Эта популярная статья была обновлена 12 октября 2016 года и отражает текущее состояние плагинов выбора / выпадающего списка.
Стиль по умолчанию для выбранных элементов подходит не всем. Иногда вы можете захотеть контролировать его внешний вид (чтобы обеспечить его согласованность между браузерами и устройствами) или вам могут потребоваться дополнительные функции, которые просто не поддерживаются изначально.
К счастью, есть куча отличных плагинов на jQuery для упрощения процесса.
Мы рассмотрим выбор плагинов, которые вы можете включить в свой следующий проект. Некоторые из этих плагинов легко настраиваются с помощью параметров, методов и событий, в то время как другие являются простой заменой избранных элементов для стилизации и простоты использования.
Избранный
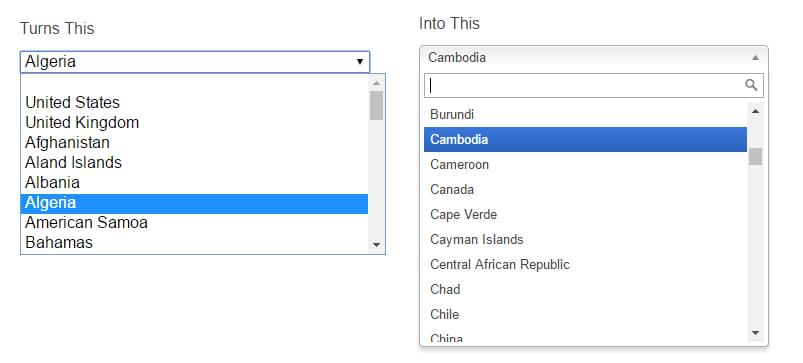
Chosen — это обширный плагин, который не только изменяет стиль выбранных элементов, но и предоставляет дополнительные функции, такие как поиск по выбору, выбор нескольких элементов и выделение.
Вы можете использовать этот плагин, если хотите обновить стиль выбранных элементов по умолчанию, но реальная сила здесь в дополнительном функционале:
- Возможность обрабатывать несколько вариантов выбора. Каждый выбор сохраняется и легко удаляется при необходимости
- Возможность фильтровать элементы путем поиска. Идеально подходит, когда у вас есть длинный список вариантов (например, названия стран)
Все просто работает с этим плагином, и поддержка десктопов достигает совместимости с IE8. Один положительный (или отрицательный) фактор заключается в том, что на мобильных устройствах выбранные элементы возвращаются к своей исходной форме, что позволяет мобильным браузерам контролировать, как вы взаимодействуете с ними.
Документация по параметрам описывает все настройки, методы и события, с которыми вы можете взаимодействовать для настройки ваших элементов. Сам плагин поддерживается разработчиками, которые работали над инструментом управления проектами Harvest. Их репозиторий GitHub постоянно обновляется, и в плагин добавляются дополнительные функции, исправления ошибок и оптимизации.
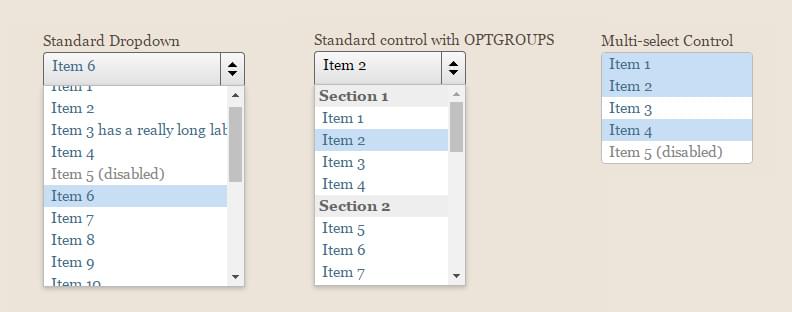
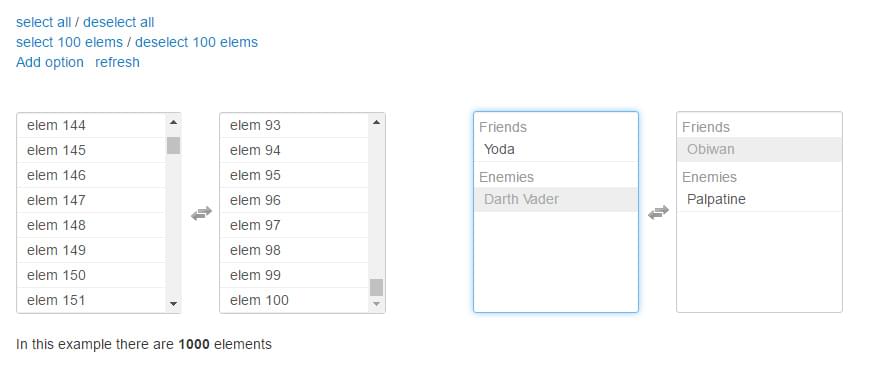
выбор2
Select2 — полнофункциональный плагин для замены / улучшения. Это не только рестайлинг ваших избранных элементов, но и расширяет их с дополнительными функциями.
Как и другие расширенные плагины для выбора, он содержит целую кучу настраиваемых функций, таких как:
- Отдельный элемент выбора / элемент с оптгруппами
- Multi-Select элемент
- Сортируемое / фильтруемое поле поиска для выбранных элементов
- Возможность загрузки данных из удаленного источника данных (например, из API для динамического изменения параметров)
- Поддержка тегов (выбор из заранее определенного списка / добавление динамических тегов на лету)
Select2 находится в разработке с 2012 года. Разработчики перешли с версии 3 на версию 4 и в процессе переписали плагин, чтобы сделать его быстрее, более отзывчивым и удобным для мобильных устройств. Страница GitHub для Select2 впечатляет, благодаря групповой работе над улучшением плагина с каждым выпуском.
Плагин значительно больше ориентирован на разработчиков, а его страница настроек показывает исчерпывающие примеры того, как вы будете использовать каждую из этих функций.
Этот плагин обеспечивает высокий уровень настройки и является отличным решением, если вы ищете плагин, который можно настроить в соответствии с вашим проектом.
Веб-сайт / Демоверсии / Github
jQuery Nice Select
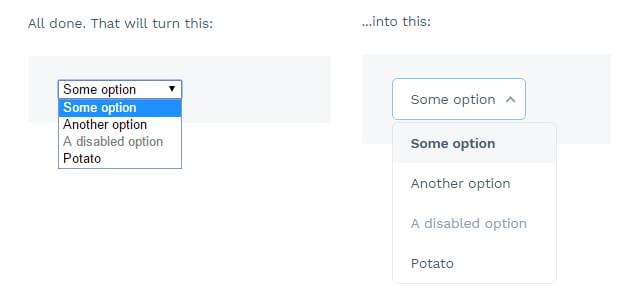
Этот плагин — легкая библиотека выбора замены. jQuery Nice Select заменяет стандартные элементы выбора по умолчанию на выпадающие меню с рестайлингом.
В этом плагине нет особого смысла, поскольку он предназначен для быстрого изменения стиля выбранных элементов, предоставляя что-то визуально привлекательное без особых усилий. Плагин активно разрабатывается и совершенствуется для их репозитория GitHub и действительно хорошо работает как в мобильных, так и в настольных браузерах.
Если вы ищете что-то быстрое и простое, которое изменяет стиль выбранных элементов и не требует больших усилий, тогда этот плагин для вас.
Веб-сайт и демонстрации / Github
Selectize
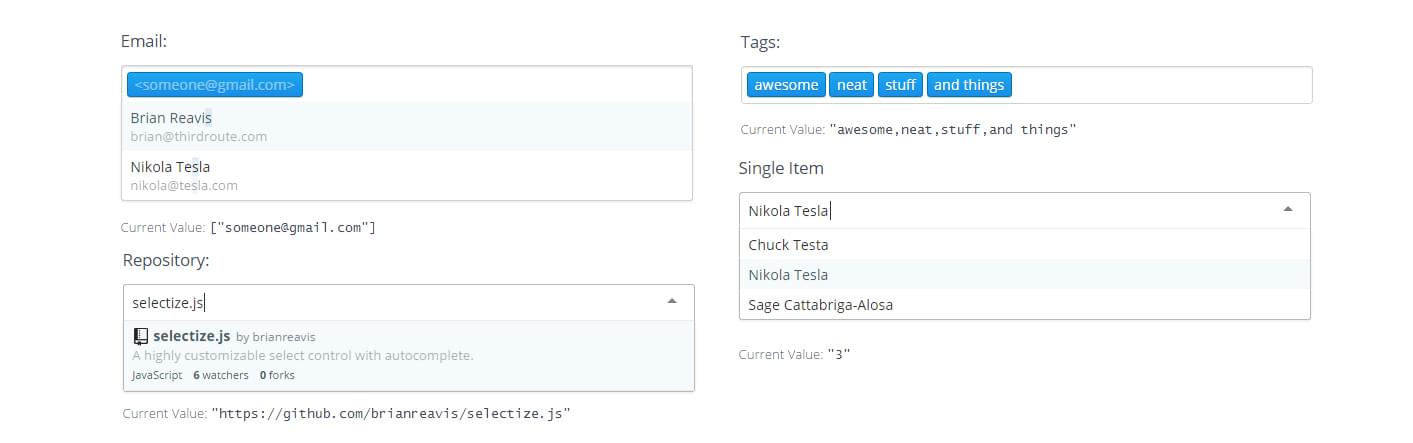
Selectize — это исключительно ориентированный на разработчиков плагин «все включено», который не только предоставляет вам лучший список выбора, но также добавляет новые полезные функции, такие как теги, удаленное связывание данных и динамические раскрывающиеся списки.
Как и Select2 и Chosen, Selectize довольно ориентирован на разработчиков, предоставляя вам контроль над тем, как будут работать ваши выпадающие списки. Их документация довольно обширна и содержит ряд опций и несколько обратных вызовов, которые вы можете использовать для дальнейшей настройки плагина.
Плагин постоянно обновлялся, и разработчик выпустил несколько итераций за последний год. Иногда вы не уверены, активно ли поддерживается только что найденный вами отличный плагин или он просто предоставляется «как в», но для Selectize кажется, что проект все еще жив и работает практически со всеми проблемами / отчетами об ошибках, которые рассматриваются и довольно прозрачные дискуссии.
Функционально Selectize работает действительно хорошо. Этот плагин не только изменяет стиль элементов управления по умолчанию, но также расширяет их широкими функциональными возможностями, такими как фильтрация поиска, возможность множественного выбора и удаленное связывание данных. Все это отлично работает как в настольных, так и в мобильных браузерах.
Этот плагин является отличным выбором и должен стать одним из вариантов перехода, если вы хотите изменить стиль и расширить функциональность выбранных элементов.
Веб-сайт и демонстрации / GitHub
Поле со списком изображений
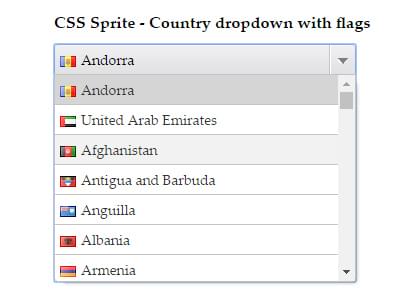
Поле со списком изображений — это простой плагин, который позволяет вам определить изображение и описание для каждой опции в ваших элементах управления. Он в основном используется для демонстрации связанного изображения для каждого параметра, поэтому он полезен, когда вы хотите отобразить визуальное представление для каждого варианта.
Этот плагин имеет все основные функции, которые вы ожидаете, такие как навигация с помощью клавиатуры, ряд событий, которые нужно подключить, и относительно простая разметка для пользовательского стиля.
Combo Box хорошо работает во многих браузерах, однако он давно не обновлялся, и на странице плагинов GitHub было мало взаимодействия. Это не значит, что это плохой плагин, просто вам придется использовать его в точности так, как он есть, и тщательно протестировать его с вашим проектом, поскольку поддержка может оказаться затруднительной.
Если ваша главная цель — сделать так, чтобы вы могли отображать изображения и / или описания с вашими выпадающими элементами, тогда этот плагин стоит посмотреть.
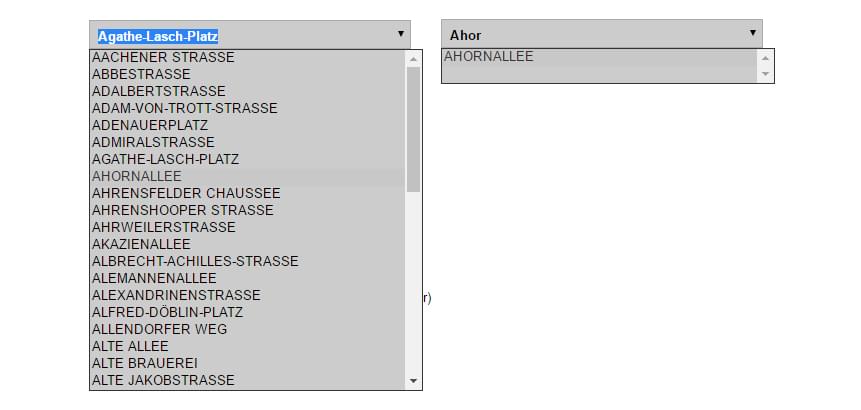
jQuery плагин для поиска DropDown
Плагин Searchable DropDown является одним из старых плагинов, которые вы можете найти в Интернете. Создан в 2012 году (и не недавно обновлен). Его цель — преобразовать ваши основные элементы выбора в единый список с возможностью поиска.
Этот плагин не имеет веб-сайта, но вместо этого живет на SourceForge. Здесь не так много документации, кроме одной демонстрационной страницы, демонстрирующей, как это работает.
По сравнению с другими сильно расширяемыми избранными сменными плагинами этот чувствует себя неуместно. Тем не менее, одна замечательная особенность этой библиотеки в том, что она полностью поддерживает IE7 и хорошо работает как в настольных, так и (на удивление) мобильных браузерах.
Если вы ищете минимальную замену, которая позволяет сортировку, это может быть для вас
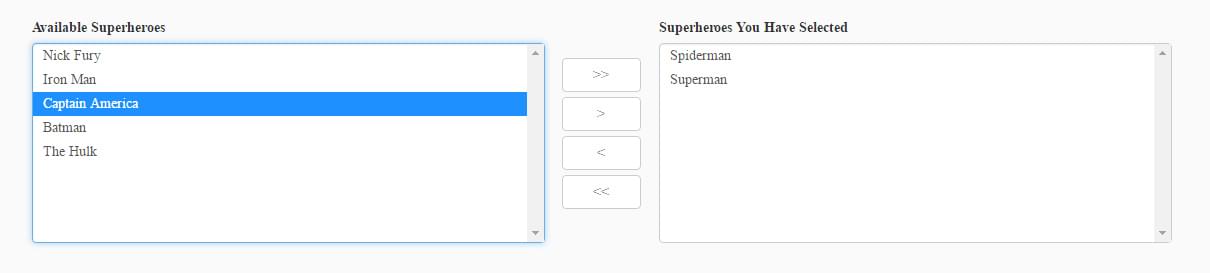
Multi-Select Combo Box
Этот плагин немного отличается от других, которые мы рассмотрели. Он работает с двумя или более элементами select одновременно, создавая пользовательский интерфейс, в котором вы можете перемещать элементы назад и вперед между списками. Это похоже на другие решения перетаскивания, но сделано полностью только со стандартными элементами выбора. Для того, чтобы начать работу, вам, вероятно, нужно будет немного ее стилизовать, чтобы она соответствовала современным стандартам дизайна (поскольку это немного уродливо)
Этот тип управления довольно полезен, если вы хотите отсортировать список элементов между двумя или более контейнерами, например, сортировать задачи или организовать контент.
Страницы Demo и GitHub описывают, как вы можете это настроить, и, так как вариантов управления там немного, кривая обучения довольно мала.
jQuery Selectbox
jQuery Selectbox — один из более старых плагинов для замены. Однако, в отличие от других плагинов, которые добавляют кучу функциональных возможностей, этот плагин нацелен в основном на рестайлинг ваших элементов управления и оставляет функциональность практически нетронутой.
В jQuery Selectbox есть несколько полезных опций, которыми вы можете управлять, наряду со всеми стандартными событиями, которые вы ожидаете, такими как открытие, закрытие, выбор опций и т. д. Поддержка браузеров также является всеобъемлющей, поддерживая старые браузеры до IE7, а также отказывается от использования система по умолчанию на мобильных телефонах (если вы решите). Будучи старым плагином, он, вероятно, не изменится в ближайшее время. Разработчик, поддерживающий плагин, не был активным в течение многих лет, поэтому на данный момент он предоставляется «как есть».
Сила этого плагина заключается в его упрощенном стиле, который позволяет вам легко переопределить свой собственный стиль в соответствии с вашим дизайном. Если вы хотите сделать что-то простое, например стилизовать выпадающие списки и потенциально настроить несколько параметров, тогда этот плагин может быть именно тем, что вам нужно.
Multiselect.js
Еще одна библиотека на основе jQuery, которая позволяет быстро и легко создавать списки на основе множественного выбора. Легко увидеть, насколько они полезны, когда демонстрируются в своих демонстрациях . Вы можете создать один элемент select, а затем легко перемещать элементы назад и вперед между списками.
Похоже, что плагин довольно часто обновляется разработчиком, а на странице GitHub есть куча закрытых / разрешенных заявок.
Хотя на некоторые из последних проблем, отмеченных на GitHub, не было получено ответа, сам плагин довольно солидный, с множеством опций, методов и событий, которые вы можете подключить. Он хорошо работает в нескольких браузерах и содержит несколько стилей (что позволяет легко определять, как оно должно выглядеть).
Это хорошая отправная точка, если вам нужен простой плагин с множественным выбором.
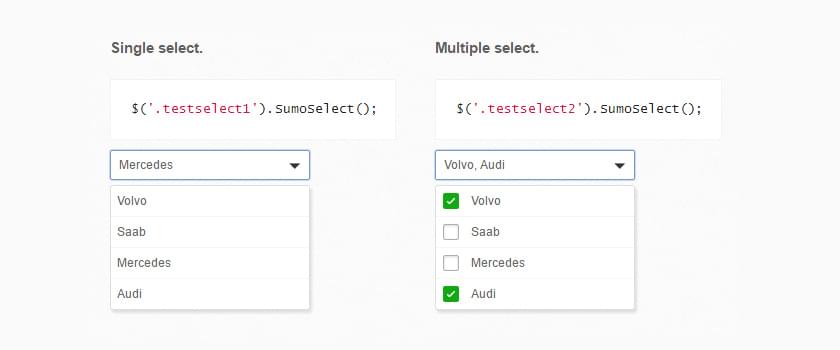
JQuery SumoSelect
SumoSelect обладает всеми необходимыми функциями для замены списка выбора. Этот плагин обрабатывает как одиночные, так и множественные элементы выбора, наряду с поиском и фильтрацией, опираясь на солидный набор опций и событий.
Внешний вид SumoSelect легкий, с акцентом на минималистский стиль, который вы можете настроить для своих проектов. Есть несколько демонстраций, которые демонстрируют, как можно настроить все различные параметры.
Этот плагин постоянно совершенствовался в течение последних нескольких лет, и он улучшался с каждой версией. В отличие от других плагинов, которые могут быть оставлены и оставлены «как есть», похоже, что этот будет улучшаться с каждой ревизией.
Еще одним примечательным элементом является то, что этот плагин обеспечивает всестороннюю поддержку браузера. SumoSelect будет работать до IE8 на настольном компьютере и обеспечивать поддержку мобильных устройств, либо работать нормально, либо использовать собственные элементы управления (в зависимости от параметров, которые вы предоставляете при настройке).
Веб-сайт / Демоверсии / GitHub
JQuery UI Selectmenu
Вот что-то немного другое. В отличие от других независимых плагинов, таких как Chosen или Select2 (которые, хотя и популярны, не совсем распространены), этот плагин является частью инфраструктуры пользовательского интерфейса jQuery в виде расширяемого виджета под названием selectmenu
Виджеты пользовательского интерфейса jQuery — это ориентированные на разработчиков расширения, которые вы можете интегрировать в свой собственный проект. Эти виджеты были в значительной степени разработаны и очень стабильны, подкреплены рядом опций, методов и событий, которые вы можете подключить, чтобы настроить его работу.
Цель Selectmenu — расширить функциональность и дизайн нативных элементов select. Эти элементы полностью доступны для темы и основаны на CSS-структуре jQuery UI . Хотя он не обладает всеми функциями других более крупных плагинов (такими как фильтруемый поиск, анимация или привязка данных JSON), он имеет мощную межбраузерную поддержку и постоянные обновления.
Эта библиотека будет полезна в ситуациях, когда вы хотите быстро оформить выбранные элементы так, чтобы они соответствовали тематике пользовательского интерфейса jQuery или если вам нужна обширная библиотека, которую вы можете настроить и адаптировать самостоятельно.
jQuery Filterable Bootstrap Select
Filterable Bootstrap Select — это плагин, который расширяет стиль выбора по умолчанию, представленный в Bootstrap 3.
Этот плагин объединяет несколько ресурсов, таких как FontAwesome для значков, jQuery LiveFilter для его механики фильтрации, а также jQuery tabcomplete для его автоматического предсказания.
Как и в большинстве других плагинов, есть ряд опций, которые вы можете адаптировать к вашим потребностям. Он должен предоставить все, что вам нужно, чтобы получить основной фильтруемый список, работающий на вас.
Основной плагин живет на GitHub и периодически обновляется в течение года. Однако с большинством проектов, поддерживаемых одним человеком, вы никогда не знаете, когда или сможете ли вы получить поддержку. Если вы довольны тем, как работают демоверсии, и хотите использовать их «как есть», то это отличный ресурс, если вы уже работаете над сайтом с поддержкой Bootstrap.
DDSlick jQuery DropDown
DDSlick преобразует выбранные элементы в выпадающие меню в легком стиле. Каждый параметр содержит свое обычное название и значение, а также необязательное изображение и описание.
Есть несколько различных опций, которые вы можете настроить, а также события, которые вы можете подключить для дальнейшей настройки.
Одна реальная проблема заключается в том, что веб-сайт не работает , и все примеры на странице вызывают ошибки. Похоже, что все ресурсы указывали на учетную запись DropBox, которая больше не существует. Однако сам скрипт не потерян, и несколько сайтов имеют его копию, включая JSDeliver .
Обычно мы пропускаем плагины, которые испортили демонстрационные страницы. Тем не менее, этот плагин работает очень хорошо, и его документация звуковая. Это хороший плагин, если вы заинтересованы в:
- Динамическое связывание значений выбора из массива JSON (что позволяет динамически определять параметры)
- Отображение изображения, описания и заголовка для демонстрации каждого варианта (с несколькими макетами)
- Настройка вашего кода с помощью обратных вызовов
Если вы хотите увидеть, как это работает, вы можете буквально скопировать и вставить веб-сайты HTML и соответствующие образцы JS на сайт JS, например Codepen.io, и все будет работать (при условии, что вы ссылаетесь как на jQuery, так и на основной файл JS плагина).
Завершение всего этого
Сейчас существует широкий выбор выбора сменных плагинов. За последние несколько лет несколько наиболее популярных библиотек были доработаны, добавив новые функции и улучшив их общее функционирование.
Вам нужно будет поискать в различных библиотеках, которые я упомянул сегодня, и посмотреть, какая из них наиболее соответствует вашим потребностям. Например, если вы просто хотите изменить стиль элементов select, вам действительно нужна библиотека, которая также предлагает фильтрацию и удаленное связывание данных?
Для большинства из этих библиотек вы должны начать работать относительно быстро. Большинству из них нужен только jQuery и связанные с ним файлы плагинов, и все готово.
Если вы заинтересованы в настройке своих параметров или использовании обратных вызовов, вам может потребоваться выбрать более ориентированную на разработчика библиотеку, такую как Selectize, Chosen или Select2. Поиск подходящего для вас будет вопросом личного мнения.
Дайте нам знать, если у вас есть какие-то другие классные библиотеки, которые вы использовали, когда дело доходит до выбора замен. Мы хотели бы услышать от вас!