Хорошо, мы собрали еще несколько плагинов jQuery, чтобы сделать вашу пятницу интересной. Вот еще один набор из 10 случайных хороших плагинов jQuery в дополнение к другим тысячам случайных плагинов jQuery, которые мы опубликовали. : P Наслаждайтесь!
Похожие сообщения:
- 10 случайно хороших плагинов jQuery
- Случайные вещи в jQuery, JavaScript и веб-разработке — сентябрь 2011
- 10 случайных плагинов jQuery
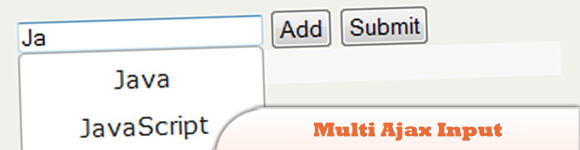
1. Multi Ajax вход
Этот плагин превращает обычное поле ввода текста в «множественный ввод», который может иметь несколько значений, эти значения могут быть автоматически предложены AJAX. Они также могут быть отсортированы и удалены на лету.
Источник
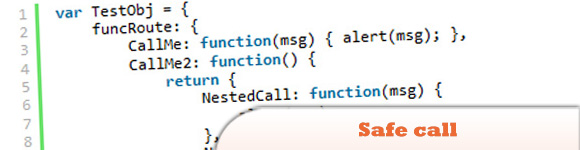
2. Безопасный звонок
Служебный плагин, который позволяет вам вызывать функции / получать переменные-члены, вложенные глубоко в объекты, не проверяя, существует ли путь к объекту.
Источник
3. Для вкладки
Это (в настоящее время) очень элементарный плагин. Он может преобразовать правильно построенный DL (состоящий из чередующихся элементов DT и DD) в интерфейс с горизонтальными вкладками.
Источник
4. jquery.stackShuffle
Плагин JQuery для укладки стопки изображений и перетаскивания их в виде слайд-шоу.
Источник
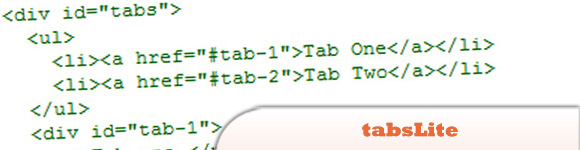
5. tabsLite
Облегченная версия вкладок пользовательского интерфейса jQuery. Если вам просто нужна простая функциональность вкладок и вам не нужно включать всю библиотеку пользовательского интерфейса jQuery.
Источник
6. sessionTimeout
По истечении заданного промежутка времени пользователю отображается диалоговое окно с возможностью либо выйти из системы, либо оставаться на связи. Если выбран выход из системы, страница перенаправляется на URL-адрес выхода. Если выбран вариант «Оставаться на связи», URL-адрес подтверждения активности запрашивается через AJAX. Если по истечении другого заданного промежутка времени не выбран ни один параметр, страница автоматически перенаправляется на URL-адрес времени ожидания.
Источник
7. rowClick
Расширяет активируемую область до всей строки таблицы, если эта строка содержит ссылку.
Источник
8. headerPersist
Блокирует верхний колонтитул в верхней части страницы, только когда пользователь выполняет прокрутку в своем родительском контейнере.
Источник
9. Стильный выбор
Небольшой плагин, который превращает ваш средний блок опций в восхитительный столбец div. Столбцы также будут перегруппированы в зависимости от ширины окна вашего браузера.
Источник
10. gl_shaderer
Этот плагин jQuery изначально был создан для простого использования фрагментированных шейдеров WebGL на ровной поверхности с текстурами. gl_shaderer создает элемент canvas и инициализирует на нем WebGL. Он принимает шейдеры, текстуры и визуализируемые вершины в качестве параметров, но имеет значения по умолчанию для всех, кроме фрагментных шейдеров.
Источник