Как это часто бывает в разработке переднего плана, кажется, что нам нужно многому научиться и так мало времени для этого. Я собрал еще 20 с лишним учебных ресурсов, интерактивные игровые площадки и другие полезности для начального обучения.
Поэтому, пожалуйста, наслаждайтесь седьмой частью нашей серии «Документы и руководства» и не забудьте сообщить мне о других, которые я еще не включил.
1. Метеор: Официальное руководство
Это сайт официальной команды разработчиков Meteor, в котором излагаются мнения о передовых разработках приложений, ориентированных на разработчиков промежуточного уровня JavaScript, которые уже знакомы с Meteor.
2. Gethtml
Списки в сеточном формате содержат имена и описания всех элементов HTML в спецификациях W3C и WHATWG. Если вы щелкнете по элементу, вы также увидите пример кода о том, как его можно использовать, а также ссылку на спецификацию.
3. Изучите ES2015
Может быть, вы похожи на меня, и вы устали видеть столько ресурсов ES6 / ES2015. Или, может быть, это тот, с которым вы, наконец, сядете, и он заставит вас преодолеть все трудности, связанные с новинками спецификации ECMAScript.
4. Flexbox Froggy
Этот сделал раунды недавно. Если вы еще не видели этого и хотите получить интересный способ изучения синтаксиса flexbox, это очень хорошая небольшая интерактивная игра / учебник.
5. Результаты опроса разработчиков JavaScript
Николас Беваккуа изучает привычки JavaScript. Похоже, это первый такой опрос, который он провел, и он получил более 5000 записей.
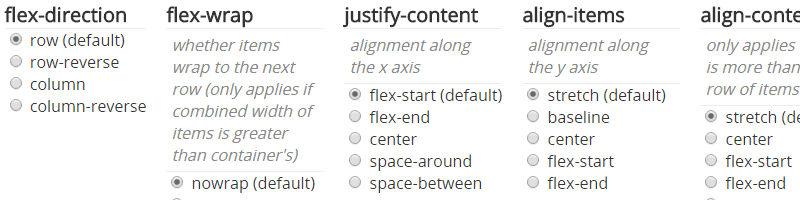
6. Flexbox.help
Простая интерактивная страница, которая поможет вам визуализировать работу каждой функции flexbox (flex-wrap, flex-direction и т. Д.).
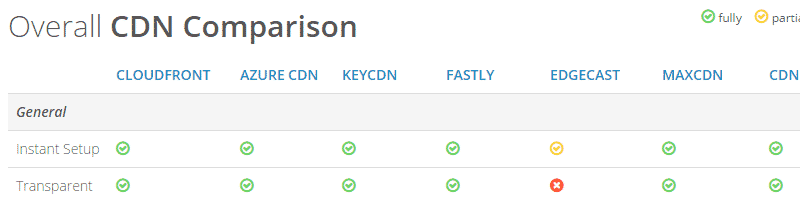
7. Сравнение CDN
«Этот сбор информации поможет вам лучше найти лучший CDN для ваших потребностей в доставке контента».
8. Угловая шпаргалка
Являясь частью официального документа Angular 2, это универсальное руководство для разработчиков с вариантами поиска синтаксиса для JavaScript, TypeScript и Dart.
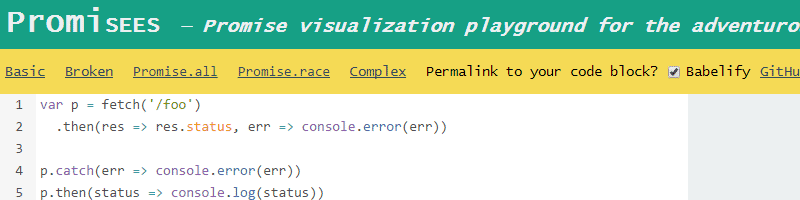
9. Обещанные
Больше от Николаса Беваква, на этот раз это площадка для визуализации, которая поможет вам изучить новую функцию обещаний JavaScript. Что в этом хорошего, так это возможность пошагового просмотра компонентов визуализированного кода с возможностью сохранения анимированной визуализации в формате GIF.
10. Фильтр смеси
Интерактивная площадка для изучения свойств CSS background-blend-modefilter
11. Тест свойства CSS Mix-Blend-Mode
Это похоже на предыдущий сайт, на этот раз это игровая площадка, чтобы помочь вам понять свойство mix-blend-mode
12. Регулярные выражения 101
Очень хороший маленький интерактивный инструмент, который поможет вам понять и визуализировать регулярные выражения. Включает в себя краткий справочный раздел, объяснение используемого выражения, а также возможность сохранить выражение в уникальный URL-адрес.
13. ServiceWorker Cookbook
«Коллекция рабочих, практических примеров использования сервисных работников в современных веб-приложениях. Откройте консоль Developer Tools, чтобы просмотреть события извлечения и информационные сообщения о том, что делает сервисный работник каждого рецепта ».
14. JavaScripting
Сайт поиска для поиска библиотек JavaScript, фреймворков и плагинов, фильтруемых по категориям, включая анимацию, DOM, формы, помощники, аудио, видео и многое другое.
15. HTTP Security Best Practice
Набор руководящих принципов для создания более безопасных веб-свойств, охватывающих такие темы, как SSL / TLS, Политика безопасности контента, межсайтовый скриптинг, безопасность файлов cookie и многое другое.
16. Замечания по использованию ARIA в HTML
«Практическое руководство для разработчиков о том, как добавить информацию о специальных возможностях в элементы HTML с использованием спецификации Accessible Rich Internet Applications [WAI-ARIA-1.1], которая определяет способ сделать веб-контент и веб-приложения более доступными для людей с ограниченными возможностями».
17. PostCSS.parts
«Доступный для поиска каталог плагинов PostCSS». Если вы еще не знакомы с растущим сообществом PostCSS, это может быть хорошим способом узнать о видах доступных плагинов.
18. Что заставляет макет / оплавление
Gist от Paul Irish, в котором перечислены различные интерфейсные функции, которые при использовании в JavaScript будут вызывать «перекомпоновку или изменение макета», что является распространенным узким местом производительности.
19. CSS-индексы
«Список всех терминов, определенных спецификациями CSS». Каждый элемент ссылается на свое место в спецификации.
20. Каковы лучшие IDE и редакторы JavaScript?
Это вопрос, заданный на сайте вопросов и ответов Slant, в котором показаны многочисленные плюсы и минусы, а также комментарии пользователей для множества различных сред IDE и текстовых редакторов.
Похвальные грамоты …
- Основные ссылки JavaScript
- Родные элементы формы
- CSS Cursor
- Нестандартные свойства CSS и API DOM
- Упрощенный JavaScript Jargon
Предложи свой
Вот предыдущие посты из этой серии:
- 20 документов и руководств для разработчиков переднего плана (№ 1)
- 20 документов и руководств для разработчиков переднего плана (№ 2)
- 20 документов и руководств для разработчиков переднего плана (№ 3)
- 20 документов и руководств для разработчиков переднего плана (№ 4)
- 20 документов и руководств для разработчиков переднего плана (№ 5)
- 20 документов и руководств для разработчиков интерфейса (№ 6)
Если вы создали или знаете другой учебный ресурс для разработчиков переднего плана, оставьте его в комментариях, и я рассмотрю его в следующем посте.