Как только вы начали писать код, вы начинаете воспринимать что-то как должное. Вы забываете, насколько вы действительно умны. Сколько сотен сочетаний клавиш мы запомнили? Сколько языков мы выучили? Сколько фреймворков? Сколько хаков? Сказать, что веб-дизайн / разработка — чрезвычайно сложная отрасль, — это просто. Затем добавьте тот факт, что многое из того, что вы знаете сегодня, будет считаться устаревшим через несколько лет.
Сегодня мы рассмотрим ряд советов и приемов, которые помогут новичкам ускорить время их разработки и повысить эффективность кода. Вы увидите сочетание быстрых советов по экономии времени, а также специальные приемы кодирования для повышения эффективности вашего веб-приложения.
Сожмите ваши изображения еще дальше

Используя инструмент «Сохранить для Интернета» в Photoshop, мы можем сжимать наши изображения, чтобы уменьшить их размеры. Но знаете ли вы, что сжатие можно сделать еще дальше, не жертвуя качеством? Сайт под названием Smush. Это делает процесс легким.
Как это возможно?
Команда Smush. Использует различные инструменты.
- ImageMagick для определения типа изображения и преобразования GIF-файлов в формат PNG.
- pngcrush для удаления ненужных фрагментов из PNG. В настоящее время мы экспериментируем с другими инструментами PNG, такими как pngout, optipng, pngrewrite, которые позволят еще лучше оптимизировать png.
- jpegtran убрать все метаданные из JPEG (в настоящее время отключены) и попробовать прогрессивные JPEG.
- Gifsicle для оптимизации анимации GIF путем чередования повторяющихся пикселей в разных кадрах.
* Перечисленные выше элементы были взяты со страницы часто задаваемых вопросов SmushIt .
Поэтому перед развертыванием нового веб-сайта запустите URL-адрес через их службу, чтобы уменьшить количество изображений, что ускоряет работу вашего веб-сайта. Осторожно — сервис может конвертировать ваши GIF-файлы в формат PNG. Возможно, вам придется обновить HTML и CSS файлы соответственно. Пока мы находимся на этой теме, 99% времени, сохранение в формате PNG является лучшим решением. Если вы не используете липкий анимированный GIF, считайте лучшим форматом PNG.
Будь мудр. Используйте отрывки.

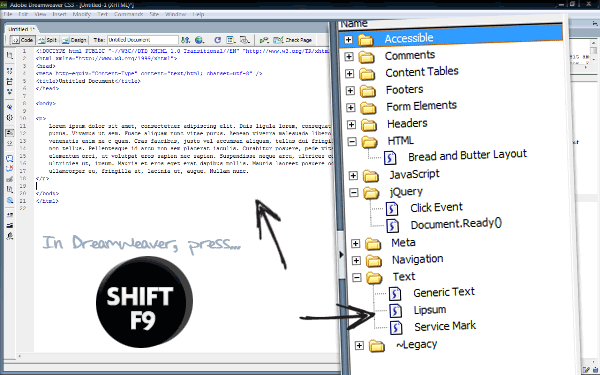
Многие IDE предлагают панель «фрагмент кода», которая позволит вам сохранить код для последующего использования. Вы слишком часто посещаете lipsum.com, чтобы получить общий текст? Почему бы просто не сохранить его как фрагмент? В Dreamweaver нажмите «Shift F9», чтобы открыть вкладку фрагмента. Затем вы можете перетащить соответствующий фрагмент в соответствующее место. Эта функция экономит мне так много времени в течение недели.
Используйте Console.log () для отладки

Вы загрузили библиотеку jQuery и медленно пытаетесь понять синтаксис. Попутно вы попадаете в ловушку и понимаете, что не можете понять, чему равно значение $ someVariable. Легко, просто сделай …
console.log ($ someVariable);
Теперь загрузите Firefox — убедитесь, что у вас установлен FireBug — и нажмите F12. Вам будет представлено правильное значение.
Теперь — умножьте это на бесконечность и возьмите это до глубины навсегда, и вы все равно не поймете, насколько полезными могут быть Firebug и console.log (). 🙂
Загрузите панель инструментов веб-разработчика

Этот невероятно полезный плагин Firefox, созданный Крисом Педериком , предоставляет вам множество вариантов. Многие из вас, кто смотрит мои скринкасты, знают, что я фанат использования опции «Редактировать CSS» для настройки моих стилей в реальном времени. Другие полезные варианты включают …
- Легко отключить Javascript
- Легко отключить CSS
- Быстрые ссылки для проверки HTML / CSS
- Линейки
- Отключить куки
- Слишком много замечательных возможностей для перечисления!
Панель инструментов веб-разработчика
Рассмотрите возможность размещения тегов сценария в нижней части

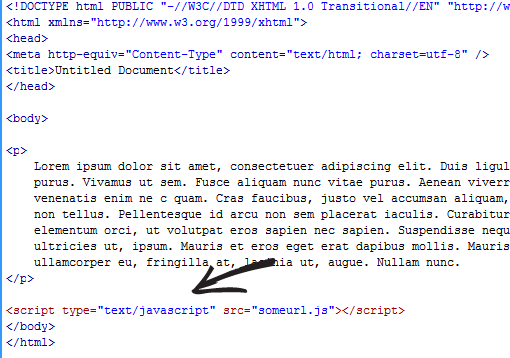
Это процедура, которую мы все недостаточно выполняем. Хотя это не всегда возможно, вы можете во много раз ускорить работу своего сайта, поместив теги сценария рядом с закрывающим тегом <body>.
.... <script type = "text / javascript" src = "someScript.js"> </ script> <script type = "text / javascript" src = "anotherScript.js"> </ script> </ Body>
Почему это помогает?
Большинство современных браузеров могут загружать максимум два компонента параллельно для каждого имени хоста. Однако при загрузке скрипта другие загрузки не могут происходить. Эта загрузка должна закончиться, прежде чем двигаться вперед.
Поэтому, когда это возможно, имеет смысл переместить эти файлы в конец документа, чтобы позволить другим компонентам (изображениям, CSS и т. Д.) Загружаться первыми.
При развертывании сжимайте файлы CSS и Javascript

Если для вашего сайта первостепенное значение имеет производительность, я настоятельно рекомендую вам сжать файлы CSS и Javascript непосредственно перед развертыванием. Не пытайтесь делать это в начале своего развития. Это вызовет больше разочарования, чем помощи. Однако, как только лук будет связан, сожмите этих детей.
Сервисы сжатия Javascript
Сервисы сжатия CSS
Два других полезных инструмента для упаковки кода JavaScript — это YUI Compressor и JSMin .
Кроме того, у вас есть возможность сжать ваш HTML — хотя я бы не рекомендовал это. Уменьшение файла незначительно.
jQuery «Быстрый Совет» Сводка новостей

Не так давно Джон Хоббс-Смит из tvidesign.co.uk опубликовал фантастическую статью с 25 советами по jQuery. Обязательно добавьте эту страницу в закладки! Вот несколько из моих любимых.
Проверьте, существует ли элемент.
if ($ ('# myDiv) .length) { // этот код будет выполняться только если существует div с идентификатором #myDiv. }
Используйте контекст
Многие люди не понимают, что при доступе к элементам dom функция jQuery принимает второй параметр — «контекст». Рассмотрим следующее …
var myElement = $ ('# someElement');
Этот код потребует jQuery для обхода всего DOM. Мы можем улучшить скорость, используя контекст в качестве второго параметра.
var myElement = $ ('# someElement', $ ('. someContainer'));
Теперь мы говорим jQuery искать только внутри элемента .someContainer и игнорировать все, что находится за его пределами.
Используйте идентификаторы вместо классов
При обращении к идентификаторам с помощью jQuery библиотека использует традиционный метод «getElementById». Однако при доступе к классам jQuery должен использовать свои собственные методы для обхода dom (нет встроенного метода «getElementByClass»). В результате это занимает немного больше времени!
Используйте $ _GET вместо $ _POST, если это возможно

Если у вас есть выбор между $ _GET или $ _POST при вызовах AJAX, выберите первый.
«Команда Yahoo! Mail обнаружила, что при использовании XMLHttpRequest POST реализуется в браузерах как двухэтапный процесс: сначала отправка заголовков, а затем отправка данных. Поэтому лучше использовать GET, который отправляет только один пакет TCP ( если у вас нет много печенья). « — Developer.Yahoo.com
Помните — не используйте вслепую $ _GET. Убедитесь, что вы точно знаете, что делаете в первую очередь. Например, ни при каких обстоятельствах не следует смешивать строку запроса и доступ к базе данных. Не так давно один из моих друзей в Твиттере прислал мне изображение живого веб-сайта, содержащего запрос MYSQL в URL. НЕ ДЕЛАЙТЕ ЭТОГО! 🙂
Когда это практично, используйте библиотеки и фреймворки

Используете ли вы PHP, ASP.NET, Mootools, jQuery или их комбинацию, рассмотрите возможность использования фреймворков, когда это уместно.
Например:
- если я работаю на простом статическом веб-сайте и мне нужен только небольшой кусочек Javascript для создания эффекта ролловера, импорт сценария jQuery будет неуместным.
- Если самая сложная функция моего статического веб-сайта — это извлечение XML-файла, мне не нужно использовать фреймворк. В таких случаях мой сайт пострадает и будет стоить мне больше денег из-за дополнительных расходов на пропускную способность.
Тем не менее, если я создаю сложный сайт, который требует полной CMS и сложного доступа к данным, я взгляну на одну из платформ моего предпочтительного языка.
Помните — заставьте фреймворки работать на вас; А не наоборот. Будьте умны при принятии этих решений.
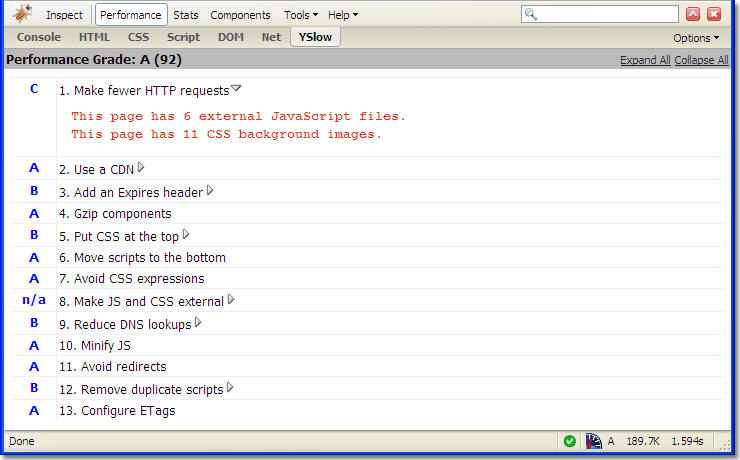
YSlow

YSlow — замечательный сервис, который проверяет ваш сайт, чтобы убедиться, что он максимально эффективен. Не так давно команда разработчиков Yahoo разработала набор руководящих принципов или рекомендаций, которым следует следовать при разработке — многие из которых подробно описаны в этой статье.
Есть отличный скринкаст на YSlow, который демонстрирует много техник, экономящих время. Я настоятельно рекомендую вам просмотреть его, когда у вас есть возможность.

Горячие клавиши. Учись!

Самые опытные дизайнеры / разработчики согласятся со мной; если бы мне приходилось заходить в меню панели инструментов каждый раз, когда я хотел внести изменения в свой сайт или дизайн, я был бы потерян. Я использовал сочетания клавиш так долго, что больше не знаю правильное расположение этих команд. Я просто знаю, что «Shift X» открывает правильную панель.
Сначала это может показаться потраченным впустую знанием. Но я уверяю вас, что это не так. Я рекомендую вам выполнить поиск в Google по запросу «сочетания клавиш X», где X соответствует вашему программному обеспечению (например, Photoshop). Распечатайте диаграмму и поместите ее рядом с вашим компьютером. В течение следующих нескольких недель потренируйтесь как можно меньше касаться мыши. Это то, что отличает профессионалов от любителей.
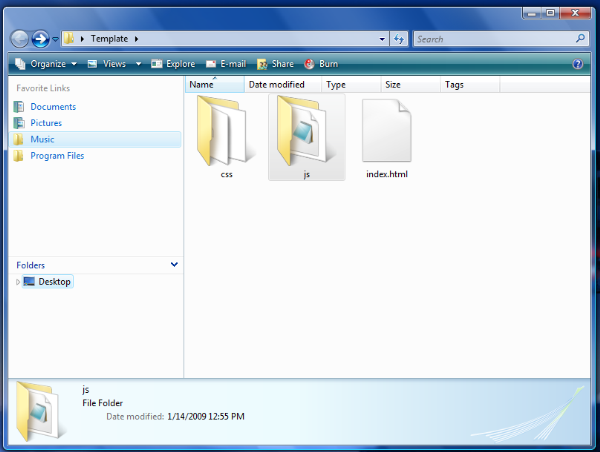
Создать шаблон «Новый сайт»

Давайте смотреть правде в глаза; не каждый сайт должен быть каким-то огромным и сложным приложением. Иногда мы просто хотим отобразить наше портфолио — возможно, большую часть времени для некоторых! В этих случаях почему бы не создать простой «шаблон», содержащий все, что вам нужно для начала работы.
В моей папке с шаблонами у меня есть вложенные папки «JS» и «CSS».
- Первый содержит мой файл «DD_belatedPNG.js» (добавляет 24-битную прозрачность PNG в IE6).
- Последний просто содержит пустой файл «default.css» и мой собственный файл сброса настроек.
Кроме того, у меня есть файл index.html (php), который содержит несколько фрагментов кода, которые я использую в большинстве своих проектов. Ничего особенного, но это экономит время!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<link rel=»stylesheet» href=»css/reset.css» />
<link rel=»stylesheet» href=»css/default.css» />
<!—[if lt IE 7]>
<script type=»text/javascript» src=»js/DD_belatedPNG_0.0.7a-min.js»></script>
<![endif]—>
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js»></script>
<title>Untitled Document</title>
<script type=»text/javascript»>
$(function() {
});
</script>
</head>
<body>
<div id=»container»>
</div><!—end container—>
</body>
</html>
|
Как вы можете видеть, я ссылаюсь на мои файлы CSS и Javascript, ссылаюсь на файл jQuery от Google, создаю функцию document.ready () jQuery и открываю стандартный «контейнерный» div.
Это довольно просто, но экономит время. Поэтому каждый раз, когда вы создаете новый веб-сайт, просто скопируйте папку «template» и копайте в ней.
Встроенный Vs. внешний

Вообще говоря, все ваши CSS и Javascript должны быть удалены со страницы и помещены в свои собственные соответствующие внешние файлы.
Почему мы должны это делать?
- Более чистый код.
- Разделение презентации и контента имеет решающее значение.
- При использовании внешних файлов данные будут кэшироваться для будущего использования. Это уменьшает размер файла HTML, не вызывая дополнительный HTTP-запрос — из-за кэширования.
Если у вас есть только несколько основных стилей, можно сделать исключение. В этих и только в этих случаях было бы полезно включить их в HTML-страницу.
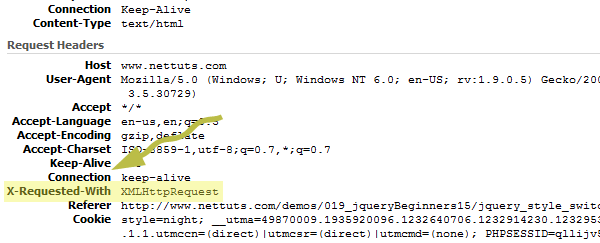
Определите, был ли скрипт PHP вызван с помощью Javascript

AJAX сейчас в моде — в основном потому, что благодаря библиотекам Javascript он наконец стал относительно удобным для пользователя. В некоторых случаях у вас должен быть способ определить, был ли скрипт вызван с помощью Javascript. Есть несколько дней, чтобы выполнить эту задачу.
Одним из способов было бы добавить уникальную пару ключ-значение с Javascript при отправке POST. Затем вы можете использовать PHP, чтобы определить, существует ли этот конкретный ключ. Если это так, мы знаем, что Javascript включен.
Лучшим способом было бы использовать встроенную функцию PHP под названием «HTTP_X_REQUESTED_WITH». Проиллюстрировать…
|
1
2
3
4
5
|
if isset($_SERVER[‘HTTP_X_REQUESTED_WITH’]) {
// write some code and rest assured that the Javascript is enabled.
} else {
// Do something different to compensate for users that have JS turned off.
}
|
Ссылка на CDN Google

Не так давно Google начал размещать популярные скрипты, такие как jQuery. Если вы используете такую библиотеку, настоятельно рекомендуется ссылаться на CDN Google, а не использовать собственный скрипт.
Как придешь?
- Кэширование: есть вероятность, что вашим пользователям вообще не понадобится скачивать скрипт! Когда браузер видит запрос файла, который уже был загружен на компьютер пользователя, он распознает его и возвращает ответ «304» (НЕ ИЗМЕНЕНО). Например, давайте представим, что один пользователь посещает тридцать сайтов, которые все ссылаются на CDN Google. В этом примере пользователь загружает jQuery только один раз!
- Улучшение параллелизма: я говорил об этом в предыдущем совете. Удаляя этот дополнительный запрос, браузер пользователя может загружать больше контента параллельно.
Embrace Firefox Расширения

Я большой поклонник Google Chrome. Он открывается очень быстро и обрабатывает Javascript быстрее, чем любой другой браузер — по крайней мере, на данный момент (я думаю, что последняя версия Firefox могла наверстать упущенное).
Тем не менее, вы не увидите, что я покину Firefox в ближайшее время. Количество полезных плагинов, доступных для браузера, поразительно. Вот список моих любимых.
- Панель инструментов веб-разработчика
- S3 Органайзер
- газетные вырезки
- поджигатель
- IE Tab
- FireFTP
- DownThemAll
- YSlow

Когда полезно, используйте IDE

Точно так же, как круто ненавидеть Microsoft прямо сейчас, кажется, что сейчас популярно, когда люди нападают на тех, кто использует IDE при разработке. Это просто глупо.
Во многих случаях использование продвинутой IDE имеет первостепенное значение, особенно при работе на языках ООП. Теперь, если вы просто создаете небольшой шаблон HTML, такие программы, как Notepad ++ и Coda, будут работать великолепно. На самом деле я бы порекомендовал их использовать в этих случаях. Не добавляйте лишнее раздувание, если оно вам не нужно. Однако при разработке расширенных приложений воспользуйтесь IDE.
Это все люди!
Это должно сделать это сейчас. Надеемся, что некоторые из них (возможно, все!) Помогут вам стать лучшим дизайнером и разработчиком. Какие твои любимые ярлыки? Оставьте комментарий ниже и дайте нам знать!