Сегодня мы представляем вам еженедельную сводку из 15+ плагинов JavaScript, которые вы «наверняка найдете» полезными для ваших следующих веб-проектов. Правильная комбинация плагинов JavaScript может превратить простой веб-сайт в фантастический — все предоставлено любезно предоставленным jQuery и потрясающим сообществом разработчиков! Веселиться 😉
1. enquire.js: обработка медиазапросов CSS с помощью JavaScript
Автономная библиотека JavaScript для программного ответа на медиа-запросы CSS.

Исходный Демо
2. SwipeView: бесконечные карусели для мобильного Интернета с JavaScript
Супер простое решение для бесконечных бесшовных каруселей для мобильного браузера.

Исходный Демо
3. Treesaver.js: создание макетов в стиле журнала с помощью JavaScript
Платформа JavaScript для создания макетов в стиле журнала, которые динамически адаптируются к широкому спектру браузеров и устройств.

Исходный Демо
4. Meny: концепция складного меню CSS 3D
Трехмерная и компактная концепция меню. CSS-преобразования 3D используются для эффекта перехода, а JavaScript используется для отслеживания движения мыши / касания. Наведите курсор на левый край этой страницы — или проведите пальцем от левого края, если вы находитесь на сенсорном устройстве — чтобы развернуть меню.

Исходный Демо
5. Chirp.js: просто твиты на вашем сайте с JavaScript
Простой способ твитов на вашем веб-сайте с помощью javascript.Chirp js — это очень легкие функции шаблонизации и кэширования на стороне клиента.

Источник + Демо
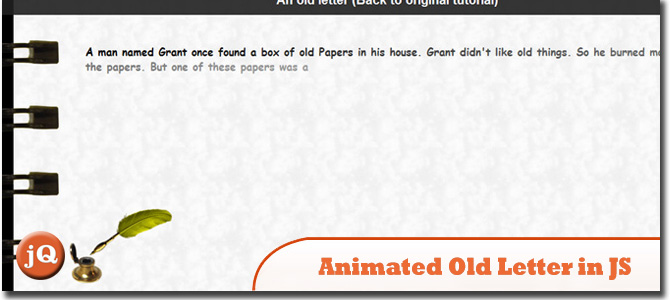
6. Как создать анимированное старое письмо в JavaScript
В этом письме мы будем использовать анимированную ручку. Когда ручка высохнет — мы окунем ее в чернила. И даже больше, мы добавляем функцию для эмуляции ошибок, которые будут стерты во время набора текста. Теперь давайте посмотрим на реализацию.

Исходный Демо
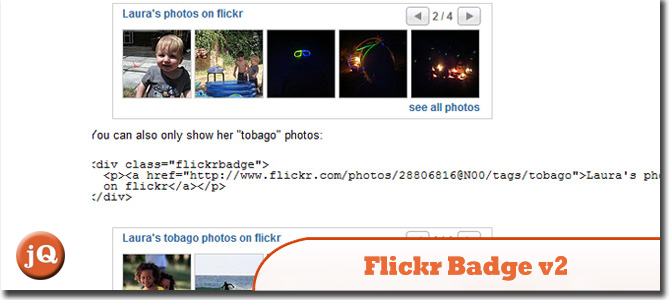
7. Flickr Badge v2: отображение фотографий с Flickr
Здесь вы можете скачать скрипт для добавления значка flickr, подобного следующему, к любому HTML-документу или блогу с небольшим количеством HTML и JavaScript.

Источник + Демо
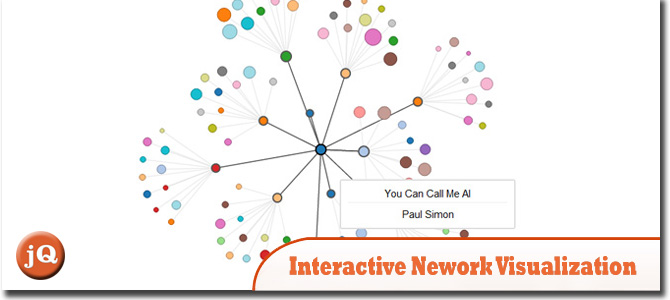
8. Как сделать интерактивную визуализацию сети с помощью JavaScript
Узнайте, как сделать это, используя D3 и JavaScript. Эта визуализация представляет собой веб-приложение на основе JavaScript, написанное с использованием мощной библиотеки визуализации D3.

Исходный Демо
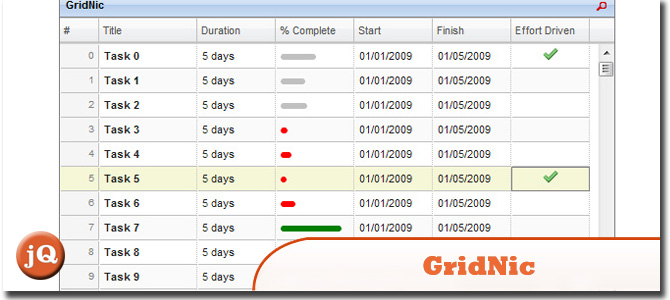
9. GridNic: молниеносная сетка JavaScript / таблица
Компонент сетки / таблицы JavaScript. Это продвинутый компонент, и его будет немного сложнее изучать и настраивать, но как только вы полностью реализуете его потенциал, это поразит вас!

Исходный Демо
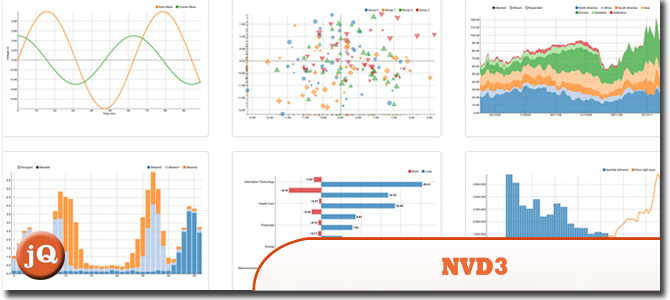
10. NVD3: многоразовые графики для d3.js
Этот проект является попыткой создать повторно используемые диаграммы и компоненты диаграмм для d3.js, не забирая при этом силу, которую дает вам d3.js.

Исходный Демо
11. Bookflip: эффекты поворота страницы JavaScript
Полностью JavaScript Book Flip для эффектов перелистывания страниц. Движок Bookflip был полностью перестроен для повышения производительности современных браузеров (IE8 и 9).

Источник + Демо
12. Скачать
Небольшая библиотека JavaScript + Flash, которая позволяет создавать и загружать текстовые файлы без взаимодействия с сервером.

Исходный Демо
13. sizeit.js
Утилита JavaScript, которая определяет размер экрана и загружает внешний CSS на основе настроенных вами настроек. Работает как медиа-запросы.

Исходный Демо
14. Снимите удивительные эффекты прокрутки с Stroll.js
Это супер простая в использовании библиотека, которая делает применение ошеломляющих эффектов прокрутки быстрым. Все, что вам нужно сделать, это вставить пару коротких строк JavaScript, все остальное обрабатывается с помощью HTML и CSS. Продолжайте читать, и я покажу вам, как это работает.

Исходный Демо
15. D3.js: управляемые данными документы
Библиотека JavaScript для управления документами на основе данных. D3 поможет вам оживить данные, используя HTML, SVG и CSS.

Исходный Демо
16. JavaScript Mindmap
Требуется jQuery для основных ярлыков ($) и прочего. Требуется Рафаэль для рисования. Пользовательский интерфейс jQuery может использоваться для разрешения перетаскиваемых узлов. Основные принципы силовой направленности управляющих узлов так же свободны, как птицы на деревьях. Относительно легко построить карту ума.

Исходный Демо
17. AliceJS: независимый движок CSS для высококачественных визуальных эффектов
Библиотека micro JavaScript, ориентированная на использование аппаратно-ускоренных возможностей (в частности, функций CSS3) в современных браузерах для создания высококачественных, высококачественных визуальных эффектов.

Исходный Демо