Каждый день, просматривая шаблоны на ThemeForest , я проверяю материалы на предмет проверки и совместимости с браузером — не говоря уже о моей собственной работе. Со временем я нашел в Интернете лучшие инструменты для проверки и проверки совместимости браузера. Вот мои любимые.
Проверка HTML и CSS
Сначала давайте взглянем на некоторые методы проверки правильности HTML и CSS. Я должен упомянуть, что я работаю на Mac, поэтому они будут более предвзятыми. Не волнуйтесь, есть много платформо-независимых решений.
Наряду с проверкой файлов, вы также должны хорошо отформатировать разметку. « Примеры и советы по отличному форматированию HTML / CSS » — статья, чтобы прочитать больше на эту тему.
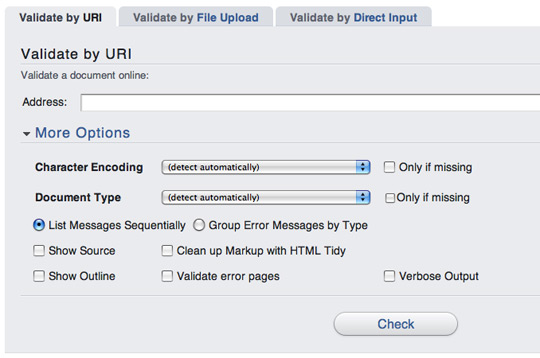
1. Проверка W3C — HTML
Вероятно, наиболее известным из них является служба валидации W3C . Вы можете проверить по URI, загрузить файл или напрямую ввести разметку. Доступно несколько вариантов проверки, хотя в большинстве случаев вам не нужно связываться с ними.
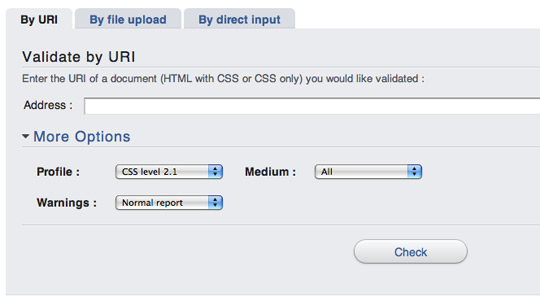
2. Проверка W3C — CSS
W3C также имеет службу проверки CSS, с которой вы, скорее всего, знакомы. Как и в случае службы проверки HTML, версия CSS имеет дополнительные параметры, если это необходимо, и позволяет выполнять проверку с помощью URI, загрузки файлов и прямого ввода разметки.
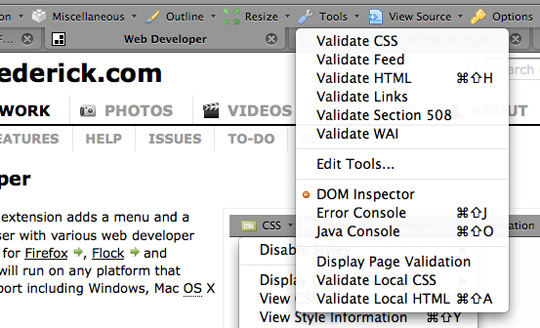
3. [Firefox] Панель инструментов веб-разработчика
Расширение панели инструментов веб-разработчика для Firefox очень популярно и имеет множество замечательных функций, а также несколько отличных инструментов для проверки HTML и CSS-валидации. Вы можете быстро проверить правильность просмотра просматриваемого сайта или локального просматриваемого файла. Он отправит URI или файл для проверки в W3C и отобразит результаты в новой вкладке.
Вы также можете включить «Показать проверку страницы», чтобы отобразить некоторую информацию для быстрой проверки HTML и CSS без необходимости открывать новую вкладку. Очень полезно, если вы работаете над проектом. Вы также можете проверить гораздо больше, чем просто HTML и CSS.
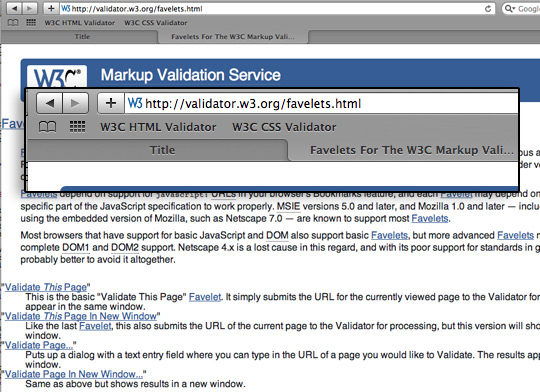
4. [Независимый от браузера] W3C Validator Favelets
Я использую Safari в качестве основного веб-браузера, но Firefox испортил меня, прежде чем я переключился с огромным выбором расширений, таких как панель инструментов веб-разработчика и Firebug. В Safari есть Web Inspector, инструмент, похожий на Firebug, но он не позволяет проверять правильность файла.
Быстрый и простой способ дать любому крупному браузеру возможность проверять HTML и CSS — это использовать фейвлеты. Favelets — это фрагменты JavaScript, добавленные в закладки, для добавления дополнительных функций. W3C предоставляет несколько справочных файлов, которые я часто использую с Safari.
5. Ваш редактор развития
Большинство редакторов разработки предлагают своего рода инструмент проверки. Coda и CSSEdit в настоящее время являются моими редакторами и предоставляют инструменты для проверки.

6. Валидатор САУ
Если вам нужно быстро проверить правильность большого количества документов, может быть трудно открыть их все в вашем любимом редакторе или через браузер. Это приложение делает это быстро и легко.
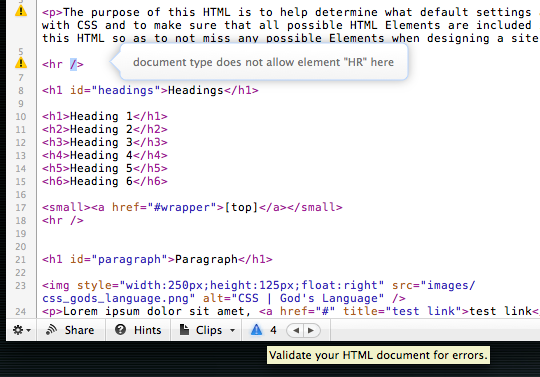
Validator SAC — это автономное приложение OS X, которое может проверять HTML-документы (с помощью W3C) с помощью фавелета, перетаскивания, URL-адресов или просто «Файл»> «Открыть» приложения. Я использую метод перетаскивания особенно часто. 😉
Заключительные мысли о валидации
Хотя валидация очень важна, это всего лишь инструмент, помогающий убедиться, что ваш код соответствует стандартам и тому подобному. Если вы используете некоторые новые веб-технологии, они могут не проверяться, но это не значит, что вы не должны их использовать. Инновации часто рождаются, нарушая правила.
При этом, если вы отправляете шаблон для продажи в Theme Forest, убедитесь, что ВСЕ ваши файлы проверены перед отправкой. Если есть ошибки проверки из-за таких вещей, как CSS3, просто обязательно упомяните об этом в примечаниях к рецензенту. 😉
Тестирование совместимости браузера
Если бы все просто использовали самые последние версии Firefox или Safari, тестирование браузера было бы проще простого. Давайте посмотрим правде в глаза, этого не произойдет, и мы будем иметь дело с проблемами Internet Explorer в течение многих лет (не только IE6).
Вот некоторые из инструментов, которые я использую, а некоторые нет, чтобы проверить совместимость в Internet Explorer, Safari, Firefox и других браузерах.
Текущий IE, Firefox и Safari
Очевидно, что в наших системах будут установлены текущие браузеры, такие как Firefox 3.5, Safari 4, Opera и Internet Explorer, если вы работаете в Windows.

7. Старые версии Firefox
Если вам нужно протестировать старые версии Firefox, я нашел несколько способов сделать это, но это самый простой, который я нашел.
- Windows: автономный Firefox (более старые версии) через Portableapps.com
- Mac: MultiFirefox 2.0
Portableapps в Windows запускает Firefox как отдельное приложение, поэтому установка не требуется, и это не будет мешать вашей текущей установке Firefox.
MultiFirefox 2.0 на Mac позволяет запускать несколько версий Firefox одновременно, управляя профилями Firefox.
Для загрузки других версий Firefox вы можете посетить http://releases.mozilla.org/pub/mozilla.org/firefox/releases/
8. Старые версии Safari
К сожалению для вас, веб-разработчиков на базе Windows, у меня нет простого решения для тестирования нескольких версий Safari. Для нас, пользователей Mac, есть замечательная коллекция автономных версий Safari от Michel Fortin .
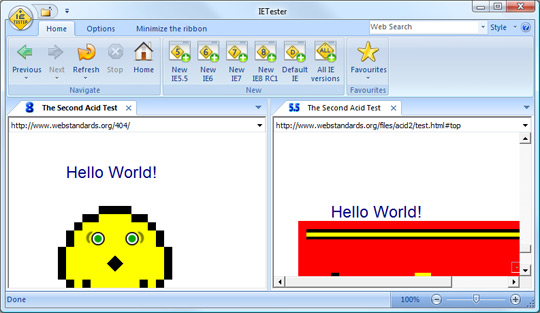
9 и 10. Старые версии Internet Explorer
Нет простого способа интерактивного тестирования IE на Mac, поэтому я использую Parallels для запуска виртуальной машины Windows XP с установленным IETester. Это приложение позволяет вам тестировать версии IE начиная с версии 5.5 для Windows XP, Vista и 7.
Время от времени я замечаю странную причину в IETester, что я не уверен, что это происходит в нативной версии IE6 или 7, поэтому я также установил автономные версии IE6, 7 и 8, используя Internet Explorer Collection .
Сервисы моментальных снимков
Если вам не нужно фактически взаимодействовать с вашим сайтом в этих браузерах, вы также можете использовать несколько сервисов моментальных снимков браузера, которые просто покажут изображение того, как сайт будет выглядеть для широкого спектра браузеров.
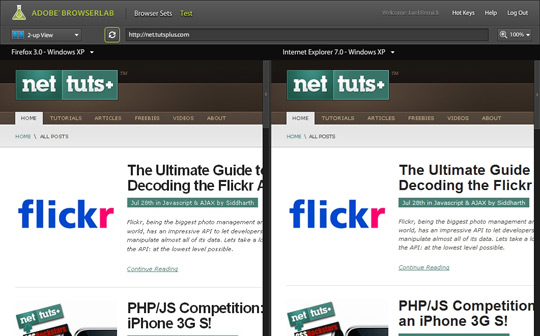
11. Adobe BrowserLab
Adobe недавно выпустила новый сервис под названием BrowserLab, который позволяет просматривать снимки веб-сайта через URL в разных браузерах. Это быстро, бесплатно и дает вам несколько вариантов просмотра для сравнения разных версий браузера.
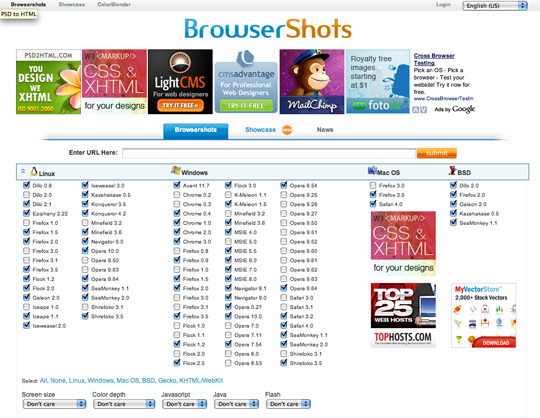
12. Browsershots.org
Browsershots.org по той же идее имеет Adobe BrowserLab, но с несколькими отличиями. Вы можете протестировать больше браузеров на большем количестве платформ с большим количеством опций, таких как размер экрана, глубина цвета, javascript, flash и т. Д. Недостатком является то, что сервис немного медленнее (иногда слишком медленный) и не так хорош для пользовательского интерфейса.
13. Browsercam
Если вы не читали « 25 основных веб-сервисов для дизайнеров », вам следует. У него есть несколько отличных сервисов, как я узнал о Browsercam .
Browsercam — это то же самое, что и Browsershots, но это платный сервис, но он предлагает более глубокие возможности, и я предполагаю более быстрые результаты, хотя я еще не использовал его.
Последние мысли
Так что у вас есть это. Несколько способов проверить и протестировать вашу работу на Windows и Mac. Если вы отправляете шаблон в Theme Forest, теперь у вас нет оправданий для ошибок проверки или несовместимости браузера. Подавляющее большинство шаблонов, которые я проверяю, отклоняются из-за ошибок проверки и проблем с браузером, которые должны были быть исправлены перед отправкой.
Если вы используете или знаете инструмент (или инструменты) для проверки или тестирования браузера, сообщите нам об этом в комментариях.
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.