Пришло время снова выбрать инструмент или технологию, которую вы хотите освежить. Если вы чувствуете, что усердно работаете над строительством, но, возможно, не учитесь так много, как хотели бы, я вернусь.
Пожалуйста, наслаждайтесь шестой частью нашей серии документов и руководств и не забудьте сообщить нам о других, которые мы еще не включили в этот или предыдущий пост.
1. DevTools Challenger
Интерактивный сайт, который демонстрирует, как использовать новые функции, связанные с анимацией, в Firefox Developer Edition.
2. Руководство по качеству работы с HTML и CSS
Хороший руководство по стилю HTML / CSS, чтобы помочь разработчикам написать «надежный, надежный» код, слабо вдохновленный программой стандартов качества производства НАСА.
3. ECMAScript 6 Cheatsheet
Я не думаю, что у нас может быть слишком много учебных ресурсов по ES6, так что вот еще один. ES6 — это огромный шаг вперед в истории JavaScript, и этот справочник даст вам «все о последней версии стандарта ECMAScript».
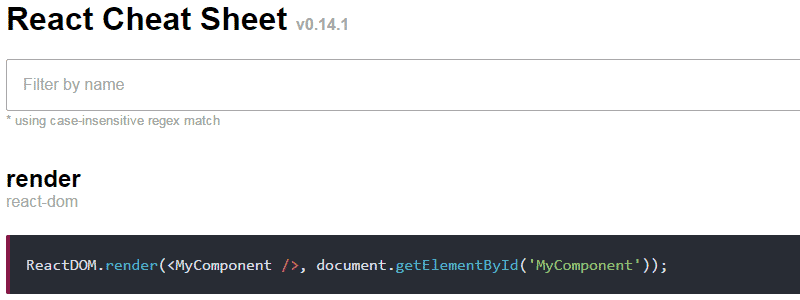
4. Реагировать на шпаргалку
Официально React — это «актуальная большая вещь», поэтому этот краткий справочник должен помочь. Страница фильтруется с помощью формы поиска вверху, и каждая функция содержит ссылку на официальные документы.
5. Шесть скоростей
Диаграмма, отображающая информацию отчета о производительности для различных функций ES6 относительно базовых операций ES5, представленных различными транспортерами (Babel, Traceur и т. Д.).
6. Стандарты веб-дизайна США
«Компоненты пользовательского интерфейса с открытым исходным кодом и руководство по визуальному стилю для создания согласованности и прекрасного взаимодействия с пользователями на веб-сайтах федерального правительства США».
7. ECMAScript 6 — Новые функции: обзор и сравнение
Еще один хороший учебный ресурс ES6. Что действительно здорово в этом, так это тот факт, что у него есть два примера кода для каждой функции, включая то, как то же самое достигается в ES5.
8. Интерактивный WCAG 2.0
Список Рекомендаций по доступности веб-контента для различных элементов пользовательского интерфейса, фильтруемых по уровню WCAG, ответственности (Front-end, design, UX и т. Д.). В него также включены рекомендации как W3C, так и WebAIM.
9. Справочник по установке Mac OS X
«Настройка новой машины разработчика может быть специальным, ручным и длительным процессом. [Этот справочник] призван упростить процесс с помощью простых для понимания инструкций и точечных файлов / сценариев для автоматизации установки »ряда различных задач.
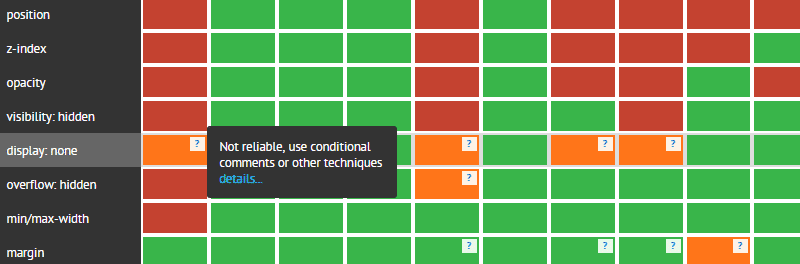
10. Поддержка Kinetic Email CSS
В следующей таблице перечислены основные функции HTML и CSS, которые обычно используются интерактивными и динамическими методами CSS, и их поддержка среди основных почтовых клиентов.
11. HTMLBook
Неофициальная спецификация, инициированная O’Reilly Media для описания стандарта XHTML5 для создания и производства цифровых и печатных книг. Книга Леа Веру « Секреты CSS» была написана с использованием этого стандарта.
12. ECMAScript® 2016 Спецификация языка
Официальная спецификация ECMAScript, которая теперь редактируется на GitHub, в одностраничном, простом в использовании формате HTML с опцией фильтра.
13. Как работает DNS
«Веселое и красочное объяснение того, как работает DNS … Мы сделали этот комикс, чтобы объяснить, что происходит, когда вы вводите адрес веб-сайта в браузере».
14. StaticGen
Фильтруемая «таблица лидеров лучших генераторов статического сайта с открытым исходным кодом». Позволяет фильтровать по языку, звездам GitHub, вилкам и открытым проблемам.
15. Дойсе …?
Вставьте какой-нибудь CSS или URL веб-сайта, и этот сайт скажет вам, с какими браузерами CSS совместим / несовместим. Вы можете сделать общий поиск или фильтр, используя ключевые слова списка, которые разрешает Autoprefixer.
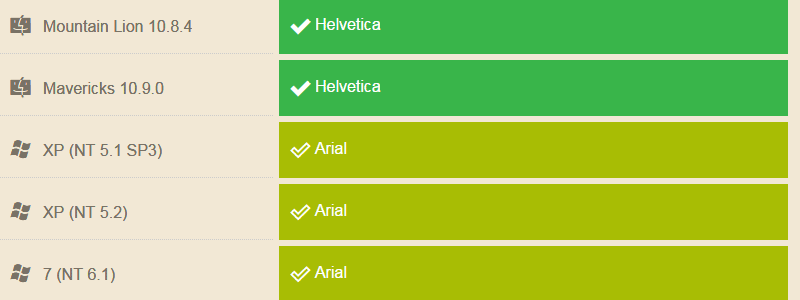
16. Воссоединение семьи шрифтов
фильтруемая диаграмма совместимости для локальных шрифтов по умолчанию практически на любой ОС. Таблица информирует вас о том, поддерживается ли шрифт, добавлен ли псевдоним или будет ли он возвращен к шрифту по умолчанию для ОС.
17. Perf.Rocks
Единый ресурс для поиска статей, инструментов, видео, докладов, слайдов и книг, посвященных веб-производительности. Это в хорошем состоянии, и вы можете внести свой собственный материал.
18. Руководство по стилю сайта Ресурсы
Руководства по стилю были довольно большой вещью в течение нескольких лет. Это единственный ресурс, в котором собраны инструменты, статьи, книги, подкасты и многое другое, просто по теме руководств по стилю.
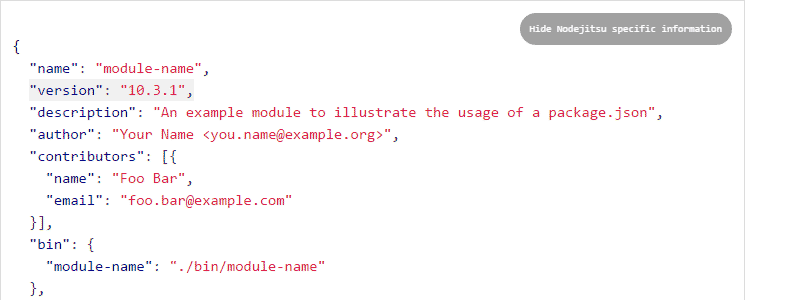
19. package.json
«Это интерактивное руководство по изучению различных важных свойств формата упаковки package.json для приложений node.js. Вы можете получить доступ к информации о свойствах, наведя курсор мыши или щелкнув по имени свойства ».
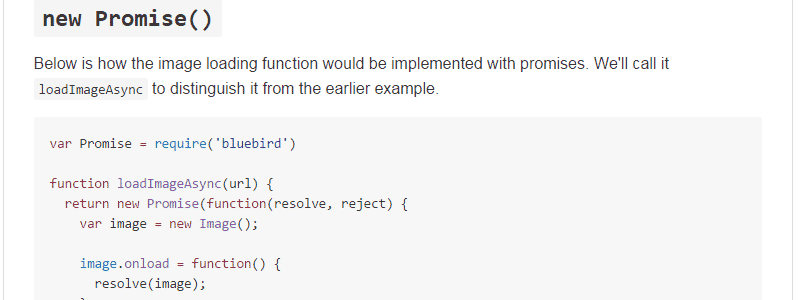
20. Обещание поваренной книги
Краткое введение в использование Promises в JavaScript.
Похвальные грамоты …
- Альтернативное дерево решений
- Google Рейтинг Факторы
- w3viewer
- Контрольный список / коллекция SEO советов
- Прагматические стандарты: стандарты кодирования JavaScript и лучшие практики
Предложи свой
Вот предыдущие посты из этой серии:
- 20 документов и руководств для разработчиков переднего плана (№ 1)
- 20 документов и руководств для разработчиков переднего плана (№ 2)
- 20 документов и руководств для разработчиков переднего плана (№ 3)
- 20 документов и руководств для разработчиков переднего плана (№ 4)
- 20 документов и руководств для разработчиков переднего плана (№ 5)
Если вы создали или знаете другой учебный ресурс для разработчиков переднего плана, оставьте его в комментариях, и я рассмотрю его в следующем посте.