Adobe Integrated Runtime (AIR) — это кроссплатформенная программа, которая позволяет запускать самые разные маленькие программы. Он стал самым известным благодаря множеству клиентов Twitter, наиболее популярным из которых является TweetDeck, но среда намного полезнее, чем просто платформа для популярного сервиса микроблогов.
Веб-дизайнеры могут найти множество удобных программ, которые облегчат их работу. Некоторые инструменты, которые вы можете найти, включают в себя выбор цветовой схемы, измерение пространств в вашем дизайне, редактирование векторных изображений и многое другое. Мы выбрали 18 лучших, чтобы помочь вам начать.
Инструменты цвета и рисунка
Обозреватель цветов : Обозреватель цветов позволяет вам локально упорядочивать палитры, созданные вами в программах Adobe, Kuler или ColourLovers, путем импорта файлов ASE. Вы также можете создавать новые смеси в программе, которые могут содержать столько цветов, сколько вам нужно.
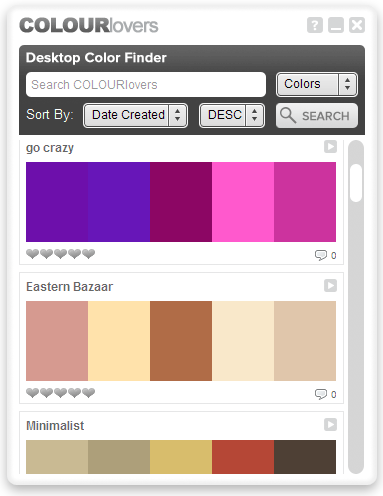
COLOURlovers Desktop Color Finder : это приложение позволит вам искать более миллиона именованных цветов и более 300 000 палитр. Нажмите на значок комментария, и вы попадете на соответствующую страницу на сайте, чтобы вы могли прокомментировать его.
Контраст-А : Контраст-А позволяет вам проверить доступность цвета по вашему выбору с помощью WCAG 2.0 и 1.0. Вы можете создавать палитры для распечатки в формате PDF и сохранения на рабочем столе.
Рабочий стол Kuler : Kuler позволяет импортировать палитры с веб-сайта Kuler, просматривать и искать другие темы для вдохновения, а также импортировать выбранные вами элементы в Creative Suite 3 Illustrator, InDesign и Photoshop. Вы также можете получать RSS-каналы с самыми высокими оценками, самыми популярными, новейшими и случайно выбранными темами, чтобы вдохновение продолжалось в любое время.
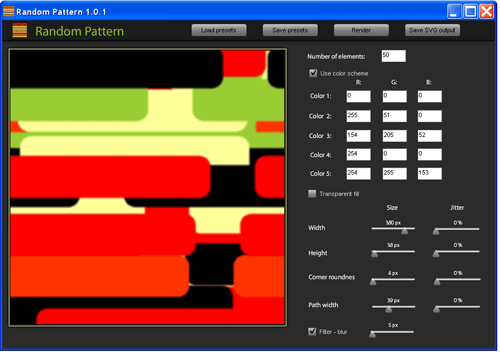
Случайный рисунок : Случайный рисунок позволяет создать основу для мозаичного фона, просто изменив настройки. Завершенные файлы могут быть сохранены в файл формата SVG.
Инструменты дизайна
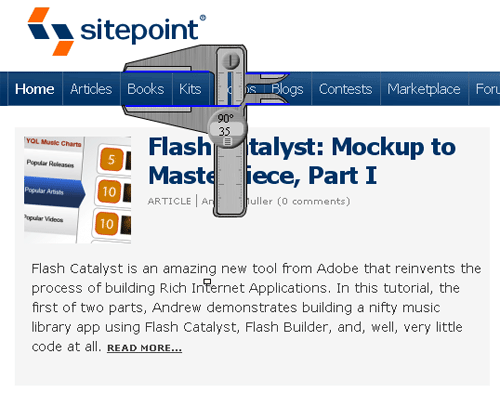
BetaDesigns Caliper : Caliper плавает поверх всех открытых программ, так что вы можете измерить все на экране, повернуть его на 360 °, перетащить настройки и многое другое.
designview : это приложение предоставляет базовые функциональные возможности Flex Builder Design View.
Pixus : супер легкий инструмент для измерения пикселей, который позволит вам измерять все на вашем компьютере. Просто откройте его, перетащите, чтобы он соответствовал области, которую вы хотите измерить, и все готово. Вы также можете задать различные размеры, чтобы вам не приходилось постоянно перетаскивать границы на то, что вам нужно.
ScreenScales : ScreenScales позволяет измерять точки дизайна по горизонтали, вертикали и диагонали.
Инструменты изображения
Иллюстрация e2vector : программа векторного редактирования, включающая слои, маски, импорт и экспорт SVG и многое другое.
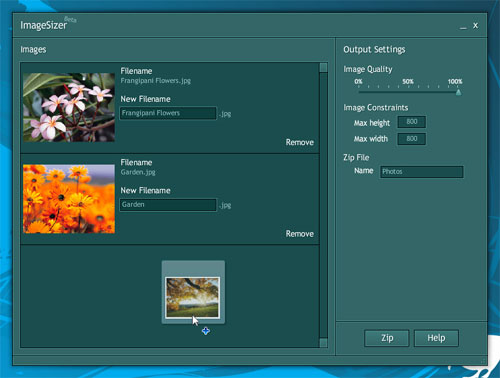
ImageSizer : ImageSizer позволяет переименовывать, изменять размер и оптимизировать пакет файлов .jpg, а затем создавать из них zip-файл. Облегчает отправку группы изображений клиенту или разработчику.
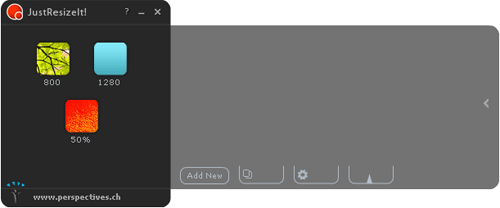
JustResizeIt! : JustResizeIt! имеет предустановленные фильтры различных размеров и позволяет создавать новые, чтобы вы могли перетащить изображение в нужный размер для автоматической обрезки.
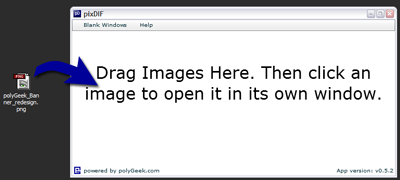
pixDIF : перетащите изображение в программу, и вы сможете начать измерять расстояние между любыми точками, которые вам нужны, чтобы вам было удобно определять, сколько вам нужно переместить элемент вашего дизайна.
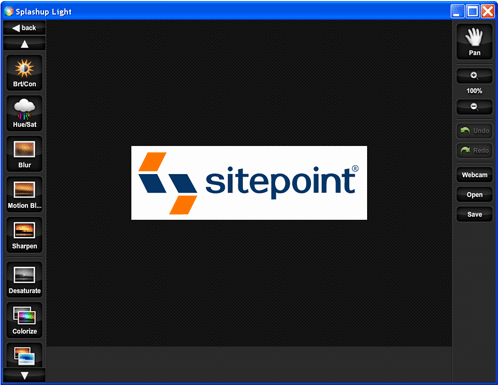
Splashup Light : Splashup Light — это простой и бесплатный редактор изображений, созданный специалистами по онлайн-редактору Splashup, когда вам нужно что-то сделать быстро.
Разные инструменты
.merlin : инструмент шрифтов trueType, который поможет вам организовать вашу коллекцию, переименовать файлы и удалить дубликаты.
Генератор иконок : удобный инструмент, который позволит вам создавать иконки в стиле Web 2.0 или Adobe CS3 всего за три шага. Размер изображения может быть 128 × 128, 48 × 48, 32 × 32 или 16 × 16.
Инструменты для захвата экрана
Снимок : просто введите действительный URL, нажмите «Сделать снимок», и у вас будет сохраненный скриншот сайта на рабочем столе.
WebSnapshot : WebSnapshot позволяет вам ввести URL и выбрать снимок экрана с полученной страницей в виде эскиза, снимка или полной страницы.