Кажется, в настоящее время слайдеры изображений и контента становятся все более популярными среди большинства веб-сайтов. Так как же найти достойный вариант, который подойдет вашему веб-сайту? Итак, мы собрали для вас 100 слайдеров и плагинов для изображений и контента jQuery . Ниже первая часть (плагины 1-50) нашей огромной коллекции слайдеров jQuery для ваших изображений и контента! Остерегайтесь второй части! Наслаждайтесь!
Похожие сообщения:
- 100 jQuery Slider для изображений / контента (часть 2) — 51-100
- 100 jQuery плагинов WordPress
- 2,500+ популярных плагинов jQuery
1. RoyalSlider
RoyalSlider для WordPress — это слайдер контента jQuery для нескольких устройств с сенсорной навигацией и гибким макетом. Он имеет удобную административную область, где вы можете управлять слайдами, изменять настройки слайдеров, настраивать интерфейс и добавлять заголовки блоков с помощью пользовательского редактора WYSIWIG.
2. Estro — jQuery WordPress Slider
«Estro», означающее «креативность», «талант» или «вдохновение», по-итальянски, является подходящим прозвищем для этого прекрасного слайдера. Для дизайна этого слайдера мы хотели создать цену работы, которая могла бы стать центральным элементом вашего следующего веб-проекта.
3. Слайдер Эволюция для WordPress
Slider Evolution — это плагин jQuery, который позволяет вам легко создавать мощные слайдеры JavaScript с очень хорошими эффектами перехода. Усовершенствуйте свой сайт, добавив уникальный и привлекательный слайдер!
4. Слайдер изображений liJQuery
Это плагин jQuery для WordPress, тщательно созданный ротатор изображений слайдеров / баннеров, полный функций, прост в установке и настройке. Он поставляется с интуитивно понятным и удобным интерфейсом администратора WordPress.
5. CCSlider — плагин jQuery 3d Slideshow
CCSlider — это уникальный плагин для слайдшоу jQuery. Поддерживает 3d переходы! Доступно 14 потрясающих 3d переходов, а также 16 стильных 2d переходов. У вас есть возможность упомянуть резервный переход 2d для старых браузеров, которые не поддерживают HTML5 Canvas, который используется для создания 3D переходов.
6. uBillboard — премиум-слайдер для WordPress
Это слайдер на основе jQuery с множеством переходов и опций, чтобы вы могли настроить его под свои нужды, не перегружая себя опциями, которые вам никогда не нужны или не нужны. Версия 3 является революционным выпуском с большей частью кодовой базы, переписанной с нуля.
7. Контент слайдер с помощью jQuery
Из этого урока вы узнаете, как создать слайдер с использованием только jQuery. Вы сможете использовать конечный результат для коммерческих и личных проектов.
8. Интерактивный фильтруемый портфель
Этот отличный плагин галереи jQuery поможет вам создать интерактивное фильтруемое портфолио.
9. Polaroid Photo Viewer
Этот плагин jQuery поможет вам добавить удивительный эффект Polaroid на ваши фотографии.
10. Раздвижные коробки и подписи
Все эти анимации скольжения работают по одной и той же основной идее. Есть тег div (.boxgrid в моем CSS), который по сути действует как окно, через которое «заглядывают» два других элемента по вашему выбору.
11. Движущиеся Коробки
Перемещение ящиков — еще один замечательный слайдер, работающий на основе библиотеки jQuery JavaScript.
12. Галерея jQuery Panel
С помощью этого плагина вы можете выбрать направление, в котором происходит переход слева направо, справа налево, сверху вниз или снизу вверх.
13. Раздвижная галерея
Этот плагин возьмет группу изображений и превратит их в циклическую галерею изображений, по которой пользователь может щелкнуть.
14. Fancybox
Это инструмент для отображения изображений, HTML-контента и мультимедиа в «лайтбоксе» в стиле Mac, который всплывает поверх веб-страницы.
15. Гладкая Div Scroll
Это плагин jQuery, который прокручивает содержимое по горизонтали влево или вправо. Отделяя его от многих других плагинов прокрутки, которые были написаны для jQuery, Smooth Div Scroll не ограничивает прокрутку отдельными шагами.
16. Слайды
Это плагин слайд-шоу для JQuery, который построен с учетом простоты. Обладает полезным набором функций, которые помогут как начинающим, так и опытным разработчикам создавать элегантные и удобные слайд-шоу.
17. Fullscreenr
Итак, вы хотите, чтобы на вашем сайте было фоновое изображение, которое всегда заполняет экран и сохраняет пропорции? И это должно быть по центру, вместо того, чтобы фокусироваться в верхнем левом углу изображения? Этот плагин делает это.
18. Слайды
jQuery Slidy — это плагин, который автоматически генерирует настраиваемые переходы.
19. jQuery Easy Slides
Easy Slides — чрезвычайно простой в использовании плагин для создания слайд-шоу. Он также имеет преимущество, заключающееся в том, что он достаточно легкий, и JavaScript и CSS весят чуть меньше 2,1 КБ.
20. MobilySelect
Это плагин jQuery (2 КБ), который заменяет одну коллекцию элементов другой.
21. Пикачосе
Это легкий плагин JQuery, который позволяет легко представлять фотографии с опциями для слайд-шоу, кнопок навигации и автоматического воспроизведения.
22. АвиаСлайдер
Это плагин слайд-шоу jQuery с уникальными эффектами перехода.
23. unoslider
Является полностью адаптивным сенсорным мобильным плагином jQuery для мобильных устройств.
24. Черника
Это экспериментальный плагин jQuery для слайдера изображений с открытым исходным кодом, специально созданный для работы с гибкими / адаптивными веб-макетами.
25. wmuSlider
JQuery отзывчивый слайдер.
26. Адаптивный плагин галереи миниатюр jQuery
Плагин jQuery для создания галерей изображений, которые масштабируются по размеру контейнера.
27. EasyRotator — бесплатный jQuery Slider / Rotator Builder
Позволяет создавать впечатляющие слайдеры / вращатели jQuery для ваших веб-страниц за считанные минуты. Доступный как расширение Dreamweaver, так и автономное приложение, он позволяет выбирать фотографии, выбирать макет, вносить изменения, а затем автоматически добавлять весь необходимый код на вашу страницу.
28. Supersized — полноэкранный фон / слайд-шоу jQuery плагин
Функции:
> Изменение размеров изображений для заполнения браузера при сохранении соотношения размеров изображения
> Никаких лишних пробелов и полос прокрутки — все окно браузера всегда заполнено
> Совместимость в Firefox, Safari, Opera, IE7 и IE6
> Возможность циклически переключаться между изображениями / фонами через слайд-шоу
29. JQuery Бесконечная Карусель
С jQuery для редизайна дизайнера я решил добавить карусель прокрутки, которая работала бы так же, как карусель на странице рекламы Apple Mac. Этот урок расскажет об основах эффекта и о том, как его воссоздать.
30. Nivo Slider
Nivo Slider известен во всем мире как самый красивый и простой в использовании слайдер на рынке. Полностью бесплатный и полностью открытый исходный код, в буквальном смысле нет лучшего способа сделать ваш сайт совершенно потрясающим.
31. Coda Slider Effect
Хотя Panic на самом деле не изобрел эффект, скользящие панели на Coda — отличная реализация этого эффекта. В этой статье мы разберем части, необходимые для создания эффекта, и способы его улучшения.
32. Создание скользящего слайдера с автоматическим воспроизведением рекомендуемого контента
Узнайте, как создать привлекательный контент для автоматического воспроизведения в этом руководстве.
33. jCarousel Lite
Это плагин JQuery, который проводит вас на карусели, наполненной изображениями и HTML-контентом. Проще говоря, вы можете перемещаться по изображениям и / или HTML в виджете в стиле карусели. Он очень легкий, размером около 2 КБ, но при этом очень гибкий и настраиваемый, чтобы соответствовать большинству наших потребностей.
34. Попай
Создает встроенную галерею изображений из неупорядоченного списка изображений. В галерее реализовано умное увеличение встроенного изображения, то есть увеличенное изображение растягивается по содержимому сайта без добавления визуального наложения всего сайта.
35. Простое управление Галерея изображений
Поворачивает и отображает изображение, затемняя его поверх предыдущего, с элементами навигации, которые появляются при наведении курсора мыши на Галерею.
36. flickrGallery — динамическая фотогалерея Flickr со слайдером
Фотогалерея с открытым исходным кодом для jQuery, которая позволяет динамически извлекать изображения из фотосета в Flickr.
37. S3 Slider — Галерея изображений jQuery
Чтобы использовать его, включите библиотеку jQuery, s3Slider JavaScript и файл CSS. Информационный слой об изображениях в слайд-шоу может отображаться слева, справа, снизу или сверху. Вы также можете установить продолжительность между слайдами при инициализации s3Slider.
38. Easy Slider 1.5 — Самый простой плагин jQuery для слайд-шоу и контента
Эта версия имеет:
> Авто слайд
> Непрерывное скольжение
> «Перейти к первому» и «перейти к последнему»
> скрытие контроля
> Дополнительная разметка для кнопок управления
> Вертикальное скольжение
> Несколько слайдеров на одной странице
39. Gallerific
Это плагин jQuery, который предоставляет богатый, свободный от постэксплуатации опыт, оптимизированный для обработки больших объемов фотографий при сохранении полосы пропускания
40. jQuery lightBox
Простой, элегантный, ненавязчивый, не требует дополнительной разметки и используется для наложения изображений на текущей странице благодаря мощным и гибким средствам выбора jQuery.
41. Просмотр галереи
Плагин контент-галереи, способный отображать любой HTML-контент в анимированном виде галереи. Посетите домашнюю страницу проекта для документации и демонстраций.
42. Галерея TN3
Это галерея изображений jQuery со слайд-шоу, эффектами переходов, несколькими вариантами альбомов, скинами CSS и многим другим. Он совместим со всеми современными настольными и мобильными браузерами.
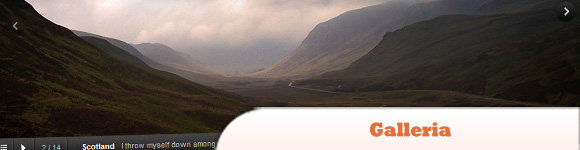
43. Галерея
Это фреймворк галереи изображений JavaScript, построенный поверх библиотеки jQuery. Цель состоит в том, чтобы упростить процесс создания профессиональных галерей изображений для Интернета и мобильных устройств.
44. Галерея причудливых изображений с jQuery
Создавайте потрясающие подсказки и галереи с помощью JavaScript.
45. Создать красивый jQuery Slider
Из этого туториала Вы узнаете, как разработать учебник по созданию красивых слайдеров jQuery с описанием и именем изображения.
46. Раздвижные коробки и подписи с помощью jQuery
Все эти анимации скольжения работают по одной и той же основной идее. Есть тег div (.boxgrid в моем css), который по сути действует как окно, через которое «заглядывают» два других элемента по вашему выбору.
47. Создание jQuery Image Scroller
В этом уроке мы собираемся создать скроллер изображений, используя отличные анимационные функции jQuery и, в общем, повеселиться с кодом. Изображение скроллеры, конечно, ничего нового; их версии выходят все время.
48. Галерея слайдеров
Учебное пособие, объясняющее, как создать подобный эффект, используемый для демонстрации продуктов на веб-сайте Apple.
49. Простое слайд-шоу изображений jQuery с полупрозрачной подписью
Image Slide Show является одним из известных компонентов в веб-дизайне и разработке. Многие веб-сайты отображают заголовки новостей в виде слайд-шоу, чтобы привлечь внимание зрителей, конечно же, с подписью / выдержкой. Без сомнения, это умный способ не только привлечь внимание, но и сделать веб-сайт более живым (не слишком статичным, скучным).
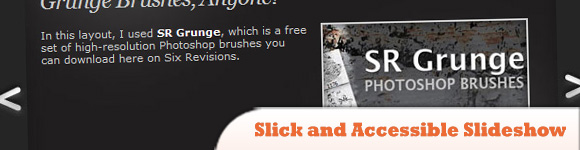
50. Создайте привлекательное и доступное слайд-шоу с помощью jQuery
Узнайте, как создать удобный и доступный в Интернете виджет слайд-шоу для вашего сайта с использованием HTML, CSS и JavaScript (jQuery). В процессе вы увидите концепцию прогрессивного улучшения в действии.