Похожие сообщения:
1. iPhone в стиле флажок
Это основано на известных переключателях iPhone вкл / выкл.
Источник: http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxes.html
2. Ajax Fancy Captcha
Это плагин, который помогает вашим веб-страницам как от ботов, так и от спамеров.
Источник: http://www.webdesignbeach.com/beachbar/ajax-fancy-captcha-jquery-plugin
3. Отметьте это
Это легкий плагин jQuery, который может превратить текстовую область в очень хороший текстовый редактор.
Источник: http://markitup.jaysalvat.com/home/
4. Ajaxify
Это может превратить любую стандартную форму или ссылку в запрос Ajax.
Источник: http://plugins.jquery.com/project/jquery-ajaxify
5. Автотаб
Теперь вы можете прекратить использовать TAB, если хотите перейти в другое поле формы. Плагин Autotab jQuery может автоматически перемещаться в другое поле, когда максимальное количество текста достигает предыдущего поля.
Источник: http://plugins.jquery.com/project/autotab
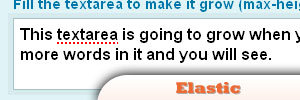
6. Эластичный
Это автоматически изменит размер текстовых полей в соответствии с вашим содержанием.
Источник: http://www.unwrongest.com/projects/elastic/
7. jQTransform
Мгновенно превратите свою старую внешность в красивую красивую форму!
Источник: http://www.dfc-e.com/metiers/multimedia/opensource/jqtransform/
8. В полевых метках
Этот плагин будет размещать метки полей внутри самого поля.
Источник: http://fuelyourcoding.com/in-field-labels/
9. Проверка формы jQuery
Завершите свои заботы проверкой формы, потому что Проверка формы jQuery — это универсальное решение, которое будет работать с каждой отдельной формой, этот сценарий также предоставляет ошибки, которые будут отображаться в верхней части формы.
Источник: http://www.position-absolute.com/articles/jquery-form-validator-because-form-validation-is-a-mess/
10. Примеры автозаполнения jQuery
Хороший плагин, который будет автоматически предлагать слова, которые тесно связаны с тем, что вы печатаете.
Источник: http://www.ajaxdaddy.com/demo-jquery-autocomplete.html
11. Загрузить
Это удивительный плагин, который обеспечивает несколько загрузок файлов!
Источник: http://www.uploadify.com/
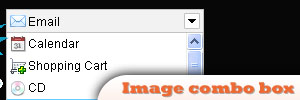
12. Изображение Combobox
Этот плагин добавит изображение к элементам, включенным в выпадающий список.
Источник: http://www.marghoobsuleman.com/jquery-image-dropdown
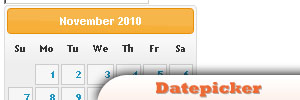
13. jQuery Datepicker
Это связано с текстовым полем, которое, когда пользователь нажимает / вкладки, появится календарь.
Источник: http://jqueryui.com/demos/datepicker/
14. Тоггевал
Этот плагин даст вам возможность по-разному заполнять текст поля формы по умолчанию.
Источник: http://jquery.kuzemchak.net/toggleval.php
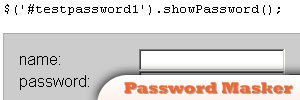
15. JQuery Password Masking
Это замаскирует ваше поле пароля.