Я подумала, что дам несколько советов из своего опыта разработки веб-приложений для киоска. Может быть полезно быстро просмотреть, чтобы убедиться, что ваше следующее веб-приложение киоска ничего не пропустило. Вот они.
1. Отключить выделение текста
Некоторые киоски ведут себя таким образом, что текст можно по-прежнему выделять при перетаскивании пальца, это также зависит от того, какой браузер / программное обеспечение вы используете для отображения приложения.
/* disable text selection */ -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: moz-none; -ms-user-select: none; user-select: none; 2. Эмулируйте сенсорное устройство.
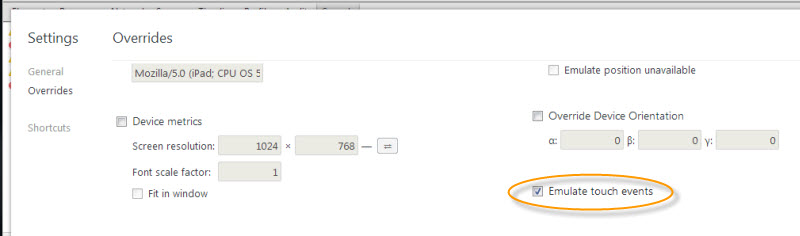
При разработке используйте переопределение инструментов Chrome Dev для имитации ваших событий нажатия и касания / пролистывания.
3. Принудительное обновление кэша браузера
Веб-приложения Kiosk могут работать с кэшированными носителями, и для того, чтобы заставить их запускать последний код, вам может потребоваться добавить переменную к статическому носителю, чтобы заставить браузер обновлять JS / CSS. Вы можете добавлять динамические переменные к статическим носителям по отдельности или, если вы используете PHP, например index.php, вы можете сделать что-то вроде этого:
< ?php //currently changes daily at middnight $forceNum = '5'; //increment this number to force browser to refresh static media cache(js/css). $cacheKey = '?'.strtotime(date('Ym-d')).$forceNum; ?>< ?php //currently changes daily at middnight $forceNum = '5'; //increment this number to force browser to refresh static media cache(js/css). $cacheKey = '?'.strtotime(date('Ym-d')).$forceNum; ?>
4. Используйте Google Chrome в режиме киоска
Chrome может запускаться в режиме киоска из коробки. Отлично подходит для тестирования. Следуйте этим инструкциям, чтобы узнать, как это сделать -> Настройка режима Chrome Kiosk .
5. Бутстрап с поддержкой касания
Если вы начинаете с нуля, не изобретайте велосипед! Проверьте загрузчик Gumby 2, который имеет сенсорную поддержку из коробки и настраиваемый пользовательский интерфейс начальной загрузки, чтобы веб-приложение выглядело так, как вам нужно. Backbone.js обеспечивает мгновенное переключение представлений и управление шаблонами и данными между представлениями.
6. Предотвращение дублирования вызовов скриптов
Когда пользователь проводит пальцем по экрану, он может запускать несколько событий и должен срабатывать только один раз. Поэтому, чтобы ваше приложение работало гладко, используйте скрипт debounce .
7. Предварительная загрузка изображений вашего веб-приложения
Вот учебник о том, как настроить предварительную загрузку изображений вашего веб-приложения . Это может значительно ускорить использование вашего приложения и предотвратить масштабную загрузку больших изображений.
Я обновлю с больше, как только я рассмотрю код / функциональность. — Как всегда, не стесняйтесь поделиться своими советами, и я добавлю их.