Firebug — один из самых популярных инструментов, используемых веб-разработчиками. В этой статье мы подробнее рассмотрим десять ее наиболее привлекательных функций.
1. Консоль
Первое, что вы заметите при открытии Firebug (либо из
строка состояния или комбинация клавиш ctrl + F12) будет панелью консоли. После быстрого просмотра можно подумать, что это альтернативная версия консоли ошибок
(Ctrl + Shift + J),. Общие черты между ними:
- регистрация ошибок, предупреждений и уведомлений
- возможность запуска кода Javascript
Но Firebug расширяет функциональность Firefox, поэтому он может делать
гораздо больше, таких как:
- ведение журнала ошибок для Javascript, CSS, XML, XMLHttpRequest (AJAX) и
Chrome (внутренности Firefox) - запустить код Javascript на текущей веб-странице
- дополнительный объект Javascript предоставляется (консоль)
Давайте рассмотрим несколько примеров, построенных на консольном объекте. Представь себе
следующий файл HTML.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<html>
<head>
<script type=»text/javascript»>
console.time(1);
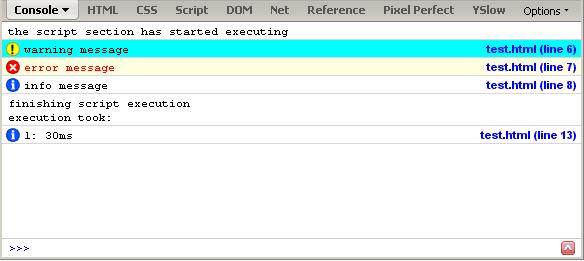
console.log(‘the script section has started executing’);
console.warn(‘warning message’);
console.error(‘error message’);
console.info(‘info message’);
console.log(
‘finishing script execution\n’,
‘execution took:’
);
console.timeEnd(1);
</script>
</head>
</html>
|
Это сгенерирует следующий результат.

2. HTML
Вторая панель, и та, в которой я уверен, что вы собираетесь потратить много
времени, разделен на несколько разделов, которые мы рассмотрим ниже.

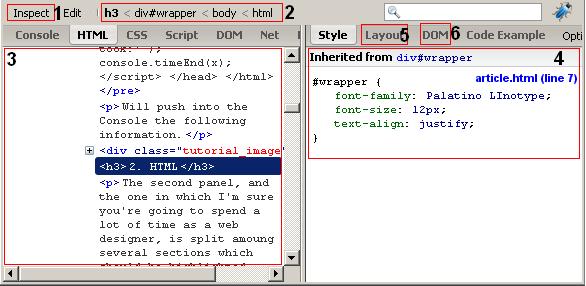
- Эта кнопка эквивалентна «Проверить элемент» на веб-странице
контекстное меню. Помимо того, чтобы быть полезным с быстрым выбором элементов на странице,
это также обрисовывает в общих чертах текущий выбранный элемент. - В этом разделе мы имеем иерархию
выбранный элемент и возможность выполнять серию действий (на каждом
отдельный компонент иерархии), например:- копирование внутреннего HTML
- создание выражений XPath
- присоединение наблюдателя событий (и вход в панель консоли)
- удаляющий элемент
- элемент редактирования и дочерние узлы
- перемещение элемента во вкладке DOM для проверки
- Главное окно панели; полезно для прохождения через
HTML-документ, быстрая модификация кода и обнаружение неработающего кода (например,
закрытие div слишком рано). Контекстное меню предлагает тот же набор функций
как раздел № 2 - В этом разделе вычисляемый стиль текущей страницы или элемента
отображается. Возможность активно изменять стили и проверять CSS
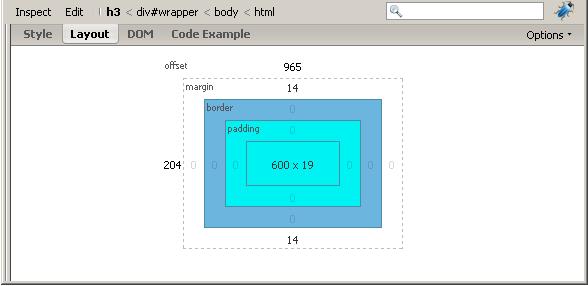
наследование являются его наиболее ценными чертами. - Через этот раздел можно легко изучить блочную модель
элемент: размер контента, отступы, смещения, поля и границы.

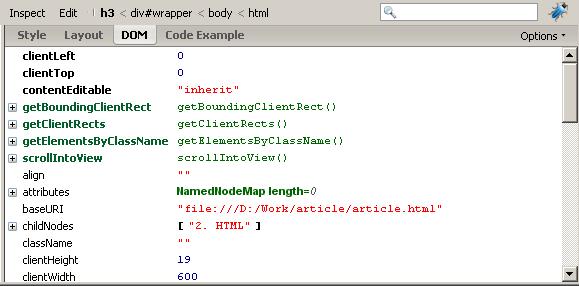
- Раздел DOM при доступе генерирует список со всеми текущими
выбранные элементы, методы и свойства.

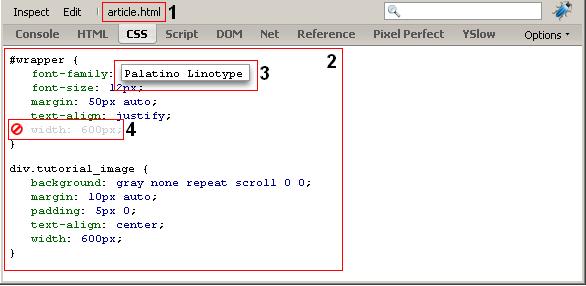
3. CSS
Основное различие между этой панелью и разделом «Стиль» в HTML
что здесь вы можете работать над неисчислимыми стилями. Я обрисую и пронумерую разделы
(и показывает это время).

- Если страница, на которой мы работаем, содержит несколько таблиц стилей, мы сможем выбрать нужную таблицу стилей.
- Основной регион, где отображается код CSS.
- Легко изменить свойства CSS.
- Легко распадающиеся правила CSS.
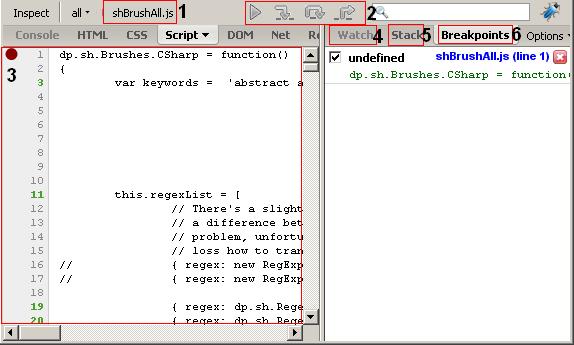
4. Сценарий
Иногда, когда вы пишете код Javascript, вам нужно взять в руки
грязный. В большинстве случаев вы будете работать с
Консольная панель; только в экстремальных условиях это заставит вас перейти к сценарию
панель. Учитывая эти экстремальные условия (которые обязательно должны быть), давайте рассмотрим эту панель и начнем с ней знакомиться.

- Выпадающая кнопка, из которой мы можем выбрать нужный файл скрипта.
- Функции отладки: продолжить , шаг за шагом
и выйти . Они включаются только тогда, когда выполнение кода достигает
останова. - Главное окно Здесь мы устанавливаем (и удаляем) точки останова, а также проверяем
Javascript код. - Как и в случае с панелью DOM, секция Watch распечатывает методы объекта.
и параметры для текущего кода отладки. - Показывает набор функций в режиме реального времени.
- Список текущих активных точек останова. Только удаление точки останова может быть сделано
отсюда.
5. ДОМ
Так же, как HTML-> DOM. Учитывая тот факт, что ничто не отличается от того, что было упомянуто ранее, мы перейдем к следующему разделу.
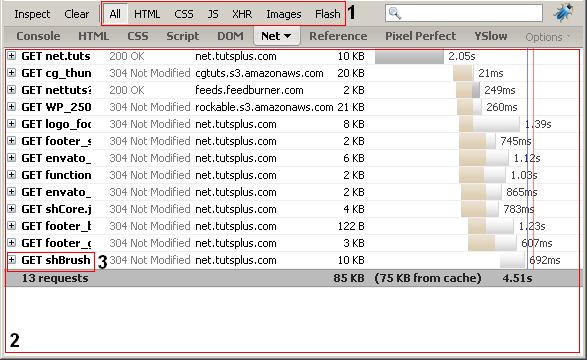
6. Чистая
Любопытно, как долго загружалась ваша страница? Или ты
Хотите узнать, какой запрос занимает больше всего времени? К счастью, это также может быть достигнуто через панель Net.

- Запросы могут быть отфильтрованы в соответствии с их типом.
- Каждый запрос показан в этом разделе. В конце списка запросов
мы видим их сводку: количество запросов, размер, объем кэширования
уже и общее время они заняли, чтобы завершить. - Можно узнать больше подробностей, таких как: заголовки HTTP, ответ и кеш (то же самое
как ответ)
Тестирование производительности
Нужно проверить производительность конкретной функции или цикла? Используйте функцию «таймера» Firebug.
|
1
2
3
4
5
|
function TimeTracker(){
console.time(«MyTimer»);
for(x=5000; x > 0; x—){}
console.timeEnd(«MyTimer»);
}
|
Три шага. Мы начинаем с вызова console.time и передаем уникальный ключ. Далее мы вставляем наш код. Наконец, мы вызываем console.timeEnd и снова передаем наш уникальный ключ.
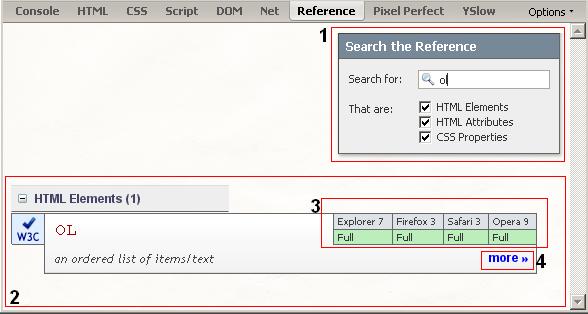
7. Ссылка
Это дополнительная панель, предоставленная CodeBurner, Firebug
добавить. Как следует из названия, через эту панель вы получите быстрый доступ к вашему HTML
и CSS-код. Даже если панель говорит само за себя, мы все равно будем просматривать
Это.

- Раздел поиска и фильтрации.
- Здесь результаты складываются, в нашем случае есть только один результат.
- Панель совместимости для последних основных версий браузера. Да, хром
не в этом списке, но Chrome использует тот же движок, что и Safari, а именно Webkit, так что если
он совместим с Safari, он будет работать и в Chrome. - И если информации, отображаемой на этой панели, недостаточно, вы можете найти больше информации, перейдя по этой ссылке, например: примеры, совместимость в большем количестве браузеров
версии, описание и т. д.
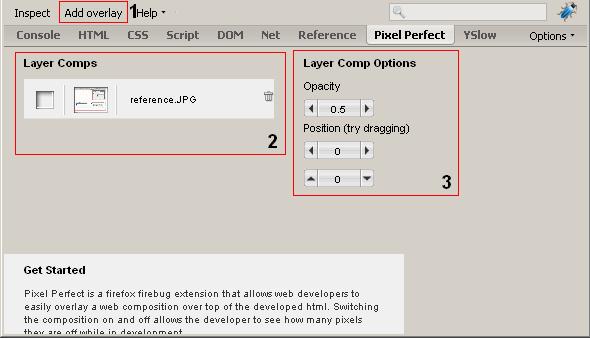
8. PixelPerfect
Если вы когда-либо делали PSD нарезку, вы знаете, как много времени занимает измерение
расстояния между элементами композиции может быть. Вот где PixelPerfect доказывает, что это
мощность. Наличие этого дополнения в вашем наборе инструментов поможет вам выполнить идеальный срез.

- С помощью этой кнопки мы можем добавить несколько наложенных изображений для текущей страницы.
- Список наложений, отсюда мы применяем или удаляем наложение.
- Раздел настроек наложения.
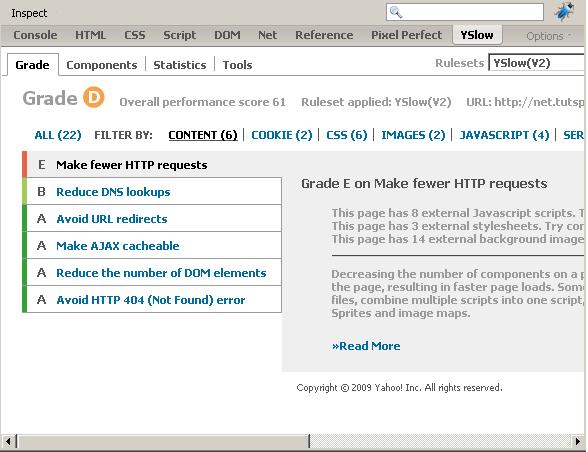
9. YSlow
Еще одно дополнение Firebug, разработанное Yahoo !, которое может предложить улучшения скорости
на основе серии проведенных испытаний.

С помощью YSlow мы можем оценить общую эффективность нашего веб-сайта. Мы можем легко
выявлять проблемы, которые можно улучшить, и имеется ряд рекомендаций
также.

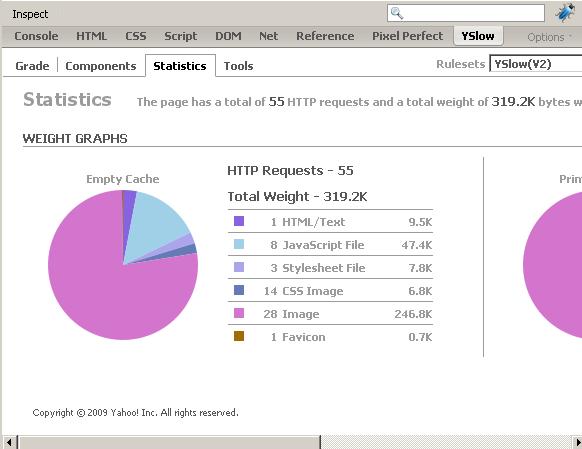
Помимо статистики на круговой диаграмме, у нас также есть JSLint и Smush.it.
10. FirePHP
Наш последний, но не менее важный компонент Firebug — это FirePHP. С этим
дополнение, мы можем прозрачно отправлять информацию (предупреждения, ошибки, ведение журнала, информация)
на панель консоли из нашего кода PHP. Пример использования с сайта FirePHP:
|
1
2
3
4
5
6
7
8
|
<?php
FB::log(‘Log message’);
FB::info(‘Info message’);
FB::warn(‘Warn message’);
FB::error(‘Error message’);
?>
|
закрытие
Я надеюсь, что этот небольшой список панелей / дополнений Firebug сделает вашу жизнь
Веб человеку проще — как это сделал со мной. В конце концов, мы все знаем, что
ошибки обязательно произойдут, поэтому нет никаких оправданий тому, что вы не готовы.
Перейдите по этим ссылкам, чтобы загрузить дополнения: