Настало время снова выбрать инструмент или технологию, которые мы хотим освежить. Если вам кажется, что вы много работали над строительством, но, возможно, не учитесь так много, как хотели бы, я прикрыл вашу спину.
Наслаждайтесь пятой частью нашей серии документов и руководств и не забывайте сообщать нам о других, которые мы еще не включили в этот или предыдущий пост.
1. SitePoint Sass Ссылка
Собственный проект SitePoint, справочный сайт на основе Sass, созданный нашими постоянными экспертами Уго Жирауделем и Стю Робсоном, редактором Sass в SitePoint.
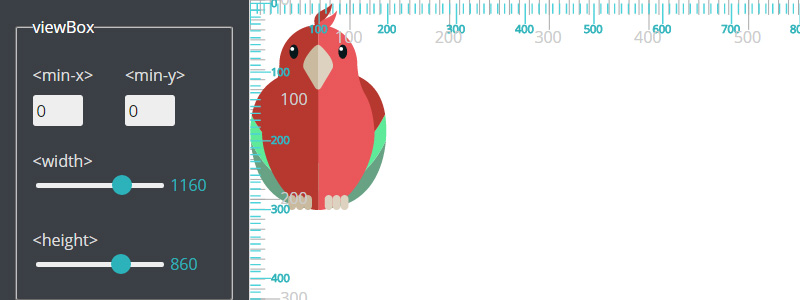
2. SVG viewBox и preserveAspectRatio Интерактивная демонстрация
Это интерактивная страница, сопровождающая серию статей Сары Соуэйдан. Эта демонстрация помогает читателям визуализировать некоторые концепции, связанные с viewBoxpreserveAspectRatio Также стоит отметить, что у демонстрационной страницы есть шпаргалка.
3. Индексный список CSS 2.1
Это документ W3C, с которым я недавно столкнулся. Это огромный список почти каждого термина CSS, со ссылками на каждый термин или функцию. В некоторых случаях это ссылка на простое определение где-то в спецификации, в других случаях это ссылка на место этой функции в спецификации.
4. Популярная конвенция по кодированию на Github
Выберите один из разных языков, включая JavaScript, Ruby и PHP, тогда на этой странице будут показаны данные на основе диаграмм, чтобы указать, насколько распространены определенные шаблоны кодирования в проектах, размещенных на GitHub.
5. Подземелья и Разработчики
Это не интерактивная игра, а RPG-подобное представление дерева талантов навыков веб-разработки со ссылками на различные места для изучения перечисленных навыков.
6. JSON API
«Если вы когда-нибудь спорили с вашей командой о том, как должны быть отформатированы ваши ответы JSON, JSON API — ваше оружие против байкинга. Следуя общим соглашениям, вы можете повысить производительность, воспользоваться преимуществами обобщенного инструментария и сосредоточиться на том, что важно: ваше приложение ».
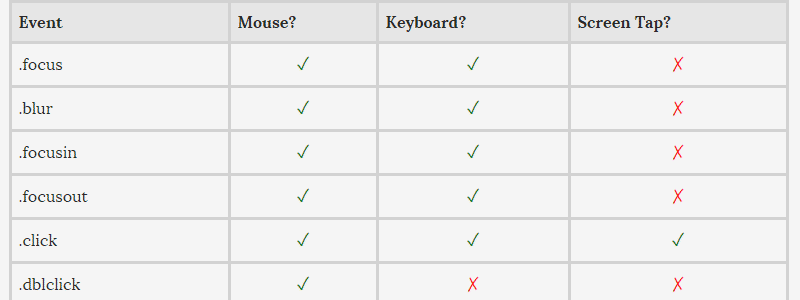
7. Таблица событий jQuery UI
Диаграмма, которая указывает, какие события jQuery применимы для настольного компьютера, мобильного телефона и мыши против клавиатуры.
8. Weightof.it
Краткое справочное приложение для просмотра и сравнения весовых библиотек JavaScript с возможностью просмотра размера Gzipped или нет. Приложение также позволяет добавлять различные библиотеки в «стопку» (например, в корзину), чтобы вы могли просматривать общий вес библиотеки.
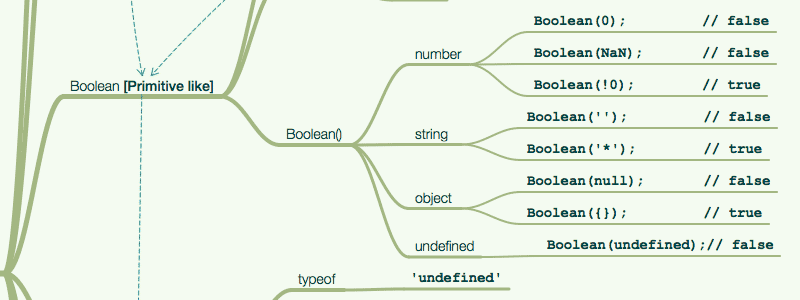
9. JavaScript в одной картинке
Это очень красиво выполненная визуализация всех нативных функций JavaScript. Не совсем самый практичный способ изучения языка, но отсканировав его, вы можете найти что-то интересное для дальнейшего изучения.
10. Понимание NPM
«С момента создания роль npm расширилась, чтобы удовлетворить более широкие потребности сообщества разработчиков JavaScript и Node.js, включая управление интерфейсными веб-приложениями, мобильными приложениями и другими инструментами и средами разработки JavaScript […] Эта визуализация предназначен для того, чтобы помочь вам понять роль и сферу применения npm ».
11. SVG в сети
Обзор SVG от Jake Giltsoff, знакомящий вас с тем, как использовать SVG на веб-сайтах, с некоторыми советами и рекомендациями, которые помогут вам в этом.
12. Шпаргалка GreenSock
Краткий справочник в формате PDF для использования GreenSock — мощной библиотеки анимации JavaScript.
13. Сравнение графической библиотеки JavaScript
Простой способ сравнить графические библиотеки JavaScript. Просто наведите курсор мыши на плитку, и вы получите информацию о поддерживаемых типах диаграмм, ценах и зависимостях. Вы также можете выбрать фильтрацию библиотек по категориям (типы диаграмм, цены, параметры и зависимости).
14. Доступность Cheatsheet
От Ire Aderinokun, это сжатая версия Руководства по доступности веб-контента (WCAG), поддерживаемая некоторыми практическими примерами.
15. AngularJS Руководство по стилю
«Цель этого руководства по стилю — представить набор лучших практик и рекомендаций по стилю для одного приложения AngularJS».
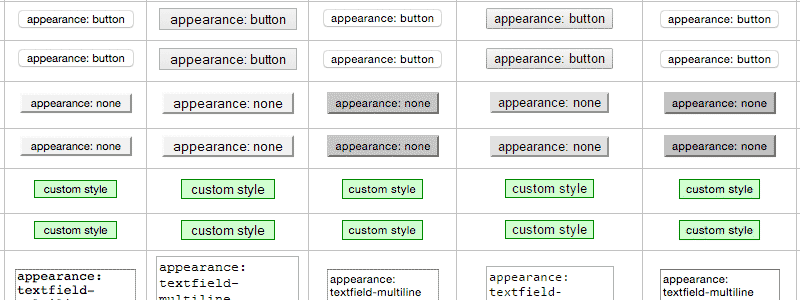
16. Стандартные стили контура фокуса браузера
Это таблица, которая использует снимки экрана для отображения того, как разные браузеры обрабатывают стили фокуса для различных элементов формы в разных ситуациях.
17. Flexbox за 5 минут
Интерактивный обзор всех основных функций новой спецификации flexbox. Включает демонстрации и позволяет играть с функциями прямо на странице.
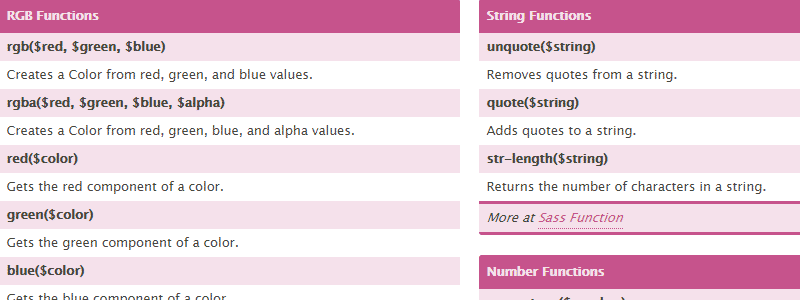
18. Шпаргалка Sass Functions
Доступный для поиска список функций Sass (цвет, прозрачность, число, строка и т. Д.) В качестве удобной ссылки. Вы можете скачать в виде 2-страничного цветного или черно-белого PDF или LaTeX документа.
19. Состояние веб-типа
«Актуальные данные о поддержке типов и типографских функций в Интернете».
20. ES6 Katas
«Простой веб-сайт, на котором перечислены различные каты (небольшие задачи) для изучения ECMAScript 6, выполняя это. Каждый ката ссылается на tddbin и загружает соответствующий исходный код. Все, что вам нужно сделать, это исправить неудачные тесты. При этом вы должны использовать и изучать ES6 по одной небольшой задаче и функции за раз ».
Похвальные грамоты …
- Как отменить (почти) что-нибудь с помощью Git
- Искусство командной строки
- SVG Weirdness
- Контрольный список золотого стандарта для веб-компонентов
- Поваренная книга Git Goodies
- Введение в Unix
- JSON.is
- CSS: хорошие части
Есть еще?
Вот предыдущие посты из этой серии:
- 20 документов и руководств для разработчиков переднего плана (№ 1)
- 20 документов и руководств для разработчиков переднего плана (№ 2)
- 20 документов и руководств для разработчиков переднего плана (№ 3)
- 20 документов и руководств для разработчиков переднего плана (№ 4)
Если вы создали или знаете другой учебный ресурс для разработчиков переднего плана, оставьте его в комментариях, и я рассмотрю его в следующем посте.