Вы веб-дизайнер, который хотел бы, чтобы вы могли делать больше в одном удобном месте, вместо того, чтобы открывать несколько программ? Что ж, благодаря огромному сообществу разработчиков надстроек Firefox, ваш веб-браузер может сделать почти все для вас.
Мы уже рассмотрели надстройки Firefox для разработчиков , но мы не могли оставить людей, которые там сидят, и фактически проектируют то, что разработчики должны создавать. Эти 19 дополнений позволят вам выбрать цвета, измерить размеры, сохранить скриншоты и многое другое. Имейте в виду, что вы должны избирательно подходить к тому, какие надстройки вы добавляете в свой браузер, потому что чем больше вы добавляете, тем медленнее оно идет, но можете ли вы действительно противостоять многим из них?
Цветные инструменты
ColorSuckr : ColorSuckr выберет 12 наиболее распространенных цветов изображения и позволит вам создать из них палитру.
ColorZilla : ColorZilla позволяет получить цветное считывание из любой точки вашего браузера (не только на странице), а также вы можете настроить цвет и вставить его в другие программы. Помимо определения цветов, это дополнение также позволит вам измерять расстояние между любыми двумя точками, выбирать цвета из предопределенных наборов, получать информацию об элементах DOM и многое другое.
FirePalette : FirePalette добавляет инструмент выбора цвета на панель CSS Firebug, чтобы вы могли легко выбирать CSS-совместимые цвета.
Палитра Grabber : Палитра Grabber позволяет создавать палитру цветов с любой страницы, которую вы посещаете, а затем экспортировать ее в форматы палитры Photoshop, Flash, PaintShop Pro, GIMP, Adobe Fireworks и Mac OS X.
Инструменты измерения
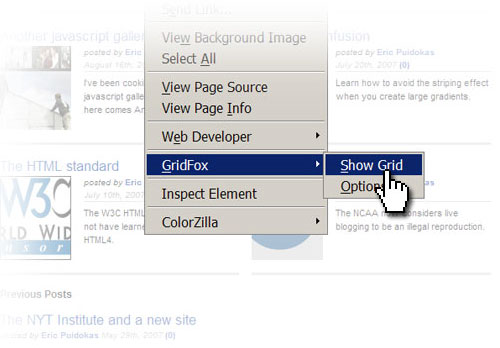
GridFox : вы можете нарисовать сетку поверх любой страницы и измерить ширину столбцов и другие элементы.
MeasureIt : быстрый и простой способ нарисовать линейку вокруг элемента страницы, чтобы увидеть его размер в пикселях.
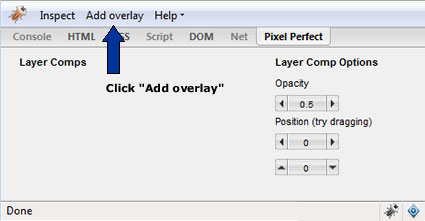
Pixel Perfect : Pixel Perfect позволяет дизайнерам накладывать свою композицию поверх прогресса разработчика, чтобы увидеть, насколько далеки элементы и какие корректировки необходимо внести.
Разные инструменты
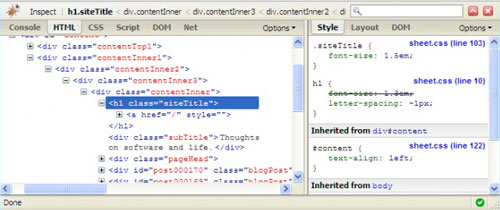
Firebug : Firebug обычно ассоциируется с разработчиками, но инспекторы макетов и CSS могут оказаться весьма полезными.
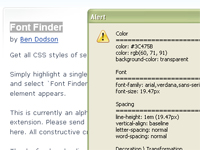
Font Finder : это дополнение позволит вам выделить любой элемент на странице и увидеть информацию о CSS для него. Это особенно удобно, если вы хотите определить шрифт.
Просмотр зависимостей : просмотр зависимостей добавляет вкладку к «информации о странице», чтобы вы могли увидеть разбивку всех файлов, связанных с только что загруженной страницей, и их размеры. Это может быть удобным инструментом для определения того, что может замедлить время загрузки.
Веб-разработчик : несмотря на название, у Веб-разработчика есть много полезных функций для дизайнеров, таких как проверка, редактирование и отключение CSS, а также графики. Вы также можете использовать его для измерения элементов, изменения размера браузера, отображения CSS по типу мультимедиа и многого другого.
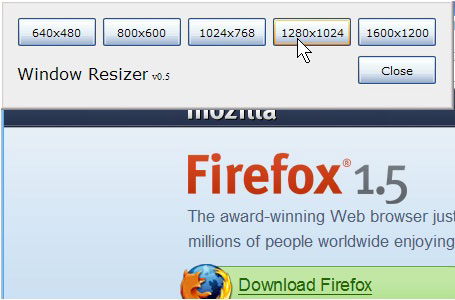
Изменение размера окна : позволяет быстро просматривать страницы с разными разрешениями экрана. Одним щелчком мыши вы можете переключаться между 640 × 480, 800 × 600, 1024 × 768, 1280 × 800, 1280 × 1024 и 1600 × 1200.
Скриншот Инструменты
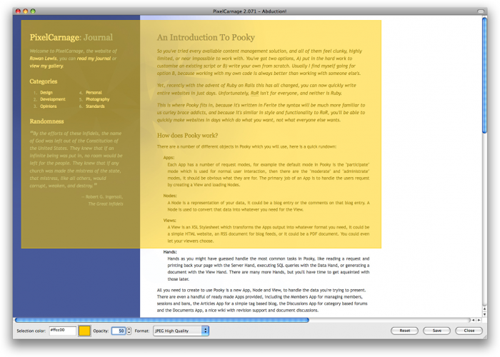
Похищение! : Похищение! позволяет вам сохранить часть страницы или сохранить всю страницу, чтобы вы могли показывать потенциальные ошибки другим людям. Вы также можете распечатать или скопировать любые изображения, которые вы сохранили.
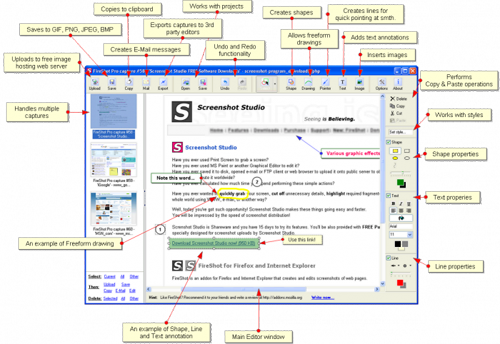
FireShot : FireShot предоставляет вам множество возможностей для съемки желаемых изображений на частичной или полной странице, которые затем можно отправить по электронной почте, сохранить или загрузить на бесплатный хост.
Масштаб изображения : выберите размер, для которого вы хотите изменить размер изображения или сбросить автопрокрутку, чтобы с помощью колесика прокрутки мыши можно увеличивать и уменьшать изображение, чтобы проверить качество.
Picnik : это дополнение позволит вам сохранить изображение страницы, на которой вы находитесь, и отправить ее непосредственно в онлайн-редактор изображений Picnik.
Pixlr : Вы можете редактировать и открывать изображения или снимки экрана непосредственно в онлайн-редакторе изображений Pixlr.
Снимок экрана : вы можете получить весь прокручиваемый документ, только видимый бит или перетаскиваемый фрагмент. Screengrab даже сохраняет только содержимое отдельного фрейма, а также снимает элементы Flash и JavaScript.
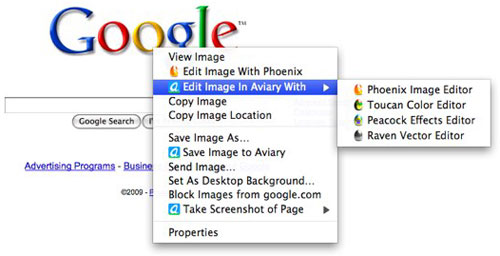
Talon : Talon — это надстройка популярного Aviary.com, которая позволяет вам делать скриншоты, которые можно сохранить в вашей системе, открыть прямо в онлайн-редакторе изображений Phoenix, разместить на своем сайте или скопировать в буфер обмена.