Привет, ребята, в сегодняшнем сообщении в блоге я делюсь с вами некоторыми интересными вещами, которые я нашел в интернете за последние несколько месяцев — это помогает мне находить вещи месяц за месяцем. Множество интересных вещей, поэтому нажимайте на ссылки, чтобы проверить их!
1. TMTHeme Editor
ФАНТАСТИЧЕСКИЙ! Будучи большим поклонником Sublime 2 и ранее создававшим тему Notepad ++ , приятно видеть, что разработчики теперь имеют приличный интерфейс для создания цветовых схем для SublimeText, Textmate и множества других текстовых редакторов.
2. Tincr
LIVE RELOAD! ВОТ ЭТО ДА! Проверьте это сэкономит вам кучу времени при редактировании кода в инструментах разработчика Chrome.
3. Йомен
Адди Османи «выслушай свое мнение» представляет Yeoman — это надежный и продуманный набор инструментов, библиотек и рабочего процесса, который может помочь разработчикам быстро создавать красивые, привлекательные веб-приложения. Проверьте это, сэкономит вам кучу времени на настройку новых проектов.
4. Точка останова с Адди Османи и Полом Льюисом
Шоу, посвященное инструментам для разработчиков и методам экономии времени — Эдди Османи и Пол Льюис (сидя за больного Пола Ирриша) рассказывают о Йомане. В этом эпизоде главный мужчина!
5. Cloud9 IDE
Пишите, выполняйте и отлаживайте свой код с помощью нашей мощной и гибкой облачной IDE . Общайтесь на своих рабочих местах публично или держите их в секрете.
6. jQuery Form Плагин
Довольно круто — не могу поверить, что я не видел этого раньше! Это позволяет вам легко и ненавязчиво обновлять HTML-формы для использования AJAX. Основные методы, ajaxForm и ajaxSubmit, собирают информацию из элемента формы, чтобы определить, как управлять процессом отправки.
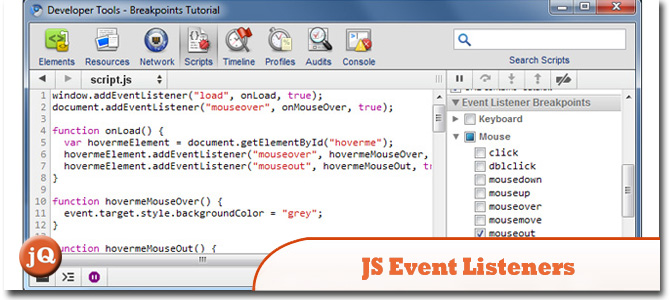
7. Точки останова на слушателях событий JavaScript
Изучите ваши точки остановок, дамы. Разверните панель боковых панелей «Точки прерывания» в правой части панели «Сценарии». Разверните запись мыши.

Источник
8 элементов управления three.js-pointer
Действительно классное управление указателем!
9. Чирикать на карту
Твиты на карте! Почему я не подумал об этом! … Плагин jQuery дает вам возможность создавать Карты Google, показывая твиты на основе местоположения.
10. TypeScript
Microsoft ………………… на самом деле довольно хорошая концепция с ООП, но пока не убеждена. Это язык для разработки JavaScript на уровне приложений. TypeScript — это типизированный расширенный набор JavaScript, который компилируется в простой JavaScript.
11. AngularUI
Мне действительно нравится AngularJS, ожидаю увидеть больше материала об этой платформе в блоге в ближайшее время. Это сопутствующий набор улучшений для платформы AngularJS.
12. Собственная прокрутка Momentum
Один для мобильных разработчиков. Одна из самых больших проблем веб-приложений в Mobile Safari подходит к концу. В iOS 5 Beta 2 вы можете сделать это на элементе с помощью CSS:
13. Инициализр
Сумасшедшая быстрая кастомная загрузка! Это генератор шаблонов HTML5, который поможет вам начать работу с новым проектом на основе HTML5.
14. База данных JavaScript
Я видел несколько приложений, использующих это, не пробовал сам, но скоро сделаю и разместлю в блоге. Библиотека с открытым исходным кодом, которая добавляет функции базы данных в ваши приложения JavaScript.
15. Smush.it
Yahoo ……. Использует методы оптимизации, специфичные для формата изображения, чтобы удалить ненужные байты из файлов изображений. Это инструмент без потерь, который означает, что он оптимизирует изображения без изменения их внешнего вида или визуального качества.
16. REVEAL.JS
Парень, который сделал это, я хотел бы встретиться с ним, пожалуйста, свяжитесь со мной. Ты в беде … .. только шутишь, черт возьми, удивительный человек! Хорошая работа, Хаким! Это платформа для простого создания красивых презентаций с использованием HTML.
17.HTML5 ПОЖАЛУЙСТА
Вы должны проверить это, если у вас не было раньше. Спасибо вам пожалуйста. Посмотрите функции HTML5, CSS3 и т. Д., Узнайте, готовы ли они к использованию, и если да, выясните, как их использовать — с полифиллами, запасными вариантами или как они есть.