С тех пор как я себя помню, Notepad ++ всегда был моим любимым бесплатным редактором для написания кода на JavaScript. Вот несколько советов, которые я выбрал при разработке с Notepad ++.
1. Быстрое сравнение кода с помощью Notepad ++
Эта функция отлично подходит для быстрого обнаружения изменений кода между файлами. Сначала откройте два файла рядом друг с другом в редакторе Notepad ++ (или скопируйте и вставьте в новый файл для быстрого сравнения).
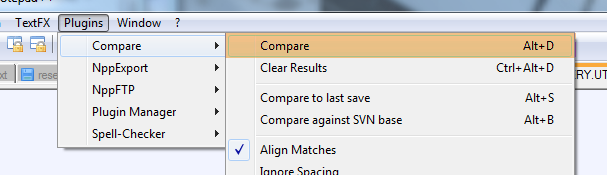
Затем, выбрав первый файл, нажмите ALT + D или выберите в меню Плагины> Сравнить> Сравнить
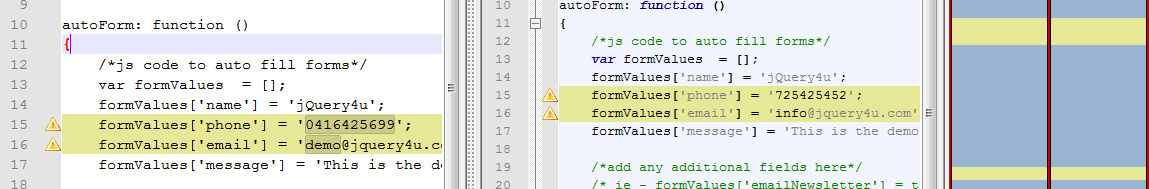
Если файлы совпадают, вы увидите всплывающее окно «Файлы совпадают». В противном случае, если различия отображаются на правой панели, выделенной цветом, вы можете легко щелкнуть по ним дважды, чтобы просмотреть код.
Затем, чтобы избавиться от окна сравнения, нажмите CTRL + ALT + D или выберите в меню Плагины> Сравнить> Очистить результаты.
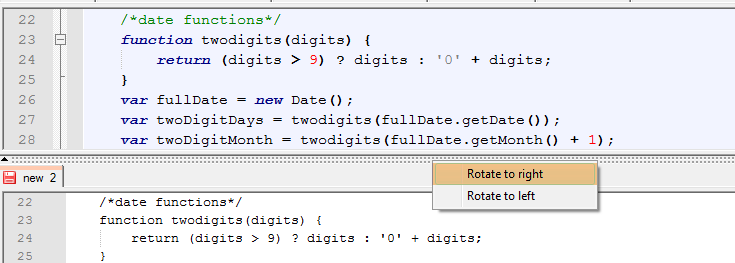
Вы также можете просматривать горизонтально, если вы предпочитаете! Просто щелкните правой кнопкой мыши на столбце делителя и нажмите
2. Полезные сочетания клавиш в Notepad ++
Просто несколько быстрых сочетаний клавиш, которые я использую при разработке.
- F11 — Переключить код на полный экран без верхних меню. Чтобы вернуться назад, просто нажмите F11 снова. F12 делает то же самое, но не на весь экран.
- CTRL + D — быстро скопировать и вставить текущую строку в строку ниже.
- CTRL + Q — быстро закомментировать строки кода JQuery. Нажмите CTRL + Q снова, чтобы раскомментировать.
- SHIFT + стрелка вправо — быстрый выбор символов.
- CTRL + SHIFT + стрелка вправо — быстрый выбор слов.
- Тройной левый клик — Быстрый выбор всей строки.
- CTRL + A — быстрый выбор всего документа.
- ALT + F2 — Быстрый поиск в Google.
- ALT + 0 — быстро свернуть весь код в блоки. Чтобы развернуть кодовые блоки, нажмите SHIFT + ALT + 0
3. Полезные бесплатные плагины для Notepad ++
Доступно множество бесплатных плагинов для Notepad ++, которые делают удивительные вещи, от простых средств проверки орфографии и палитры цветов до синхронизации по FTP и поиска в каталоге. Вот некоторые из моих любимых:
- TextFX — множество очень полезных функций, таких как очистка кода, очистка, минимизация и т. Д. Одна из первых, одна из лучших.
- Multi Clipboard — плагин MultiClipboard реализует несколько (10) текстовых буферов, которые заполняются путем копирования и / или вырезания текста.
- Переключено — просто переключайтесь между любыми ассоциированными файлами, что очень полезно, если у вас есть некоторые выдержки, настроенные с помощью горячих клавиш.
- Colorpicker — этот плагин может декодировать цвет пикселя в палитре и вставлять его RGB в редактор.
- SearchInFiles — позволяет пользователю находить файлы, в которых содержится много избыточной информации в самом коде.
Для установки плагинов просто скачайте DLL-файлы и распакуйте их в папку «AppNotepad ++ plugins» .
Wiki каталог плагинов Notepad ++
Sourceforge Скачать список
4. Сократите код, используя Notepad ++
Довольно полезная функция для быстрой минимизации вашего кода jQuery . Просто сделайте следующее:
- Правка> Пустые операции> Обрезать заголовок и завершающий пробел
- Правка> Пустые операции> Удалить ненужные пустые и EOL
Также см .: Другие способы минимизации / скрытия вашего кода JavaScript .
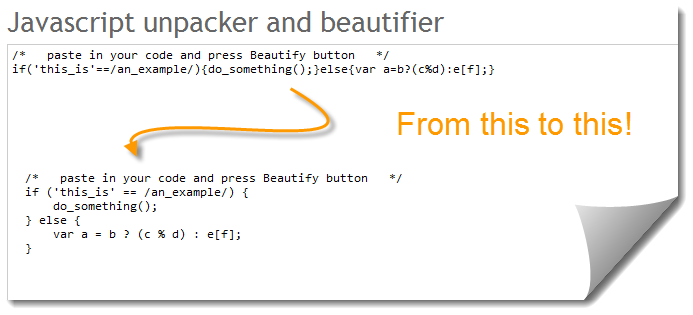
5. Опрятный код с помощью Notepad ++
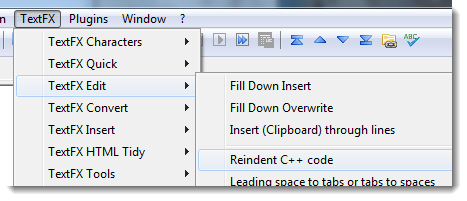
Ранее я писал о том, как сделать ваш код JQuery красивым, используя Notepad ++. Просто выберите в главном меню TextFX> TextFX Edit> Reindent C ++ Code .
Тем не менее, я нашел замечательный онлайн-инструмент под названием Javascript unpacker and beautifier . Этот инструмент на самом деле делает ваш исходный код JS красивым и красивым и заслуживает упоминания.
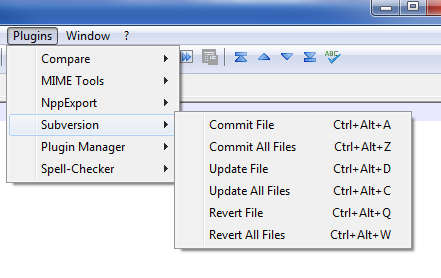
6. Плагин TortoiseSVN для Notepad ++

Убедитесь, что TortoiseSVN установлен, и вы установили последнюю версию Notepad ++.
Плагин поставляется в виде молнии, DLL. Просто разархивируйте dll и поместите ее в каталог плагинов Notepad ++. Для типичной установки он будет расположен здесь: «C: Program FilesNotepad ++ plugins». При следующем запуске Notepad ++ плагин будет автоматически загружен.
Плагин должен работать под Windows XP, Vista и 7. Поддерживаются как 32-битные, так и 64-битные операционные системы. Если вы обнаружите какие-либо ошибки в этих или других системах, оставьте комментарий, и я посмотрю, смогу ли я их устранить.
Я заметил, что иногда автообновление Notepad ++ считает, что плагин нуждается в обновлении. Обычно это приводит к перезаписи новой версии версией 1.0. Если вы обновляетесь до версии 1.1 или 1.2, не используйте функцию автоматического обновления Notepad ++, когда она запрашивает у вас этот плагин.
7. Блокнот ++ Wiki
Застрял на чем-то техническом в Notepad ++? Не переживайте, просто зайдите на вики Notepad ++, и там может быть что-то, что поможет решить вашу проблему.
8. Установите язык JavaScript в Notepad ++
Не забудьте изменить язык, на котором написано ваше кодирование, чтобы встроенная подсветка синтаксиса работала, это волшебно!
9. Удалить номера строк
Иногда при копировании кода с других веб-сайтов мы получаем глупые номера строк и вынуждены вручную удалять их, чтобы использовать код. Блокнот ++ на помощь!
TextFX> Инструменты TextFX> Удалить номера строк или первое слово
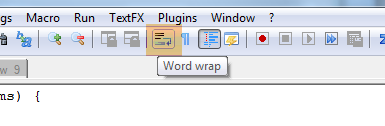
10. перенос слов
Полезно, если вам нравится кодирование, когда весь ваш код виден на экране, и ненавидите полосы прокрутки (я знаю, что знаю!).
Просто нажмите кнопку переноса слов или выберите в главном меню Вид> Перенос слов .
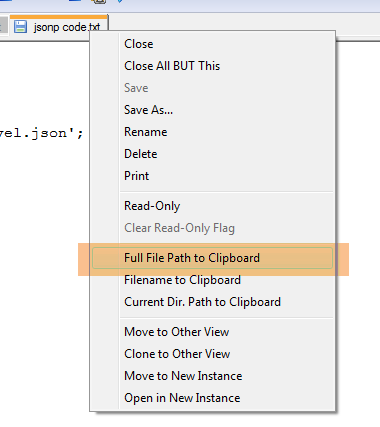
11. Quick Copy Имя файла, Filepath
Еще один совет, который позволяет сэкономить время.
Щелкните правой кнопкой мыши заголовок файла (вкладка)> щелкните полный путь к файлу в буфер обмена.
Вывод
Это оно! Надеюсь, что вы узнали что-то новое с Notepad ++, чтобы помочь вам в будущих разработках jQuery. Если вы знаете больше о том, что я пропустил, пожалуйста, оставьте комментарий.