Таблицы цен являются важной частью любого веб-сайта, который продает некоторые виды услуг и продуктов. Вы можете использовать их для быстрого перечисления функций, сходств или различий между двумя, тремя или четырьмя различными продуктами одновременно.
Эти таблицы предоставляют пользователям всю необходимую им информацию при выборе между различными продуктами и услугами. Это, в свою очередь, может привести к увеличению вашего бизнеса. В некотором смысле, таблицы являются беспроигрышным инструментом для бизнеса и потребителей.

Одна из распространенных проблем, с которой вы можете столкнуться при попытке добавить таблицы на свой собственный веб-сайт, заключается в том, что создание их с нуля может быть немного сложным. Стол должен хорошо выглядеть, и он также должен быть отзывчивым.
В этом посте мы перечислили некоторые из лучших таблиц цен CSS, доступных на CodeCanyon, которые вы можете сразу начать использовать в своих проектах.
Таблицы цен CSS на CodeCanyon
В настоящее время в CodeCanyon перечислено более 110 таблиц цен CSS . Многие из них придерживаются уникального подхода к разработке таблиц цен. Это означает, что вы можете легко выбрать уникальный адаптивный дизайн таблицы цен, который выделит вас среди конкурентов.

Цена этих столов начинается с 3 долларов. Новые таблицы добавляются в коллекцию каждый месяц. Вы можете выбрать правильный стол для вашего бизнеса из бестселлеров или в разделе трендов.
Мы также кратко рассмотрим некоторые из этих таблиц ниже, чтобы дать вам преимущество.
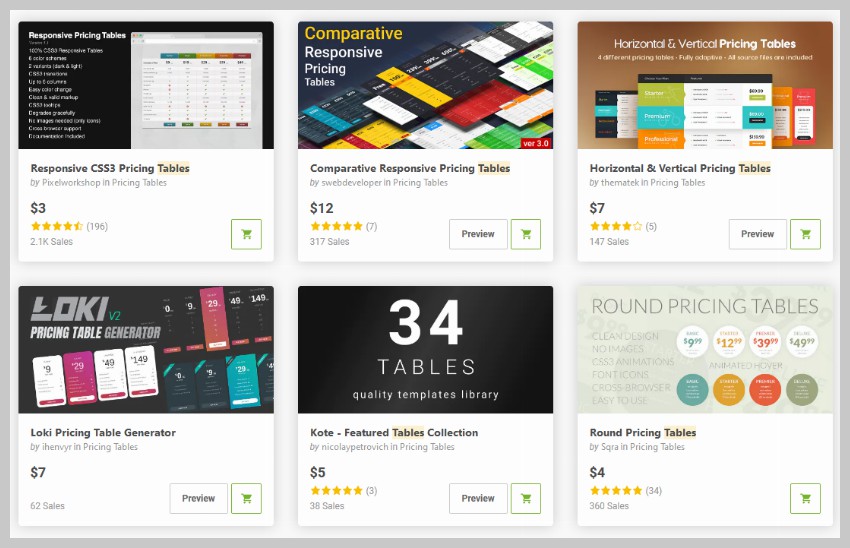
Лучшие таблицы цен CSS на CodeCanyon
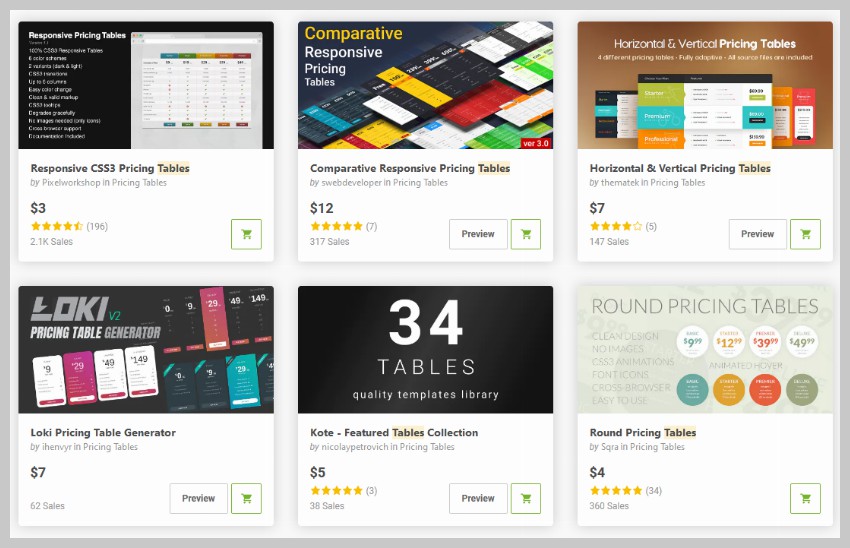
Вот восемь лучших таблиц цен CSS, которые вы можете купить прямо сейчас у CodeCanyon:
CSS3 Отзывчивые веб-таблицы цен сетки
Этот пакет адаптивных таблиц ценообразования CSS3 является одним из самых популярных и продаваемых ценовых таблиц на CodeCanyon. Он предлагает множество функций, чтобы поддержать эту популярность.

Таблицы доступны в 20 разных цветах и двух разных стилях. Они хорошо реагируют и готовы к работе с сетчаткой, поэтому будут хорошо смотреться на устройствах с разными размерами экрана и разрешениями.
Вы можете сделать один из столбцов активным, чтобы он выскочил по умолчанию. Это полезно, если вы хотите выделить популярный план или продукт на сайте.
Столбцы имеют дополнительную скрытую ленту. Вы можете отображать его в отдельных столбцах и редактировать его внешний вид с помощью CSS.
Другие функции таблицы включают всплывающие подсказки, значки «да / нет» и анимированные состояния наведения. Таблица полностью поддерживает старые браузеры, такие как IE9.
Страница описания плагина ссылается на видео, которое демонстрирует все возможности этой таблицы.
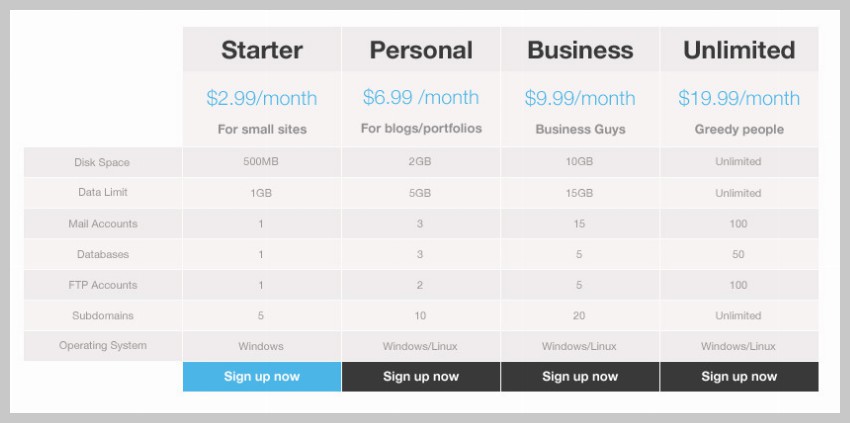
Отзывчивые Чистые Простые Таблицы Оценки
В зависимости от внешнего вида, иногда простые таблицы с минимальным использованием цветов могут выглядеть отлично, вместо таблиц с большим количеством анимации и элементов.
Эти простые и понятные таблицы цен идеально подойдут вам, если вы захотите создать несколько базовых таблиц.

Как следует из названия, они полностью адаптивны и построены полностью с использованием CSS. Доступны семь различных цветовых вариантов. Основной акцент цвета столов также может быть легко изменен.
Подсказки создаются с использованием пользовательских атрибутов данных HTML с подсказками CSS. Таблица поддерживает все основные браузеры и поставляется с запасными вариантами jQuery для старых браузеров.
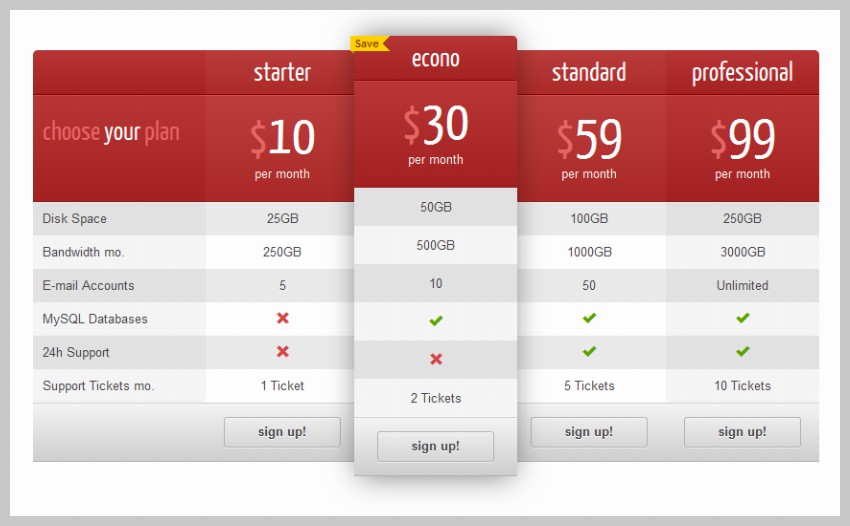
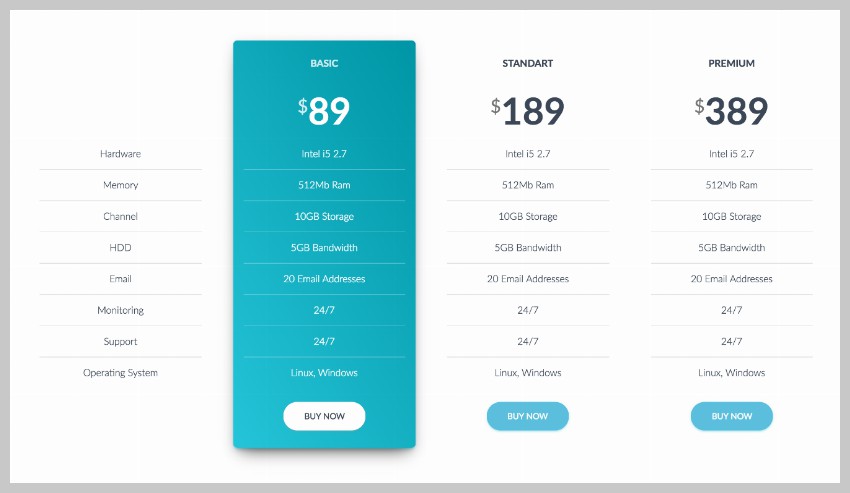
Круглые таблицы цен
Эти круглые таблицы цен идеально подходят для людей, которые хотят отображать несколько продуктов или услуг на одной странице.

Эти таблицы занимают очень мало места и по-прежнему передают всю необходимую информацию. Это связано с тем, что службы или функции плана отображаются только тогда, когда пользователи наводят курсор на таблицы.
Столы имеют чистый дизайн без большого количества беспорядка. Анимация полностью основана на CSS, и вы можете легко изменить цвет различных элементов в самом CSS. Таблицы очень легкие, потому что они не используют изображения для создания макета.
Вы должны посетить страницу описания и взглянуть на скриншоты таблицы или видео предварительного просмотра.
Котэ — Коллекция рекомендуемых столов
Если вы ищете современные и адаптивные таблицы CSS, то Kote — Featured Tables Collection идеально подойдет вам.

В этой коллекции 34 разных таблицы, которые должны охватывать практически все сценарии, в которых вы можете использовать таблицу цен.
Первый набор шаблонов содержит таблицы, которые плотно упакованы вместе, при этом средний столбец выходит из группы. Средний столбец таблицы цен также имеет тонкую пульсирующую анимацию, применяемую для привлечения внимания.
Второй набор шаблонов содержит таблицы с отдельным заголовком, телом и нижним колонтитулом. Они имеют более простой дизайн с правильно разделенными столбцами.
В третьем наборе шаблонов используются полностью цветные таблицы с фоновыми изображениями, которые идеально сочетаются с фоном. Загружаемый zip- архив содержит отдельные файлы SVG для этих фонов и другие значки.
В целом, эта коллекция таблиц подходит для всех, кто хочет иметь много вариантов дизайна при создании таблицы цен.
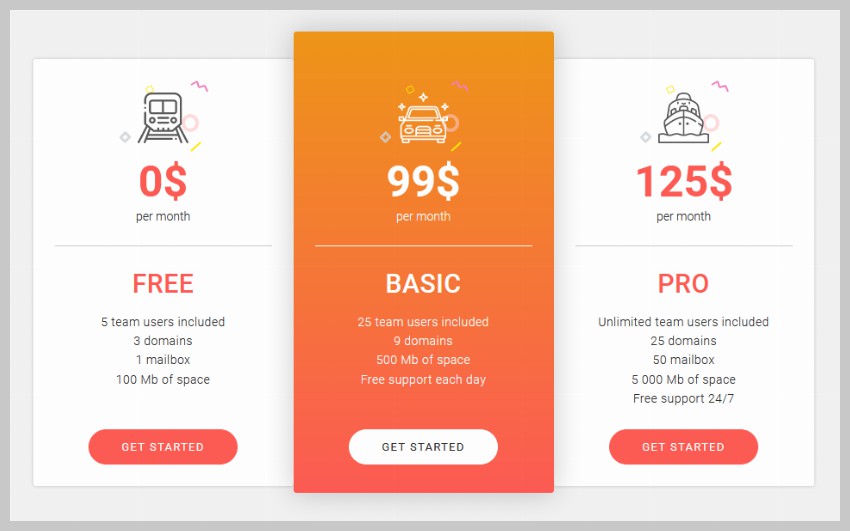
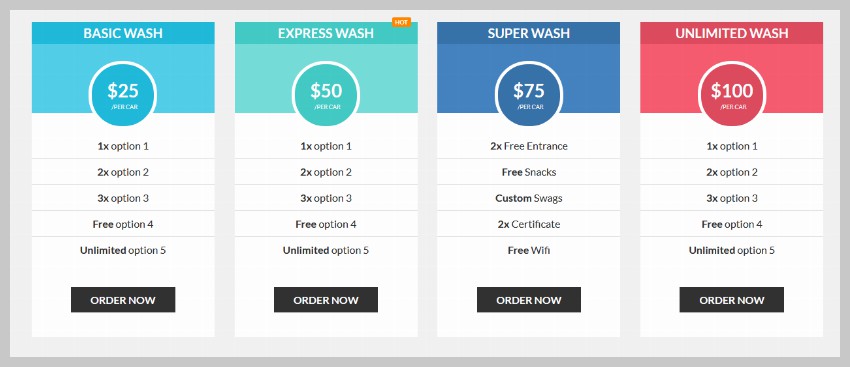
Красочная таблица цен
В большинстве таблиц цен используются разные цвета только для верхнего и нижнего колонтитула столбца. Тем не менее, красочная таблица цен использует уникальный подход, добавляя приятный цвет фона по всей таблице. Это дает таблицам броский взгляд.

Эти таблицы имеют четыре различных макета, чтобы продемонстрировать ваши планы и продукты. Все эти стили полностью адаптивны, поэтому отлично смотрятся даже на мобильных устройствах.
Плавная анимация, полноцветные столбцы и плоский дизайн, используемые при создании этих таблиц, делают их уникальными среди всех таблиц, перечисленных в этом посте.
Вы должны посетить страницу описания таблицы и посмотреть видео для предварительного просмотра, чтобы увидеть, подходят ли таблицы для ваших проектов.
Горизонтальные и вертикальные таблицы цен
Если вы ищете уникальные варианты макетов для отображения таблиц цен на вашем сайте, то эти горизонтальные и вертикальные таблицы цен , безусловно, стоит проверить.

Две вещи выделяют эти таблицы. Во-первых, они позволяют создавать таблицы цен, расположенные горизонтально. Большинство CSS-решений для таблиц цен ориентированы только на вертикальные макеты. Во-вторых, столы опираются на продуманную комбинацию цветов и анимации, чтобы создать ощущение профессионализма.
Плавный переход цветов при наведении на разные столы очень приятен для просмотра. Таблицы разделены на три отдельных раздела: верхний колонтитул, основной текст и нижний колонтитул. Таблицы также полностью адаптивны, поэтому отлично смотрятся на всех устройствах. Взгляните на живой предварительный просмотр, чтобы испытать все это самостоятельно.
Modern — Bootstrap 4 таблицы цен
Bootstrap — это популярный фреймворк, используемый многими сайтами для быстрого создания своего интерфейса. Если ваш сайт также был создан с использованием Bootstrap, то имеет смысл использовать таблицы цен, которые были созданы специально для Bootstrap. Это значительно облегчит их интеграцию в существующие веб-сайты и уменьшит размер CSS-файла.
Один из лучших способов быстрого добавления таблиц цен на основе Bootstrap на ваш сайт — это использование современных таблиц цен Bootstrap 4 .

Существует девять различных макетов стола с шестью различными вариантами цвета. Таблицы полностью адаптивны, как и их родительская структура.
С помощью этих таблиц цен Bootstrap 4 вы можете представить свои продукты и услуги с современным, чистым и уникальным дизайном.
Loki Pricing Table Generator
Не всем удобно вносить изменения в HTML и CSS для настройки таблицы цен. Генератор таблиц цен Loki решает эту проблему, предоставляя вам инструменты для простой настройки основных функций таблиц цен.

Есть восемь разных макетов стола. Однако вы можете изменить различные аспекты, такие как основной, дополнительный и цвет фона, чтобы сделать их уникальными. Точно так же вы можете изменить размер шрифта для цены, функций, заголовка и т. Д.
Генератор также дает вам возможность изменить текст различных строк и столбцов, фактически не затрагивая разметку таблицы цен. В конце вы можете просто нажать кнопку « Код» , чтобы напрямую загрузить файлы HTML и CSS для созданной таблицы.
Бесплатные таблицы цен CSS
Прежде чем я начну перечислять несколько бесплатных таблиц цен CSS, я должен разобраться с несколькими вещами.
Существует не так много специализированных библиотек и платформ, созданных специально для создания модных таблиц цен. Вам нужно некоторое время осмотреться, прежде чем вы сможете найти таблицы цен, которые выглядят профессионально и хорошо вписываются в общий дизайн вашего сайта.
Помня об этом, вам может быть проще купить одну из таблиц цен премиум-класса с различными шаблонами и чистым профессиональным дизайном. Вы также получаете бесплатные обновления для любых ценовых таблиц, которые вы загружаете.
Если вы все еще хотите попробовать бесплатные таблицы с ценами CSS, то те, которые я перечислил ниже, станут хорошим началом.
Таблица цен с анимацией при наведении курсора
Эта таблица цен расширяет таблицу, на которую пользователи наводят курсор, с приятной плавной анимацией.
Отзывчивая таблица цен
Эта адаптивная таблица цен использует Flexbox для создания макета. Минимальное использование цветов и других стилевых элементов позволяет легко интегрироваться с дизайном существующих веб-сайтов.
Таблица цен с выдающимся заголовком
Эта разноцветная таблица цен имеет видные заголовки для отображения большого названия продукта или услуги, а также его цены.

Столбцы цен правильно отделены друг от друга, и к ним не применяется анимация наведения. Есть небольшой значок, который можно добавить в верхнюю часть столбца, чтобы указать наиболее популярные планы и т. Д.
Ценовая таблица с увеличенной колонной
Обычной практикой выделения популярного продукта или услуги в таблице цен является увеличение его столбца, чтобы он выделялся. Эта таблица цен поможет вам сделать именно это. У него очень простая компоновка с тонкой фоновой анимацией при наведении.
Рекомендации, которые следует учитывать при создании таблиц цен
Таблицы цен обычно размещаются в удобном месте на веб-сайте, и они используются для выделения основных продуктов и услуг, которые вы предлагаете. Поэтому имеет смысл следовать всем лучшим рекомендациям при создании этих таблиц.
Вот несколько вещей, которые вы должны помнить при создании таблиц цен:
1. Сделать таблицы отзывчивыми
В настоящее время большой объем трафика на сайт поступает с мобильных устройств. Не существует фиксированного разрешения, на которое можно ориентироваться при создании таблиц цен. Поэтому важно убедиться, что ваши таблицы цен хорошо выглядят на всех экранах. Премиальные таблицы цен CSS от CodeCanyon уже отзывчивы, поэтому вам даже не придется беспокоиться об этом при их использовании.
2. Используйте меньше слов
Таблицы цен предназначены для того, чтобы предоставить пользователям всю необходимую информацию о различных продуктах с первого взгляда. Используйте их, чтобы перечислить наиболее важные отличительные особенности этих продуктов. Другие детали могут быть упомянуты где-то еще на сайте.
3. Включите выдающуюся кнопку призыва к действию
Надеемся, что таблицы цен, которые вы создадите, предоставят пользователям всю необходимую информацию, прежде чем принять решение о покупке. Как только они решат купить один из ваших продуктов и услуг, вы должны максимально упростить для них покупку. Лучший способ сделать это — включить кнопку для совершения покупки где-то в самой таблице цен.
Последние мысли
Как мы обсуждали в начале этого поста, таблицы цен — это отличный способ стимулировать развитие бизнеса, позволяя пользователям быстро сравнивать различные продукты и услуги.
Создание адаптивной и хорошо разработанной таблицы цен с нуля может быть сложной и трудоемкой задачей. Вот почему вы должны рассмотреть возможность использования одной из таблиц цен премиум CSS, доступных на CodeCanyon .

Какая таблица цен вам больше всего нравится из тех, которые мы упоминали в посте? Дайте нам знать об этом в комментариях.