Посмотрите нашу подборку из 12 jQuery Mobile Layout и примеры. Эти плагины могут помочь вам создать несколько и / или разделить представления на вашем мобильном макете страницы. Эти плагины будут динамически размещать страницы в зависимости от ориентации вашего устройства . Веселиться!
Похожие сообщения:
1. JQM Multiview Плагин
Jquery Mobile плагин для макетов / видов панелей.

Исходный Демо
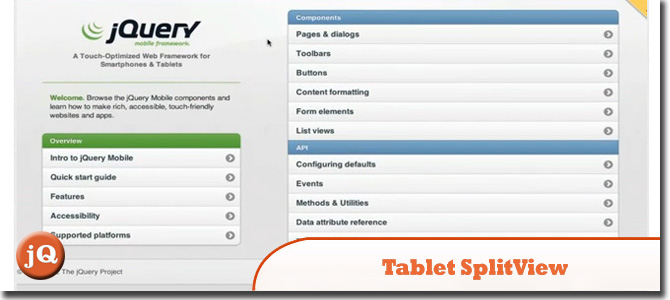
3. Jquery Mobile SplitView
SplitView динамически размещает страницы на основе ориентации планшета (iPad и т. Д.), А также размера экрана вашего рабочего стола. Попробуйте, измените размер своего браузера или включите iPad, чтобы увидеть его в портретном и ландшафтном режимах!

Исходный Демо
4. Multiview Плагин
Эта страница является многовидовой страницей, содержащей 4 панели и 16 страниц, которые были добавлены в DOM при загрузке страницы (напрямую или с другой JQM-страницы!).

Исходный Демо
5. Многостраничный (котельный) шаблон
Это многостраничный шаблонный шаблон, который вы можете скопировать для создания своей первой страницы jQuery Mobile. Этот шаблон содержит несколько «страниц» контейнеров внутри, в отличие от одного шаблона страницы, который имеет только одну страницу внутри.

Источник + Демо
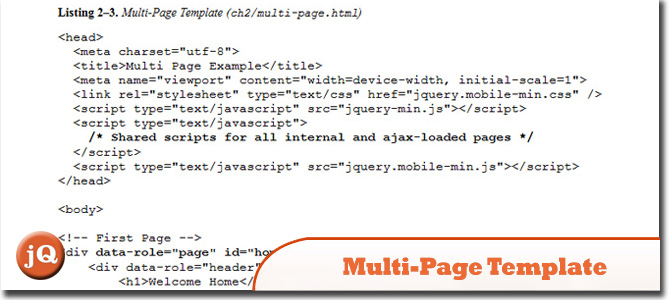
6. Многостраничный шаблон
Эту стратегию можно использовать для предварительной загрузки нескольких страниц вперед и достижения более быстрого времени отклика при загрузке подстраниц.

Источник + Демо
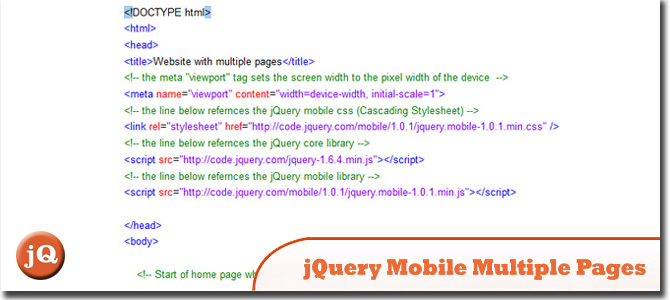
7. jQuery Mobile Несколько страниц
В этом уроке я покажу вам, как построить простой мобильный сайт с несколькими страницами. Несколько страниц могут быть встроены в один и тот же документ или в отдельные файлы.

Исходный Демо
8. 960 Grid на jQuery-Mobile
Он объединяет гибкость 960.gs и легкость мобильного jquery. Он призван обеспечить большую гибкость макета jquery-mobile и тем самым упростить его использование на планшетах.

Исходный Демо
9. Создание разделения экрана планшета для jQuery Mobile
В этом скриншоте мы рассмотрим исходный код jquerymobile.com и возьмем CSS, созданный в документах jQuery Mobile, для создания разделенного представления.

Источник + Демо
10. jQuery для мобильных и динамических страниц
Это отлично подходит для приложений, которые генерируют HTML-страницы / фрагменты на стороне сервера, но иногда случаются случаи, когда приложению необходимо динамически генерировать содержимое страницы на стороне клиента из JSON или другого формата.

Исходный Демо
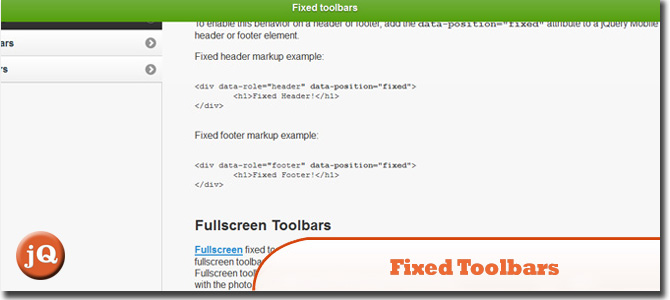
11. Исправлены панели инструментов
Панели инструментов, использующие плагин «fixedtoolbar», будут зафиксированы в верхней или нижней части области просмотра, а содержимое страницы свободно прокручивается между ними. В браузерах, которые не поддерживают фиксированное позиционирование, панели инструментов будут оставаться в потоке, вверху или внизу страницы.

Источник + Демо
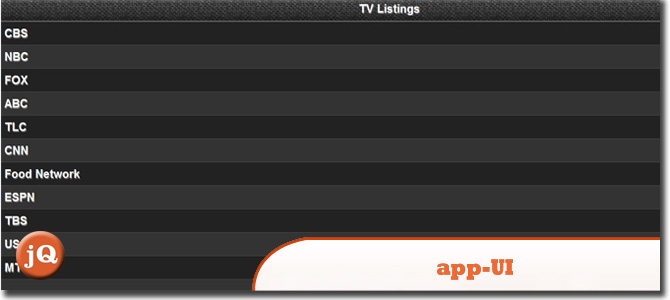
12. приложение-интерфейс
Это набор компонентов пользовательского интерфейса, которые могут быть полезны веб-разработчикам и разработчикам мобильных приложений для создания интерактивных приложений с использованием HTML и JavaScript, особенно тех, которые предназначены для мобильных устройств.

Исходный Демо
13. jquery-mobile — плагин: multiview
Функции:
> полноэкранный нижний колонтитул
> popovers: неограниченное количество панелей, каждая со страницами JQM внутри
> полноэкранный режим: на маленьких экранах всплывающие окна переходят в полноэкранный режим (измените размер браузера и перезагрузите страницу)
> отсоединиться от mobileinit, чтобы иметь сайты как с splitview, так и с обычными страницами

Исходный Демо