В последнее время индустрия была переполнена статьями, учебными пособиями и инструментами, ориентированными на Sass, даже здесь, на SitePoint, мы публикуем больше контента Sass, чем когда-либо прежде.
Но мы не забыли о наших корнях: CSS.
Для тех из вас, кто все еще изучает CSS или хочет немного углубиться в конкретные предметы CSS, я подумал, что соберу список учебных ресурсов CSS, с которыми я столкнулся в последние месяцы.
Наслаждайтесь!
1. Развернуть коробочную модель
Интерактивные слайды, которые исследуют CSS 3D-трансформации. Нажмите левую или правую клавишу со стрелкой для продвижения. Смотрите в полноэкранном режиме для достижения наилучших результатов.
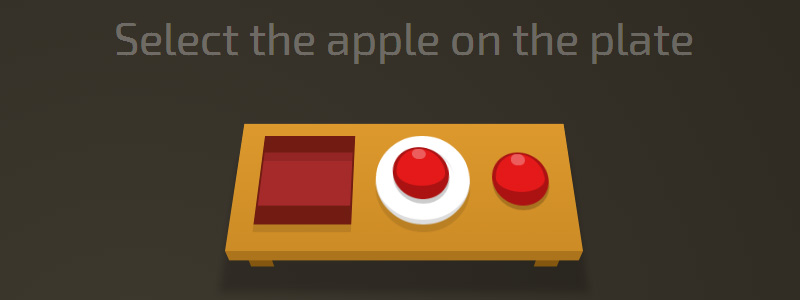
2. CSS Diner
Красиво разработанная маленькая игра, которая поможет вам изучить селекторы CSS. Введите правильный селектор, чтобы завершить каждый уровень. Вы также можете перейти на уровень, открыв меню со значком гамбургера справа.
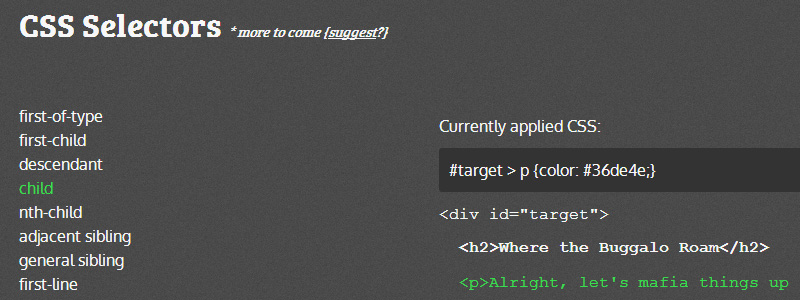
3. Изучайте CSS-селекторы в интерактивном режиме
Простая визуализация селекторов в CSS. Выберите селектор в меню слева, и правильно выбранные пункты появятся справа, с кратким описанием селектора под меню.
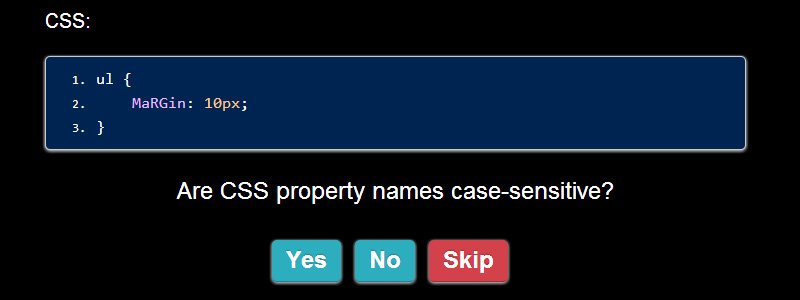
4. Front End Web Development Quiz
Тестирование внешнего интерфейса, и это не просто. Первый раздел посвящен CSS.
5. Магия CSS
Учебник из 6 глав по основам CSS, с большим количеством глав. Несколько хороших подробностей здесь.
6. Наслаждайтесь CSS
CodePen-подобная площадка для изучения CSS. Интересной частью этого является то, что он ориентирован на CSS, с меню, где вы можете выбрать функцию CSS, а затем использовать графический интерфейс для редактирования этой функции в документе.
7. Правила CSS
Гарри Робертс обновил свое руководство по CSS. Раньше это было просто репозиторий GitHub. Теперь у них есть собственный домен, который был расширен и улучшен. Гарри также внедрил модель «плати сколько хочешь», чтобы помочь поддержать развитие.
8. CSS триггеры …
Парень из Chrome Dev Relations Пол Льюис (Paul Lewis) создал краткий справочник для тех, кто интересуется тем, что срабатывает на странице при изменении данного свойства CSS. Например, некоторые свойства будут запускать перерисовки и композитинг, но не будут запускать макет. Эта ссылка охватывает все свойства и легко найти.
9. Руководство по коду от @mdo
Марк Отто из Bootstrap собрал собственное руководство по стилю HTML и CSS со множеством советов, включая порядок свойств, порядок атрибутов HTML, селекторы, комментарии и многое другое.
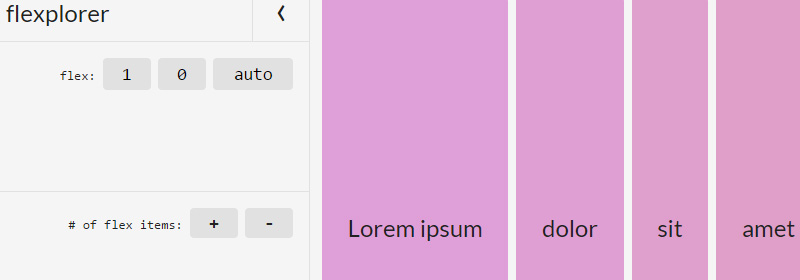
10. Flexplorer
Простое приложение для работы с различными функциями flexbox и просмотра результатов в режиме реального времени на странице вместе с полным кодом. Что здорово в этом, так это то, что вы также можете редактировать текст в полях на странице, позволяя вам увидеть, как изменения влияют на различные объемы контента.
11. Селекторы CSS: нацеливание на HTML как профессионал
Новый курс Расс Уикли по селекторам CSS на родственном сайте SitePoint, Learnable, с более чем 20 видеороликами, представляющими различные способы выбора элементов с помощью CSS. И это не просто бесстыдная вилка; Я знаю Расса — он настоящий эксперт по CSS. Так что, если вы только начинаете работать с CSS и еще не освоили селекторы, это может быть хорошим выбором.
Знаешь других?
На каком бы уровне вы ни работали с CSS, я уверен, что хотя бы один из перечисленных здесь ресурсов вам поможет.
Если вы что-то создали, написали что-то или знаете какой-либо другой инструмент, приложение или ресурс, чтобы помочь разработчикам освоить некоторые аспекты CSS, не стесняйтесь делиться ими в комментариях.