Сегодня мы представляем вам 10 стилей мобильных приложений jQuery и CSS3 для нужд вашего мобильного приложения! Они действительно крутые и заслуживают внимания, Наслаждайтесь!
1. Анонимная ручка
jQuery Отзывчивый веб-дизайн Checker
2. кнопки Твиттера без фрейма
Встраивание кнопок Tweet или Follow на адаптивных сайтах может показаться немного обидчивым. Включение их может значительно увеличить время загрузки страницы. Тем не менее, они являются отличным и простым способом распространения информации о новом сообщении в блоге или статье.
3. Цикл для андроид часов
Сделать анимацию для андроид стыковки часов.
4. Устройство переключения
Анимация для демонстрации адаптивных макетов.
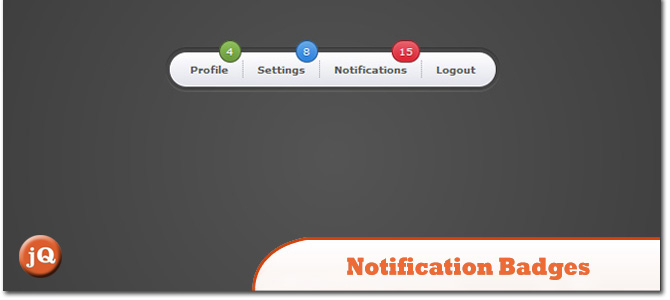
5. Навигация по приложениям со значками уведомлений
Простая навигация по приложениям с цветными значками уведомлений. Значки генерируются из одного входного цвета с использованием функций Sass, которые вы можете легко настроить для создания своих собственных.
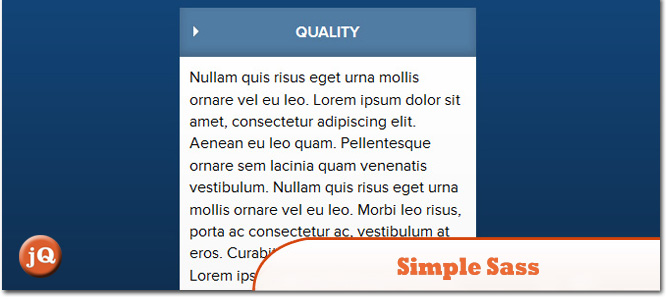
6. Простой sass / jQuery Accordion
Аккордеон css3 / sass / jquery с простой анимацией со стрелками, выполненными в css (состояния скольжения и щелчка, выполненные с помощью jquery).
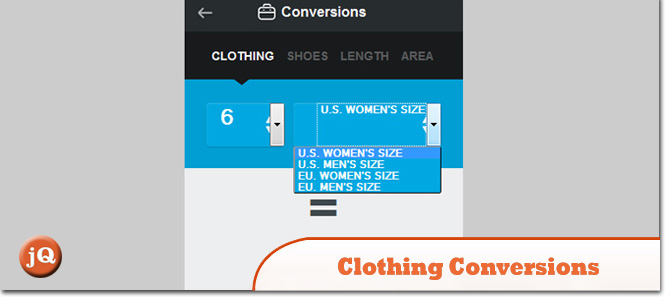
7. Преобразование одежды (дизайн Rally Interactive)
Ссылка на dribbble.com
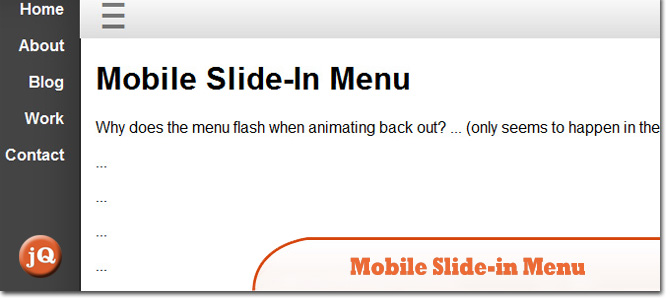
8. Мобильное слайд-меню
Скользящее меню, похожее на Facebook и подход Path к дизайну меню на мобильных устройствах.
9. Оптимизированная для мобильных устройств форма регистрации
Простая форма регистрации, оптимизированная для мобильных устройств, с переключаемой маскировкой паролей. Выводит правильную контекстную клавиатуру для каждого ввода.
10. Реплика адресной книги Android с AngularJs
Реплика адресной книги Android с AngularJs