Более года назад я опубликовал оригинальные 12 малоизвестных фактов CSS, и на сегодняшний день это одна из самых популярных статей SitePoint. С тех пор, как этот пост был опубликован, я собираю больше маленьких советов по CSS для нового поста Потому что мы все знаем, что каждый успешный фильм должен порождать веселое продолжение, верно?

Работа от SitePoint / Наталья Бальская .
Итак, давайте перейдем прямо к дюжине разработчиков этого года. Я уверен, что многие из нас знают хотя бы некоторые из них, но вы можете сообщить мне в комментариях, сколько из них было для вас новым.
1. Свойство border-radius
Об этом я уже писал более четырех лет назад на SitePoint, но я все еще думаю, что многие начинающие и даже некоторые опытные разработчики не знают, что эта функция существует.
Хотите верьте, хотите нет, следующий код является допустимым:
border-radius
Если вы никогда этого не видели, это может показаться немного запутанным, поэтому вот объяснение из спецификации:
Если значения даны до и после косой черты, то значения перед косой чертой устанавливают горизонтальный радиус, а значения после косой черты устанавливают вертикальный радиус. Если косой черты нет, то значения устанавливают оба радиуса одинаково.
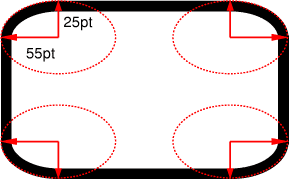
Спецификация также предоставляет следующую диаграмму:
Надпись для этого изображения объясняет: «Два значения .box {
border-radius: 35px 25px 30px 20px / 35px 25px 15px 30px;
}
Таким образом, использование косой черты в значении позволяет создавать изогнутые углы, которые не являются симметричными. Если вы хотите более детально рассмотреть это, ознакомьтесь с моей оригинальной статьей, на которую мы ссылались выше, или, еще лучше, попробуйте эту удобную небольшую интерактивную демонстрацию от MDN :
Большинство генераторов border-top-left-radius: 55pt 25pt Генератор MDN — единственный, который я нашел, который делает это.
2. Свойство border-radius
Обычно, когда вы видите определенное свойство font-weightfont-weightnormal Вы также можете иногда видеть целочисленное значение с сотнями приращений: bold100200
Однако два значения, которые часто забывают, являются 900bolder
Согласно спецификации, эти ключевые слова указывают более смелый или более легкий вес, чем унаследованное значение. Это особенно важно, когда вы имеете дело со шрифтом, который имеет несколько весов, которые жирнее, чем просто «жирный» и легче, чем обычный текст.
В стоимостных значениях «жирный» отображает до lighter700 Таким образом, если у вас есть шрифт с весом 400300300 Если нет более легкого веса (т. Е. 400400
Посмотрите на следующую демонстрацию CodePen:
В этом примере я использую шрифт под названием Exo 2 , который имеет 18 различных стилей. Моя демонстрация включает в себя только не курсивные стили, которых достаточно для каждого из сотен основанных весов.
Обратите внимание, что демонстрационная версия включает в себя 12 вложенных элементов ‘box’ с различными значениями 400 Ниже приведен CSS из этого примера. Обратите внимание на комментарии в коде и помните, что каждый последующий «ящик» вложен в предыдущий:
font-weight
В этом случае ключевые слова «смелее» и «светлее» будут сопоставлены только значениям .box {
font-weight: 100;
}
.box-2 {
font-weight: bolder; /* maps to 400 */
}
.box-3 {
font-weight: bolder; /* maps to 700 */
}
.box-4 {
font-weight: 400;
}
.box-5 {
font-weight: bolder; /* maps to 700 */
}
.box-6 {
font-weight: bolder; /* maps to 900 */
}
.box-7 {
font-weight: 700;
}
.box-8 {
font-weight: bolder; /* maps to 900 */
}
.box-9 {
font-weight: bolder; /* maps to 900 */
}
.box-10 {
font-weight: lighter; /* maps to 700 */
}
.box-11 {
font-weight: lighter; /* maps to 400 */
}
.box-12 {
font-weight: lighter; /* maps to 100 */
}100400700 Благодаря 9 различным стилям эти ключевые слова никогда не будут соответствовать значениям 900200300500600
Это происходит потому, что вы говорите браузеру выбрать следующий шрифт в серии, который считается «жирным» или «светлым». Таким образом, это не выбор следующего самого смелого или следующего самого легкого, а просто жирный или светлый шрифт относительно того, что унаследовано. Однако, если самый легкий шрифт начинается с 800Open Sans ), а унаследованное значение составляет 300400
Поначалу это может немного сбить с толку, но вы можете поиграться с демонстрацией, чтобы увидеть, как работают эти ключевые слова.
3. Есть свойство 300
Свойство outline-offsetне влияет на поток страниц ). Спецификация, однако, добавила свойство outline
В приведенной выше демонстрации переместите ползунок диапазона влево или вправо, чтобы увидеть изменение смещения контура. Диапазон в этом примере охватывает от outline-offset0px Обратите внимание, что, хотя свойство 30pxoutlineoutline-offset
Единственным существенным недостатком свойства outline-offset
4. Есть свойство outline-offset
Вы, наверное, думаете, старые новости. Я знаю все о table-layout Самый простой способ для вертикального центра! Но я не об этом. Заметьте, я сказал свойство display: tabletable-layout
Свойство display В спецификации сказано:
При таком (быстром) алгоритме горизонтальное расположение таблицы не зависит от содержимого ячеек; это зависит только от ширины таблицы, ширины столбцов и границ или расстояния между ячейками.
Это может быть первый случай в истории спецификаций W3C, когда что-то трудно понять. LOL JK.
А если серьезно, как всегда, живой пример поможет. В следующей демонстрации таблица имеет table-layout Нажмите кнопку, чтобы выключить, затем включить и т. Д.
В этом примере вы можете увидеть преимущество использования table-layout: fixedtable-layout: fixed Это не всегда лучший выбор, и он не всегда будет необходим, но об этом следует помнить при работе с таблицами, в которых есть ячейки с данными переменной ширины.
Крис Койер в прошлом году сделал отличную рецензию на эту недвижимость , поэтому, если вы хотите более подробного обсуждения, это ваш лучший выбор.
5. Свойство auto
Если вы работали с веб-сайтами с середины 2000-х или ранее, или если вы сделали много электронных писем в формате HTML, вы, вероятно, в какой-то момент предположили, что свойство vertical-alignHTML4 valign. атрибут , который теперь указан в HTML5 как устаревшая несоответствующая функция .
Но vertical-align За исключением таблиц. Что, я думаю, довольно странно, но я полагаю, что это имеет больше смысла, чем свойство, вообще не работающее с таблицами.
Так в чем же разница, когда это свойство применяется к обычным элементам по сравнению с ячейками таблицы?
Когда не применяется к ячейкам таблицы, свойство vertical-align
- Работает только на элементах inline или inline-block.
- Он не влияет на содержимое элемента, но вместо этого меняет выравнивание самого элемента по отношению к другим элементам inline или inline-block.
- На него могут влиять настройки текста / шрифта, такие как высота строки, и размер смежных элементов inline или inline-block.
Вот демо:
Свойство vertical-alignvertical-align Нажав одну из кнопок, вы измените значение на то, что написано на кнопке. Вы заметите, что каждое из значений меняет положение input
В целом, эта демонстрация — действительно элементарный взгляд на это свойство и его ценности. Для более глубокого взгляда, проверьте сообщение Кристофера Ауэ 2014 года .
Однако, когда дело доходит до таблиц, input В таком случае вы применяете свойство / значение к одной или нескольким ячейкам таблицы, и содержимое ячеек таблицы зависит от выбранного выравнивания.
Как показано в приведенной выше демонстрации, только четыре значения работают с ячейками таблицы, и, хотя на ячейки братьев и сестер влияет значение vertical-alignbaseline
6. Псевдоэлемент vertical-align
Псевдоэлемент ::first-letterбуквицы, который был распространен в печати много лет.
Хорошая вещь об этом — то, что у браузеров, кажется, есть приличный стандарт для того, что составляет «первую букву» элемента. Впервые я увидел это, когда Мэтт Эндрюс написал в Твиттере об этом , хотя, казалось, он подразумевал, что это плохо. Вы можете увидеть его примеры в CodePen ниже.
Мне кажется, что все четыре больших браузера обрабатывают их одинаково, так что это здорово, потому что я считаю, что это правильное поведение. Было бы немного странно, если бы нечто вроде открытых скобок рассматривалось как «первая буква». Это было бы больше похоже на «первого персонажа», который, я полагаю, мог бы быть совершенно новым псевдоклассом сам по себе.
7. Вы можете использовать недопустимые символы в качестве разделителей в списках классов HTML.
Эта концепция обсуждалась в 2013 году Беном Эверардом , и я думаю, что стоит продолжить.
В посте Бена речь шла об использовании символа косой черты («/») для разделения его классов HTML на группы, чтобы его код было легче читать или сканировать. Как он указывает, хотя косая черта без экранирования является недопустимым символом, браузеры не подавляют ее, они просто игнорируют ее.
Таким образом, у вас может быть такой пример HTML:
::first-letter
С косой чертой это станет:
<div class="col col-4 col-8 c-list bx bx--rounded bx--transparent">
Вы можете использовать любые символы (недействительные или нет) для получения того же эффекта:
<div class="col col-4 col-8 / c-list / bx bx--rounded bx--transparent">
Кажется, что все эти варианты работают нормально, что вы можете проверить в демонстрации ниже.
Конечно, эти разделители нельзя использовать в вашей таблице стилей в качестве классов, что я и имею в виду под «недействительным». Таким образом, следующее будет недопустимым и не будет применять указанный стиль:
<div class="col col-4 col-8 ** c-list ** bx bx--rounded bx--transparent">
<div class="col col-4 col-8 || c-list || bx bx--rounded bx--transparent">
<div class="col col-4 col-8 && c-list && bx bx--rounded bx--transparent">
Если вам необходимо использовать символы такого типа в ваших классах HTML с целью нацеливания на них в вашем CSS, вы можете вставить их без экранирования с помощью этого инструмента . Таким образом, приведенный выше пример будет работать, только если ваш CSS выглядит следующим образом:
./ {
color: blue;
}
И, что еще важнее, символы Unicode вообще не нужно экранировать, поэтому вы можете делать такие сумасшедшие вещи:
.\/ {
color: blue;
}
И затем есть следующее в вашем CSS:
<div class="♥ ★"></div>
Кроме того, вы также можете экранировать эти типы символов, вместо того, чтобы вставлять их напрямую. Следующее будет эквивалентно предыдущему блоку кода:
.♥ {
color: hotpink;
}
.★ {
color: yellow;
}
8. Итерации анимации могут быть дробными значениями
При написании анимации по ключевым кадрам CSS вы, вероятно, знаете, что вы можете использовать свойство .\2665 {
color: hotpink;
}
.\2605 {
color: yellow;
}
animation-iteration-count
Целочисленное значение в этом примере скажет анимации запускаться 3 раза. Но, возможно, вы не знали, что можете использовать дробные значения:
.example {
animation-iteration-count: 3;
}
В этом случае анимация будет выполняться половину времени (то есть она остановится на полпути после первой итерации). Давайте рассмотрим пример демонстрации, которая анимирует два шарика на странице. Верхний шар имеет счетчик итераций «1», а нижний шар имеет счетчик итераций «.5».
Обновление: как отмечено в комментариях, эти демонстрационные версии не работают правильно в Safari на настольном компьютере или мобильном устройстве. Это из-за ошибки, связанной с режимом заполнения, который я здесь разместил и который с тех пор был исправлен. Это будет исправлено в будущих стабильных обновлениях.
Интересно то, что продолжительность итерации не зависит от свойства / значения, которое анимируется. Другими словами, если вы анимируете что-то 100px, точка на полпути не обязательно будет в 50px. Например, предыдущая анимация использует .example {
animation-iteration-count: .5;
}
Вот те же две анимации, на этот раз с использованием временной функции linear
Теперь обратите внимание, что второй мяч проходит половину точки, прежде чем он остановится. Опять же, это из-за другой функции синхронизации.
Если вы понимаете функции хронометража, то вы также поймете, что значение easeease-in-out Поиграйте с дробными значениями и функциями синхронизации, чтобы увидеть разные результаты.
9. Сокращения анимации могут прерваться из-за названия анимации
Некоторые разработчики обнаружили это случайно, и в спецификации есть предупреждение. Допустим, у вас есть следующий анимационный код:
linear
Обратите внимание, что я использую имя @keyframes reverse {
from {
left: 0;
}
to {
left: 300px;
}
}
.example {
animation: reverse 2s 1s;
} На первый взгляд, это нормально, но обратите внимание, что происходит, когда мы используем приведенный выше код в живом примере:
Анимация не работает, потому что «reverse» является допустимым значением ключевого слова для свойства reverse Это произойдет для любого имени анимации, которое соответствует допустимому значению ключевого слова, которое используется в сокращенном синтаксисе. Это не произойдет при использовании рукописного ввода.
Имена анимации, которые нарушают сокращенный синтаксис, включают любое из ключевых слов функции синхронизации , а также animation-directioninfinitealternaterunning
10. Вы можете выбрать диапазоны элементов
Я не знаю, кто первым использовал это, но я впервые увидел это в демоверсии Гуннара Биттерсманна . Допустим, у вас есть упорядоченный список из 20 элементов, и вы хотите выбрать элементы с 7 по 14 включительно. Вот как вы можете сделать это с помощью одного селектора:
paused
Обновление: как отмечено в комментариях, в Safari есть ошибка, которая не позволяет этой технике работать. К счастью, решение, предложенное Мэттом Помаски, похоже, исправляет его: просто переверните цепочку, чтобы она выглядела как ol li:nth-child(n+7):nth-child(-n+14) { У WebKit по ночам нет этой ошибки, поэтому в конечном итоге вы сможете нормально работать в Safari.
background: lightpink;
}
Этот код использует цепочечные структурные выражения псевдокласса. Хотя само выражение может быть немного запутанным, вы можете видеть диапазон, на который вы нацеливаетесь, по числам, используемым в выражении.
Чтобы точно объяснить, что это делает: В первой части цепочки выражение говорит «выберите 7-й элемент, затем каждый элемент после этого». Во второй части написано «выберите 14-й элемент и каждый элемент до этого». Но поскольку селекторы связаны друг с другом, каждый ограничивает область действия предыдущего. Таким образом, вторая часть цепочки не позволяет первой части пройти за 14, а первая часть цепочки не позволяет второй части вернуться за 7.
Для более подробного обсуждения этих типов селекторов и выражений вы можете прочитать мой старый пост на эту тему .
11. Псевдоэлементы могут быть применены к некоторым пустым элементам.
Если вы похожи на меня, в какой-то момент вы, вероятно, пытались применить псевдоэлемент к изображению или форме ввода. Это не будет работать, потому что псевдоэлементы не работают на замененных элементах. Я думаю, что многие разработчики предполагают, что пустые элементы (то есть элементы, которые не имеют закрывающих тегов) попадают в эту категорию. Но это не правда.
Вы можете применить псевдоэлемент к некоторым пустым элементам , которые не заменяются элементами. Это включает в себя элементы ol li:nth-child(-n+14):nth-child(n+7)
Цветная область в этом примере представляет собой горизонтальное правило (элемент hrhr::before Интересно, что я не смог получить тот же результат, используя элемент ::after
Вы также можете добавить псевдоэлементы в метатеги и элементы brlink
12. Некоторые значения атрибутов нечувствительны к регистру в селекторах
Наконец, немного неясного. Допустим, у вас есть следующий HTML:
display: block
Вы можете стилизовать оба этих элемента, используя селектор атрибута, например так:
<div class="box"></div>
<input type="email">
Это будет работать нормально. Но как насчет этого?
div[class="box"] {
color: blue;
}
input[type="email"] {
border: solid 1px red;
}
Обратите внимание, что оба значения атрибута теперь в верхнем регистре. В этом случае элемент div[class="BOX"] {
color: blue;
}
input[type="EMAIL"] {
border: solid 1px red;
}.boxclass Поле электронной почты, с другой стороны, будет применять стили, потому что значение атрибута type Здесь нет ничего принципиально нового, но, возможно, это то, чего вы раньше не осознавали.
Это обертка, люди
Ну, занавес официально опустился на это, надеюсь, не так глупое продолжение.
Такое ощущение, что я изучаю уникальные маленькие CSS-кусочки каждую неделю, и я надеюсь, что часть этой информации была новой для большинства из вас. Какой твой любимый неясный трюк или техника CSS? Есть ли свойство или другая функция, которая, по вашему мнению, не очень известна, но имеет хорошую поддержку браузера? Дайте нам знать об этом в комментариях.