG.
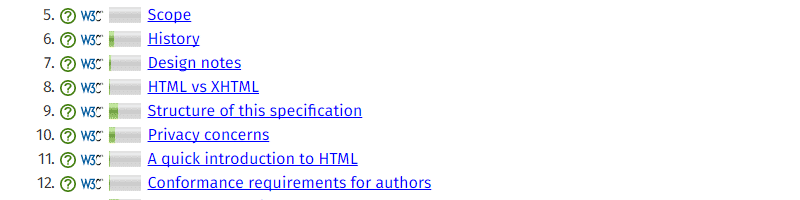
9. Различия в HTML
«Неофициальный просмотрщик различий для стандарта WHATWG HTML и W3C HTML 5.1. Diff of HTMLs обеспечивает параллельное представление diff каждого раздела между спецификациями ».
10. Руководство по поддержке CSS для почтовых клиентов
«Полная разбивка поддержки CSS для 10 самых популярных мобильных, веб- и настольных почтовых клиентов на планете».
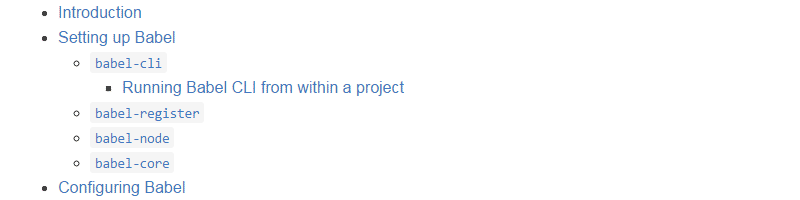
11. Babel Руководство пользователя
Подробное руководство, написанное Джеймсом Кайлом, которое охватывает Babel, популярный компилятор JavaScript, и охватывает все, что вам нужно знать об использовании Babel и связанных с ним инструментов.
12. Проект A11Y
Не новый проект, но сайт был недавно переработан. Это «усилие сообщества, направленное на то, чтобы сделать доступность в Интернете проще». Включает в себя инструкции, связанные с доступностью, мифы, тесты, советы, информацию о вспомогательных технологиях и многое другое.
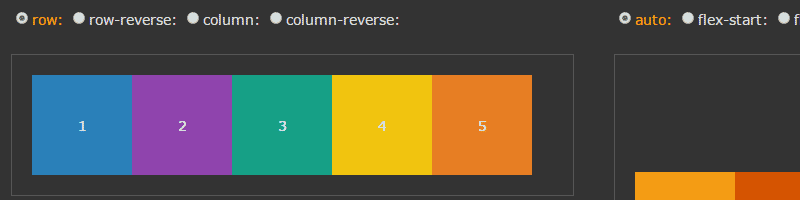
13. Flexbox детская площадка
Интерактивная демонстрационная программа Codebox от Flexbox, которая позволяет легко тестировать различные свойства и значения.
14. Протокол передачи гипертекста версии 2 (HTTP / 2)
Предлагаемая стандартная спецификация для HTTP / 2.
15. JS Советы
Проект Джоэля Ловера, предоставляющий архив советов по JavaScript. Первоначально предполагалось, что проект будет давать новый совет каждый день, но, похоже, его не поддерживали. Тем не менее, хороший ресурс для быстрых советов.
16. LMHT
Справочник по тегам HTML с возможностью поиска, специально разработанный для того, чтобы помочь говорящим по-испански понимать терминологию HTML, включая аудиозаписи, чтобы услышать определения на английском и испанском языках. Похоже, что ссылки по-прежнему мало на содержание, но вы можете внести свой вклад, если можете.
17. ES6 Обзор в 350 пунктах
Николас Беваква, который написал несколько постов ES6 (то есть ES2015) в своем блоге, создал это резюме всех своих предыдущих статей, которое служит кратким справочником по функциям ES6.
18. Скажи Да HTTPS
Простое и практичное руководство, которое поможет веб-разработчикам освоить HTTPS — что это такое, как это работает и как его настроить.
19. Руководство Sass Coding по Bigcommerce
Руководство по стилю Sass от Bigcommerce под влиянием SUIT CSS и Medium CSS.
20. WPO Stats
«Тематические исследования и эксперименты, демонстрирующие влияние оптимизации производительности сети (WPO) на пользовательский опыт и бизнес-показатели».
Похвальные грамоты
- Каскадные таблицы стилей, уровень 2, редакция 2 (CSS 2.2)
- Ваш путеводитель по экосистеме React (иногда подавляющей!).
- Руководство по стилю SQL
- CSS Refresher Notes
Предложи свой
Если вы создали или знаете другой учебный ресурс для разработчиков переднего плана, оставьте его в комментариях, и я рассмотрю его в следующем посте.
А пока вот предыдущие посты из этой серии:
- 20 документов и руководств для разработчиков переднего плана (№ 1)
- 20 документов и руководств для разработчиков переднего плана (№ 2)
- 20 документов и руководств для разработчиков переднего плана (№ 3)
- 20 документов и руководств для разработчиков переднего плана (№ 4)
- 20 документов и руководств для разработчиков переднего плана (№ 5)
- 20 документов и руководств для разработчиков интерфейса (№ 6)
- 20 документов и руководств для разработчиков переднего плана (№ 7)