В настоящее время доступно очень много различных типов слайдеров jQuery , горизонтальных панелей скольжения, эффектов перехода, исправления вниз / вверх, постепенного появления / исчезновения и т. Д. Слайдеры jQuery Image отлично подходят для немедленного привлечения внимания посетителей и демонстрации им ключевых функций вашего бизнес. Слайдеры контента jQuery можно использовать для элегантного отображения информации о вашем бизнесе, не отпугивая посетителей. Ниже приводится вторая часть (плагины 51-100) нашей огромной коллекции слайдеров jQuery для ваших изображений и контента! Наслаждайтесь!
100 jQuery Slider для изображений / контента (часть 1) — 1-50
51. jQuery Image / News Slider с учебником для подписи
Узнайте, как создать новостной слайдер со следующими функциями:
> Слайд-шоу с изображением и описанием / подписью
> Предыдущий, следующий, кнопки паузы и воспроизведения
> При наведении мыши, приостановить слайд-шоу и воспроизвести его при наведении мыши
> Эффект скольжения как для панели галереи, так и для фрагмента
> Регулируемая скорость слайд-шоу
> И, наконец, более умный скрипт, который будет рассчитывать ширину и высоту слайд-шоу
52. jFlow Plus
Обновление популярного сверхлегкого слайдера jFlow. Это новое дополнение поставляется с функцией автоматического скольжения и паузы и будет постоянно обновляться с дополнительными функциями.
53. CU3ER Image Slider
Это слайдер изображений, изначально задуманный для создания трехмерных переходов между слайдами. Он оказался удобным и многофункциональным решением, которое можно применять в различных областях создания веб-сайтов, от слайдера контента до слайдера функций и ротатора изображений и баннеров.
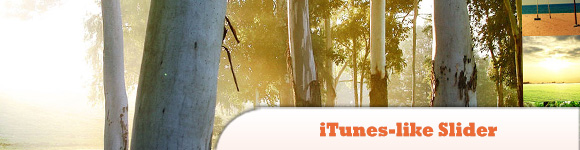
54. Простой iTunes-подобный слайдер
Узнайте, как создать слайдер, похожий на тот, который используется в магазине iTunes.
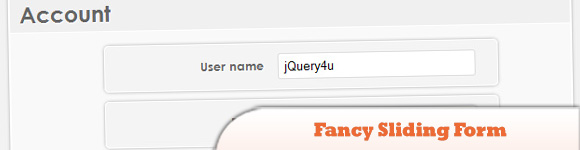
55. Необычная скользящая форма с jQuery
Узнайте, как создать необычную скользящую форму, которая будет показывать пользователю отзывы о проверке после каждого шага. Эта форма экономит много места и легко доступна — она в основном работает как слайд-шоу, просто у нас есть наборы полей формы вместо изображений.
56. Пуленепробиваемый просмотрщик контента
Создайте привлекательный и компактный просмотрщик контента, который работает даже с отключенным JavaScript. Мы создадим прочное ядро семантического HTML, стилизованного под немного базового CSS, и затем будем использовать jQuery для добавления дополнительных улучшений в виде анимации перехода.
57. Слайдер Mootools с двумя ручками
Вы можете очень легко изменить внешний вид индикатора диапазона (синим цветом в приведенном выше примере), ручки ползунка, дорожки ползунка, изменив slider.css по мере необходимости.
58. Создайте слайдер с рекомендуемым контентом, используя jQuery UI
Использование слайдера с автоматическим воспроизведением контента — это один из способов показать ваш избранный контент. Это экономит ваше пространство и делает работу с пользователем более удобной, и если вы добавите в нее немного приятных глаз, то оглядываться назад некуда.
59. Ультра универсальный слайдер
Ультра-универсальный слайдер с горизонтальной прокруткой и анимированными эффектами с использованием MooTools.
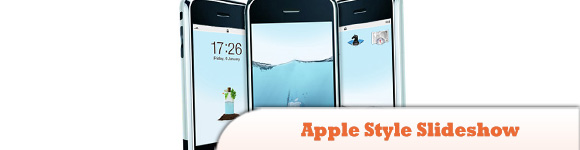
60. Слайд-шоу в стиле Apple
Подобная Apple галерея слайд-шоу, похожая на ту, которую они используют на своем веб-сайте для демонстрации своих продуктов. Это будет полностью интерфейс, не требующий PHP или базы данных.
61. Изменение размера сетки изображений с помощью jQuery
Сетки изображений, которые плавно масштабируются простым перетаскиванием ползунка, больше не ограничиваются настольными приложениями, такими как iPhoto или Picasa. Благодаря некоторому умному CSS и пользовательскому интерфейсу jQuery текучие сетки изображений теперь удивительно просты для реализации в Интернете.
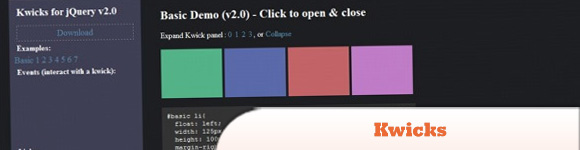
62. Квикс
Kwicks for jQuery начинался как порт невероятно привлекательного эффекта Mootools (с тем же именем), но превратился в чрезвычайно настраиваемый и универсальный виджет.
63. Highslide JS
Является ли просмотрщик изображений, медиа и галерей, написанный на JavaScript.
Функции:
> Быстрый и элегантный вид.
> Не требуется никаких плагинов, таких как Flash или Java.
> Блокировщики всплывающих окон не проблема. Содержимое открывается в активном окне браузера.
> Один клик.
> Множество опций конфигурации и масштабируемости без ущерба для простоты.
> Отличная, безусловная и бесплатная поддержка пользователей как для коммерческих, так и для некоммерческих пользователей.
> Совместимость и безопасная деградация.
> Исходный код включен.
64. Инструменты jQuery с возможностью прокрутки
Scrollable — самый успешный инструмент в этой библиотеке. Любого размера и формы. Бесконечные циклы и многое другое.
65. jQuery Content Slider
В этом уроке мы будем использовать виджет слайдера пользовательского интерфейса jQuery для создания привлекательного и функционального слайдера контента.
66. Слайд-шоу с анимацией панорамирования с помощью jQuery
Создание классического слайд-шоу, но использовать другой вид перехода для анимации между слайдами. Это может не подходить для каждого проекта, но разнообразие всегда приветствуется в мире веб-дизайна.
67. Ротатор изображений
Ротатор изображений — это отличный способ отображения фрагментов портфолио, изображений продуктов электронной коммерции или даже галереи изображений. Хотя уже есть много отличных плагинов, этот учебник поможет вам понять, как работает ротатор изображений, и поможет вам создать свой собственный с нуля.
68. Воздействие
Это плагин JQuery для богатого и интеллектуального просмотра фотографий, который может обрабатывать очень большое количество фотографий.
69. Start / Stop Slider
У ползунка есть кнопка «Стоп / Старт», и анимация идет немного дальше, чем просто сдвиг влево.
70. Космическая галерея jQuery Plugin
Снова другая галерея изображений. Нажмите на изображения ниже, чтобы увидеть его в действии.
71. Слайд-шоу анимированных JavaScript
Это динамическое JavaScript-слайд-шоу содержит множество функций и менее 5 КБ. Это долгожданное обновление моего предыдущего скрипта здесь. Несколько новых функций включают поддержку описания, поддержку ссылок, отсутствие ограничений именования, поддержку портретного изображения, постепенное ухудшение качества и статус активных миниатюр.
72. YoxView
Это бесплатный просмотрщик изображений и видео для веб-сайтов. Он написан на JavaScript с использованием jQuery и доступен как плагин jQuery.
73. Простой слайд
Это плагин слайд-шоу JQuery. Это простой в использовании, маленький и гибкий.
74. Слайд-палуба
Легко реализовать с отличным дизайном.
75. Piecemaker
Является открытым исходным кодом 3D Flash изображения ротатора галереи.
76. FancyMoves
Отличный слайдер изображений JQuery для демонстрации услуг, продуктов или всего, что только можно придумать. Основное изображение увеличено, чтобы привлечь ваше внимание. Существует три способа перехода к следующему / последнему элементу: с помощью стрелок на клавиатуре, с помощью стрелок влево и вправо по бокам ползунка или простого нажатия на следующий или последний элемент на ползунке.
77. Облегчение ползунка
Слайдер контента WordPress, основанный на плагине jQuery.
78. Riva Slider
Создание и отображение слайд-шоу в течение нескольких минут. Никакого суеты и предназначен для простоты использования, экономя массу времени на вещи, которые имеют значение. Интеллектуальные панели стилей позволяют полностью настроить каждое слайд-шоу, в отличие от любого другого плагина такого типа.
79. Орбита
Является убийственным плагином jQuery для слайдера изображений, который позволяет вам создать простой, эффективный и красивый слайдер для изображений любого размера, и даже включает в себя некоторые параметры для создания потрясающих надписей и приятный таймер.
80. AnythingSlider
Является ли jQuery-плагин для слайдера изображений с большим количеством функций (Слайды могут быть любыми, вкладки навигации создаются и добавляются динамически.
81. jQuery Banner Rotator / jQuery Slider
Это плагин jQuery для баннера с несколькими переходами. Миниатюры и кнопки позволяют легко перемещаться по баннерам / рекламе. Поворот баннера также можно изменять и настраивать через параметры плагина.
82. Монетный слайдер
jQuery слайдер изображений с уникальными эффектами.
83. Цикл
Плагин jQuery Cycle — это плагин для создания слайд-шоу, который поддерживает множество различных типов эффектов перехода. Он поддерживает паузу при наведении, автоматическую остановку, автоматическую подгонку, обратные вызовы до / после, триггеры нажатия и многое другое.
84. Драгдилер
Это гораздо больше, чем простой слайдер изображений JQuery. Он предлагает широкий спектр функций, связанных с перетаскиванием, но также является достаточно мощным для создания различных типов слайдеров изображений.
85. jqFancyTransitions
Простой в использовании плагин jQuery для отображения ваших фотографий в виде слайд-шоу с причудливыми эффектами перехода.
86. Хориная
Готовая к использованию реализация слайд-шоу, использующая сценарий scriptaculous / prototype или jQuery.
87. Гибкая карусель
Плагин jQuery, который позволяет легко создавать собственные карусели. Вызовите пользовательский интерфейс jQuery, чтобы включить множество различных дополнительных типов переходов и методов ослабления. Использует PHP для рисования изображений из указанной вами папки. Сконфигурируйте множество различных опций, включая элементы управления, длину таймера слайда, тип замедления, тип перехода и многое другое!
88. СЛАЙДОРИОН
Слайдер изображений и аккордеон, Slidorion отображают красивые изображения вместе с описанием переменной длины. Слайды, связанные с каждой вкладкой и сопровождаемые большим количеством эффектов, Slidorion — отличная альтернатива традиционному слайдеру jQuery.
89. SliderWall
SliderWall на 100% основан на HTML5, CSS3 и JavaScript и может использоваться для создания всех типов слайдеров, от динамических каналов до слайдеров изображений.
90. Slider Kit — Скользящее содержимое с помощью jQuery
Задача Slider Kit — объединить общие функции jQuery, подобные слайд-шоу (такие как слайдеры новостей, фотогалереи / слайдеры, карусели, меню вкладок), в один легкий и гибкий плагин в сочетании с готовыми к использованию оболочками CSS.
91. RhinoFader — простой jQuery Fade Slider
Rhinofader представляет собой компактный, простой слайд-шоу / слайдер без большого количества безделушек. Не тысяча эффектов, не тысяча настроек, только эффект затухания. Да! Rhinofader также отлично работает с содержимым HTML.
92. Базовый jQuery Slider
Простой, без излишеств, надежный плагин jQuery для создания красивых слайд-шоу для вашего показанного контента.
93. FLEXSLIDER
Потрясающий, полностью отзывчивый плагин-слайдер jQuery.
94. Слайдер WOW
Это слайдер изображений jQuery с потрясающими визуальными эффектами (Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack вертикальный и Basic linear) и тоннами профессионально сделанных шаблонов. В WOW Slider встроен мастер «укажи и щелкни» для создания фантастических слайдеров в считанные секунды без кодирования и редактирования изображений.
95. Расширенный слайдер — jQuery XML слайдер
Advanced Slider — это плагин jQuery, который позволяет вам легко создавать мощные слайдеры, используя либо XML, тем самым значительно упрощая настройку и обслуживание слайдера, либо используя разметку HTML. Плагин также предоставляет простой в использовании API, который позволит еще больше расширить функциональность слайдера и позволит интегрировать его в собственное приложение.
96. ЧопСлайдер
Этот удивительный слайдер с эффектом прерывания был последний раз обновлен 20 июня 2011 года. ChopSlider использует всю мощь CSS3-анимации, имеет собственное обнаружение поддержки CSS3 и даже его поддерживает старый или Internet Explorer, немного другой, но все же потрясающий. Он будет бесплатным по лицензии MIT после его выпуска. Создатель все еще запускает несколько тестов.
97. Слияние графических блоков с jQuery
Идея состоит в том, чтобы иметь набор повернутых миниатюр, которые после нажатия анимируются, чтобы сформировать выбранное изображение. Вы можете перемещаться по изображениям с помощью кнопок «предыдущий» и «следующий», и когда щелкнет большое изображение, оно снова превратится в миниатюры в форме маленьких коробочек.
98. Галерея изображений на всю страницу
Создайте потрясающую галерею полной страницы с прокручиваемыми миниатюрами и прокручиваемым полноэкранным предварительным просмотром. Идея состоит в том, чтобы в нижней части страницы была панель миниатюр, которая автоматически прокручивается, когда пользователь перемещает мышь.
99. Мозаика! Плагин jQuery
Автоматически генерирует скользящие окна и подписи. В число его многочисленных функций входит возможность анимации слайдов и затухания с настраиваемыми направлениями и предварительно загруженными изображениями внутри блоков. Реализация довольно проста; он работает с двумя панелями — наложением и фоном. Содержимое в наложении изменяется в соответствии с предоставленными параметрами.
100. Полноэкранная галерея с миниатюрой
Этот плагин поможет вам создать полноэкранную галерею с помощью jQuery, цель которого — создать миниатюру полноэкранного изображения, отображаемого в данный момент на той стороне, которая переворачивается при навигации по изображениям. Большое изображение будет скользить вверх или вниз в зависимости от того, где вы находитесь.