В течение восьми месяцев у меня была возможность пройти стажировку в команде YUI Team в Yahoo, пока я заканчивал инженерную степень. Сегодня я хотел бы поделиться первыми десятью вещами, которые я узнал из своего опыта с YUI.
Немного фона
Команда YUI несет основную ответственность за разработку и обслуживание библиотеки YUI . Библиотека представляет собой набор компонентов пользовательского интерфейса, инструментов управления классами и утилит, написанных на JavaScript и CSS, которые облегчают разработчикам создание веб-приложений. В отличие от других библиотек, YUI — это не только манипуляции с DOM; он имеет богатый набор инструментов управления классами и надежную систему событий, которая облегчает разработку на JavaScript.
Кроме того, команда YUI также отвечает за YUI Theatre , очень популярный ресурс для веб-разработчиков, наряду с множеством небольших инструментов, таких как YUI Builder, YUI Compressor, YUI Test и другими.
Моя роль в команде состояла в том, чтобы в первую очередь помогать в разработке компонентов для библиотеки, хотя я немного помог и с YUI Theatre.
1. Понимание библиотеки
Когда я впервые зашел в Yahoo, у меня не было опыта работы с YUI. Я был знаком с JavaScript, jQuery, HTML / CSS и PHP, но это было в основном так, когда речь шла о веб-программировании. Я уверен, что многие из вас или были в той же лодке, что и я.
Моей первой задачей было изучить синтаксис и архитектуру YUI3. К счастью, я хорошо понимал сырой JavaScript, и это помогло неизмеримо. Многие разработчики интерфейса хорошо знают определенные библиотеки, но многие не знают, как они работают под капотом. Чтобы создавать плагины или модули поверх библиотеки (например, YUI3 или jQuery), полезно иметь фундаментальное понимание того, как работает эта библиотека, и в данном случае, как работает JavaScript как язык.
Что я выучил: фундаментальное понимание необработанного JavaScript (без библиотек) заставляет вас лучше понимать язык и делает вас лучшим разработчиком в долгосрочной перспективе.
Думаю об этом. Каждая библиотека JavaScript отличается от других и имеет свои особенности. Единственная общность заключается в том, что они коренятся в JavaScript. Разве не имеет смысла понимать особенности JavaScript в первую очередь? Потратьте некоторое время на создание чего-то маленького без использования библиотеки. Вы будете рады, что сделали.
Js Основы Ссылки
- Повторное введение в JavaScript от Mozilla
- Соглашения о коде в Javascript Дугласом Крокфордом
- 11 ошибок JavaScript, которые вы делаете, Эндрю Берджесс
- Основы JavaScript
2 Использование Git в команде
Команда YUI полагается на Git в качестве основной системы контроля версий, а проект размещается на Github . До моей стажировки в YUI я использовал Git для своих собственных небольших проектов, и обычно он состоял из следующих шагов:
git pull origin master-
git add "<insert a large number file>" -
git commit -m "<insert some general comment>" -
git push origin master
Я уверен, что многие из вас сделали то, что я только что описал. Как правило, по мере того, как время проекта увеличивается, коммитов становится все труднее понять! Однако в большой команде с дюжиной разработчиков этот метод очень быстро ломается. Во-первых, master в YUI3 (и многих других крупных проектах) считается стабильным кодом, который был подвергнут модульному тестированию, поэтому коммиты обычно не переходят туда до более поздней стадии. Как правило, каждый разработчик работает в отдельной ветке и сливается с master когда они уверены в своем коде.
Что я узнал: вам не обязательно быть гуру, но понимание основ Git (ветвление, слияние, возврат и решение конфликтов слияния) может иметь большое значение для поддержания чистоты и организованности ваших репозиториев.
Многое можно сделать с Git, и я обнаружил, что вместо того, чтобы изучать их заранее, более полезно исследовать, когда вам нужно что-то делать конкретно. Что еще более важно, мой опыт научил меня быть осторожным при экспериментировании с Git. Лучше спросить кого-нибудь, когда пробуете новую команду или пробуете ее в фиктивном репо, вместо того, чтобы испортить историю коммитов живого репо. 🙂
Git Основы Ссылки
3 Модульная архитектура для веб-приложений
Разделение кода на разные файлы JavaScript для поддержки модульной архитектуры может быть болезненным для новых разработчиков. В результате мы часто видим большие файлы JavaScript с сотнями строк кода в них.
|
1
2
3
4
5
6
7
|
<DOCTYPE html>
<html>
<head>
<script>
//My entire application’s JS right here in one single spot.
</script>
…
|
Это вводит тесную связь между объектами и не является хорошей практикой, когда дело доходит до объектно-ориентированного программирования. Хуже того, у вас могут быть глобальные переменные, которые могут привести к сбою приложения неожиданным образом Мы все были виновны в этом в прошлом. К счастью, библиотеки типа YUI могут помочь вам в этом.
Что я узнал: при написании всего веб-приложения на JavaScript очень важно иметь хорошо организованный код; поддержание проекта с кодировкой спагетти вызовет у вас только головные боли и ночные кошмары.
Одним из наиболее важных аспектов YUI3 является его модульная природа. Как разработчик, вы можете использовать только тот код, который вам нужен. Это уменьшает сцепление, уменьшает размер файла и улучшает читабельность кода.
Например, вы можете сделать это в файле counter.js :
YUI.add ("counter", function (Y) { // Написать код, специфичный для моего счетчика }, '1.0', {требуется: ['узел']); // Скажем, что нужно для запуска кода моего счетчика. YUI будет тянуть их в первую очередь.
И затем в отдельном файле JS, таком как app.js :
YUI_config = { модули: { 'counter': {fullpath: 'path / to / counter.js', требуется: ['node']} } }; YUI (). Use ('counter', function (Y) {// Потянуть вниз мой модуль счетчика. var counter = new Y.Counter ({…}); // Создать экземпляр счетчика });
Вместо того, чтобы иметь один большой файл с именем app.js , мы разделили его по функциональности на counter.js и app.js
4. NodeJS и YUI на сервере
Растущая популярность NodeJS заставила меня захотеть создать что-то с ним. Будучи фронт-инженером, мне нравится использовать JavaScript на сервере. Хотя NodeJS не подходит для всего , его стоит изучить.
JS на сервере не имеет тех же ограничений, что и JS на стороне клиента, потому что нет DOM, но библиотека, такая как YUI, все еще может помочь вам с архитектурой программного обеспечения на сервере — такими вещами, как управление классами и объектами, а также пользовательские события.
Что я узнал: YUI 3 — это не только манипуляции с DOM — он также содержит надежный набор инструментов управления классами / объектами, не говоря уже о наших мощных пользовательских событиях. Все эти инструменты сразу же полезны при программировании на стороне сервера.
Работая в команде YUI, я смог изучить модуль NoDeJS-YUI3 Dav Glass, который объединяет функциональность YUI для использования в среде NodeJS. Помните, что кроме веб-сайтов, NodeJS является полезным инструментом для создания утилит командной строки. Хорошая архитектура программного обеспечения всегда большой плюс!
Все сводится к управлению кодом
Если вы не являетесь пользователем YUI3, я все же рекомендую найти набор инструментов, которые помогут организовать ваш JavaScript на сервере. Из-за присущей JavaScript асинхронной природы и ее склонности к обратным вызовам вы должны быть осторожны, иначе вы быстро получите спагетти-код.
5. Взлом с использованием YUI
Что я узнал: оставайся сосредоточенным и продолжай взламывать.
Хакинг — одно из моих любимых занятий, когда я пытаюсь узнать что-то новое. Когда вы пытаетесь освоить новый инструмент, нет ничего лучше, чем просто сесть и построить что-то с ним.
Как и в jQuery, YUI3 имеет особый набор виджетов, утилит и CSS-фреймворков. В один из дней взлома Yahoo у меня была возможность сесть и попробовать некоторые из них. Поскольку я фанат крикета, я сделал мобильное веб-приложение под названием Crictainment. Позвольте мне описать некоторые части YUI, которые я нашел особенно полезными для взлома.

Y.ScrollView
Взломать веб-приложение с помощью YUI довольно просто. Например, если вам нужен скроллвид, который можно перелистывать пальцами:
YUI (). Use ("scrollview", function (Y) { var scrollview = new Y.ScrollView ({ srcNode: "# прокручивать", высота: "20em" }); });
И в HTML:
|
1
2
3
4
5
6
7
8
9
|
<div id=»scrollable» class=»yui3-scrollview-loading»>
<ul>
<li>AC/DC</li>
<li>Aerosmith</li>
<li>Bob Dylan</li>
<li>Bob Seger</li>
…
</ul>
</div>
|
Модуль scrollview выясняет, должен ли он быть горизонтальным или вертикальным в зависимости от ширины и высоты его контейнера. Более подробная информация о прокрутке YUI3 находится здесь .
Y.Anim
Еще одна полезная утилита для взлома чего-либо — утилита Animation. Это помогает украсить ваше приложение приятной анимацией, использующей CSS в браузерах, и по умолчанию используется анимация на основе таймера JS в старых браузерах.
var myAnim = new Y.Anim ({ узел: '#demo', к: { ширина: 0, высота: 0 } }); myAnim.on ('end', function () { myAnim.get ( 'узел') addClass ( 'Yui-скрытый'). });
Y.YQL
Еще один действительно важный инструмент для взлома — YQL — Yahoo Query Language. Я уверен, что большинство из вас использовали его, но для тех, кто этого не сделал, подумайте, что это способ доступа к целому ряду различных API-интерфейсов с использованием стандартного синтаксиса. YUI и YQL очень хорошо работают вместе через модуль Y.YQL . Например, здесь мы получаем недавнюю активность от Vimeo:
YUI (). Use ('yql', function (Y) { Y.YQL ('select * from vimeo.activity.everyone, где username = "basictheory"', function (r) { // r теперь содержит результат запроса YQL }); });
Попробуйте этот запрос здесь . Я регулярно использую YQL для последовательного доступа к различным API.
Независимо от того, используете ли вы YUI, jQuery или любую другую библиотеку, создание чего-либо с ее помощью — отличный способ ознакомиться с вашим набором инструментов разработки. При взломе не стоит слишком беспокоиться о технических деталях — просто установите ограничение по времени и просто создайте его!
6. YUI App Framework
Одним из более новых дополнений к YUI стала App Framework. Он похож на Backbone.js, но со сложной инфраструктурой событий YUI. App Framework позволил мне легко создавать веб-приложения в стиле MVC.
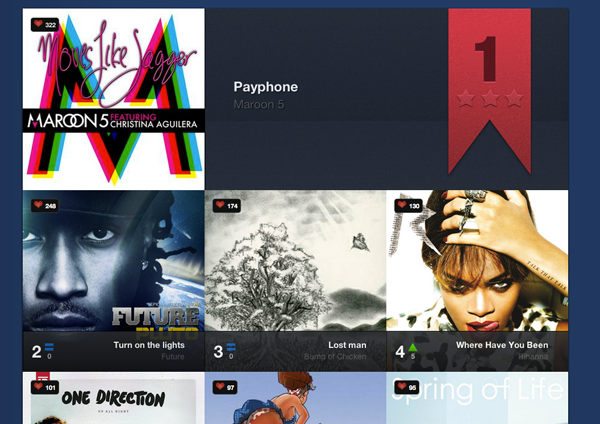
Как и любой другой инструмент, я создал что-то с помощью App Framework, чтобы понять, как он работает. Еще раз, я не могу подчеркнуть преимущества взлома продуктов. Для платформы приложений я собрал TopForty с моим другом.

Модель
YUI App Framework построен на основе шаблона проектирования MVC. Начнем с модели. Если вы не знакомы с MVC, посмотрите этот учебник .
Для TopForty мы смогли получить большой массив JSON самых обсуждаемых песен из Twitter. Каждый объект в массиве выглядел так:
{ "title": "PayPhone", «позиция»: 1, "video_id": "5FlQSQuv_mg", "song_id": 627, "художник": "Maroon 5", «продолжительность»: 232, "картинки": […] }
Мы обернули это в подкласс Y.SongModel под названием Y.SongModel . Вот определение класса:
Y.SongModel = Y.Base.create ('songModel', Y.Model, [], { инициализатор: функция (config) { ... } }, { ATTRS: { заглавие: {}, художник: {}, картинки: { значение: [] }, сейчас играет: { ... } ... } });
Это позволило нам прослушивать события всякий раз, когда один из ATTRS в модели изменялся, и предпринимать соответствующие действия. Например, если текущая воспроизводимая песня была изменена:
// Когда атрибут isPlaying модели изменяется, вызывается функция handleIsPlayingChange. this.model.after ('isPlayingChange', this.handleIsPlayingChange, this);
Вид
Каждая модель была визуально представлена представлением, которое по сути является просто HTML. Для TopForty у нас был SongView который выглядел примерно так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div class=»song yui3-u» id=»songModel_2″>
<img class=»song-img» src=»…»>
<div class=»song-desc»>
<div class=»song-number»>2</div>
<div class=»song-movement»>
<img class=»movement-icon» src=»…»>
</div>
<div class=»details»>
<h4 class=»song-name»>Turn on the lights</h4>
<p class=»artist-name»>Future</p>
</div>
</div>
</div>
|
Мы завернули это в подкласс Y.SongView именем Y.SongView . Каждому представлению требуется метод render() который вызывается при отображении представления на странице, и метод initializer() где подписываются события. Если вы хотите, вы можете установить связь между вашим представлением и экземпляром Model или Model List, прикрепив к ним обработчики событий в пользовательском методе initializer() как показано ниже:
Y.SongView = Y.Base.create ('songView', Y.View, [], { инициализатор: функция (config) { var model = this.get ("модель"); model.after ('change', this.render, this); model.after ('уничтожить', this.destroy, this); }, render: function () { ... }, уничтожить: функция () { ... }, showSongOverlay: function () { ... } }, { ATTRS: { контейнер: Y.one ("# songContainer") } });
Благодаря этому мы смогли использовать методы, специфичные для представления песни, такие как displayNowPlayingIndicator() и showSongOverlay() в экземпляре Y.SongView а не как отдельные функции.
Маршрутизатор
Маршрутизатор, формально известный как контроллер, — это то, что заставляет все соединяться и работать. Помните, что в классическом MVC все пользовательские действия традиционно проходят через контроллер. В веб-приложениях маршрутизатор использует историю HTML5 для изменения URL-адресов и контролирует состояние приложения.
Например, в TopForty нажатие на песню меняет URL-адрес на идентификатор песни. Изменение URL фиксируется маршрутизатором, который загружает видео YouTube для рассматриваемой песни:
Y.AppRouter = Y.Base.create ('appRouter', Y.Router, [], { // Обработчики маршрута по умолчанию, унаследованные всеми экземплярами CustomRouter. index: function (req) { // ... обрабатывать / route, загружать пользовательский интерфейс и т. д. }, loadSongFromUrl: function (req) { // ... обрабатывать маршрут / song /: songId '... // Получить видео с модели YouTube с идентификатором: songId и воспроизвести его. } }, { ATTRS: { // Конкретные маршруты, которые мы заинтересованы в прослушивании: маршруты: { значение: [ {путь: '/', обратный вызов: 'индекс'}, {путь: '/ song /: songId' ', обратный вызов:' loadSongFromUrl '} ] }, } });
Что я узнал: Использование шаблона проектирования MVC может помочь вам создать что угодно: от простых неинтерактивных представлений до многофункциональных приложений.
Я надеюсь, что смог дать вам представление о том, что возможно с YUI App Framework. Для более подробного ознакомления я рекомендую следующие ссылки. Если вы не фанат App Framework, я рекомендую вам поискать эквивалентные альтернативы jQuery. В частности, Backbone.js имеет большое количество поклонников с хорошей документацией.
- Руководство пользователя YUI App Framework
- Github Repo проекта YUI App Framework
- Слайды из App Framework YUIConf Talk
7. Тест управляемой разработки и тест YUI
Для разработчиков написание кода часто является легкой и забавной частью. Сложная часть состоит в том, чтобы выяснить, сколько лет работает ошибочный код, и попытаться исправить прошлые ошибки. Чтобы свести к минимуму это, многие организации, в том числе Yahoo, подчеркивают важность Test Driven Development (TDD). С TDD вы сначала пишете тесты, затем добавляете функциональность, пока все ваши тесты не пройдут. Хотите добавить новую функцию? Написать новый тест, а затем код функции.
Я был новичком в TDD, когда присоединился к команде YUI. К сожалению, у JS нет лучшего набора для тестирования. В частности, взаимодействие с пользователем сложно проверить. Кроме того, мы должны тестировать во всех основных браузерах.
Одним из основных способов проведения юнит-тестирования является тест YUI .
Что я узнал: следование принципам разработки, основанным на тестировании, делает вас более продуктивным программистом.
YUI Test — это полная среда тестирования для JavaScript и веб-приложений. Вы можете использовать простой синтаксис JavaScript для написания модульных тестов, которые можно запускать в веб-браузерах или в командной строке, а также функциональных тестов, запускаемых в веб-браузерах.
Вот как вы это настроили:
// Создать новый экземпляр YUI и заполнить его необходимыми модулями. YUI (). Use ('test', function (Y) { // Тест доступен и готов к использованию. Добавить реализацию // код здесь. });
Теперь мы можем начать писать некоторые юнит-тесты!
var testCase = new Y.Test.Case ({ имя: «Имя TestCase», // --------------------------------------------- // Настройка и снос // --------------------------------------------- setUp: function () { this.data = {name: "Tilo", возраст: 23 года}; }, tearDown: function () { удалить this.data; }, // --------------------------------------------- // Тесты // --------------------------------------------- testName: function () { Y.Assert.areEqual («Тило», this.data.name, «Имя должно быть« Тило »»); }, testAge: function () { Y.Assert.areEqual (23, this.data.age, «Возраст должен быть 23»); } });
Тест YUI поддерживает утверждения равенства ( areEqual() ), который использует == , утверждение одинаковости ( areSame() ), который использует === , утверждения специального значения, такие как isFalse() , isNotUndefined() , фиктивные объекты и многое другое.
После написания наших тестов мы можем запустить его, как показано ниже. Результаты теста могут быть выведены в виде XML, JSON, jUnitXML или TAP.
Y.Test.Runner.add (TestCase); Y.Test.Runner.run ();
Не забудьте протестировать, независимо от того, что вы используете.
Если вы не используете тест YUI, это нормально. Однако я хочу подчеркнуть важность тестирования вашего кода. Даже сегодня я виновен в написании кода без написания тестов, и, наверное, все в порядке, если это ваш собственный небольшой личный проект. Все мы когда-нибудь срезали углы. Однако, если вы программируете для клиента или организации, следование принципам TDD избавит вас (и ваших клиентов) от головной боли.
8. Сокращение и ограничение вашего JavaScript
Обслуживание файлов JavaScript без какого-либо шага может быть рискованным. Минификация часто может сжимать размер файла более чем на 30%, что ускоряет загрузку вашей страницы для конечного пользователя. Linting — это хороший способ убедиться, что ваш JavaScript соответствует хорошим практикам кодирования, чтобы минимизировать количество ошибок.
Во время работы в Yahoo мы использовали YUI Compressor и YUI Builder для сжатия и построения нашего кода. Шаг сборки включает в себя конкатенацию и линтинг через JSLint. Я уверен, что большинство из вас использовали JSLint на каком-то этапе, и я верю, что это помогает улучшить ваш стиль кодирования.
Что я выучил: Спросите себя, не уменьшает ли вероятность того, что определенная практика приведет к ошибкам, и следуйте ей
Теперь я не буду подробно рассказывать о YUI Compressor и Builder, потому что они не могут быть инструментами по вашему выбору. Обычно для своих собственных проектов я использую модуль JSLint NPM для проверки своего кода.
На что я хочу обратить внимание, так это на необходимость выполнения этих шагов перед тем, как выложить код в производство. Поскольку в JavaScript нет этапа компиляции, многие разработчики привыкли выдвигать свой JavaScript для производства, комментариев и всего прочего. Опять же, это нормально для небольших проектов, но, возможно, вам следует подумать о минимизации и ограничении кода, чтобы пользователи могли получить максимальную отдачу.
Дополнительное Чтение
- Grunt, инструмент сборки для JavaScript
- Скрипт Phing Build
- Модуль JSLint NPM
- YUI Builder
- Компрессор YUI
9. Кодирование с пользователем в уме
Команда YUI имеет большое количество дружелюбных, активных и знающих разработчиков, как и большинство крупных проектов с открытым исходным кодом. Как разработчики, работающие над программным обеспечением с открытым исходным кодом, я узнал, что я не могу сидеть без дела и писать код весь день, даже если захочу. Разработка — это не только создание кода, но и обеспечение того, чтобы код, который вы пишете, действительно помогал кому-то решить проблему.
Мне потребовалось некоторое время, чтобы выучить, но это важный урок. При написании программного обеспечения цель не в том, чтобы использовать самые крутые технологии, новейший стек или самый горячий язык. Это о пользователе. При написании OSS пользователи часто являются другими разработчиками, которые строят поверх вашего продукта. Небольшие вещи, такие как еженедельные обновления, твиты и IRC-коммуникации, могут на самом деле помочь вам больше, чем часами кодирования.
Что я узнал: это не о технологии, не о стеке и не о языке, а о пользователе.
В мой первый месяц стажировки в YUI я написал около 500 строк кода, которые мне пришлось удалить, потому что большая часть была повторяющейся и не отвечала конечной цели. Я был виновен в кодировании слишком рано, не выяснив требований проекта. Хорошее правило — тратить треть своего времени на сбор требований, треть своего времени на написание тестов и последнюю треть на внедрение своего программного обеспечения.
10. «Когда у тебя есть только молоток, все выглядит как гвоздь».
В заключение я хочу поделиться самой важной вещью, которую, как мне кажется, я узнал во время стажировки. Я считаю, что это важнее любых технических знаний, которые я получил. Работая над библиотекой, которая не является самой популярной, я осознал важность разнообразия моих навыков и гибкости в качестве разработчика. Я видел, как много работы требуется для поддержки проекта с открытым исходным кодом, и завоевал большое уважение ко всем, кто выпускает свой хорошо написанный код бесплатно.
Что я узнал: выбирайте библиотеку, потому что она подходит для работы, а не потому, что она ваша любимая. Поймите, что разные части программного обеспечения служат разным целям, и иногда трудно понять разницу.