За последние несколько лет браузеры прошли долгий путь, когда дело доходит до поддержки новых свойств CSS, которые позволяют разработчикам создавать красивые эффекты и анимацию, используя только чистый CSS.
Теперь в ваших проектах поддерживается браузер для использования различных переходов и анимации ключевых кадров. Вам больше не нужно полагаться на библиотеки JavaScript для добавления основных анимаций.

Анимация различных элементов на веб-странице теперь стала проще, чем когда-либо. Тем не менее, это может быть очень запутанным или пугающим для начинающих. В этой статье мы расскажем о некоторых из лучших библиотек CSS-анимации в CodeCanyon, которые вы можете использовать для добавления модной CSS-анимации на свои веб-страницы сегодня.
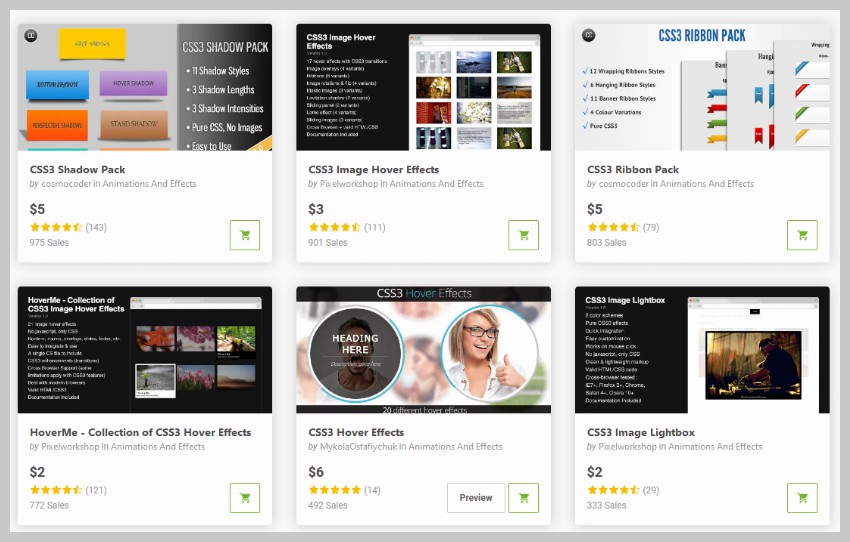
CSS анимация и эффекты на CodeCanyon
Если вы перейдете в раздел CSS Animations and Effects на CodeCanyon , то увидите, что в настоящее время существует более 140 различных библиотек, связанных с CSS-анимацией.

Новые библиотеки периодически добавляются в коллекцию, и вы можете выбрать одну из бестселлеров или применить свои собственные фильтры для точной настройки результатов.
Существуют библиотеки для анимации всех видов элементов или применения различных видов эффектов к таким элементам, как кнопки.
12 лучших библиотек CSS анимаций (в CodeCanyon на 2020)
CSS3 эффекты наведения изображения
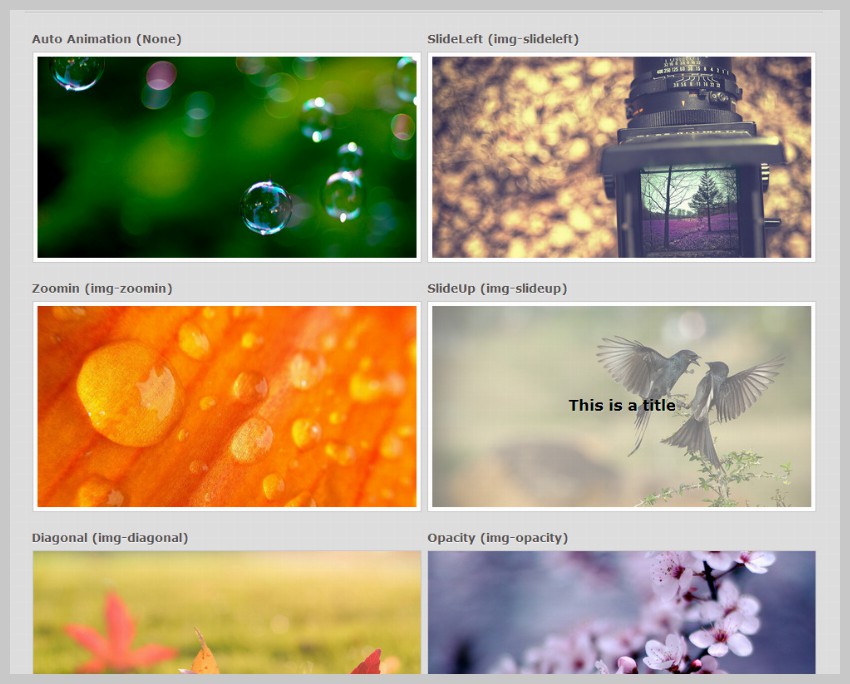
Первый в нашем списке — CSS3 Image Hover Effects . Вы можете использовать его, чтобы добавить около 17 различных видов анимации при наведении изображения.

Это включает в себя базовые эффекты, такие как наложение и скользящее наложение, а также более сложные анимации, такие как разделение наложений и объединение наложений. Другие интересные эффекты включают левитацию изображений на их тени, а также стеки изображений.
Посетите страницу описания, чтобы узнать больше о библиотеке. Включенное видео на странице описания показывает все анимации в действии.
SolidEffects — CSS3 эффекты наведения изображения
Библиотека анимации SolidEffects CSS3 идеально подходит для людей, которые хотят добавить действительно уникальные анимации при наведении изображения на свои веб-сайты.

Существует более 150 чистых анимационных эффектов на основе CSS, которые выглядят фантастически. Они определенно помогут вам привлечь внимание посетителей.
Эффекты наведения изображения обычно подпадают под следующие категории:
- эффекты интеграции изображений (горизонтальные и вертикальные)
- эффекты дисперсии изображения
- жалюзи эффекты
- эффекты скольжения и развертки
- складывать эффекты
- эффекты масштабирования
- эффекты размытия, насыщенности и мозаики
Каждая из этих категорий анимации включает в себя несколько эффектов анимации, которые анимируют наложение с разными скоростями в направлениях.
Настройка очень проста, потому что загруженный продукт содержит файлы LESS для быстрого изменения различных аспектов анимации, таких как цвет наложения.
Изображение CSS3 — эффекты наведения текста
Библиотека CSS3 Image — Text Hover Effects идеально подходит для людей, которые хотят использовать сочетание эффектов наведения изображения с некоторыми текстовыми эффектами.

Существует 8 стандартных фоновых анимаций, которые вы можете использовать с 14 различными текстовыми эффектами. Вы также можете комбинировать несколько анимационных эффектов, чтобы показывать их при наведении.
Существует возможность выбора между светлыми и темными наложениями для изображений, которые будут сочетаться с темой вашего сайта.
Изображения могут отображаться в 8 различных типах коробок. Это включает в себя изображения полной ширины, а также эскизы изображений.
Обязательно посмотрите предварительный просмотр на странице описания, чтобы увидеть все приятные анимации в действии.
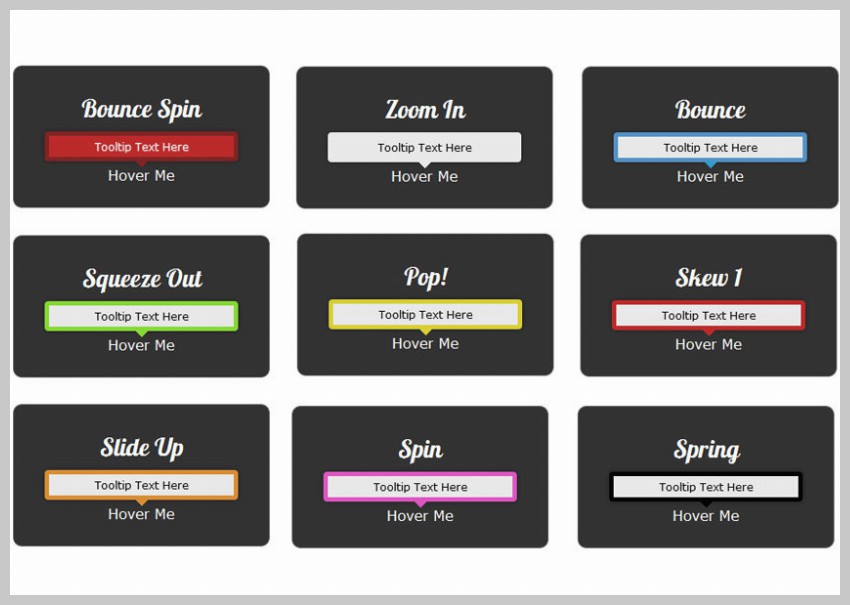
CSS3 Mega Tooltip Анимационный пакет
Этот пакет анимации CSS3 Mega Tooltip предлагает отличное решение для людей, которые хотят интегрировать приятные анимации с различными подсказками на своем веб-сайте.

Пакет анимации поставляется с 10 различными анимациями всплывающей подсказки. Есть 8 различных предопределенных вариантов цвета. Однако вы можете изменить файлы CSS, чтобы добавить свои собственные уникальные цвета.
Есть поддержка всех основных браузеров. Вы даже можете поддерживать такие старые браузеры, как IE8, с исправлением, включенным в загрузку файлов после покупки.
Загружаемые файлы также содержат подробную документацию и примеры HTML, которые иллюстрируют, как эффективно использовать пакет анимации.
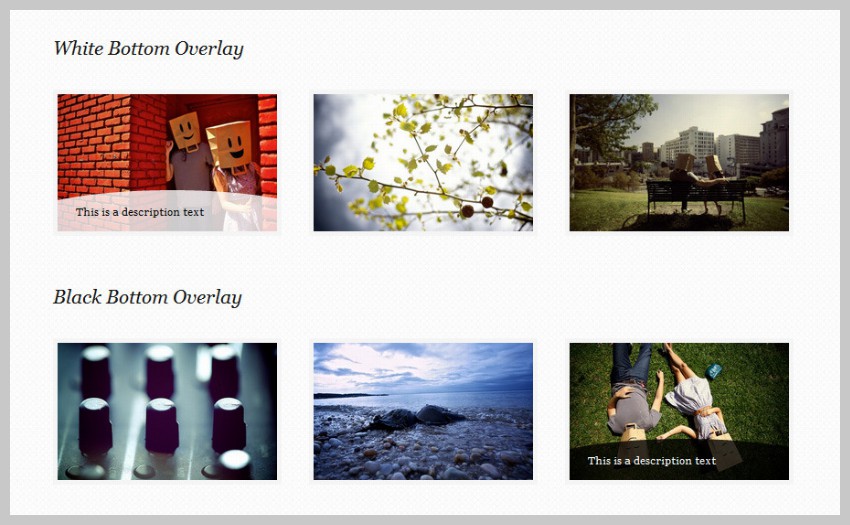
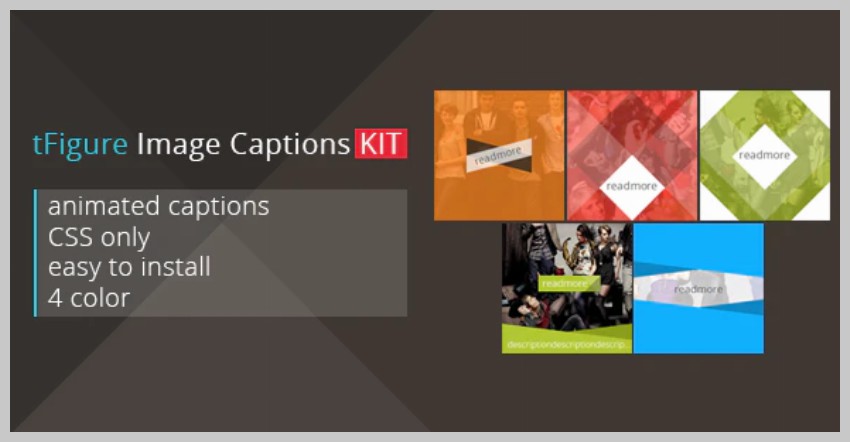
tFigure — подписи к изображениям
Библиотека tFigure — Image Captions предлагает пять различных анимаций при наведении курсора для отображения подписей к изображениям.

Вы можете использовать их, чтобы показать красиво анимированные подписи к различным изображениям. Наложения для каждой анимации доступны в четырех разных цветах.
Сами анимации довольно просты. Однако способ размещения подписей на оверлеях делает их очень привлекательными.
Эти анимации не зависят от фреймворка, поэтому вы можете установить их на любой веб-сайт. Они также легко настраиваются, поэтому вы можете убедиться, что цветовая схема наложения соответствует теме вашего сайта.
Посетите страницу предварительного просмотра анимации, чтобы увидеть потрясающую анимацию с заголовками изображений в действии.
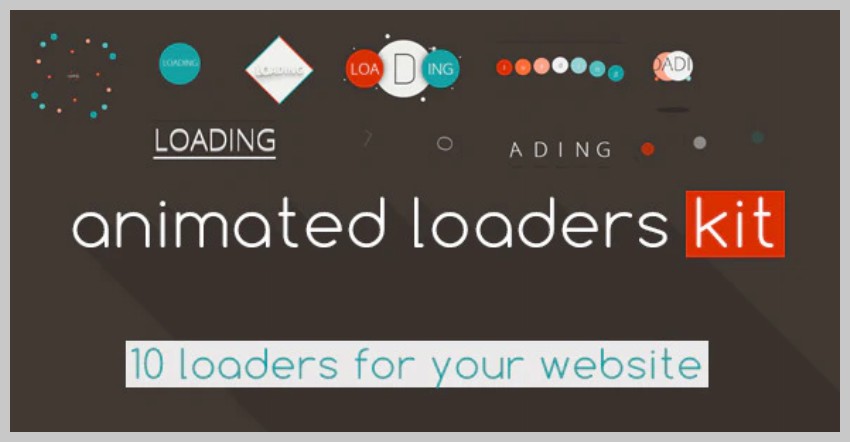
Анимированный комплект погрузчиков
Во многих случаях пользователям может потребоваться некоторое время для завершения процесса. Это может быть очень большое изображение, которое должно быть загружено, или какой-то другой вычислительный процесс, который необходимо завершить.

Если процесс занимает пару секунд, рекомендуется сообщить пользователям, что вы работаете над ним. Хороший способ сделать это с помощью простых анимированных загрузчиков.
Animated Loaders Kit идеально подходит для этой ситуации. Он поставляется с 10 CSS-анимационными загрузчиками.
Есть много преимуществ использования этих чисто анимированных загрузчиков на основе CSS. Их легко настроить. Это изменит только пару минут, чтобы изменить цвет, шрифт и размер загрузчиков. Вы также можете изменить скорость анимации. У них очень маленький размер файла по сравнению с использованием файлов GIF.
Лучший способ оценить, насколько они хороши — это посмотреть предварительный просмотр на странице описания .
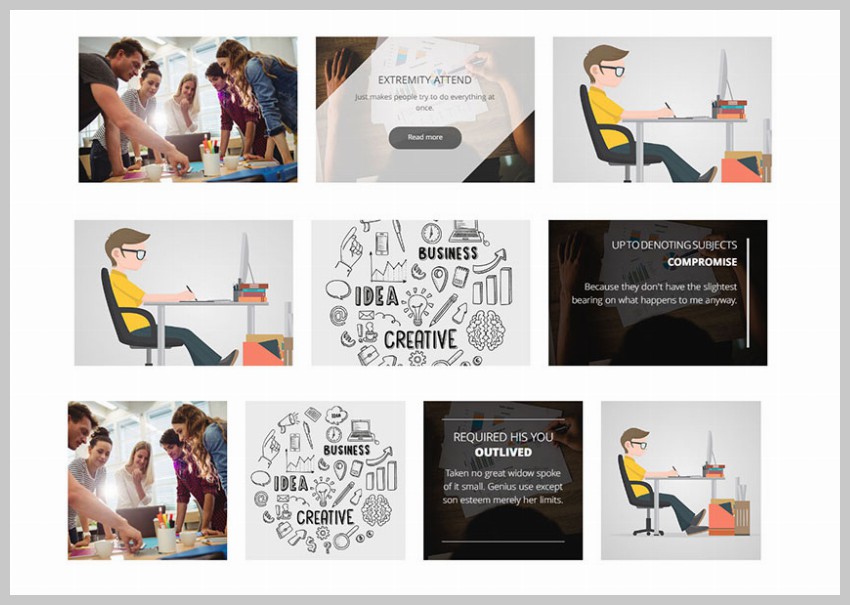
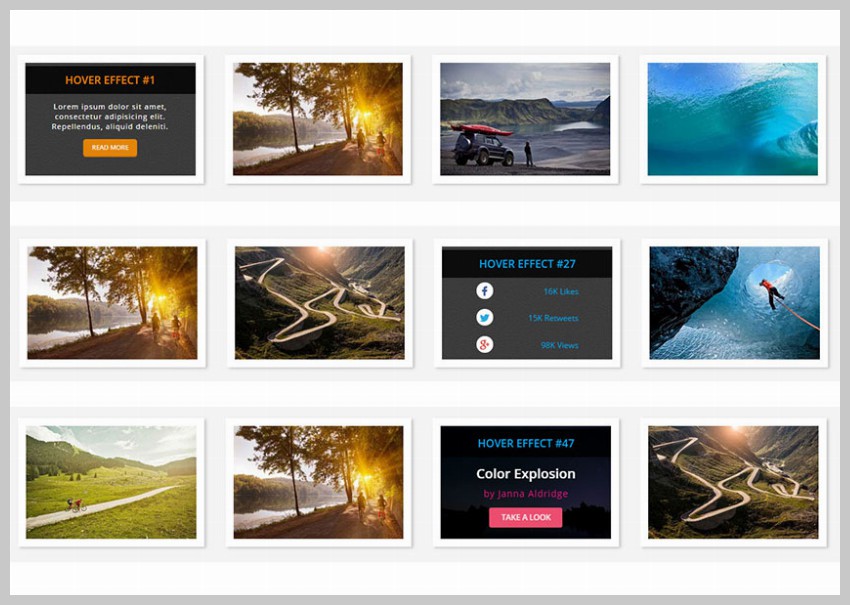
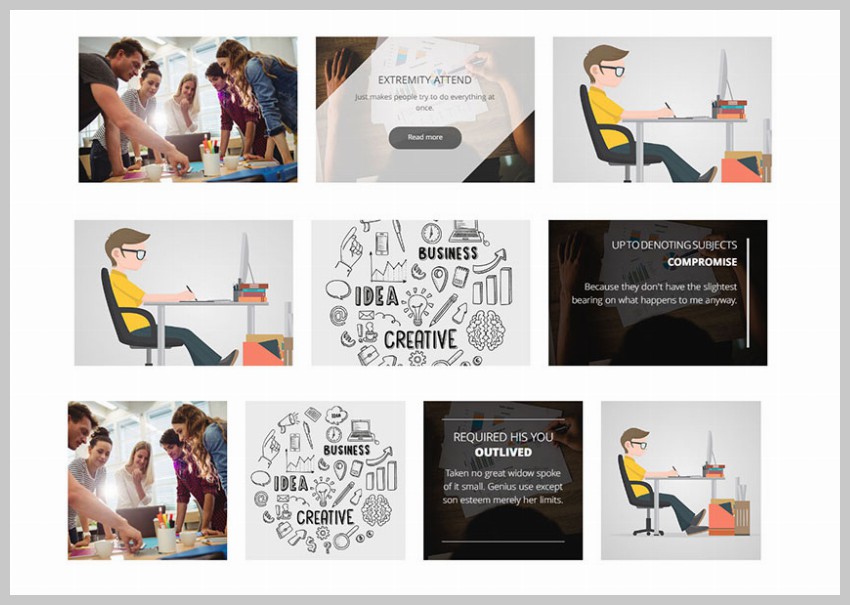
Коллекция эффектов при наведении изображения
Этот набор изображений Hover Effects Collection был добавлен сравнительно недавно в CodeCanyon и поставляется с 20 различными стилями анимации.

Они следуют философии адаптивного дизайна и поддерживают все основные браузеры. Таким образом, вы можете быть уверены, что любые эффекты, которые вы используете на своем сайте, будут хорошо смотреться на всех устройствах и экранах любого размера.
Анимации также полностью настраиваемы, и вы можете легко изменить цвета наложения и текста для всех анимаций, чтобы лучше согласовать их с общей темой вашего собственного веб-сайта.
Код хорошо документирован, поэтому было бы легче вносить изменения при необходимости. Вы обязательно должны проверить предварительный просмотр в реальном времени, чтобы увидеть, насколько хороши эти анимации при наведении.
Dex Preloader Kit
Этот Dex Preloader Kit также содержит более 30 различных предварительных загрузчиков, которые вы можете легко интегрировать в свои проекты.

Они полностью отличаются по стилю от набора Animated Loaders, который мы рассмотрели выше. Например, они создаются с использованием одного цвета фона. Вы можете легко изменить этот цвет preloader на доминирующий цвет на вашем сайте.
Анимации также различны, и предварительные загрузчики используют различные формы, такие как круги, квадраты и линии для создания анимации.
Вы также можете добавить немного текста под каждым предварительным загрузчиком, чтобы пользователи знали, что происходит в фоновом режиме.
Этот комплект также был добавлен сравнительно недавно в CodeCanyon и предлагает множество предложений по очень низкой цене.
Бесплатные библиотеки CSS анимации на 2020 год
Как правило, можно ожидать, что эти платные библиотеки CSS-анимации будут иметь большое разнообразие анимаций по сравнению с бесплатными альтернативами. Они также поставляются с бесплатной поддержкой в течение шести месяцев и пожизненными обновлениями.
Много раз эти премиальные библиотеки также поддерживают старые браузеры. Тем не менее, это может быть не так с бесплатными библиотеками анимации.
Любому, кто только начинает, может быть проще использовать эти платные библиотеки. Однако, если у вас нет бюджета для покупки этих платных плагинов, мы также перечислили некоторые бесплатные альтернативы ниже.
Вот четыре бесплатных библиотеки анимации CSS, которые вы можете использовать в своих проектах:
изображение hover.css
Эта библиотека дает вам возможность добавлять простые анимации при наведении изображения со всех сторон. Он поставляется с 40 различными анимациями при наведении.
SlipHover
Это также бесплатная библиотека анимации при наведении изображения. Тем не менее, он поставляется только с базовой анимацией скольжения.
Уникальными особенностями этой библиотеки является то, что анимации при наведении мыши знают направление курсора. Таким образом, наложение будет двигаться с левой стороны, если пользователь наводит курсор на изображение с левой стороны.
animate.css
Эта библиотека анимации не предназначена для конкретного случая использования, такого как анимация при наведении изображения или всплывающие подсказки.
Это просто библиотека общего назначения, которую вы можете использовать для анимации различных элементов на веб-странице. Существует множество классов, которые вы можете добавить к различным элементам, чтобы контролировать скорость и задержку анимации.
loaders.css
Эта библиотека состоит из чисто загружаемых анимаций на основе CSS. Вы можете использовать их в своем проекте, если вы ищете хорошую анимацию перед загрузчиком.

Дополнительные ресурсы
Может быть трудно понять, с чего начать для абсолютного новичка. Мы перечисляем здесь несколько учебных пособий, которые помогут вам понять, как работают CSS-анимации и как вы можете начать использовать их в своих собственных проектах.
Вы должны начать с прочтения этого урока, который представляет введение в анимацию CSS для начинающих . После этого вы должны изучить, как использовать переменные CSS для анимации .
Использование различных готовых библиотек CSS анимации совсем не сложно. Тем не менее, базовое понимание концепций будет иметь большое значение для внесения изменений в эти анимации при попытке создать что-то свое в будущем.
Вам также следует подумать о прочтении этих двух руководств, которые научат вас создавать собственные CSS-анимации на пустом месте. Первый урок предназначен для базовых эффектов при наведении, а второй — быстрый совет по анимации загрузки страницы .
-
Введение в CSS анимацию для начинающих
-
Как использовать CSS-переменные для анимации
-
Как создать 7 различных CSS-эффектов наведения с нуля
-
Улучшите способ загрузки веб-страницы с помощью анимации CSS
Последние мысли
Использование небольшого количества анимации для различных элементов на вашем сайте может сделать контент более интересным и привлекательным.
Создание собственной уникальной анимации с нуля может занять некоторое время. Итак, мы перечислили некоторые из лучших бесплатных и премиальных библиотек анимации на основе CSS, которые помогут вам начать работу в кратчайшие сроки.
Новые анимации и эффекты постоянно добавляются в CodeCanyon — вы можете выбрать одного из лучших продавцов или попробовать что-то свежее и новое.