Мы уже рассмотрели тридцать CSS-селекторов, которые мы все должны запомнить ; а как насчет новых свойств CSS3? Хотя большинство из них по-прежнему требуют префикса для конкретного поставщика, вы все равно можете использовать их в своих проектах сегодня. На самом деле, это поощряется!
Ключ должен сначала определить, в порядке ли вы с немного отличающейся презентацией от браузера к браузеру. Вы согласны с тем, что, скажем, IE отображает углы на 90 градусов, а не скользкие закругленные? Это решать вам. Однако всегда помните, что веб-сайты не должны выглядеть одинаково в каждом браузере. В конце этой статьи мы будем работать над веселым финальным проектом.
1. граница-радиус

Безусловно, самое популярное свойство CSS3 в связке, border-radius было своего рода флагманским свойством CSS3. Хотя многие дизайнеры все еще были в ужасе от идеи, что макет может быть представлен по-разному от браузера к браузеру, маленький шаг, как закругленные углы, был простым способом заманить их!
Ирония заключается в том, что мы все прекрасно согласны с идеей предоставления альтернативных возможностей просмотра для мобильных браузеров. Странно, однако, что некоторые не чувствуют то же самое, когда дело доходит до просмотра рабочего стола.
|
1
2
3
|
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
|
Обратите внимание, что и Safari 5, и IE9 используют официальный синтаксис border-radius.
круги
Некоторые читатели могут не знать, что мы также можем создавать круги с этим свойством.
|
1
2
3
|
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
|

… И, если мы хотим повеселиться, мы также можем воспользоваться гибкой рамочной моделью (подробно описанной в # 8) для вертикального и горизонтального центрирования текста внутри круга. Требуется немного кода, но только из-за необходимости компенсации различным поставщикам.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
display: -moz-box;
display: -webkit-box;
display: box;
-moz-box-orient: horizontal;
-webkit-box-orient: horizontal;
box-orient: horizontal;
-moz-box-pack: center;
-moz-box-align: center;
-webkit-box-pack: center;
-webkit-box-align: center;
box-pack: center;
box-align: center;
|
2. коробка-тень

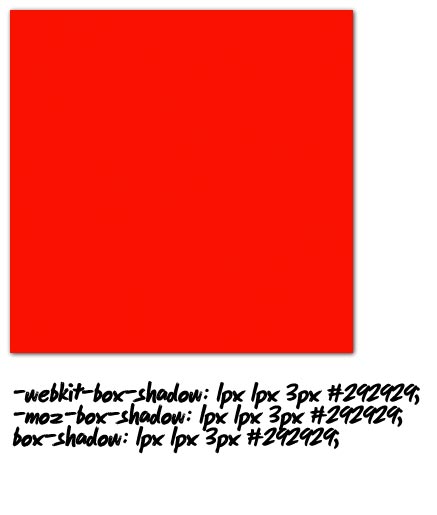
Далее, у нас есть вездесущая box-shadow , которая позволяет вам сразу применить глубину к вашим элементам. Только не будьте слишком противны с установленными вами ценностями!
|
1
2
3
|
-webkit-box-shadow: 1px 1px 3px #292929;
-moz-box-shadow: 1px 1px 3px #292929;
box-shadow: 1px 1px 3px #292929;
|
box-shadow принимает четыре параметра:
- х-смещение
- Y-смещение
- пятно
- цвет тени
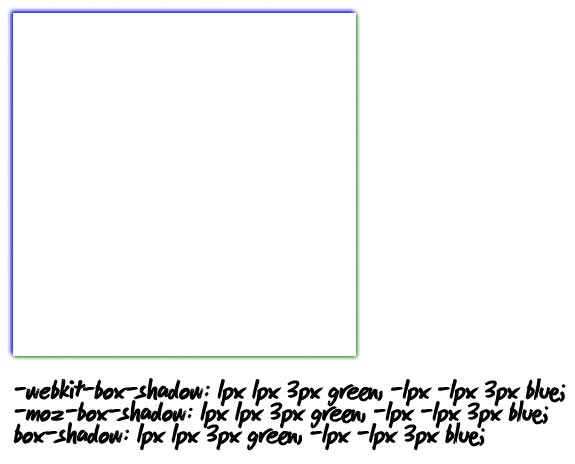
Многие не понимают, что вы можете наносить несколько box-shadows одновременно. Это может привести к некоторым действительно интересным эффектам. На следующем снимке экрана я использую сине-зеленую тень для увеличения каждой тени.

|
1
2
3
|
-webkit-box-shadow: 1px 1px 3px green, -1px -1px blue;
-moz-box-shadow: 1px 1px 3px green,-1px -1px blue;
box-shadow: 1px 1px 3px green, -1px -1px blue;
|
Умные тени
Применяя тени к псевдоклассам ::before и ::after , мы можем создать действительно интересные перспективы. Вот один, чтобы вы начали:
HTML
|
1
2
3
|
<div class=»box»>
<img src=»tuts.jpg» alt=»Tuts» />
</div>
|
CSS
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
.box:after {
content: »;
position: absolute;
z-index: -1;
/* The Shadow */
-webkit-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
width: 70%;
left: 15%;
height: 100px;
bottom: 0;
}
|

Хотите больше крутых эффектов? Обратитесь к этому руководству на Nettuts +.
3 текст-тень

text-shadow — одно из немногих свойств CSS, которое мы можем опустить, используя вендорные префиксы. Очень похоже на box-shadow , оно должно применяться к тексту и получать те же четыре параметра:
- х-смещение
- у-offest
- пятно
- цвет тени
|
1
2
3
4
|
h1 {
text-shadow: 0 1px 0 white;
color: #292929;
}
|
Text-Outline
Опять же, так же как и его одноуровневый элемент box-shadow , мы можем применить несколько теней, используя запятую в качестве разделителя. Например, предположим, что мы хотим создать эффект контура для текста. В то время как webkit предлагает эффект stroke , мы можем достичь большего количества браузеров, используя следующий метод (хотя и не такой красивый):
|
1
2
3
4
5
6
|
body { background: white;
h1 {
text-shadow: 0 1px 0 black, 0 -1px 0 black, 1px 0 0 black, -1px 0 0 black;
color: white;
}
|

Посмотреть демо
4 Text-Stroke

Будьте осторожны с этим методом. За последние несколько лет его поддерживает только webkit (Safari, Chrome, iPhone). На самом деле, хотя я могу ошибаться, `text-stroke ‘еще не является частью спецификации CSS3. В этом случае, с белым текстом, Firefox отобразит пустую страницу. Вы можете либо использовать функцию обнаружения JavaScript, чтобы обойти это, либо убедиться, что ваш основной цвет текста не совпадает с фоном тела.
|
1
2
3
4
|
h1 {
-webkit-text-stroke: 3px black;
color: white;
}
|
Обнаружение функций
Как мы можем предоставить один набор стилей, скажем, для Firefox, а другой набор для Safari или Chrome? Одним из решений является использование функции обнаружения.
С помощью функции обнаружения мы можем использовать JavaScript, чтобы проверить, доступно ли определенное свойство. Если это не так, мы подготовим запасной вариант.
Давайте вернемся к проблеме text-stroke . Давайте установим запасной цвет black для браузеров, которые не поддерживают это свойство (в настоящее время все, кроме webkit ).
var h1 = document.createElement ('h1'); if (! ('webkitTextStroke' в h1.style)) { var heading = document.getElementsByTagName ('h1') [0]; heading.style.color = 'black'; }
Сначала мы создаем фиктивный элемент h1 . Затем мы выполняем полный поиск -webkit-text-stroke чтобы определить, доступно ли для этого элемента свойство -webkit-text-stroke через атрибут style . Если это не так , мы возьмем заголовок Hello Readers и изменим его цвет с white на black .
Пожалуйста, обратите внимание, что мы здесь универсальны. Если вам нужно заменить несколько тегов
h1на странице, вам нужно будет использовать операторwhileдля фильтрации каждого заголовка и, соответственно, обновить стиль или имя класса.Мы также
webkitтестирование только дляwebkit, когда возможно, что другие браузеры в конечном итоге также будут поддерживать свойствоtext-stroke. Запомни.
Если вам нужно более комплексное решение для обнаружения функций, обратитесь к Modernizr .
5 Несколько фонов

Свойство background было переработано, чтобы учесть несколько фонов в CSS3.
Давайте создадим глупый пример, просто как доказательство концепции. Из-за отсутствия подходящих изображений поблизости я буду использовать два обучающих изображения в качестве фона. Конечно, в реальном приложении вы можете использовать текстуру и, возможно, градиент для фона.
|
1
2
3
4
|
.box {
background: url(image/path.jpg) 0 0 no-repeat,
url(image2/path.jpg) 100% 0 no-repeat;
}
|
Выше, используя запятую в качестве разделителя, мы ссылаемся на два отдельных фоновых изображения. Обратите внимание, как в первом случае он находится в верхнем левом положении ( 0 0 ), а во втором — в верхнем правом положении ( 100% 0 ).
Убедитесь, что вы предоставляете запасной вариант для браузеров, которые не поддерживают несколько фонов. Они будут полностью пропускать свойство, оставляя ваш фон пустым.
Компенсация для старых браузеров
Чтобы добавить одно фоновое изображение для старых браузеров, таких как IE7, объявите свойство background дважды: сначала для старых браузеров, а второе как переопределение. В качестве альтернативы, вы могли бы снова использовать Modernizr .
|
1
2
3
4
5
6
7
8
|
.box {
/* fallback */
background: url(image/path.jpg) no-repeat;
/* modern browsers */
background: url(image/path.jpg) 0 0 no-repeat,
url(image2/path.jpg) 100% 0 no-repeat;
}
|
6 фон-размер
Вплоть до недавнего времени мы были вынуждены использовать скрытно скрытные приемы, чтобы можно было изменять размер фоновых изображений.
|
1
2
|
background: url(path/to/image.jpg) no-repeat;
background-size: 100% 100%;
|
Приведенный выше код позволит фоновому изображению занимать все доступное пространство. Например, что если бы мы хотели, чтобы конкретное изображение занимало весь фон элемента body , независимо от ширины окна браузера?
|
1
2
3
4
5
6
|
body, html { height: 100%;
body {
background: url(path/to/image.jpg) no-repeat;
background-size: 100% 100%;
}
|
Это все, что нужно сделать. Свойство background-size будет принимать два параметра: ширину x и y соответственно.
Хотя последние версии Chrome и Safari изначально поддерживают background-size , нам все же необходимо использовать префиксы поставщиков для старых браузеров.
|
1
2
3
4
5
6
7
|
body {
background: url(path/to/image.jpg) no-repeat;
-moz-background-size: 100% 100%;
-o-background-size: 100% 100%;
-webkit-background-size: 100% 100%;
background-size: 100% 100%;
}
|
7 текст переполнения
Свойство text-overflow изначально разработанное Internet Explorer, может принимать два значения:
- клип
- эллипсис
Это свойство может быть использовано для обрезки текста, который превышает его контейнер, и в то же время предоставляет пользователю небольшую обратную связь, например, многоточие.

Вы знали? Internet Explorer обеспечивает поддержку этого свойства начиная с IE6? Они создали это!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
.box {
-o-text-overflow: ellipsis;
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
border: 1px solid black;
width: 400px;
padding: 20px;
cursor: pointer;
}
|
На этом этапе вы можете рассмотреть возможность отображения всего текста, когда пользователь наводит курсор на поле.
|
1
2
3
4
5
6
|
#box:hover {
white-space: normal;
color: rgba(0,0,0,1);
background: #e3e3e3;
border: 1px solid #666;
}
|
Немного странно (если я не ошибаюсь), похоже, нет способа сбросить свойство text-overflow или «отключить его». Чтобы имитировать эту «отключенную» функциональность, on :hover , мы можем установить свойство white-space обратно в normal . Это работает, потому что text-overflow зависит от того, чтобы это функционировало правильно.
Вы знали? Вы также можете указать свою собственную строку, которая должна использоваться вместо многоточия. При этом будет отображена строка, представляющая вырезанный текст.
8 Гибкая модель коробки
Модель Flexible Box Model , наконец, позволит нам уйти от этих грязных floats . Несмотря на то, что вам нужно немного поработать, чтобы обернуть голову вокруг новых свойств, как только вы это сделаете, все это должно иметь смысл.
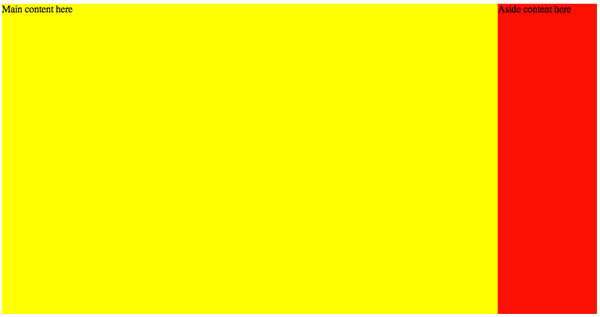
Давайте создадим небольшую демонстрацию и создадим простой макет из двух столбцов.
|
1
2
3
4
5
6
|
<div id=»container»>
<div id=»main»> Main content here </div>
<aside> Aside content here </aside>
</div>
|
Теперь о CSS: сначала нам нужно указать, что container должен рассматриваться как box . Я также буду применять общую ширину и высоту, поскольку у нас нет реального контента в игре.
|
01
02
03
04
05
06
07
08
09
10
|
#container {
width: 960px;
height: 500px;
background: #e3e3e3;
margin: auto;
display: -moz-box;
display: -webkit-box;
display: box;
|
Далее, давайте применим для демонстрации уникальные цвета фона к #main div и в aside .
|
1
2
3
4
5
6
7
|
#main {
background: yellow;
}
aside {
background: red;
}
|
На данный момент смотреть не на что.

Однако стоит отметить, что при установке для
display: boxрежимdisplay: boxдочерние элементы будут занимать все вертикальное пространство; это значениеbox-alignпо умолчанию:stretch.
Посмотрите, что происходит, когда мы явно указываем ширину в #main содержимого #main .
|
1
2
3
4
|
#main {
background: yellow;
width: 800px;
}
|

Что ж, это немного лучше, но у нас все еще есть проблема, когда сторонние aside не занимают все оставшееся пространство. Мы можем исправить это, используя новое свойство box-flex .
box-flexуказывает элементу занять все доступное пространство.
|
1
2
3
4
5
6
7
8
9
|
aside {
display: block;
background: red;
/* take up all available space */
-moz-box-flex: 1;
-webkit-box-flex: 1;
box-flex: 1;
}
|
С этим свойством, независимо от ширины #main содержимого #main , aside будет использовать все спецификации доступного пространства. Более того, вам не нужно беспокоиться о таких неприятных проблемах с float , как элементы, опускающиеся ниже основной области содержимого.

Мы только поцарапали поверхность здесь. Обратитесь к превосходной статье Пола Айриша за дополнительной информацией. Кроме того, будьте осторожны при использовании этого метода, поскольку он, конечно, не полностью поддерживается в старых браузерах. В этих случаях вы можете использовать функцию обнаружения или Modernizr для определения поддержки и предоставления необходимых резервных вариантов.
9 Изменение размера
Только доступное, начиная с Firefox 4 и Safari 3, свойство resize — часть модуля пользовательского интерфейса CSS3 — позволяет указать, как будет textarea размер textarea .
|
1
|
<textarea name=»elem» id=»elem» rows=»5″ cols=»50″></textarea>
|
Обратите внимание, что по умолчанию браузеры
webkitи Firefox 4 позволяют изменятьtextareasобластей как по вертикали, так и по горизонтали.
|
1
2
3
4
5
|
textarea {
-moz-resize: vertical;
-webkit-resize: vertical;
resize: vertical;
}
|
Возможные значения
- оба : изменить размер по вертикали и горизонтали
- горизонтальный : ограничение размера по горизонтали
- вертикальный : ограничение размера по вертикали
- none : отключить изменение размера

10 переход
Пожалуй, самым захватывающим дополнением к CSS3 является возможность применять анимацию к элементам без использования JavaScript.
Хотя похоже, что IE9 все еще не поддерживает CSS-переходы, это, конечно, не означает, что вы не должны их использовать. Ключ должен улучшить .
Давайте подражаем общему эффекту, когда после наведения ссылки на боковой панели текст будет слегка скользить вправо.
HTML
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<ul>
<li>
<a href=»#»> Hover Over Me </a>
</li>
<li>
<a href=»#»> Hover Over Me </a>
</li>
<li>
<a href=»#»> Hover Over Me </a>
</li>
<li>
<a href=»#»> Hover Over Me </a>
</li>
</ul>
|
CSS
|
01
02
03
04
05
06
07
08
09
10
|
ul a {
-webkit-transition: padding .4s;
-moz-transition: padding .4s;
-o-transition: padding .4s;
transition: padding .4s;
}
a:hover {
padding-left: 6px;
}
|
transition примет три параметра:
- Свойство к переходу. (Установите это значение для
allесли необходимо) - Продолжительность
- Тип ослабления
Причина, по которой мы напрямую не применяем
transitionк состояниюhoverметки привязки, заключается в том, что, если бы мы это сделали, анимация действовала только приhoverмыши. При наведении мыши элемент немедленно вернется в начальное состояние.
Поскольку мы только усилили эффект, мы не нанесли абсолютно никакого вреда старым браузерам.
Последний проект
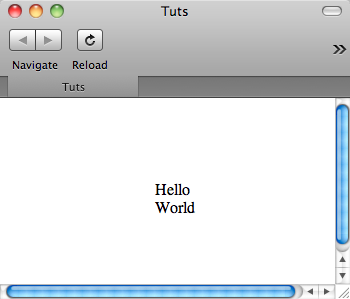
Давайте объединим большую часть техник, которые мы изучили в этой статье, и создадим аккуратный эффект. Сначала просмотрите окончательный эффект (лучше всего просматривать в браузерах Webkit).
Шаг 1. Разметка
Мы будем простыми; в нашем контейнере .box мы добавим два .box div : один для переднего размера, а другой для заднего.
|
1
2
3
4
5
6
7
8
|
<body>
<div class=»box»>
<div>Hello</div>
<div> World </div>
</div>
</body>
|
Шаг 2. Горизонтально и вертикально по центру
Далее я хочу, чтобы наша карта была идеально отцентрирована на экране. Для этого мы воспользуемся моделью Flexible Box. Обязательно позже используйте Modernizr, чтобы обеспечить запасной вариант для IE.
Поскольку наша страница будет содержать только эту карту, мы можем эффективно использовать элемент body качестве оболочки.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
body, html { height: 100%;
body {
display: -moz-box;
display: -webkit-box;
display: box;
-moz-box-orient: horizontal;
-webkit-box-orient: horizontal;
box-orient: horizontal;
-moz-box-pack: center;
-moz-box-align: center;
-webkit-box-pack: center;
-webkit-box-align: center;
box-pack: center;
box-align: center;
}
|

Шаг 3. Стилизация коробки
Теперь мы будем стилизовать нашу «карточку».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
.box {
background: #e3e3e3;
border: 1px dashed #666;
margin: auto;
width: 400px;
height: 200px;
cursor: pointer;
position: relative;
-webkit-transition: all 1s;
-moz-transition: all 1s;
transition: all 1s;
}
|
Обратите внимание, что мы также дали этому элементу команду прослушивать любые изменения состояния элемента. Когда они произойдут, мы передадим изменения (если это возможно) в течение одной секунды ( transition: all 1s ).

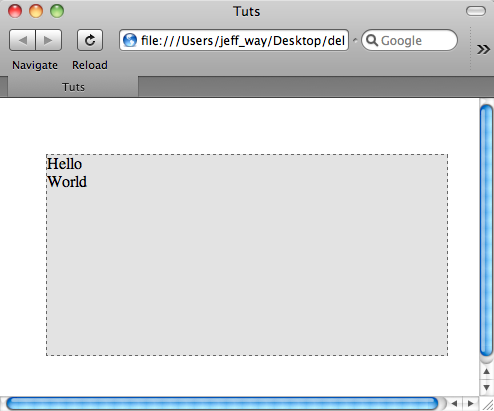
Шаг 4. Эффективная тень
Далее, как мы узнали ранее в этой статье, мы применим классную тень, используя псевдо-класс ::after .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
.box::after {
content: »;
position: absolute;
width: 70%;
height: 10px;
bottom: 0;
left: 15%;
z-index: -1;
-webkit-box-shadow: 0 9px 20px rgba(0,0,0,.4);
-moz-box-shadow: 0 9px 20px rgba(0,0,0,.4);
box-shadow: 0 9px 20px rgba(0,0,0,.4);
}
|

Шаг 5. Стилизация детей Div
На данный момент дочерние элементы все еще находятся друг над другом. Давайте position их абсолютно, и проинструктируем их занять все доступное пространство.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
.box > div {
background: #e3e3e3;
position: absolute;
width: 100%;
top: 0;
font: 45px/200px bold helvetica, arial, sans-serif;
text-align: center;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
|

Шаг 6. Исправление «фронта»
Обратитесь к изображению выше; обратите внимание, как задняя сторона нашей карты отображается по умолчанию? Это потому, что из-за того, что элемент находится ниже в разметке, он, в результате, получает более высокий z-index . Давайте это исправим.
|
1
2
3
4
5
|
/* Make sure we see the front side first */
.box > div:first-child {
position: relative;
z-index: 2;
}
|

Шаг 7. Вращение карты
Теперь самое интересное; когда мы наводим курсор на карту, она должна перевернуться и отобразить «обратную сторону» карты (по крайней мере, иллюзию «обратной стороны»). Для достижения этого эффекта мы используем преобразования и функцию rotateY .
|
1
2
3
4
5
|
.box:hover {
-webkit-transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
transform: rotateY(180deg);
}
|

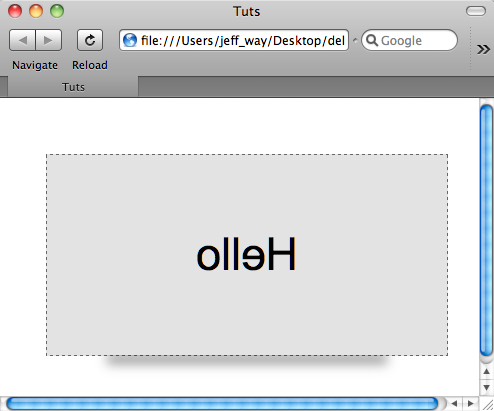
Шаг 8. Зеркальный текст
Разве это не выглядит потрясающе? Но теперь текст кажется зеркальным. Это, конечно, потому что мы преобразовали контейнер. Давайте сместим это, повернув дочерний div 180 градусов.
|
01
02
03
04
05
06
07
08
09
10
|
/* Hide the front-side when hovered */
.box:hover > div:first-child {
opacity: 0;
}
.box:hover div:last-child {
-webkit-transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
transform: rotateY(180deg);
}
|
И с этим последним фрагментом кода мы достигли нашего аккуратного эффекта!

Вывод
Большое спасибо за чтение, и я надеюсь, что вы узнали немного!