Javascript может добавить множество спецэффектов, которые действительно могут улучшить пользовательский опыт. Вот 10 простых и умных техник Javascript, которые добавляют дополнительную дозу юзабилити к любой веб-странице.
Javascript обычно используется в качестве эстетического языка в веб-разработке. Это означает, что веб-разработчики почти всегда должны использовать Javascript только для одной цели: улучшение впечатлений посетителя . Есть много умных и полезных способов улучшить сайт с точки зрения пользовательского интерфейса. Разработчик может найти практически любой фрагмент Javascript, чтобы достичь того, чего он или она хочет достичь.
Предварительный просмотр изображения miusam-ck.
Javascript — действительно мощный и легкий для изучения язык. Его можно использовать для выполнения простых эстетических функций, таких как переключение элемента . Его можно использовать для питания динамического почтового клиента и даже мгновенной отправки данных . Javascript может быть настолько простым или продвинутым, насколько вы хотите.
Javascript Frameworks
Отличное место для поиска методов Javascript, которые могут улучшить функциональность вашего сайта, — это просмотр фреймворков Javascript, их плагинов и документации. Вот несколько фреймворков, за которыми стоит множество ресурсов, плагинов и сообществ:
Фреймворки — это благословение для любого разработчика или дизайнера, который хочет быстро добавлять эффекты Javascript к своим макетам, не создавая необработанный код. Многие из методов, которые мы используем ниже, будут работать на платформах Javascript, таких как JQuery или MooTools.
Простые методы Javascript, которые делают счастливых пользователей
Важно отметить, что многие из этих функций не большие и неприятные, а маленькие и тонкие. Слишком часто разработчики увлекаются добавлением Javascript. Это небольшие, но очень полезные методы, которые могут быть использованы практически любым разработчиком. Вы также заметите, что большинство из этих функций имеют дело с умным сокрытием и показом важной информации нетрадиционными способами.
1. JQuery Hover Sub Облако тегов
Облако вложенных тегов jQuery является отличным примером простого фрагмента Javascript, который действительно добавляет приятное, тонкое прикосновение к облакам тегов. Когда пользователь наводит курсор на определенный тег, и с ним связаны вложенные теги, появляется всплывающее окно, в котором отображаются вложенные теги. Просто, но эффективно.

2. Изменение непрозрачности
Изменение непрозрачности — это небольшое руководство о том, как использовать Scriptaculous для изменения непрозрачности элемента.
Изменения непрозрачности велики по многим различным причинам: показ наведенного контента, показ контента, по которому щелкнули, и многие другие полезные функции.

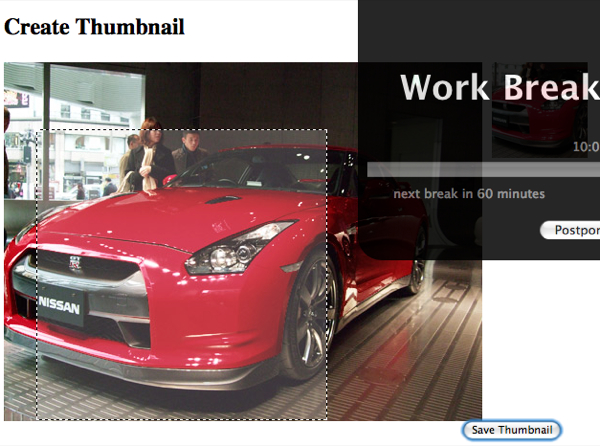
3. Загрузка изображения и автоматическая обрезка
Возможность обрезать фотографии после их загрузки — это функция, которую могут использовать другие веб-приложения. Вот почему выгрузка и обрезка изображений jQuery является такой недостаточно используемой техникой Javascript. Обрезка изображений является очень необходимой функцией, когда дело доходит до загрузки изображений, и многие веб-приложения могут извлечь выгоду из добавления этой полезной функции.
Честно говоря, я думаю, что почти все загрузки изображений могут использовать базовую функцию обрезки. Однако обрезка изображения — не самая простая функция Javascript, которую можно добавить в форму. Это довольно сложный процесс, использующий библиотеки изображений и Javascript. Использование этого скрипта, построенного на платформе jQuery, может значительно улучшить работу пользователя без лишнего кода.

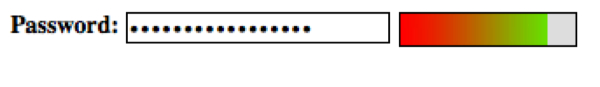
4. Надежность пароля
По мере того как число хакеров становится все умнее и крупнее, пользователям сайта все важнее выбирать надежные, не угадываемые пароли, содержащие комбинацию букв (верхнего и нижнего регистра), цифр и специальных символов. Однако эту задачу легче сказать, чем выполнить. Пользователи обычно не читают инструкции, если они могут помочь.
Визуальное отображение надежности пароля в регистрационных формах — это отличный способ побудить пользователей сделать пароли более сложными. Хотя это постепенно становится все более распространенным, эта простая техника не используется так близко, как это должно быть.
title = «»> Измеритель надежности пароля работает на основе прототипа / scriptaculous и представляет собой небольшой удобный скрипт, который показывает надежность пароля с помощью цветного индикатора в режиме реального времени. Большему количеству сайтов необходимо внедрить этот тип сценария «безопасности», чтобы пользователи могли видеть опасность ввода слабых паролей.

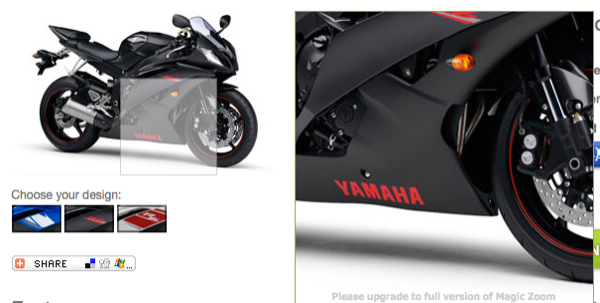
5. Волшебный зум
Magic Zoom — очень полезный скрипт для сайтов электронной коммерции, а также для других сайтов с детальными изображениями. Вместо того, чтобы пользователь делал дополнительный клик на гораздо большее изображение и использовал полосу пропускания, Magic Zoom позволяет вам по существу смотреть через увеличительное стекло на каждое изображение.
Magic Zoom — платный скрипт, но он стоит 47 долларов, если у вас есть интернет-магазин или любой другой сайт, на котором есть очень подробные фотографии. Вы можете скачать пробную версию ниже.

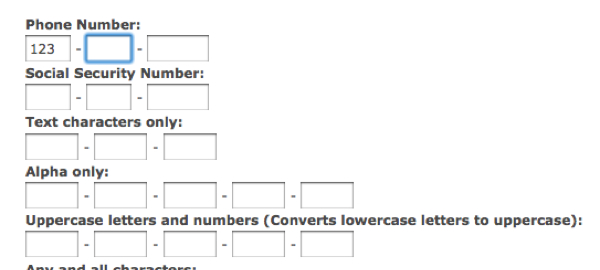
6. JQuery Autotab
Каждая форма в Интернете должна иметь эту функцию . Это может быть просто перфекционист во мне, но наличие нескольких форм ввода, которые автоматически добавляются к следующему вводу, кажется обычным делом. Это облегчает заполнение таких элементов, как номера социального страхования, когда ввод автоматически переключается на следующий ввод.
Сценарий jQuery Autotab не требует пояснений и выполняет то, что подразумевает его название: добавляет в формы autotabs с помощью jQuery.
Иногда это мелочи в разработке, которые действительно могут иметь значение.

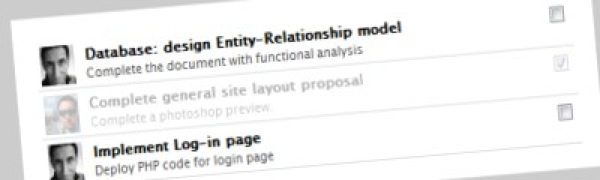
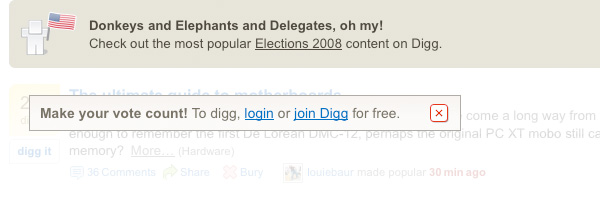
7. Невероятная форма входа в Javascript
Хотя нам, как правило, не нравятся наши собственные слова в NETTUTS, как мы можем говорить о умных и полезных сценариях Javascripts, не обращаясь к удивительному учебнику Коннора Цвика о том, как создать полезную форму входа ?
Форма входа в Javascript — это элегантная комбинация jQuery и красивой компоновки Photoshop, позволяющая получить возможность отображать форму входа в систему без того, чтобы поле занимало большую часть страницы. Digg — еще один замечательный пример сайта, использующего Javascript для отображения и скрытия формы входа.

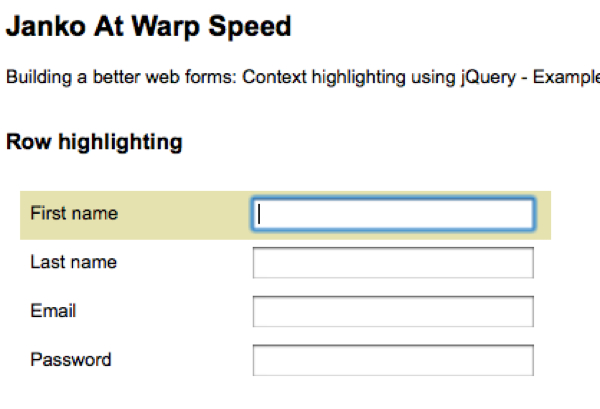
8. Контекстная подсветка веб-форм
Формы являются одними из самых сложных частей веб-дизайна. Сделайте форму слишком длинной, и вы можете отпугнуть потенциального пользователя или клиента. Если дизайн формы непривлекателен, это может отпугнуть и потенциального пользователя. Любой способ сделать наши веб-формы более привлекательными для глаз даст более высокий коэффициент конверсии при регистрации .
Сценарий веб-форм с подсветкой контекста — отличный атрибут для добавления в форму регистрации. Удивительно, что больше форм не предлагают такую функциональность. Возможность быстро увидеть прогресс в форме может заметно улучшить пользовательский опыт.

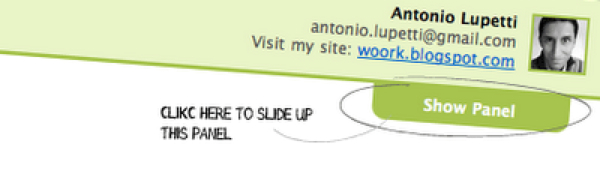
9. Скользящая верхняя панель
Скрипт Sliding Top Panel во многом похож на форму для входа в Javascript . Скрытие / отображение важной информации — ключ к красивому, удобному дизайну. Каждый раз, когда мы можем использовать Javascript для аккуратной упаковки ненужной информации, мы должны стремиться к этому.

10. Социальная история
Кнопки и ссылки для продвижения сайта могут быстро загромождать макет сайта или блога. Похоже, что если вы хотите рекламировать свои записи в блоге и другой контент на таких сайтах, как Digg и Delicious , вам нужно добавить длинный список кнопок в шаблон, чтобы не исключать чью-либо любимую социальную закладку или новостной сайт.
Социальная история полезна, потому что она запускает тест, чтобы увидеть, где пользователь недавно был, и загружает изображения на эти сайты и только на эти сайты . По сути, он показывает посетителю только те кнопки, которые он хотел бы видеть.
Как SocialHistory.js знает? С помощью симпатичной утечки информации, представленной CSS. Браузер окрашивает посещенные ссылки иначе, чем не посещенные ссылки. Все, что вам нужно сделать, это загрузить целую кучу URL для самых популярных сайтов социальных закладок в iframe и посмотреть, какие из этих ссылок фиолетовые, а какие синие.
- Подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные уроки и статьи по веб-разработке.
Вы можете прочитать больше советов по веб-разработке в его блоге Web Jackalope .

